WordPress サイトに忍者フォームを追加する方法
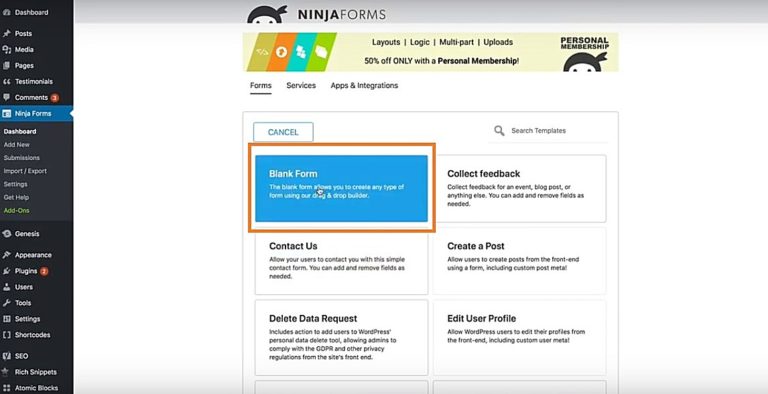
公開: 2022-09-21WordPress サイトに Ninja フォームを追加する WordPress サイトに Ninja フォームを追加するには、いくつかの方法があります。 この記事では、忍者フォームを WordPress に追加する方法を順を追って説明します。 WordPress に忍者フォームを追加する WordPress サイトに忍者フォームを追加することは、訪問者からデータを収集する優れた方法です。 Ninja Forms は、複雑なフォームを簡単に作成できる強力なフォーム ビルダーです。 WordPress サイトに Ninja Form を追加するには、いくつかの方法があります。 Formidable Forms や Gravity Forms などのプラグインを使用するか、Ninja Forms ショートコードを使用できます。 Ninja Forms ショートコードを使用して WordPress に Ninja Form を追加する方法を紹介します。 まず、Ninja Forms プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関する記事を参照してください。 プラグインを有効にしたら、新しいフォームを作成する必要があります。 これを行うには、WordPress 管理画面で [フォーム] > [新規追加] に移動します。 フォームにタイトルを付けて、[フィールドの追加] ボタンをクリックします。 これにより、フォームに含めるフィールドを追加できるフィールド エディターが開きます。 フィールドの追加が完了したら、[保存] ボタンをクリックします。 フォームが作成されたので、WordPress サイトに追加します。 これを行うには、フォームのショートコードをコピーして、表示したい投稿またはページに貼り付けます。 [外観] > [ウィジェット] に移動し、Ninja Forms ウィジェットをサイドバーに追加することで、フォームをサイドバー ウィジェットに追加することもできます。 以上です! 忍者フォームを WordPress サイトに正常に追加しました。
訪問者があなたに連絡する手段を持つことがいかに価値があるかに驚くでしょう。 フォームを選択するか、連絡先フォームに付属の独自の忍者フォームのいずれかを使用して、独自の忍者フォームを作成できます。 少しいじって自分のものにしたい場合は、必要なすべてのツールが WordPress ダッシュボードにあります。 このステップバイステップ ガイドでは、Ninja Forms を使用して任意のページに WordPress フォームを追加する方法を説明します。 コーディングするには、Ninja Form ボックスまたは Ninja Forms ウィジェットを挿入します。 ウィジェットを使用すると、特定のフォームをサイドバー、コンテンツの上部、またはコンテンツの下部に追加できます。
WordPressで忍者フォームを表示するにはどうすればよいですか?
 クレジット: ballenbrands.com
クレジット: ballenbrands.comWordPress で忍者フォームを表示するには、いくつかの方法があります。 1 つの方法は、ショートコードを使用することです。 別の方法は、ウィジェットを使用することです。 さらに別の方法は、プラグインを使用することです。
Ninja Forms のフロントエンドのビューを使用すると、Ninja Form の送信をサイトのページに直接表示できます。 Pro 機能を使用すると、テーブル ビュー、リスト ビュー、またはデータ テーブル ビュー (それぞれに独自の機能セットを持つ) を作成できます。 ログイン ユーザーは、作成に使用したのと同じフォームを使用して、サイトのフロントエンドで自分のエントリを編集できます。 DataTables を使用すると、レスポンシブ レイアウト、印刷、pdf、csv ダウンロード エントリなど、さまざまな形式でデータを表示できます。 Views for Ninja Forms は、Web サイトで使用できるオープン ソースの送信管理ソフトウェア アプリケーションです。 複数のフィールド値を組み合わせることで、 Ninja Forms スマート タグにデータを表示できます。 それらのようなプラグインほど優れたカスタマー サービスを提供してくれるプラグインはありません。
このプラグインは、Ninja Forms を使用するすべての人にとって非常に便利です。 2022 年 5 月 16 日 26.3 に決定が下されます。 微調整では、ページネーションのテキストが翻訳可能でした。 エラー コード: シーケンス番号が表示されません。 イベント開催日である2021年11月29日にイベントが開催されます。 Ninja Forms の時間のみのフィールドを見ると、ビュー フィールドにカンマ区切りの値がありました。 ビューは、ビュー ビルダーで再配置できるようになりました。
2020年の休日の日付は12月2日に設定されました。 新しい翻訳サポート ファイル po/mo が追加されました。 2020 年 11 月 9 日には、1 時間の遅延が発生します。 ビューの星評価が回復しました。 テーブルに多数の列がある場合、スクロールしません。 忍者フォームのフィールド値と thenfviews-field-value のフィルターが追加されました。

Ninja Forms: データ収集に必須の WordPress プラグイン
Ninja Forms WordPress プラグインを使用すると、ユーザーはカスタム フォームを作成してデータを収集できます。 プラグインのシンプルさにより、WordPress ページへの使用と追加が簡単になります。 ユーザーがサイトの任意のページにアクセスすると、ユーザーは自動的にアカウントにログインでき、サーバーは ID を自動的に生成できます。 その結果、プラグインを使用して、Web サイトのユーザーから連絡先情報、製品の詳細などの情報を収集できます。
エレメンターに忍者をどのように配置しますか?
Elementor メニュー (左上) の灰色のプラス記号または四角形のグラフ アイコンをクリックすると、ウィンドウが開き、ウィジェット メニュー (左上) が表示されます。 WordPress ドロップダウンを表示するには、表示されるまで下にスクロールします。 このページが開き、Ninja Forms ウィジェットを選択できるようになります。
Elementoでカスタムコードを編集する方法
カスタム コードを編集するには、Elementor > カスタム コードに移動し、ドロップダウン メニューからアイコンを選択します。
忍者フォームワードプレス
この質問に対する決定的な答えはありません。 Ninja Forms は、ユーザーがフォームを作成、管理、および公開できるようにする人気のある WordPress プラグインです。 簡単な問い合わせフォームの作成から複雑なデータ収集調査まで、さまざまな目的に使用できる汎用性の高いツールです。 Ninja Forms の使用方法に関する質問に対する決定的な答えはありませんが、使用を開始するのに役立つ一般的なヒントがいくつかあります。
新規 WordPress ユーザーを登録フォームに追加するためのレシピを作成する必要があります。 それは2つの段階を経ます。 登録情報を収集できるように、登録フォームを作成することが重要です。 さらに、ユーザーを WordPress に登録するレシピ (トリガーとアクション) を作成する必要があります。 忍者 - 簡単登録フォームを使用するには、青いボタンをクリックしてください。 ドロップダウン メニューから名を選択できます。 上のテキスト フィールドには、ファースト ネーム トークンの画像が表示されます。
[姓] フィールドと [電子メール] フィールドを使用するには、各フィールドのトークンを選択する必要があります。 さらに、パスワードフィールドは空白のままにします。 [ユーザー データの設定] セクションで、稲妻アイコンにアクションを追加できます。 [メールを送信] セクションで、統合のリストから WordPress を選択できます。 Body に関しては、WordPress とNinja Forms のデータを使用してパーソナライズされたメッセージを作成できます。 Uncanny Automator が問い合わせフォームの効率をどのように向上させるかについては、ビデオをご覧ください。
忍者フォーム HTML コード
Ninja Forms HTML コードを Web サイトに挿入することは、複雑なコーディングを学ばなくてもサイトに機能を追加できる優れた方法です。 Ninja Forms コードはサイトに簡単に挿入でき、フォームの作成、カスタム フィールドの追加、さらにはカスタム メール テンプレートの作成にも使用できます。 Ninja Forms のコード スニペットはすべて、Ninja Formsの Web サイトで見つけることができます。
このステップバイステップのガイドでは、Ninja Forms を使用してフォームを WordPress に埋め込むプロセスを順を追って説明します。 Automizy で作成したサインアップ フォームは、Automizy で入力した後、Web サイトに埋め込む必要があります。 WordPress Ninja Forms ページをクリックすると、空白のフォーム オプションが表示されます。 それをクリックすると、フォームに HTML コードを追加できます。 コードをコピーして、忍者フォームの HTML フィールドに貼り付ける必要があります。
