Como adicionar um formulário Ninja ao seu site WordPress
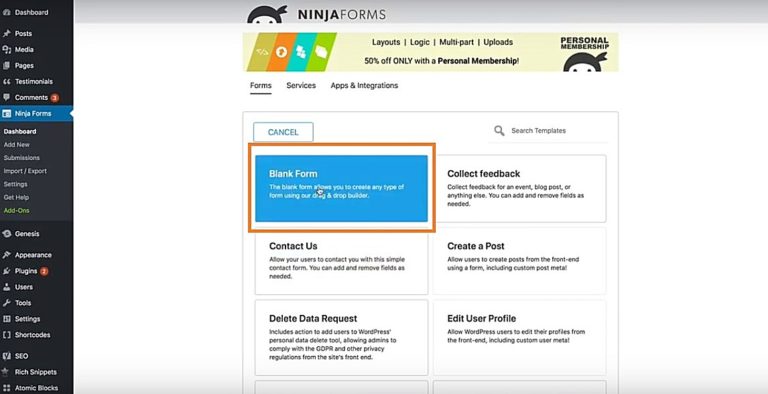
Publicados: 2022-09-21Adicionando um Formulário Ninja ao seu Site WordPress Se você deseja adicionar um Formulário Ninja ao seu site WordPress, existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como adicionar um Ninja Form ao WordPress, passo a passo. Adicionando um Ninja Form ao WordPress Adicionar um Ninja Form ao seu site WordPress é uma ótima maneira de coletar dados de seus visitantes. Ninja Forms é um poderoso construtor de formulários que permite criar formulários complexos com facilidade. Existem algumas maneiras diferentes de adicionar um Ninja Form ao seu site WordPress. Você pode usar um plugin como Formidable Forms ou Gravity Forms, ou pode usar o shortcode Ninja Forms. Mostraremos como adicionar um Ninja Form ao WordPress usando o shortcode do Ninja Forms. Primeiro, você precisará instalar e ativar o plugin Ninja Forms. Para obter mais informações, consulte nosso artigo sobre como instalar um plugin do WordPress. Assim que o plugin estiver ativado, você precisará criar um novo formulário. Para fazer isso, vá para Formulários > Adicionar Novo no administrador do WordPress. Dê um título ao seu formulário e clique no botão Adicionar campo. Isso abrirá o editor de campos onde você pode adicionar os campos que deseja incluir em seu formulário. Quando terminar de adicionar os campos, clique no botão Salvar. Agora que seu formulário foi criado, é hora de adicioná-lo ao seu site WordPress. Para fazer isso, basta copiar o código de acesso do seu formulário e colá-lo na postagem ou página onde deseja que ele apareça. Você também pode adicionar o formulário a um widget da barra lateral acessando Aparência > Widgets e adicionando o widget Ninja Forms à barra lateral. E é isso! Você adicionou com sucesso um Formulário Ninja ao seu site WordPress.
Você ficaria surpreso com o quão valioso é ter uma maneira de os visitantes entrarem em contato com você. Você pode criar seu próprio formulário ninja selecionando um formulário ou usando um dos formulários Build One of Your Own Ninja que vem com um formulário de contato. Se você quiser mexer um pouco e torná-lo seu, você tem todas as ferramentas necessárias no seu painel do WordPress. Este guia passo a passo ensina como adicionar um formulário do WordPress a qualquer página usando o Ninja Forms. Para codificar, insira uma caixa Ninja Form ou um widget Ninja Forms. O widget permite adicionar um formulário específico à barra lateral, conteúdo superior ou conteúdo inferior.
Como faço para mostrar o formulário Ninja no WordPress?
 Crédito: ballenbrands.com
Crédito: ballenbrands.comExistem algumas maneiras de mostrar um Ninja Form no WordPress. Uma maneira é usar um shortcode. Outra maneira é usar um widget. E ainda outra maneira é usar um plugin.
As visualizações para o frontend do Ninja Forms permitem que você exiba os envios do Ninja Form diretamente nas páginas do seu site. O recurso Pro permite que você crie uma exibição de tabela, uma exibição de lista ou uma exibição de tabela de dados (cada uma com seu próprio conjunto de recursos). Os usuários logados podem editar suas entradas no frontend do site usando o mesmo formulário usado para criá-las. DataTables permitem exibir dados em vários formatos, incluindo layouts responsivos, entradas de download de impressão, pdf e csv. O Views for Ninja Forms é um aplicativo de software de gerenciamento de envio de código aberto que você pode usar em seu site. Ao combinar vários valores de campo, você pode exibir dados em Smart Tags do Ninja Forms . Nenhum plugin me forneceu melhor atendimento ao cliente do que plugins como eles.
Este plug-in é muito útil para quem usa Ninja Forms. Em 16 de maio de 2022, às 26.3, será tomada uma decisão. No ajuste, o texto da paginação era traduzível. Código de erro: o número de sequência não é exibido. No dia 29 de novembro de 2021, data do evento, o evento acontecerá. Quando você olhou para os campos somente tempo do Ninja Forms , havia um valor separado por vírgula no campo de exibição. As visualizações agora podem ser reorganizadas no construtor de visualizações.

A data do feriado de 2020 foi definida como 2 de dezembro. Um novo arquivo de suporte à tradução foi adicionado, po/mo. Em 9 de novembro de 2020, haverá um atraso de uma hora. A classificação por estrelas em Visualizações foi restaurada. Se a tabela tiver muitas colunas, ela não rolará. Filtros para o valor do campo de formulários ninja e o valor do campo fviews foram adicionados.
Ninja Forms: um plugin WordPress obrigatório para coletar dados
O plugin Ninja Forms WordPress permite que os usuários criem formulários personalizados para coletar dados. A simplicidade do plugin torna simples de usar e adicioná-lo a qualquer página do WordPress. Os usuários podem ser logados automaticamente em suas contas se visitarem qualquer página em seu site e seu servidor pode gerar automaticamente um ID. Como resultado, o plug-in pode ser usado para coletar informações de usuários em seu site, como informações de contato, detalhes do produto e assim por diante.
Como você coloca um ninja em um Elementor?
Se você clicar no sinal de mais cinza ou no ícone de gráfico quadrado no menu Elementor (canto superior esquerdo), uma janela será aberta com o menu widget (canto superior esquerdo). Para ver o menu suspenso do WordPress, role para baixo até vê-lo. Esta página agora deve estar aberta e você pode selecionar o widget Ninja Forms.
Como editar código personalizado no Element
Para editar um código personalizado, vá para Elementor > Código personalizado e selecione o ícone no menu suspenso.
Formulário Ninja WordPress
Não há uma resposta definitiva para essa pergunta. Ninja Forms é um plugin WordPress popular que permite aos usuários criar, gerenciar e publicar formulários. É uma ferramenta versátil que pode ser usada para diversas finalidades, desde a criação de formulários de contato simples até pesquisas complexas de coleta de dados. Embora não haja uma resposta definitiva para a questão de como usar o Ninja Forms, existem algumas dicas gerais que podem ajudá-lo a começar.
É necessário criar uma receita para adicionar um novo usuário do WordPress ao formulário de registro. Ele passa por duas fases. É fundamental construir nosso formulário de registro para que possamos coletar informações de registro. Além disso, devemos criar uma receita (gatilhos e ações) que registrará o usuário no WordPress. Para usar o Ninja – Formulário de Cadastro Simples, clique no botão azul. Você pode escolher Nome no menu suspenso. No campo de texto acima, haverá uma imagem do primeiro token de nome.
Você deve escolher o token para cada campo para usar os campos Sobrenome e Email. Além disso, deixe o campo Senha em branco. Na seção Definir dados do usuário, você pode adicionar uma ação ao ícone de raio. Na seção Enviar um email, você pode escolher o WordPress na lista de integrações. Podemos criar uma mensagem personalizada com dados do WordPress e Ninja Forms quando se trata do Body. Para demonstrar como o Uncanny Automator pode aumentar a eficiência do seu formulário de contato, assista ao vídeo.
Código HTML do Ninja Forms
Inserir o código HTML do Ninja Forms em seu site é uma ótima maneira de adicionar funcionalidades extras ao seu site sem ter que aprender codificação complexa. O código do Ninja Forms é fácil de inserir em seu site e pode ser usado para criar formulários, adicionar campos personalizados ou até mesmo criar modelos de email personalizados. Você pode encontrar todos os trechos de código do Ninja Forms em seu site.
Este guia passo a passo o orienta no processo de incorporação do seu formulário no WordPress usando o Ninja Forms. Você deve incorporar o formulário de inscrição que criou no Automizy em seu site depois de preenchê-lo no Automizy. Ao clicar na página WordPress Ninja Forms, você verá uma opção de formulário em branco. Ao clicar nele, você pode adicionar um código HTML ao seu formulário. O código deve ser copiado e colado no campo HTML do seu Formulário Ninja.
