WordPressでページに複数の投稿を追加する方法
公開: 2022-09-21WordPress のページに複数の投稿を追加する場合は、いくつかの方法があります。 1 つの方法は、「More」タグを使用することです。 このタグを使用すると、コンテンツを複数のセクションに分割し、各セクションに好きなだけ投稿を追加できます。 ページに複数の投稿を追加する別の方法は、「投稿スニペット」や「投稿の挿入」などのプラグインを使用することです。 これらのプラグインを使用すると、特定の場所のページまたは投稿に投稿を挿入できます。 ショートコードを使用して、投稿をページまたは投稿に挿入することもできます。 これを行うには、投稿を表示するページまたは投稿に次のコードを追加する必要があります: [post id="123" type="post"] "123" を目的の投稿の ID に置き換えます挿入します。 WordPress のページに複数の投稿を追加する場合、いくつかの方法があります。 1 つの方法は、「More」タグを使用することです。 ページに複数の投稿を追加する別の方法は、「投稿スニペット」や「投稿の挿入」などのプラグインを使用することです。 ショートコードを使用して、投稿をページまたは投稿に挿入することもできます。
WP Create Multiple Posts機能を使用すると、空のコンテンツとタイトルまたは空のタイトルで同時に複数の投稿/ページを作成できます。 WP Username Edit プラグインは、インストールしたらすぐにインストールする必要があります。 ユーザーのユーザー名を変更するには、プロファイルに移動し、[編集] をクリックします。 カテゴリを追加し、作成者を変更し、ステータス (下書き) を編集し、投稿のタイトルを入力できます。 [ブラスト投稿を作成] ボタンをクリックすると、ブラスト投稿を作成できます。 オープン ソース ソフトウェアの WP Create Multiple Posts and Pages スイートは、無料でダウンロードできます。 この機能を使用すると、複数の投稿とページを同時に作成できます。
その結果、査読者は彼が観察したことに非常に満足していました。 それはナンセンスなアプローチです。 また、比較的よく書かれた投稿を分類することができます。
WordPressで投稿ページを1つだけ持つことはできますか?
 クレジット: www.elegantthemes.com
クレジット: www.elegantthemes.comWordPress で作成できる投稿ページは 1 つだけです。 このページは、ブログの投稿が表示される場所です。 このページの名前は変更できますが、複数持つことはできません。
設定を変更すると、一度に 1 つの投稿しか表示できなくなります。 投稿ごとに私が作成したヘッダー画像は表示されず、ブラウザーで全体を表示できるため、クリックする必要もありません。 more タグを使用しようとしましたが、表示されませんか? この場合、クリックしてホームページから離れた特定の投稿に移動すると、ヘッダーは投稿の注目の画像に変わります。 アイキャッチ画像を削除すると、カスタム ヘッダー画像を選択できるようになります。 リンクまたはタイトルをクリックするか、より目立つタグを使用すると、読者に1 つの投稿を表示させることができます。 メイン ページで 1 つの投稿をクリックしても、タグの動作に違いはありません。
投稿をプレビューしようとしても、うまくいきません。 問題のブログ名は http://endlessdiscoveries.wordpress.com (www) です。 その場合、ブログのフロント ページでブログの続きを読むポリシーについて言及するためのタグを追加する必要はありません。 more タグを使用して、ホームページの抜粋を投稿の上部にリンクすることができますが、これはより複雑であり、リンクをカスタマイズすることはできません. 今後投稿する場合は、解像度が 72 (使用しているものと同じ) で、幅がテーマの最大値以下の画像編集アプリケーションを使用してください。
WordPress 投稿の利点
WordPress の投稿はより最新のコンテンツですが、静的ページは静的コンテンツ用です。 一方、ページには投稿を自由に組み合わせることができますが、投稿はできません。 投稿は Web サイトにより多くのコンテンツを表示するために使用できるため、より強力です。 最近の投稿ウィジェットをサイドバー ウィジェット領域にドラッグしてタイトルを付けると、特定のページに最近の投稿を表示できます。
WordPress で複数のページに投稿を表示する
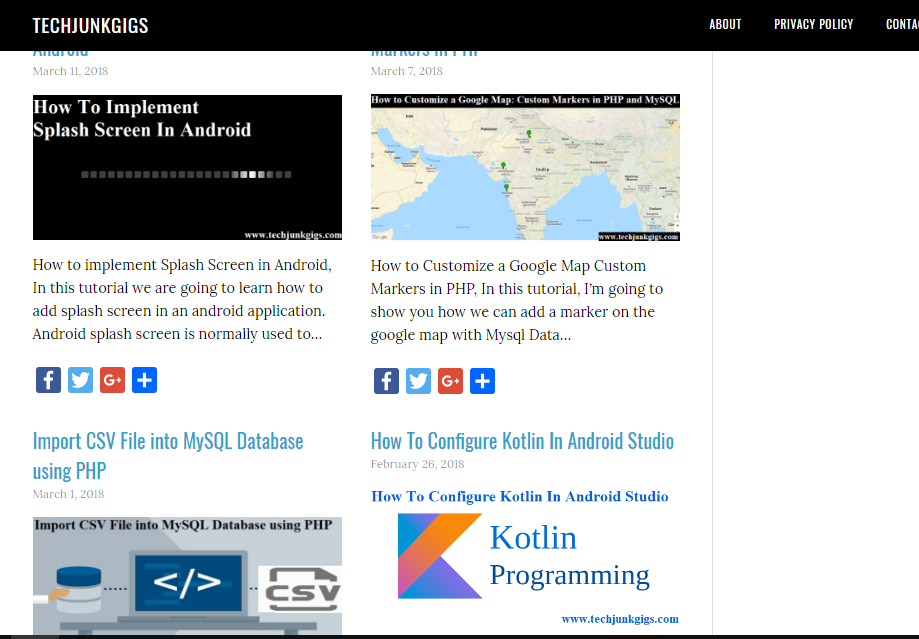
 クレジット: www.techjunkgigs.com
クレジット: www.techjunkgigs.com多数の投稿がある WordPress ウェブサイトをお持ちの場合、それらを複数のページに表示したい場合があります。 これにより、Web サイトの読み込みが速くなり、訪問者が探しているコンテンツを見つけやすくなります。 これを行うにはいくつかの方法があり、どの方法を選択するかは、Web サイトのニーズによって異なります。
このステップでは、WordPress のすべての投稿を 1 つのページにすばやく簡単に表示できます。 多数の投稿がある場合でも、訪問者が必要なコンテンツを見つけるのに役立ちます。 以下のリンクを使用すると、どの方法が適切かをすぐに知ることができます。 WordPress ブログの最新の投稿ブロックはカスタマイズできます。 1 つの例は、各投稿のコンテンツの抜粋を表示することです。 WordPress のすべての投稿を表示するカスタム ページは、別のオプションです。 すぐに使用できる Posts ブロックが付属している SeedProd を使用して、ページを簡単に作成できます。
ライセンス番号を入力すると、SeedProd に進むことができます。 ランディングページには、ランディングページがあります。 ページのプレビューは、この単純なドラッグ アンド ドロップ ビルダーの右側にあります。 左側のメニューからブロックを選択して、ブロックをカスタマイズできます。 すべての投稿を 1つのページに表示するには、[投稿] をクリックします。 サイトに多くのコンテンツがある場合、すべての投稿を 1 つのページに表示することで、訪問者が探しているものを簡単に見つけられるようにすることができます。 これを実現するには、Simple Yearly Archive プラグインを使用します。

投稿が過去に公開されたことをプラグインが検出した場合、それらを見ることができます。 [ページごとの数] オプションを選択すると、これをより大きな数に変更できます。 必要に応じて、[リンクされた年は?] を選択して、年小見出しをそれぞれの年にリンクできます。 箱。 その年に発行されたすべての投稿は、アーカイブ内のリンクをクリックして見つけることができます。 次のステップでは、ショートコード [SimpleYearlyArchive] を使用して、投稿のリストを任意のページに追加できます。
WordPress で複数のページに投稿できますか?
静的なフロント ページを作成したり、書いた投稿ごとに個別のページを設定したりできます。 そうすることは可能です。 最初のステップは、2 つのページを作成し、適切な量を割り当てることです。 Web サイトのフロント ページはホームページとも呼ばれ、サイトのすべての投稿が含まれています。
ブログ投稿に複数のページを含めることはできますか?
1 つのブログに最大 6 つのブログを作成できますが、常にそうとは限りません。 Blogger では、アカウントを作成できます。 ページの左上隅に移動すると、ブログを見つけることができます。 左側のメニュー項目をクリックすると、ページにアクセスできます。
WordPressで別のページに投稿を配置する方法
WordPress のさまざまなページに投稿を配置するには、まず、作成する投稿ごとにページを作成する必要があります。 ページを作成したら、WordPress の管理パネルに移動して、新しい投稿を作成できます。 投稿エディターで、投稿を表示するページを選択する必要があります。
ブログ記事を書くたびに、あなたのウェブサイトのトップページに表示されます。 ただし、投稿を別のページに移動するオプションがあります。 追跡する投稿が多数ある場合、これは問題です。 このチュートリアルでは、これを達成するための段階的なプロセスについて説明します。 この手法は、1 つのカテゴリから複数の投稿を作成するために使用されます。 ブログをトピックに分割すると、各訪問者は関心のあるトピックのみを表示します。 次のステップでは、特定のカテゴリのすべての投稿を表示するメニュー項目を作成します。
WordPressで単一の投稿ページを作成する方法
ステップバイステップガイドが必要だと仮定します:
1. WordPress の管理パネルで、左側のサイドバーにある [投稿] オプションをクリックします。
2. 投稿ページで、上部にある [新規追加] ボタンをクリックします。
3. [ここにタイトルを入力] フィールドに投稿のタイトルを入力し、メイン コンテンツ エリアにコンテンツを追加します。
4. コンテンツに満足したら、ページの右側にある [公開] ボタンをクリックして投稿を公開します。
WordPress では、単一の投稿ページを 2 つのタイプに分けることができます。 現在、単一のブログ投稿の作成に必要な標準テンプレート ファイルはありません。 各投稿タイプは、単一の post.php と呼ばれる単一のファイルによって表されます。 特定のカテゴリのカスタム投稿を作成するために、single-book.php などのテンプレートを作成します。 それにもかかわらず、クライアントのデバイスにはプラグインがインストールされているため、カスタム投稿タイプを定期的に作成できます。 注目の画像とブログ投稿のコンテンツをループ内に配置しています。 ブログ投稿のアイキャッチ画像は CSS ファイル内に表示されないため、表示することはできません。
その結果、場合によってはインライン スタイルを出力しても問題ありません。 次に、Bootstrap Framework を使用して 2 列のレイアウトを作成しました。 この関数のパラメーターとして作成者 ID を受け入れます。 get_avatar() 関数は、1) 投稿者 ID と 2) 投稿者 ID の 2 つのパラメーターを受け取ります。 アバターの最大解像度は 18 メガピクセルです。 投稿者の ID は、get_the_author_meta('ID') 関数を使用して取得できます。 投稿者は、単一のパラメーターを使用して投稿のデータベースに取り込まれます。 画像はどこから来たのですか? この質問は次のレッスンで答えます。
WordPressで単一の投稿ページを作成するにはどうすればよいですか?
まず、WordPress で新しい投稿を作成する必要があります。 グループ ブロックを追加したので、コンテンツ エリアに進みます。 WordPress ブログの単一の投稿レイアウトを作成するために、ブロックをグループ ブロックに追加できるようになりました。 コラム、メディアとテキスト、カバー画像など、さまざまなブロックから選択できます。
WordPressの単一の投稿ページとは何ですか?
WordPress の単一の投稿ページは、2 つのタイプに分類できます。 単一の投稿ページで、ブログ投稿を作成できます。 e コマース製品、本、イベントなどのカスタム投稿タイプをレンダリングするページ。
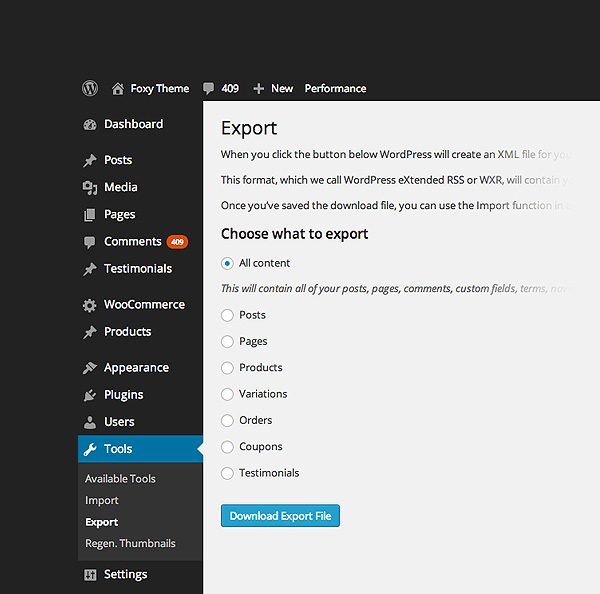
WordPressで特定のページに投稿を公開する方法
WordPress の特定のページに投稿を公開するには、いくつかの手順が必要です。 1 つ目は、新しいページを作成するか、既存のページを編集することです。 ページ エディター画面の下部に「ページ属性」というラベルの付いたフィールドが表示されます。 このフィールドでは、ページに使用する「テンプレート」を選択する必要があります。 テンプレートを選択したら、新しい「アクション」をテンプレートに追加する必要があります。 このアクションにより、投稿を公開するページが WordPress に通知されます。 これを行うには、テンプレート ファイル自体を編集する必要があります。 これは、WordPress 管理パネルまたは FTP クライアントを使用して行うことができます。 アクションをテンプレートに追加したら、変更を保存し、ファイルを WordPress インストールにアップロードする必要があります。 最後に、公開された投稿を表示するには、作成したページにアクセスする必要があります。
