WordPress Sitenize Ninja Formu Nasıl Eklenir?
Yayınlanan: 2022-09-21WordPress Sitenize Ninja Formu Ekleme WordPress sitenize bir Ninja Formu eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bu yazıda size adım adım WordPress'e Ninja Formu eklemeyi göstereceğiz. WordPress'e Ninja Formu Ekleme WordPress sitenize bir Ninja Formu eklemek, ziyaretçilerinizden veri toplamanın harika bir yoludur. Ninja Forms, karmaşık formları kolaylıkla oluşturmanıza olanak tanıyan güçlü bir form oluşturucudur. WordPress sitenize bir Ninja Formu eklemenin birkaç farklı yolu vardır. Formidable Forms veya Gravity Forms gibi bir eklenti kullanabilir veya Ninja Forms kısa kodunu kullanabilirsiniz. Ninja Forms kısa kodunu kullanarak WordPress'e nasıl Ninja Formu ekleyeceğinizi göstereceğiz. İlk olarak, Ninja Forms eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin makalemize bakın. Eklenti etkinleştirildiğinde, yeni bir form oluşturmanız gerekir. Bunu yapmak için WordPress yöneticisinde Formlar > Yeni Ekle'ye gidin. Formunuza bir başlık verin ve Alan Ekle düğmesine tıklayın. Bu, formunuza eklemek istediğiniz alanları ekleyebileceğiniz alan düzenleyiciyi açacaktır. Alan eklemeyi tamamladığınızda Kaydet düğmesine tıklayın. Formunuz oluşturulduğuna göre, şimdi onu WordPress sitenize ekleme zamanı. Bunu yapmak için, formunuzun kısa kodunu kopyalayın ve görünmesini istediğiniz gönderiye veya sayfaya yapıştırın. Görünüm > Pencere Öğeleri'ne gidip Ninja Formları pencere öğesini kenar çubuğuna ekleyerek de formu bir kenar çubuğu pencere aracına ekleyebilirsiniz. Ve bu kadar! WordPress sitenize başarıyla bir Ninja Formu eklediniz.
Ziyaretçilerin sizinle iletişim kurmasının ne kadar değerli olduğuna şaşıracaksınız. Bir form seçerek veya bir iletişim formuyla birlikte gelen Kendi Ninja Formlarınızdan Birini Oluşturun'dan birini kullanarak kendi Ninja Formunuzu oluşturabilirsiniz. Biraz kurcalamak ve kendi haline getirmek istiyorsanız, WordPress panonuzda ihtiyacınız olan tüm araçlara sahipsiniz. Bu adım adım kılavuz, Ninja Forms kullanarak herhangi bir sayfaya nasıl WordPress formu ekleyeceğinizi öğretir. Kodlamak için bir Ninja Form kutusu veya Ninja Formları widget'ı ekleyin. Widget, kenar çubuğuna, içeriğin üstüne veya içeriğin altına belirli bir form eklemenize olanak tanır.
WordPress'te Ninja Formunu Nasıl Gösterebilirim?
 Kredi bilgileri: ballenbrands.com
Kredi bilgileri: ballenbrands.comWordPress'te bir Ninja Formu göstermenin birkaç yolu vardır. Bir yol, bir kısa kod kullanmaktır. Başka bir yol bir widget kullanmaktır. Ve başka bir yol da bir eklenti kullanmaktır.
Ninja Forms'un ön yüzü için görünümler, Ninja Form gönderilerini doğrudan sitenizin sayfalarında görüntülemenize olanak tanır. Pro özelliği, bir tablo görünümü, bir liste görünümü veya bir veri tablosu görünümü (her birinin kendi yeteneklerine sahip) oluşturmanıza olanak tanır. Oturum açan kullanıcılar, girişlerini, bunları oluşturmak için kullandıkları aynı formu kullanarak sitenin ön ucunda düzenleyebilir. DataTable'lar, duyarlı düzenler, yazdırma, pdf ve csv indirme girişleri dahil olmak üzere verileri çeşitli biçimlerde görüntülemenize olanak tanır. Views for Ninja Forms, web sitenizde kullanabileceğiniz açık kaynaklı bir gönderim yönetimi yazılımı uygulamasıdır. Birden çok alan değerini birleştirerek verileri Ninja Forms Akıllı Etiketlerde görüntüleyebilirsiniz. Hiçbir eklenti bana onlar gibi eklentilerden daha iyi müşteri hizmeti sağlamadı.
Bu eklenti, Ninja Forms kullanan herkes için çok kullanışlıdır. 16 Mayıs 2022'de 26.3'te karar verilecek. İnce ayarda, sayfalandırma metni çevrilebilirdi. Hata kodu: Sıra numarası görüntülenmiyor. Etkinlik tarihi olan 29 Kasım 2021'de etkinlik gerçekleşecektir. Ninja Forms zaman alanlarına baktığınızda, görünüm alanında virgülle ayrılmış bir değer vardı. Görünümler artık görünüm oluşturucuda yeniden düzenlenebilir.

2020 tatil tarihi 2 Aralık olarak belirlendi. Yeni bir çeviri destek dosyası eklendi, po/mo. 9 Kasım 2020'de bir saatlik gecikme olacak. Görüntülemelerdeki yıldız derecelendirmesi geri yüklendi. Tabloda çok sayıda sütun varsa, kaydırılmaz. Ninja formları alan değeri ve thenfviews-field-value için filtreler eklendi.
Ninja Forms: Veri Toplama İçin Olması Gereken Bir WordPress Eklentisi
Ninja Forms WordPress eklentisi, kullanıcıların veri toplamak için özel formlar oluşturmasına olanak tanır. Eklentinin sadeliği, kullanmayı ve herhangi bir WordPress sayfasına eklemeyi kolaylaştırır. Kullanıcılar sitenizdeki herhangi bir sayfayı ziyaret ederlerse hesaplarına otomatik olarak giriş yapabilirler ve sunucunuz otomatik olarak bir kimlik oluşturabilir. Sonuç olarak, eklenti, web sitenizdeki kullanıcılardan iletişim bilgileri, ürün ayrıntıları vb. gibi bilgileri toplamak için kullanılabilir.
Bir Ninjayı Elementor'a Nasıl Koyarsınız?
Elementor menüsündeki (sol üst) gri artı işaretine veya kare grafik simgesine tıklarsanız, widget menüsü (sol üst) ile bir pencere açılır. WordPress açılır menüsünü görmek için görene kadar aşağı kaydırın. Bu sayfa şimdi açık olmalıdır ve Ninja Formları widget'ını seçebilirsiniz.
Elemento'da Özel Kod Nasıl Düzenlenir
Bir Özel Kodu düzenlemek için Elementor > Özel Kod'a gidin ve açılır menüden simgeyi seçin.
Ninja Formu WordPress
Bu sorunun kesin bir cevabı yoktur. Ninja Forms, kullanıcıların formlar oluşturmasına, yönetmesine ve yayınlamasına olanak tanıyan popüler bir WordPress eklentisidir. Basit iletişim formları oluşturmaktan karmaşık veri toplama anketlerine kadar çeşitli amaçlar için kullanılabilecek çok yönlü bir araçtır. Ninja Forms nasıl kullanılır sorusunun kesin bir cevabı olmasa da, başlamanıza yardımcı olabilecek birkaç genel ipucu var.
Kayıt formuna yeni bir WordPress kullanıcısı eklemek için bir reçete oluşturmak gereklidir. İki aşamadan geçer. Kayıt bilgilerini toplayabilmemiz için kayıt formumuzu oluşturmamız çok önemlidir. Ek olarak, kullanıcıyı WordPress'e kaydedecek bir tarif (tetikleyiciler ve eylemler) oluşturmalıyız. Ninja – Basit Kayıt Formu'nu kullanmak için mavi düğmeye tıklayın. Açılır menüden Ad'ı seçebilirsiniz. Yukarıdaki metin alanında, ilk ad belirtecinin bir görüntüsü olacaktır.
Soyadı ve E-posta alanlarını kullanmak için her alan için belirteci seçmelisiniz. Ayrıca, Parola alanını boş bırakın. Kullanıcı verilerini ayarla bölümünün altında, şimşek simgesine bir eylem ekleyebilirsiniz. E-posta gönder bölümünün altında, entegrasyonlar listesinden WordPress'i seçebilirsiniz. Body söz konusu olduğunda WordPress ve Ninja Forms verileriyle kişiselleştirilmiş bir mesaj oluşturabiliyoruz. Uncanny Automator'ın iletişim formunuzun verimliliğini nasıl artırabileceğini göstermek için videoyu izleyin.
Ninja Formları Html Kodu
Web sitenize Ninja Forms HTML kodu eklemek, karmaşık kodlamayı öğrenmek zorunda kalmadan sitenize ekstra işlevsellik eklemenin harika bir yoludur. Ninja Forms kodunu sitenize eklemek kolaydır ve formlar oluşturmak, özel alanlar eklemek ve hatta özel e-posta şablonları oluşturmak için kullanılabilir. Tüm Ninja Forms kod parçacıklarını web sitelerinde bulabilirsiniz.
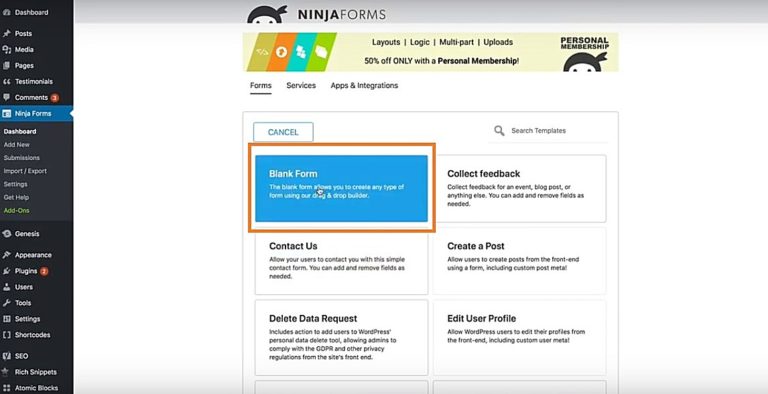
Bu adım adım kılavuz, Ninja Forms kullanarak formunuzu WordPress'e yerleştirme sürecinde size yol gösterir. Automizy'de oluşturduğunuz kayıt formunu Automizy'de doldurduktan sonra web sitenize yerleştirmelisiniz. WordPress Ninja Formları sayfasına tıkladığınızda, Boş Form seçeneği göreceksiniz. Üzerine tıklayarak formunuza bir HTML kodu ekleyebilirsiniz. Kod kopyalanmalı ve Ninja Formunuzun HTML alanına yapıştırılmalıdır.
