كيفية إضافة نموذج Ninja إلى موقع WordPress الخاص بك
نشرت: 2022-09-21إضافة نموذج Ninja إلى موقع WordPress الخاص بك إذا كنت ترغب في إضافة نموذج Ninja إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. في هذه المقالة ، سنوضح لك كيفية إضافة نموذج Ninja إلى WordPress ، خطوة بخطوة. إضافة نموذج Ninja إلى WordPress تعد إضافة نموذج Ninja إلى موقع WordPress الخاص بك طريقة رائعة لجمع البيانات من زوارك. Ninja Forms هي أداة إنشاء نماذج قوية تتيح لك إنشاء نماذج معقدة بسهولة. هناك عدة طرق مختلفة يمكنك من خلالها إضافة نموذج Ninja إلى موقع WordPress الخاص بك. يمكنك استخدام مكون إضافي مثل Formidable Forms أو Gravity Forms ، أو يمكنك استخدام الرمز المختصر لـ Ninja Forms. سنوضح لك كيفية إضافة نموذج Ninja إلى WordPress باستخدام الرمز المختصر لـ Ninja Forms. أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Ninja Forms. لمزيد من المعلومات ، راجع مقالتنا حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إنشاء نموذج جديد. للقيام بذلك ، انتقل إلى النماذج> إضافة جديد في مسؤول WordPress. امنح النموذج عنوانًا وانقر فوق الزر "إضافة حقل". سيؤدي هذا إلى فتح محرر الحقول حيث يمكنك إضافة الحقول التي تريد تضمينها في النموذج الخاص بك. عندما تنتهي من إضافة الحقول ، انقر فوق الزر حفظ. الآن بعد أن تم إنشاء النموذج الخاص بك ، حان الوقت لإضافته إلى موقع WordPress الخاص بك. للقيام بذلك ، ما عليك سوى نسخ الرمز المختصر للنموذج الخاص بك ولصقه في المنشور أو الصفحة حيث تريد ظهوره. يمكنك أيضًا إضافة النموذج إلى عنصر واجهة مستخدم الشريط الجانبي بالانتقال إلى المظهر> الأدوات وإضافة عنصر واجهة المستخدم Ninja Forms إلى الشريط الجانبي. وهذا كل شيء! لقد نجحت في إضافة نموذج Ninja إلى موقع WordPress الخاص بك.
ستندهش من مدى أهمية وجود وسيلة للزوار للاتصال بك. يمكنك إنشاء نموذج Ninja الخاص بك عن طريق تحديد نموذج أو باستخدام أحد نماذج Build One الخاصة بك التي تأتي مع نموذج الاتصال. إذا كنت تريد التلاعب بها قليلاً وجعلها خاصة بك ، فلديك جميع الأدوات التي تحتاجها في لوحة معلومات WordPress الخاصة بك. يعلمك هذا الدليل التفصيلي خطوة بخطوة كيفية إضافة نموذج WordPress إلى أي صفحة باستخدام نماذج Ninja. من أجل الكود ، أدخل مربع نموذج Ninja أو عنصر واجهة مستخدم Ninja Forms. تتيح لك الأداة إضافة نموذج معين إلى الشريط الجانبي أو أعلى المحتوى أو أسفل المحتوى.
كيف يمكنني إظهار نموذج Ninja في WordPress؟
 الائتمان: ballenbrands.com
الائتمان: ballenbrands.comهناك عدة طرق لإظهار نموذج Ninja في WordPress. طريقة واحدة هي استخدام رمز قصير. طريقة أخرى هي استخدام القطعة. وهناك طريقة أخرى وهي استخدام البرنامج المساعد.
تتيح لك طرق العرض للواجهة الأمامية لنماذج Ninja عرض عمليات إرسال نماذج Ninja مباشرة على صفحات موقعك. تتيح لك ميزة Pro إنشاء عرض جدول أو عرض قائمة أو عرض جدول بيانات (لكل منها مجموعة إمكانياتها الخاصة). يمكن للمستخدمين الذين قاموا بتسجيل الدخول تحرير إدخالاتهم في الواجهة الأمامية للموقع باستخدام نفس النموذج الذي استخدموه في إنشائها. تتيح لك DataTables عرض البيانات بتنسيقات متنوعة ، بما في ذلك التنسيقات سريعة الاستجابة ، والطباعة ، و pdf ، وإدخالات تنزيل csv. Views for Ninja Forms هو تطبيق برمجي مفتوح المصدر لإدارة الإرسال يمكنك استخدامه على موقع الويب الخاص بك. من خلال الجمع بين قيم الحقول المتعددة ، يمكنك عرض البيانات في Ninja Forms Smart Tags . لم يقدم لي أي مكون إضافي خدمة عملاء أفضل من المكونات الإضافية مثلهم.
هذا المكون الإضافي مفيد جدًا لأي شخص يستخدم نماذج Ninja. في 16 مايو 2022 ، الساعة 26.3 ، سيتم اتخاذ قرار. في القرص ، كان نص ترقيم الصفحات قابلاً للترجمة. رمز الخطأ: رقم التسلسل غير معروض. في 29 نوفمبر 2021 ، تاريخ الحدث ، سيقام الحدث. عندما نظرت في حقول وقت Ninja Forms فقط ، كانت هناك قيمة مفصولة بفاصلة في حقل العرض. تتمتع المشاهدات الآن بالقدرة على إعادة ترتيبها في منشئ العرض.
تم تحديد تاريخ عطلة 2020 في 2 ديسمبر. تمت إضافة ملف دعم ترجمة جديد ، po / mo. في 9 نوفمبر 2020 ، سيكون هناك تأخير لمدة ساعة واحدة. تمت استعادة تصنيف النجوم في بانوراميات. إذا كان الجدول يحتوي على الكثير من الأعمدة ، فلن يتم تمريره. تمت إضافة عوامل تصفية لقيمة حقل نماذج النينجا وقيمة thenfviews-field-value.

Ninja Forms: يجب أن يكون لديك برنامج WordPress الإضافي لجمع البيانات
يسمح المكون الإضافي Ninja Forms WordPress للمستخدمين بإنشاء نماذج مخصصة لجمع البيانات. تجعل بساطة المكون الإضافي من السهل استخدامه وإضافته إلى أي صفحة WordPress. يمكن للمستخدمين تسجيل الدخول تلقائيًا إلى حساباتهم إذا قاموا بزيارة أي صفحة على موقعك ويمكن لخادمك إنشاء معرف تلقائيًا. نتيجة لذلك ، يمكن استخدام المكون الإضافي لجمع المعلومات من المستخدمين على موقع الويب الخاص بك ، مثل معلومات الاتصال وتفاصيل المنتج وما إلى ذلك.
كيف تضع نينجا في عنصر؟
إذا نقرت على علامة الجمع الرمادية أو رمز الرسم البياني المربع في قائمة Elementor (أعلى اليسار) ، فسيتم فتح نافذة بها قائمة الأدوات (أعلى اليسار). لرؤية قائمة WordPress المنسدلة ، قم بالتمرير لأسفل حتى تراها. يجب أن تكون هذه الصفحة مفتوحة الآن ، ويمكنك تحديد عنصر واجهة المستخدم Ninja Forms.
كيفية تحرير التعليمات البرمجية المخصصة في Elemento
لتحرير رمز مخصص ، انتقل إلى Elementor> Custom Code وحدد الرمز من القائمة المنسدلة.
نينجا نموذج وورد
لا توجد إجابة واحدة محددة لهذا السؤال. Ninja Forms هو مكون إضافي مشهور في WordPress يسمح للمستخدمين بإنشاء النماذج وإدارتها ونشرها. إنها أداة متعددة الاستخدامات يمكن استخدامها لمجموعة متنوعة من الأغراض ، من إنشاء نماذج اتصال بسيطة إلى استطلاعات جمع البيانات المعقدة. على الرغم من عدم وجود إجابة واحدة محددة لسؤال كيفية استخدام نماذج Ninja ، إلا أن هناك بعض النصائح العامة التي يمكن أن تساعدك على البدء.
من الضروري إنشاء وصفة لإضافة مستخدم WordPress جديد إلى نموذج التسجيل. يمر بمرحلتين. من الأهمية بمكان بناء نموذج التسجيل الخاص بنا حتى نتمكن من جمع معلومات التسجيل. بالإضافة إلى ذلك ، يجب علينا إنشاء وصفة (مشغلات وإجراءات) تسجل المستخدم في WordPress. لاستخدام Ninja - Simple Registration Form ، انقر فوق الزر الأزرق. يمكنك اختيار الاسم الأول من القائمة المنسدلة. في حقل النص أعلاه ، ستكون هناك صورة لرمز الاسم الأول.
يجب عليك اختيار الرمز المميز لكل حقل من أجل استخدام حقلي الاسم الأخير والبريد الإلكتروني. علاوة على ذلك ، اترك حقل كلمة المرور فارغًا. ضمن قسم تعيين بيانات المستخدم ، يمكنك إضافة إجراء إلى رمز صاعقة البرق. ضمن قسم إرسال بريد إلكتروني ، يمكنك اختيار WordPress من قائمة عمليات الدمج. يمكننا إنشاء رسالة مخصصة باستخدام بيانات WordPress و Ninja Forms عندما يتعلق الأمر بالجسم. لتوضيح كيف يمكن لـ Uncanny Automator زيادة كفاءة نموذج الاتصال الخاص بك ، ما عليك سوى مشاهدة الفيديو.
أشكال النينجا كود Html
يعد إدخال كود HTML من Ninja Forms في موقع الويب الخاص بك طريقة رائعة لإضافة وظائف إضافية إلى موقعك دون الحاجة إلى تعلم الترميز المعقد. من السهل إدراج رمز Ninja Forms في موقعك ، ويمكن استخدامه لإنشاء نماذج أو إضافة حقول مخصصة أو حتى إنشاء قوالب بريد إلكتروني مخصصة. يمكنك العثور على جميع مقتطفات أكواد Ninja Forms على موقع الويب الخاص بهم.
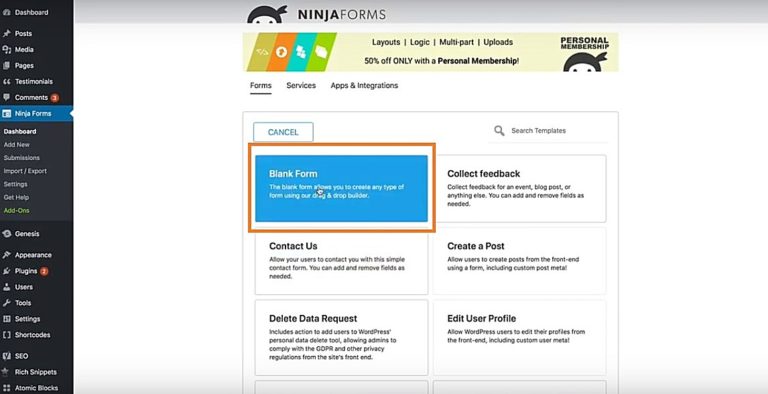
يرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية تضمين النموذج الخاص بك في WordPress باستخدام نماذج Ninja. يجب عليك تضمين نموذج التسجيل الذي أنشأته في Automizy على موقع الويب الخاص بك بعد إكماله في Automizy. عند النقر فوق صفحة نماذج WordPress Ninja ، سترى خيار نموذج فارغ. بالنقر فوقه ، يمكنك إضافة رمز HTML إلى النموذج الخاص بك. يجب نسخ الكود ولصقه في حقل HTML لنموذج Ninja الخاص بك.
