WordPress にスキーマコードを追加する方法
公開: 2022-09-21WordPress サイトにスキーマ コードを追加するには、プラグインを使用するか、コードを手動でサイトに追加します。 スキーマ コードは、検索エンジンが Web サイトのコンテンツを理解するのに役立つコードの一種です。 サイトにスキーマ コードを追加することで、サイトの SEO を改善し、ユーザーがサイトを見つけやすくなります。 WordPress サイトにスキーマ コードを追加するには、いくつかの方法があります。 プラグインを使用するか、コードを手動で追加できます。 プラグインを使用する場合、使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、Yoast プラグインによる WordPress SEO です。 このプラグインは、サイトにスキーマ コードを追加するのに役立ちます。 サイトにスキーマ コードを手動で追加する場合は、サイトのコードを編集する必要があります。 これを行うには、WordPress ダッシュボードの [外観] > [エディター] セクションに移動します。 エディター セクションに移動したら、スキーマ コードを追加するコードを見つける必要があります。 コードを見つけたら、次のコードを追加する必要があります。 コードを追加したら、変更を保存する必要があります。 変更を保存したら、WordPress サイトにファイルをアップロードする必要があります。 これを行うには、WordPress ダッシュボードの [プラグイン] > [新規追加] セクションに移動します。 [新規追加] セクションに移動したら、[プラグインのアップロード] ボタンをクリックする必要があります。 [プラグインのアップロード] ボタンをクリックした後、編集したばかりのファイルを選択する必要があります。 ファイルを選択したら、[今すぐインストール] ボタンをクリックする必要があります。 プラグインをインストールしたら、
WordPress にスキーマを追加するプロセスは、選択したプラグインのタイプに完全に依存します。 ほとんどのスキーマ プラグインには維持費がありませんが、いくつかあります。 ほとんどの主要なスキーマ タイプを使用する場合は、最新の状態に保たれているプレミアム プラグインが必要です。 以下は一般的なスキーマ タイプのリストですが、より包括的なリストはこちらから入手できます。 または、ハウツーまたは WP リッチ スニペットを使用して、段階的な手順を追加することもできます。 必要なスキーマのタイプを選択すると、必要なフィールドに入力するよう求められます。 入力するフィールドは必須またはオプションですが、その場合は、必要に応じて各フィールドに入力する必要があります。
Google のリッチリザルト テストでコードをテストしてから、HTML ブロックに貼り付けることができます。 いくつかのプラグインを使用して、Web サイトにスキーマをすばやく簡単に組み込むことができます。 このデータにパターンが見つかった場合、Google は Web サイトの他の場所でスキーマを自動的に検出します。 テンプレートを使用すると、いくつかのフィールドに入力する時間を節約できるだけでなく、入力するフィールドを正確に把握できます。 Google のツールを使用すると、Add Schema With Data Highlighter 機能を使用してスキーマを強調表示できます。
WordPress スキーマとは?
 クレジット: kevinmuldoon.com
クレジット: kevinmuldoon.comWordPress スキーマは、WordPress Web サイトの構造を記述するために使用されるコードです。 このコードは、検索エンジンが Web サイトのコンテンツを理解し、関連する検索結果を提供するために使用されます。
Google の Web サイト スキーマは、2011 年に初めて導入されました。オンライン マーケティング企業は、 Web サイト スキーマを使用して、共有語彙を使用して Google や Bing などの検索エンジンに接続できます。 最終結果はどうなると思いますか? Web サイトの結果が SERPS に表示されるため、Web ページが競合他社よりも選択される可能性が高くなります。 SERP の直接的な差別化は、特に自動車販売などの競争の激しい業界では大きな影響を与えます。 以下は明らかな利点の一部です。 時間の節約 – 多数のユーザーが製品またはサービスを集計して評価すると、適切な製品またはサービスを見つけやすくなる場合があります。
情報を整理して理解するためにスキーマを使用すると、情報に対する理解が深まります。 たとえば、Web サイトについて考えるとき、タイトル、説明、画像など、関連する概念の集まりを想像するかもしれません。
同様に、検索エンジンについて考えるとき、適切なキーワード、サイトの適切な機能、適切な場所などを見つける方法など、関連する一連の概念について考えるかもしれません。
スキーマを使用して、環境で利用可能な膨大な量の情報を解釈すると、より効率的な方法で解釈できます。 検索エンジンに「靴」と入力すると、検索エンジンによっていくつかの結果が得られる場合があります。 たとえば、タイトルに靴という単語が含まれる Web サイト、靴に関連する Web サイト、または靴を販売する Web サイトを見つけることができます。
同様に、タイトルに「車」という単語が含まれる Web サイトを探している場合、検索エンジンに「車」と入力すると、タイトルに「車」という単語が含まれる Web サイト、車に関連する Web サイトを含む結果が得られます。 、車を販売する Web サイト、および Web サイト
Web サイトでスキーマ コードを追加する場所
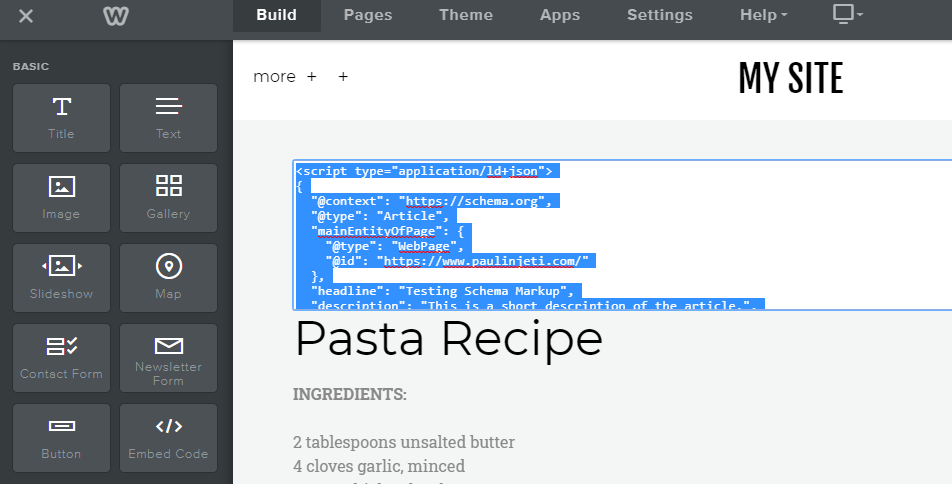
 クレジット: www.paulinjeti.com
クレジット: www.paulinjeti.comスキーマ コードは、 HTML コードのセクションで Web サイトに追加できます。 このコードは、ウェブサイトに関する情報を検索エンジンに提供し、検索エンジンがサイトをよりよく理解し、検索結果でのランキングを上げるのに役立ちます。
スキーマ マークアップを使用すると、Web サイトをクロールするロボットがページのコンテンツをより簡単に理解できるようになります。 スキーマの目標は、構造化された予測可能なフレームワークを使用して、Web コミュニティが一般的に表現されるものを定義できるようにすることです。 新しいスキーマの作成を避けるために、Google や Bing などの検索エンジンによってバックアップされたスキーマを使用することをお勧めします。 クエリをサポートする検索エンジンだけに集中すれば、時間とお金を節約できます。 サイトのスキーマ マークアップを作成するには、いくつかの方法があります。 読み取りと更新が最も簡単なため、読み取りと更新に最適です。 サイトのすべてのページにスキーマ マークアップを含めると、検索エンジンが見つけにくくなる可能性があります。

スキーマの設定方法
オブジェクト エクスプローラーでスキーマを作成すると、データベース フォルダーにアクセスできます。 新しいスキーマを作成するデータベースを拡張する必要があります。 Security フォルダに移動し、右クリックして [New] を選択します。 [全般] ページの [スキーマ – 新規] ダイアログ ボックスに名前を入力すると、新しいスキーマを追加できます。
プラグインなしで WordPress にスキーマを追加する
さらに、スキーマ マークアップは、エディターでブログ投稿またはページに直接追加できます。 AIOSEO 設定ページの下部近くにある [設定] ボタンをドラッグ アンド ドロップすると、[スキーマ] タブにアクセスできます。 新しいウィンドウを開いた後、必要なスキーマのタイプを選択できます。 ドロップダウン メニューを使用して、投稿またはページのスキーマ タイプを指定できます。
schema.org を使用して、800 を超えるモノで Web ページをマークアップできます。 マークアップを使用すると、検索エンジンは Web サイトや WordPress の投稿について詳しく知ることができます。 このブログ投稿では、プラグインを使用せずに WordPress にスキーマを追加する方法を紹介します。 構造化データ マークアップ (またはスキーマ) を WordPress ページに追加できます。 商品ページを検索する場合、コード スニペットを使用して、商品ページからのページかどうかを判断できます。 検索エンジンは、そのページが商品リストであると単純に伝えるだけでは十分ではありません。 ほとんどの場合、彼らは製品についてもっと知りたいと思っています。
これらのプロパティを使用しない場合、構造化データ テスト ツールは失敗します。 WordPress プラグインである SNIP は、この目的で最も一般的に使用されるプラットフォームです。 構造化データ ジェネレーターは、ユーザーに 3 つの利点を提供します。 オファーのサブスキーマにプロパティ フィールドを入力する必要はありません。 サブスキーマの価格フィールドに必要なプロパティは 1 つだけです。 残りのプロパティを削除して、購入価格を入力できます。 ページをテストした後 (リッチリザルト テスト ツールでテストしました)、リッチリザルトの対象であると表示されます。
この記事の目的は、プラグインを使用せずに構造化データを WordPress に追加する方法を示すことです。 このセクションのスキーマは、他の方法でも使用できます。 要件を満たすには、プロパティ値を置き換えるだけです。 物事を自動化したい場合は、プラグインの SNIP (WordPress の構造化データ) と FINDER (WordPress の基礎データ) を使用することもできます。
プラグインなしで WordPress に Faq スキーマを追加するにはどうすればよいですか?
プラグインを使用しなくても、かなり短時間で FAQ を WordPress に追加できます。 クラシック エディターを使用している場合は、取得した JSON-LD コードをテキスト エディターに貼り付けます。 FAQ スキーマを Gutenberg に挿入するには、最初にカスタム HTML ブロックを追加する必要があります。
Faqスキーマを使用してWebサイトを改善する方法
Web ページにスキーマを追加することは、読者が FAQ の質問に対する回答を簡単に見つけられるようにする優れた方法です。 FAQ スキーマの詳細については、Google ウェブマスター ツールの Web サイトを参照してください。
Web サイトにスキーマ マークアップを追加する方法
Web サイトにスキーマ マークアップを追加することは、Web サイトの SEO を改善する優れた方法です。 スキーマ マークアップは、検索エンジンが Web サイトのコンテンツを理解できるようにするために Web サイトに追加できるコードです。 Web サイトにスキーマ マークアップを追加すると、検索結果で上位に表示され、Web サイトへのトラフィックを増やすことができます。
セマンティック モデルは、一般的に表現されるものを構造化された予測可能な方法で定義するために、Web コミュニティによって開始されたオープンソース プロジェクトです。 schema.org Web サイトには、何千もの異なる種類のスキーマ マークアップがあります。 検索エンジンでサポートされているスキーマのみを使用することをお勧めします。 どの検索エンジンが検索をサポートしているかだけに集中すれば、時間と労力を節約できます。 ページのスキーマ マークアップを生成するために使用できるさまざまなツールが用意されています。 読み取りと更新が非常に簡単なため、LD/JSON の使用をお勧めします。 検索エンジンは、Web サイトの各ページのスキーマ マークアップを解釈するのが難しい場合があります。
Web サイト スキーマ マークアップとは
構造化データとは、構造化データとも呼ばれるスキーマ マークアップを使用して、検索エンジンがページのコンテンツを読み取って理解するために使用する言語を指します。 セマンティック ボキャブラリ (コード) は、検索エンジンが Web ページを分類および特徴付けるために使用する一連の規則を指します。
SEOにスキーマを使用する理由
スキーマには、SEO において多くの利点があります。 スキーマベースの検索エンジンは、コンテンツの構造をより簡単に検出できます。 さらに、検索結果の精度が向上します。 スキーマを使用して、コンテンツを最新の状態に保ち、Web サイトの複数のページで一貫性を保つことができます。
Web サイトでスキーマをまだ使用していない場合は、今すぐ始めましょう。 コンテンツのスキーマ マークアップにより、コンテンツがより理解しやすくなり、検索結果がより正確になります。 コンテンツに追加すると、その有用性に気付くでしょう。
スキーマは SEO に役立ちますか?
スキーマ マークアップを使用すると、Web サイトが競合他社から際立つようになります。
スキーマ マークアップの利点
ページにスキーマ マークアップがないと、検索ランキングと可視性を向上させる機会を逃してしまいます。 schema.org によると、使用しているマークアップのタイプはスキーマ マークアップです。 ただし、「About」および「Mentions」プロパティを追加することで、ページの Google 検索機能を改善しているように見えます。 これにより、検索結果の可視性を高めることができます。 Google は、ランキング アルゴリズムでこれを考慮していると述べており、アルゴリズムを開発中です。 さらに、多くの Web ページがこの機能の利点を逃しており、長期的には有益である可能性があります。 いつWeb スキーマを使用しますか?
