如何將忍者表單添加到您的 WordPress 網站
已發表: 2022-09-21將 Ninja 表單添加到 WordPress 站點 如果您想將 Ninja 表單添加到 WordPress 站點,有幾種不同的方法可以做到。 在本文中,我們將逐步向您展示如何將 Ninja Form 添加到 WordPress。 將 Ninja 表單添加到 WordPress 將 Ninja 表單添加到 WordPress 站點是從訪問者那裡收集數據的好方法。 Ninja Forms 是一個功能強大的表單構建器,可讓您輕鬆創建複雜的表單。 有幾種不同的方法可以將 Ninja Form 添加到 WordPress 網站。 您可以使用像 Formidable Forms 或 Gravity Forms 這樣的插件,也可以使用 Ninja Forms 短代碼。 我們將向您展示如何使用 Ninja Forms 短代碼將 Ninja Form 添加到 WordPress。 首先,您需要安裝並激活 Ninja Forms 插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的文章。 激活插件後,您需要創建一個新表單。 為此,請轉到 WordPress 管理員中的表單 > 添加新內容。 為您的表單命名,然後單擊“添加字段”按鈕。 這將打開字段編輯器,您可以在其中添加要包含在表單中的字段。 完成添加字段後,單擊“保存”按鈕。 現在您的表單已創建,是時候將其添加到您的 WordPress 網站了。 為此,只需複製表單的簡碼並將其粘貼到您希望它出現的帖子或頁面中。 您還可以通過轉到外觀 > 小部件並將 Ninja Forms 小部件添加到側邊欄來將表單添加到側邊欄小部件。 就是這樣! 您已成功將 Ninja Form 添加到您的 WordPress 網站。
您會驚訝於讓訪問者聯繫您的方式是多麼有價值。 您可以通過選擇表單或使用聯繫表單隨附的“構建您自己的忍者表單”之一來創建自己的忍者表單。 如果您想稍微修改一下並使其成為您自己的,您的 WordPress 儀表板中擁有您需要的所有工具。 本分步指南教您如何使用 Ninja Forms 將 WordPress 表單添加到任何頁面。 為了編碼,插入一個 Ninja Form 框或 Ninja Forms 小部件。 該小部件允許您將特定表單添加到側邊欄、內容頂部或內容底部。
如何在 WordPress 中顯示忍者表單?
 信用:ballenbrands.com
信用:ballenbrands.com有幾種方法可以在 WordPress 中顯示忍者表單。 一種方法是使用簡碼。 另一種方法是使用小部件。 還有一種方法是使用插件。
Ninja Forms 前端的視圖允許您直接在站點頁面上顯示 Ninja Form 提交。 Pro 功能允許您創建表視圖、列表視圖或數據表視圖(每個視圖都有自己的一組功能)。 登錄用戶可以使用他們創建條目時使用的相同表單在站點的前端編輯他們的條目。 DataTables 允許您以多種格式顯示數據,包括響應式佈局、打印、pdf 和 csv 下載條目。 Views for Ninja Forms 是一個開源提交管理軟件應用程序,您可以在您的網站上使用它。 通過組合多個字段值,您可以在Ninja Forms 智能標籤中顯示數據。 沒有任何插件比像它們這樣的插件為我提供過更好的客戶服務。
這個插件對任何使用 Ninja Forms 的人都非常有用。 2022 年 5 月 16 日,26.3,將做出決定。 在調整中,分頁文本是可翻譯的。 錯誤代碼:不顯示序列號。 2021 年 11 月 29 日,即活動日期,活動將舉行。 當您查看Ninja Forms 僅時間字段時,視圖字段中有一個逗號分隔值。 視圖現在可以在視圖構建器中重新排列。
2020年放假日期已定為12月2日。 添加了一個新的翻譯支持文件 po/mo。 2020 年 11 月 9 日,將延遲一小時。 Views 的星級評分已恢復。 如果表格有很多列,它將不會滾動。 添加了ninja forms 字段值和 thenfviews-field-value 的過濾器。

Ninja Forms:收集數據的必備 WordPress 插件
Ninja Forms WordPress 插件允許用戶創建自定義表單來收集數據。 該插件的簡單性使其易於使用並將其添加到任何 WordPress 頁面。 如果用戶訪問您網站上的任何頁面,用戶可以自動登錄到他們的帳戶,並且您的服務器可以自動生成一個 ID。 因此,該插件可用於從您網站上的用戶那裡收集信息,例如聯繫信息、產品詳細信息等。
如何將忍者放入 Elementor?
如果單擊 Elementor 菜單(左上角)中的灰色加號或方形圖形圖標,將打開一個窗口,其中包含小部件菜單(左上角)。 要查看 WordPress 下拉菜單,請向下滾動直到看到它。 該頁面現在應該打開了,您可以選擇 Ninja Forms 小部件。
如何在 Elemento 中編輯自定義代碼
要編輯自定義代碼,請轉到 Elementor > 自定義代碼,然後從下拉菜單中選擇圖標。
忍者形式WordPress
這個問題沒有一個明確的答案。 Ninja Forms 是一個流行的 WordPress 插件,允許用戶創建、管理和發布表單。 它是一種多功能工具,可用於多種目的,從創建簡單的聯繫表格到復雜的數據收集調查。 雖然對於如何使用 Ninja Forms 的問題沒有一個明確的答案,但有一些通用提示可以幫助您入門。
有必要創建一個配方以將新的 WordPress 用戶添加到註冊表單。 它經歷了兩個階段。 構建我們的註冊表單至關重要,以便我們可以收集註冊信息。 此外,我們必須創建一個為 WordPress 註冊用戶的方法(觸發器和操作)。 要使用 Ninja - 簡單註冊表單,請單擊藍色按鈕。 您可以從下拉菜單中選擇名字。 在上面的文本字段中,將有一個名字標記的圖像。
您必須為每個字段選擇令牌才能使用姓氏和電子郵件字段。 此外,將密碼字段留空。 在設置用戶數據部分下,您可以向閃電圖標添加操作。 在發送電子郵件部分下,您可以從集成列表中選擇 WordPress。 當涉及到正文時,我們可以使用 WordPress 和Ninja Forms 數據創建個性化消息。 要演示 Uncanny Automator 如何提高聯繫表單的效率,請觀看視頻。
忍者表單 Html 代碼
將 Ninja Forms HTML 代碼插入您的網站是向您的網站添加額外功能的好方法,而無需學習複雜的編碼。 Ninja Forms 代碼很容易插入到您的站點中,它可用於創建表單、添加自定義字段,甚至創建自定義電子郵件模板。 您可以在他們的網站上找到所有Ninja Forms 代碼片段。
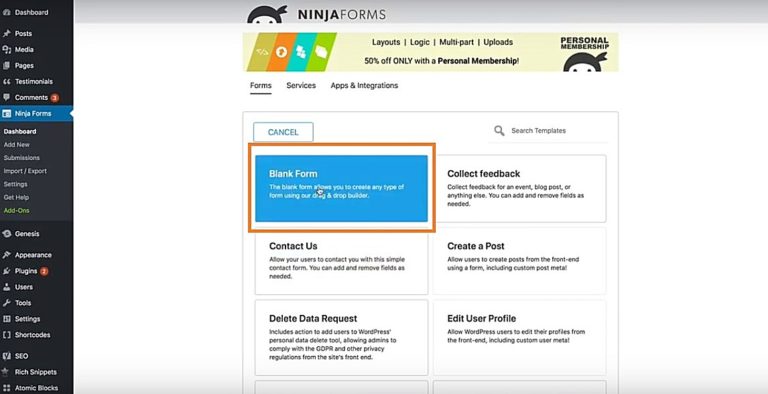
本分步指南將引導您完成使用 Ninja Forms 將表單嵌入 WordPress 的過程。 在 Automizy 中完成後,您必須在您的網站上嵌入您在 Automizy 中創建的註冊表單。 當您點擊 WordPress Ninja Forms 頁面時,您會看到一個空白表單選項。 通過單擊它,您可以將 HTML 代碼添加到表單中。 應將代碼複製並粘貼到 Ninja Form 的 HTML 字段中。
