Как добавить код схемы в WordPress
Опубликовано: 2022-09-21Добавить код схемы на ваш сайт WordPress можно с помощью плагина или вручную добавив код на ваш сайт. Код схемы — это тип кода, который помогает поисковым системам понять содержимое вашего веб-сайта. Добавляя код схемы на свой сайт, вы можете помочь улучшить его SEO и облегчить людям поиск вашего сайта. Существует несколько различных способов добавления кода схемы на ваш сайт WordPress. Вы можете использовать плагин или добавить код вручную. Если вы используете плагин, есть несколько разных плагинов, которые вы можете использовать. Одним из самых популярных плагинов является плагин WordPress SEO by Yoast. Этот плагин поможет вам добавить код схемы на ваш сайт. Если вы хотите добавить код схемы на свой сайт вручную, вам потребуется отредактировать код вашего сайта. Вы можете сделать это, перейдя в раздел «Внешний вид»> «Редактор» на панели инструментов WordPress. Когда вы окажетесь в разделе «Редактор», вам нужно будет найти код, в который вы хотите добавить код схемы. После того, как вы нашли код, вам нужно будет добавить к нему следующий код: После того, как вы добавили код, вам нужно будет сохранить изменения. После того, как вы сохранили свои изменения, вам нужно будет загрузить файл на свой сайт WordPress. Вы можете сделать это, перейдя в раздел «Плагины» > «Добавить новый» на панели инструментов WordPress. Когда вы окажетесь в разделе «Добавить новый», вам нужно будет нажать кнопку «Загрузить плагин». После того, как вы нажали кнопку «Загрузить плагин», вам нужно будет выбрать файл, который вы только что отредактировали. После того, как вы выбрали файл, вам нужно будет нажать кнопку «Установить сейчас». После установки плагина вы
Процесс добавления схемы в WordPress полностью зависит от типа выбранного вами плагина. Большинство плагинов Schema не требуют обслуживания, но есть несколько. Если вы хотите использовать большинство основных типов схем , вам понадобится подключаемый модуль премиум-класса, который постоянно обновляется. Ниже приведен список распространенных типов схем, но более полный список доступен здесь. Кроме того, вы можете использовать HowTo или WP Rich Snippets, чтобы добавить пошаговые инструкции. Вам будет предложено ввести необходимые поля, когда вы выберете желаемый тип схемы. Поля, которые вы вводите, являются обязательными или необязательными, но если это так, вы должны заполнить каждое из них, если это необходимо.
Вы можете протестировать код в Google Rich Results Test, а затем вставить его в блок HTML. Вы можете быстро и легко включить схему на свой сайт с помощью некоторых плагинов. Google автоматически обнаружит схему в другом месте вашего веб-сайта, если обнаружит закономерности в этих данных. Помимо экономии времени при заполнении нескольких полей, шаблоны гарантируют, что я точно знаю, какие поля нужно заполнить. Используя инструмент Google, вы можете выделить схему с помощью функции «Добавить схему с помощью выделения данных».
Что такое схема WordPress?
 1 кредит
1 кредитСхема WordPress — это код, который используется для описания структуры веб-сайта WordPress. Этот код используется поисковыми системами для понимания содержания веб-сайта и предоставления релевантных результатов поиска.
Схема веб-сайта Google была впервые представлена в 2011 году. Компании, занимающиеся онлайн-маркетингом, могут использовать схемы веб -сайтов для связи с поисковыми системами, такими как Google и Bing, используя общий словарь. Как вы думаете, каким будет окончательный результат? Вы увеличиваете вероятность того, что ваша веб-страница будет выбрана, а не конкурента, потому что результаты вашего веб-сайта появляются в поисковой выдаче. Немедленная дифференциация SERP оказывает значительное влияние, особенно в высококонкурентной отрасли, такой как продажа автомобилей. Ниже приведены некоторые из очевидных преимуществ. Экономия времени. Если большое количество пользователей оценивают продукт или услугу в совокупности, вам может быть проще найти подходящий продукт или услугу.
Наше понимание информации улучшится, если мы будем использовать схемы для организации и понимания информации. Например, когда вы думаете о веб-сайте, вы можете представить себе набор связанных понятий, таких как его название, описание и изображение.
Точно так же, думая о поисковой системе, вы можете подумать о наборе связанных понятий: как найти правильные ключевые слова, правильные функции на сайте, правильное местоположение и так далее.
Использование схем для интерпретации огромного количества информации, доступной вам в вашей среде, позволяет делать это более эффективно. Поисковая система может выдать вам некоторые результаты, если вы наберете обувь в поисковой системе; например, вы можете найти веб-сайты со словом «обувь» в названии, веб-сайты, посвященные обуви, или веб-сайты, продающие обувь.
Точно так же, если вы ищете веб-сайт со словом «автомобиль» в названии, вы можете ввести «автомобиль» в поисковую систему и получить результаты, которые включают веб-сайты со словом «автомобиль» в названии, веб-сайты, связанные с автомобилями. , сайты по продаже автомобилей и сайты
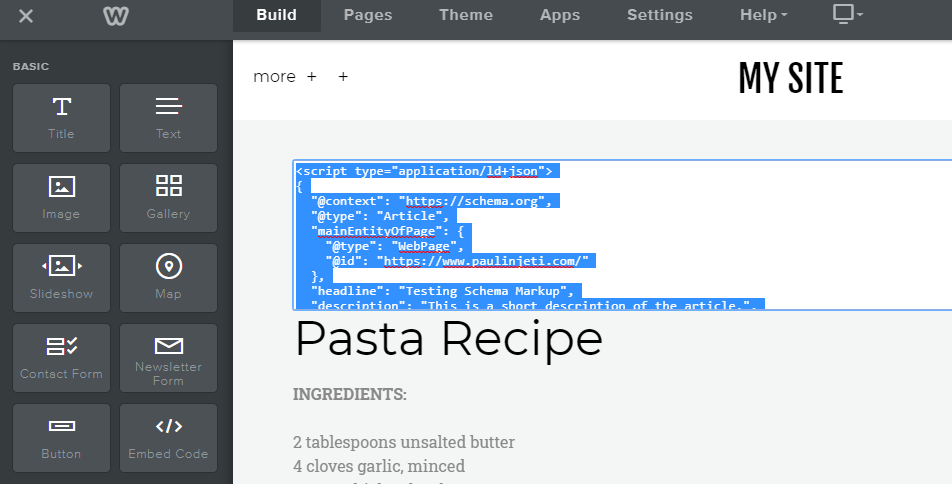
Где добавить код схемы на веб-сайте
 Кредит: www.paulinjeti.com
Кредит: www.paulinjeti.comКод схемы можно добавить на сайт в разделе HTML-код . Этот код предоставляет информацию о веб-сайте поисковым системам, помогая им лучше понять сайт и повысить его рейтинг в результатах поиска.
Благодаря разметке схемы роботы, сканирующие ваш веб-сайт, могут легче понять содержимое страницы. Цель схемы — помочь веб-сообществам определить часто представляемые вещи с помощью структурированной, предсказуемой структуры. Мы рекомендуем использовать схемы, резервные копии которых поддерживаются поисковыми системами, такими как Google и Bing, чтобы избежать создания новых схем . Если вы сосредоточитесь исключительно на поисковых системах, поддерживающих ваш запрос, вы сэкономите время и деньги. Существует несколько способов создания микроразметки для вашего сайта. Поскольку его проще всего читать и обновлять, это отличный выбор для чтения и обновления. Если вы включите разметку схемы на каждой странице сайта, поисковым системам может быть трудно вас найти.

Как настроить схему?
Создав схему в Object Explorer, вы можете получить доступ к папке баз данных. Вы должны расширить базу данных, в которой вы создаете новую схему . Перейдите в папку «Безопасность» и выберите «Создать», щелкнув правой кнопкой мыши. Новую схему можно добавить, введя имя в диалоговом окне «Схема — Новая» на странице «Общие».
Добавить схему в WordPress без плагина
Кроме того, разметку Schema можно напрямую добавить в запись блога или на страницу в редакторе. Перетащив кнопку «Настройки» в нижнюю часть страницы настроек AIOSEO, вы можете получить доступ к вкладке «Схема». Открыв новое окно, вы можете выбрать нужный тип схемы. Вы можете указать тип схемы для своего сообщения или страницы, используя раскрывающееся меню.
Мы можем разметить наши веб-страницы более чем 800 вещами, используя schema.org. Используя разметку, поисковые системы могут узнать больше о вашем сайте и постах WordPress. В этом сообщении блога я покажу вам, как добавить схему в WordPress без использования плагина. Разметка структурированных данных (или схема) может быть добавлена на ваши страницы WordPress. При поиске страницы продукта можно использовать фрагмент кода, чтобы определить, является ли это страницей со страницы продукта. Поисковым системам недостаточно просто сказать вам, что страница представляет собой список продуктов. В большинстве случаев они хотят узнать больше о продукте.
Если вы не используете эти свойства, средство проверки структурированных данных не будет работать. SNIP, плагин WordPress , является наиболее часто используемой платформой для этой цели. Генератор структурированных данных предоставляет пользователям три преимущества. Нам не нужно вводить поля свойств в подсхему для предложения. Для поля цены подсхемы требуется только одно свойство. Теперь мы можем удалить остальные свойства и заполнить покупную цену. После тестирования страницы (я протестировал ее с помощью инструмента проверки расширенных результатов) он говорит, что она подходит для расширенных результатов.
Цель этой статьи — продемонстрировать, как добавить структурированные данные в WordPress без использования плагина. Схемы в этом разделе можно использовать и другими способами. Чтобы удовлетворить ваши требования, просто замените значения свойств. Вы также можете использовать мои плагины SNIP (Structured Data for WordPress) и FINDER (Foundational Data for WordPress), если хотите автоматизировать работу.
Как добавить схему часто задаваемых вопросов в WordPress без плагина?
FAQ можно добавить в WordPress без использования плагина за довольно короткое время. Если вы используете классический редактор, вставьте свой код JSON-LD в текстовый редактор, как только вы его получите. Чтобы вставить схемы часто задаваемых вопросов в Gutenberg, вы должны сначала добавить блок Custom HTML.
Как использовать схему часто задаваемых вопросов для улучшения вашего сайта
Добавление схемы на веб-страницу — отличный способ упростить читателям поиск ответов на часто задаваемые вопросы. Дополнительную информацию о схеме часто задаваемых вопросов можно найти на веб-сайте инструментов Google для веб-мастеров.
Как добавить разметку Schema на веб-сайт
Добавление микроразметки на ваш сайт — отличный способ улучшить его SEO. Разметка Schema — это код, который вы можете добавить на свой веб-сайт, чтобы помочь поисковым системам понять содержание вашего веб-сайта. Добавление микроразметки на ваш веб-сайт может помочь вам занять более высокое место в результатах поиска и увеличить посещаемость вашего веб-сайта.
Семантическая модель — это проект с открытым исходным кодом, запущенный веб-сообществом, чтобы помочь определить часто представляемые вещи структурированным и предсказуемым образом. На веб- сайте schema.org можно найти тысячи различных типов разметки схемы. Рекомендуется использовать только схему, поддерживаемую поисковыми системами. Если вы сосредоточитесь исключительно на том, какие поисковые системы поддерживают ваш поиск, вы сэкономите время и усилия. Существует множество доступных инструментов, которые можно использовать для создания разметки схемы для страницы. Из-за простоты чтения и обновления мы рекомендуем использовать LD/JSON. Поисковым системам может быть трудно интерпретировать разметку схемы на каждой странице веб-сайта.
Что такое разметка схемы веб-сайта?
Структурированные данные относятся к языку, используемому поисковыми системами для чтения и понимания содержимого ваших страниц с использованием разметки схемы, также известной как структурированные данные. Семантический словарь (код) относится к набору правил, которые поисковые системы используют для классификации и характеристики веб-страниц.
Почему вы должны использовать Schema для SEO
schema имеет ряд преимуществ в SEO. Поисковая система на основе схемы сможет легче определить структуру вашего контента. Кроме того, это повышает точность результатов поиска. schema можно использовать для поддержания вашего контента в актуальном состоянии и согласованности на нескольких страницах вашего веб-сайта.
Если вы еще не используете схему на своем веб-сайте, самое время начать. Разметка схемы вашего контента делает его более понятным, а результаты поиска более точными. Вы заметите, насколько он полезен, когда он будет добавлен к вашему контенту.
Помогает ли Schema SEO?
Использование разметки Schema поможет вашему сайту выделиться среди конкурентов.
Преимущества разметки схемы
Если на ваших страницах нет микроразметки, вы упустите возможность улучшить поисковый рейтинг и видимость. Согласно schema.org, тип используемой вами разметки — разметка схемы; однако, добавляя свойства «О программе» и «Упоминания», кажется, что вы улучшаете возможности поиска Google на странице. Это, в свою очередь, позволит вам повысить видимость результатов поиска. Google заявил, что учитывает это в алгоритме ранжирования и находится в процессе его разработки. Кроме того, многие веб-страницы упускают преимущества этой функции, которая может оказаться полезной в долгосрочной перспективе. Когда бы вы использовали веб-схему ?
