So fügen Sie Ihrer WordPress-Site ein Ninja-Formular hinzu
Veröffentlicht: 2022-09-21Hinzufügen eines Ninja-Formulars zu Ihrer WordPress-Site Wenn Sie ein Ninja-Formular zu Ihrer WordPress-Site hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ein Ninja-Formular zu WordPress hinzufügen. Hinzufügen eines Ninja-Formulars zu WordPress Das Hinzufügen eines Ninja-Formulars zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Daten von Ihren Besuchern zu sammeln. Ninja Forms ist ein leistungsstarker Formularersteller, mit dem Sie mühelos komplexe Formulare erstellen können. Es gibt verschiedene Möglichkeiten, wie Sie ein Ninja-Formular zu Ihrer WordPress-Site hinzufügen können. Sie können ein Plugin wie Formidable Forms oder Gravity Forms oder den Shortcode Ninja Forms verwenden. Wir zeigen Ihnen, wie Sie mit dem Shortcode Ninja Forms ein Ninja-Formular zu WordPress hinzufügen. Zuerst müssen Sie das Ninja Forms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Artikel zur Installation eines WordPress-Plugins. Sobald das Plugin aktiviert ist, müssen Sie ein neues Formular erstellen. Gehen Sie dazu im WordPress-Admin auf Formulare > Neu hinzufügen. Geben Sie Ihrem Formular einen Titel und klicken Sie auf die Schaltfläche Feld hinzufügen. Dadurch wird der Feldeditor geöffnet, in dem Sie die Felder hinzufügen können, die Sie in Ihr Formular aufnehmen möchten. Wenn Sie mit dem Hinzufügen von Feldern fertig sind, klicken Sie auf die Schaltfläche Speichern. Nachdem Ihr Formular erstellt wurde, ist es an der Zeit, es zu Ihrer WordPress-Site hinzuzufügen. Kopieren Sie dazu einfach den Shortcode für Ihr Formular und fügen Sie ihn dort in den Beitrag oder die Seite ein, wo er erscheinen soll. Sie können das Formular auch zu einem Seitenleisten-Widget hinzufügen, indem Sie zu Darstellung > Widgets gehen und das Ninja-Formular-Widget zur Seitenleiste hinzufügen. Und das ist es! Sie haben Ihrer WordPress-Site erfolgreich ein Ninja-Formular hinzugefügt.
Sie werden erstaunt sein, wie wertvoll es für Besucher ist, Sie zu kontaktieren. Sie können Ihr eigenes Ninja-Formular erstellen, indem Sie ein Formular auswählen oder eines der Formulare zum Erstellen eines eigenen Ninja-Formulars verwenden, das mit einem Kontaktformular geliefert wird. Wenn Sie ein wenig daran basteln und es zu Ihrem eigenen machen möchten, haben Sie alle Tools, die Sie in Ihrem WordPress-Dashboard benötigen. In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie mit Ninja Forms jeder Seite ein WordPress-Formular hinzufügen. Fügen Sie zum Codieren eine Ninja-Formularbox oder ein Ninja-Formular-Widget ein. Mit dem Widget können Sie der Seitenleiste, dem Inhalt oben oder dem Inhalt unten ein bestimmtes Formular hinzufügen.
Wie zeige ich das Ninja-Formular in WordPress an?
 Bildnachweis: ballenbrands.com
Bildnachweis: ballenbrands.comEs gibt verschiedene Möglichkeiten, ein Ninja-Formular in WordPress anzuzeigen. Eine Möglichkeit ist die Verwendung eines Shortcodes. Eine andere Möglichkeit ist die Verwendung eines Widgets. Und noch eine andere Möglichkeit ist die Verwendung eines Plugins.
Mit dem Frontend von Views for Ninja Forms können Sie Ninja-Formularübermittlungen direkt auf den Seiten Ihrer Website anzeigen. Mit der Pro-Funktion können Sie eine Tabellenansicht, eine Listenansicht oder eine Datentabellenansicht erstellen (jede mit ihren eigenen Funktionen). Eingeloggte Benutzer können ihre Einträge im Frontend der Seite mit demselben Formular bearbeiten, mit dem sie sie erstellt haben. Mit DataTables können Sie Daten in einer Vielzahl von Formaten anzeigen, einschließlich ansprechender Layouts, Druck-, PDF- und CSV-Download-Einträge. Views for Ninja Forms ist eine Open-Source-Softwareanwendung zur Verwaltung von Einreichungen, die Sie auf Ihrer Website verwenden können. Durch Kombinieren mehrerer Feldwerte können Sie Daten in Ninja Forms Smart Tags anzeigen. Kein Plugin hat mir jemals einen besseren Kundenservice geboten als solche Plugins.
Dieses Plug-in ist sehr nützlich für alle, die Ninja Forms verwenden. Am 16. Mai 2022 um 26.3 fällt eine Entscheidung. In der Optimierung war der Paginierungstext übersetzbar. Fehlercode: Sequenznummer wird nicht angezeigt. Am 29. November 2021, dem Datum der Veranstaltung, findet die Veranstaltung statt. Als Sie sich die Nur- Zeit-Felder von Ninja Forms angesehen haben, gab es einen durch Kommas getrennten Wert im Ansichtsfeld. Ansichten können jetzt im Ansichtsgenerator neu angeordnet werden.

Das Datum des Feiertags 2020 wurde auf den 2. Dezember festgelegt. Eine neue Übersetzungsunterstützungsdatei wurde hinzugefügt, po/mo. Am 9. November 2020 kommt es zu einer einstündigen Verspätung. Die Sternebewertung für Aufrufe wurde wiederhergestellt. Wenn die Tabelle viele Spalten hat, wird sie nicht gescrollt. Filter für den Ninja-Formular- Feldwert und den FViews-Feldwert wurden hinzugefügt.
Ninja Forms: Ein unverzichtbares WordPress-Plugin zum Sammeln von Daten
Mit dem Ninja Forms WordPress-Plugin können Benutzer benutzerdefinierte Formulare zum Sammeln von Daten erstellen. Die Einfachheit des Plugins macht es einfach, es zu verwenden und zu jeder WordPress-Seite hinzuzufügen. Benutzer können automatisch in ihren Konten angemeldet werden, wenn sie eine Seite Ihrer Website besuchen, und Ihr Server kann automatisch eine ID generieren. Infolgedessen kann das Plugin verwendet werden, um Informationen von Benutzern auf Ihrer Website zu sammeln, wie z. B. Kontaktinformationen, Produktdetails und so weiter.
Wie steckt man einen Ninja in einen Elementor?
Wenn Sie im Elementor-Menü (oben links) auf das graue Pluszeichen oder das quadratische Diagrammsymbol klicken, öffnet sich ein Fenster mit dem Widget-Menü (oben links). Um das WordPress-Dropdown anzuzeigen, scrollen Sie nach unten, bis Sie es sehen. Diese Seite sollte jetzt geöffnet sein und Sie können das Ninja Forms-Widget auswählen.
So bearbeiten Sie benutzerdefinierten Code in Elemento
Um einen benutzerdefinierten Code zu bearbeiten, gehen Sie zu Elementor > Benutzerdefinierter Code und wählen Sie das Symbol aus dem Dropdown-Menü aus.
Ninja-Formular WordPress
Auf diese Frage gibt es keine eindeutige Antwort. Ninja Forms ist ein beliebtes WordPress-Plugin, mit dem Benutzer Formulare erstellen, verwalten und veröffentlichen können. Es ist ein vielseitiges Tool, das für eine Vielzahl von Zwecken verwendet werden kann, von der Erstellung einfacher Kontaktformulare bis hin zu komplexen Datenerfassungsumfragen. Obwohl es keine endgültige Antwort auf die Frage gibt, wie man Ninja Forms verwendet, gibt es ein paar allgemeine Tipps, die Ihnen den Einstieg erleichtern können.
Es ist notwendig, ein Rezept zum Hinzufügen eines neuen WordPress-Benutzers zum Registrierungsformular zu erstellen. Es durchläuft zwei Phasen. Es ist wichtig, unser Registrierungsformular zu erstellen, damit wir Registrierungsinformationen sammeln können. Außerdem müssen wir ein Rezept (Trigger und Aktionen) erstellen, das den Benutzer für WordPress registriert. Um Ninja – Einfaches Registrierungsformular zu verwenden, klicken Sie auf die blaue Schaltfläche. Sie können den Vornamen aus dem Dropdown-Menü auswählen. Im Textfeld oben wird ein Bild des Vornamen-Tokens angezeigt.
Sie müssen das Token für jedes Feld auswählen, um die Felder „Nachname“ und „E-Mail“ verwenden zu können. Lassen Sie außerdem das Feld Passwort leer. Unter dem Abschnitt Benutzerdaten festlegen können Sie dem Blitzsymbol eine Aktion hinzufügen. Unter dem Abschnitt E-Mail senden können Sie WordPress aus der Liste der Integrationen auswählen. Wir können eine personalisierte Nachricht mit WordPress- und Ninja Forms-Daten erstellen, wenn es um den Body geht. Sehen Sie sich einfach das Video an, um zu demonstrieren, wie Uncanny Automator die Effizienz Ihres Kontaktformulars steigern kann.
Ninja Forms HTML-Code
Das Einfügen von Ninja Forms-HTML-Code in Ihre Website ist eine großartige Möglichkeit, Ihrer Website zusätzliche Funktionen hinzuzufügen, ohne komplexe Codierung lernen zu müssen. Ninja Forms-Code lässt sich einfach in Ihre Website einfügen und kann verwendet werden, um Formulare zu erstellen, benutzerdefinierte Felder hinzuzufügen oder sogar benutzerdefinierte E-Mail-Vorlagen zu erstellen. Sie finden alle Codeschnipsel von Ninja Forms auf ihrer Website.
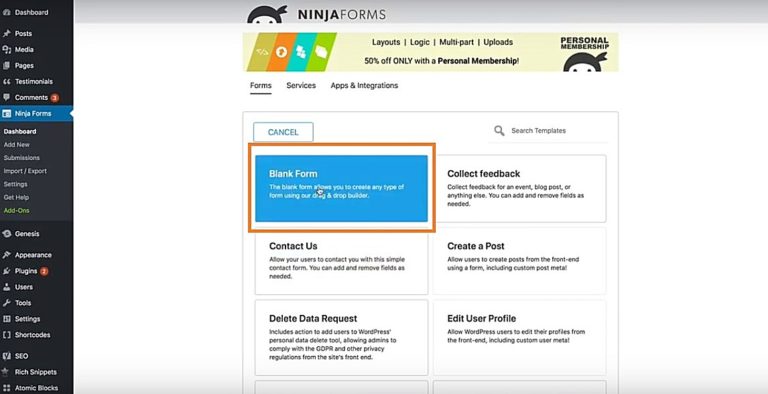
Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess der Einbettung Ihres Formulars in WordPress mit Ninja Forms. Sie müssen das Anmeldeformular, das Sie in Automizy erstellt haben, auf Ihrer Website einbetten, nachdem Sie es in Automizy ausgefüllt haben. Wenn Sie auf die Seite „WordPress Ninja Forms“ klicken, sehen Sie die Option „Leeres Formular“. Durch Anklicken können Sie Ihrem Formular einen HTML-Code hinzufügen. Der Code sollte kopiert und in das HTML-Feld Ihres Ninja-Formulars eingefügt werden.
