Come aggiungere un'icona del sito in WordPress
Pubblicato: 2022-09-21L'aggiunta di un'icona del sito in WordPress è un ottimo modo per dare al tuo sito web un aspetto più professionale. L'icona di un sito è la piccola icona che appare nella barra degli indirizzi del browser e può essere un ottimo modo per far risaltare il tuo sito web. Per aggiungere l'icona di un sito in WordPress, devi prima creare un file favicon.ico. Questo file dovrebbe essere 16×16 pixel e dovrebbe essere salvato nella directory principale del tuo sito web. Una volta che hai il tuo file favicon.ico, puoi caricarlo sul tuo sito WordPress andando nella sezione "Aspetto" della dashboard di WordPress e quindi facendo clic sul collegamento "Personalizza". Una volta che sei nella sezione "Personalizza", vedrai una sezione chiamata "Identità del sito". In questa sezione potrai caricare il tuo file favicon.ico e potrai anche impostare il titolo e lo slogan del tuo sito. Dopo aver caricato il tuo file favicon.ico e impostato l'identità del tuo sito, dovrai andare alla sezione "Impostazioni generali" della dashboard di WordPress e scorrere verso il basso fino all'impostazione "Icona". Qui, dovrai selezionare il pulsante di opzione "Icona del sito", quindi fare clic sul pulsante "Salva modifiche". Questo è tutto ciò che serve per aggiungere l'icona di un sito in WordPress! Seguendo questi semplici passaggi, puoi dare al tuo sito WordPress un aspetto più professionale e puoi anche rendere più facile per le persone trovare il tuo sito nella barra degli indirizzi del browser.
Creare l'icona di un sito per il tuo sito Web WordPress ora è semplice come pochi clic del mouse. L'icona di un sito è una piccola icona che appare accanto a una scheda nel browser o nella pagina SERP (Search Engine Results Pages) che stai cercando. È proprio come una pallina che si attacca all'antenna dell'auto, tranne per il fatto che è digitale. Indipendentemente dal tuo livello di esperienza o budget, hai una varietà di opzioni per completare l'attività. Le dimensioni delle icone di un sito Web possono creare confusione, ma sono file di piccole dimensioni. La dimensione dell'icona di un sito (o 'favicon') varia a seconda della piattaforma. La maggior parte dei browser ha un formato file da 32 bit a 32 bit, ma potrebbe essere necessario utilizzarne uno da 512 a 128 bit.
La dimensione dell'icona del sito Chrome , il numero minimo di caratteri richiesti e così via sono tutti trattati nella pratica. Il modo in cui aggiungi l'icona di un sito al tuo sito WordPress è leggermente diverso a seconda della tua piattaforma. L'uso di esempi e idoneità sarà discusso di seguito, ma sei libero di guardare quelli che potrebbero soddisfare le tue esigenze. Molti utenti si rivolgono a un plug-in per risolvere i loro problemi. Nonostante ciò, dato che quasi tutti i siti WordPress hanno opzioni di personalizzazione integrate, un plug-in potrebbe essere eccessivo. Non appena attivi la scheda Aspetto nella dashboard di WordPress, noterai un nuovo pannello chiamato "Favoricon". Troverai tutte le diverse icone del sito qui per piattaforme e dimensioni.
Ecco una rapida carrellata di alcune delle opzioni da considerare. Per caricare un'immagine nella Libreria multimediale, selezionala semplicemente dalla galleria di immagini. Facendo clic sul pulsante blu Genera un Fifground, puoi iniziare a caricare le tue icone. Devi aggiungere un codice all'intestazione del tuo sito web. Cerca la prima riga del codice. L'URL è /favicon.ico e la fine è /rel=icona di collegamento. Dopo aver codificato l'icona del tuo sito in WordPress, dovrai aggiungerla al tuo sito. L' icona Aggiorna file apparirà nella parte superiore della pagina e vedrai le icone del tuo sito sulla destra.
Le icone possono essere inserite cliccando su Inserisci. Facendo clic su un nome nel riquadro di navigazione a sinistra, è possibile scorrere le icone o aggiungere una nuova categoria. È quindi possibile inserire un'icona facendo clic su di essa nell'angolo in basso a destra.
Il nome della classe icon è richiesto per ogni elemento HTML inline che contiene un'icona. Le lettere *i* e *sono usate nell'equazione. È ampiamente accettato che un elemento possa essere utilizzato per aggiungere icone. Queste librerie di icone includono icone vettoriali scalabili che possono essere personalizzate con CSS (dimensioni, colore, ombra e così via).
Come ottengo un'icona del sito su WordPress?
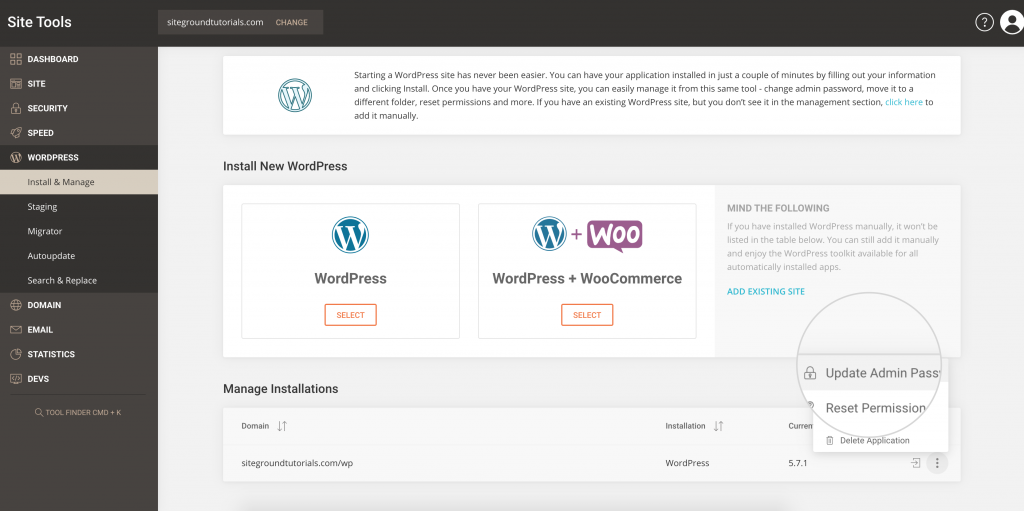
 Credito: www.siteground.com
Credito: www.siteground.comPer ottenere l'icona di un sito su WordPress, devi andare alla pagina Impostazioni > Generali. In questa pagina vedrai una sezione chiamata "Icona del sito" e un campo di caricamento. Puoi fare clic sul pulsante "Seleziona file" per caricare l'icona del tuo sito oppure puoi inserire l'URL dell'icona del tuo sito.
Perché l'icona del mio sito non mostra WordPress?
Se aggiungi una favicon al tuo sito, potrebbe non essere visualizzata perché il tuo browser ha "salvato" il tuo sito come uno senza. Se non vuoi svuotare la cache nel tuo browser, prova un altro browser.
Cosa significa l'icona del sito?
Le icone preferite sono abbreviate come icone di WordPress o icone del sito (terminologia universale). Questa icona viene visualizzata ogni volta che un sito Web deve essere identificato visivamente, indipendentemente dal fatto che venga visualizzato con i segnalibri, nella barra degli URL, nelle schede o in qualsiasi altro luogo.
Come rimuovo un'icona da WordPress?
Se vuoi cambiare il logo sul tuo sito web, vai nella tua area widget e scegli IDENTITÀ SITO nel widget in alto, quindi cliccaci sopra.
Come aggiungo icone personalizzate a WordPress?
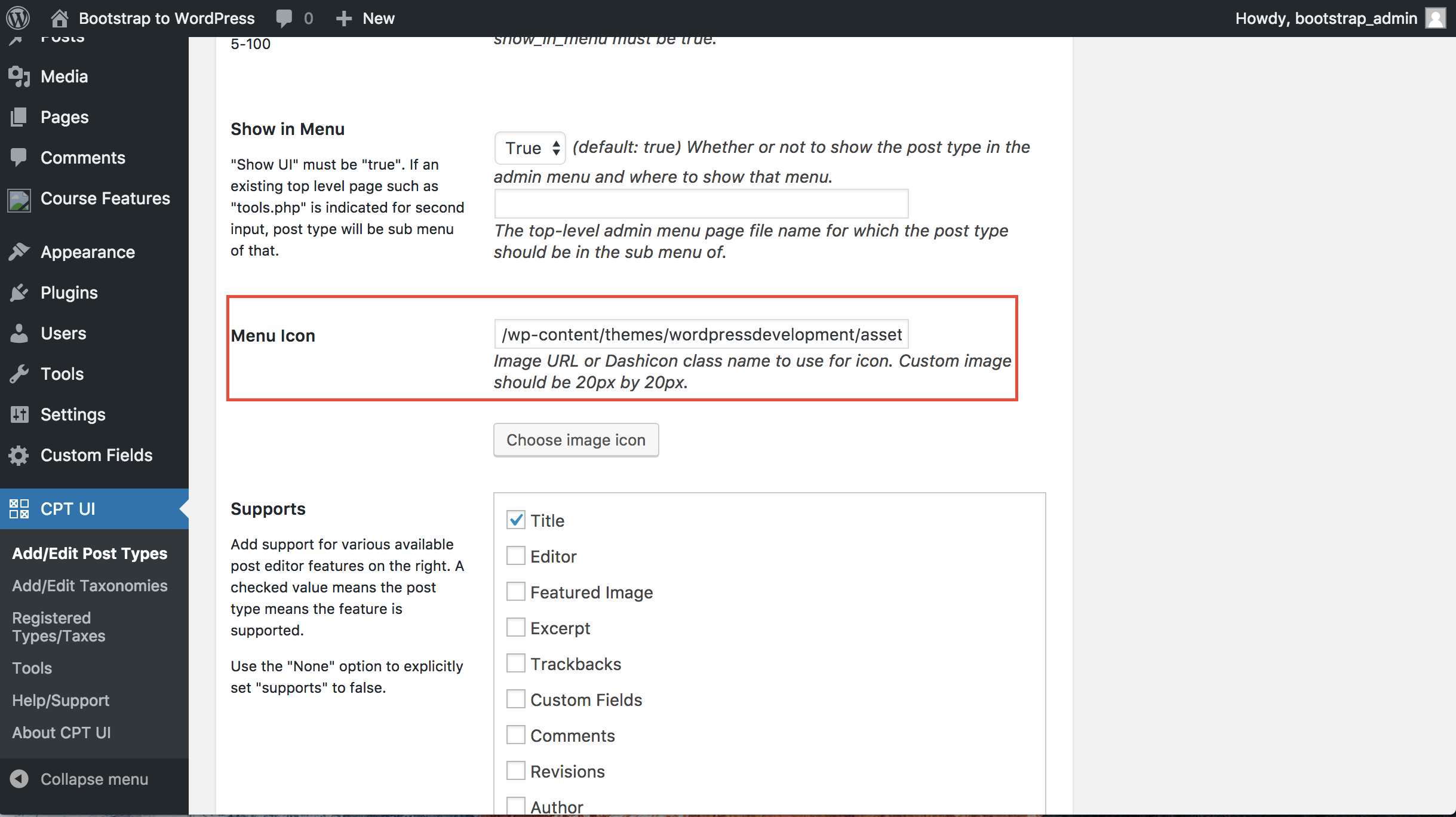
 Credito: Stack Overflow
Credito: Stack OverflowVai alla dashboard di amministrazione e fai clic sul pulsante Aggiungi nuovo sul lato sinistro del menu. Dopo aver scelto tutte le icone, puoi caricarle. Dopo aver caricato un'icona, fai clic sull'URL di quell'icona e assegna un nome, quindi apri un file di blocco note e incolla gli URL del resto.
A seconda del tema del tuo sito WordPress, puoi caricare icone personalizzate o aggiungerle. Con l'uploader multimediale standard, puoi utilizzare un file immagine come icona dell'immagine. Nel secondo metodo, dovresti creare una directory di immagini all'interno della radice del tuo tema. Le icone devono essere uniformi in altezza e larghezza, indipendentemente dalle dimensioni, e qualsiasi cosa inferiore a 60×64 deve essere resa inutilizzabile. Se hai installato un tema figlio Twenty Seventeen, la struttura della directory per il tuo tema figlio venti sarebbe wp-content/themes/thirty-seventeen/timeline-express/image-icons. Quando aggiungi un'icona alla directory image-icons, questa viene aggiunta alla timeline e Image Icons Add-On la raccoglie e la visualizza nel browser delle icone di annuncio . Oltre a generare categorie dal nome del file dell'icona, il componente aggiuntivo visualizza un menu a discesa del filtro dell'icona sul file dell'icona.

Come aggiungo un'icona personalizzata al mio menu?
Andando alle impostazioni del Mega Menu per una voce di menu e selezionando "Icona", puoi aggiungere un'icona personalizzata ad essa. Sarai in grado di trovare un elenco di tipi di icone disponibili nella parte superiore della pagina. Seleziona "Icona personalizzata". Puoi utilizzare l'immagine dalla tua Libreria multimediale come icona facendo clic sul collegamento "Scegli icona".
Come aggiungo un'icona alla scheda del mio sito Web?
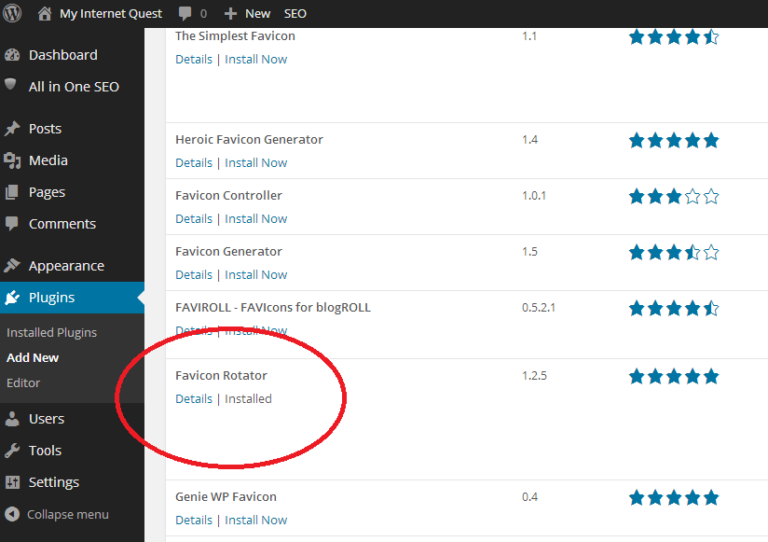
 Credito: myinternetquest.com
Credito: myinternetquest.comL'aggiunta di un'icona alla scheda del tuo sito Web è un ottimo modo per rendere il tuo sito più riconoscibile e per aiutare i visitatori a identificare rapidamente il tuo sito nell'elenco delle schede del browser. Per aggiungere un'icona alla scheda del tuo sito web, dovrai creare una favicon, una piccola immagine di 16×16 pixel che rappresenti il tuo sito. Puoi creare una favicon utilizzando qualsiasi software di modifica delle immagini, oppure puoi utilizzare uno strumento generatore di favicon per crearne una da zero. Una volta ottenuta l'immagine della favicon, dovrai caricarla nella directory principale del tuo sito Web e aggiungere alcune righe di codice all'HTML del tuo sito per indicare al browser di visualizzare la favicon nella scheda.
Aggiungi un URL alla barra degli indirizzi del tuo sito web nella scheda Browser - Webtricks. Vai su Aspetto -> personalizza per iniziare. Cliccandoci sopra si accede all'area del logo. Puoi scegliere l'immagine che verrà utilizzata come logo. Poiché viene utilizzato anche come logo del pulsante iOS, WordPress consiglia di utilizzare 250px per 250px come larghezza. È necessario creare l'opera d'arte. Verrà ridimensionato a un quadrato di 16 x 16 pixel, in modo che non ci siano troppi dettagli.
Di conseguenza, l'ho creata come un'immagine a 32 bit con una risoluzione di 32 x 32 pixel. Il browser ridurrà la quantità di contenuto secondo necessità. Assicurati che il codice head del tuo sito sia presente nella sezione "head" del tuo sito in modo che sia possibile accedere a tutti i principali browser.
Come aggiungere una favicon al tuo sito web
Aggiungere una favicon al tuo sito è un modo semplice per renderlo più visibile e facile da usare. La directory principale del tuo server è il posto dove puoi salvare la tua immagine favicon; la cartella dell'immagine nella directory principale è il luogo in cui è possibile salvare l'immagine. Un'immagine favicon viene solitamente definita "faccompanion".
Icona del sito che non mostra WordPress
Se l'icona del sito non viene visualizzata in WordPress, ci sono alcune potenziali cause. Potrebbe essere che l'icona non sia configurata correttamente nelle impostazioni di WordPress. Un'altra possibilità è che il tema che stai utilizzando non sia compatibile con l'icona. Infine, l'icona potrebbe non essere visualizzata perché i file di WordPress non sono installati correttamente sul tuo server.
La favicon non compare? Presenta un ticket di supporto!
Se non vedi la tua favicon dopo 24 ore, contattaci e spiega perché non la vedi nel tuo browser o versione.
Generatore di icone del sito WordPress
Un'icona del sito WordPress è una piccola immagine che rappresenta il tuo sito web. Viene visualizzato nella scheda del browser, nella barra dei segnalibri e viene utilizzato dai siti di social media quando la tua pagina è condivisa.
Favicon del sito
Una favicon è una piccola icona quadrata, solitamente di 16×16 pixel, associata a un sito web. La favicon viene visualizzata nella barra degli indirizzi del browser accanto all'URL del sito. Appare anche nelle schede del browser, nei segnalibri e nella cronologia dei siti Web visitati.
L'immagine di un elemento grafico (icona) associato a un sito Web o a una pagina Web specifici. Molti programmi utente lanciati di recente ora mostrano queste etichette come promemoria visivo dell'identità dei loro siti web. L'aggiunta di una favicon al tuo sito richiede sia un'immagine che un metodo per specificarla. Un responsabile del sito potrebbe avere difficoltà a ridimensionare perché le convenzioni della convenzione non rappresentano la comunità e le riduzioni della convenzione limitano le opzioni a sua disposizione. In HTML 4.01 e XHTML 1.0, un attributo rel non ha un insieme predeterminato di valori. Di conseguenza, un autore può fornire valori in base alle necessità, ma dovrà spiegarli in un profilo.
Come creare una favicon
Non ci sono ulteriori commenti in questo momento. Tieni d'occhio un nuovo argomento la prossima settimana.
Cos'è una favicon? Come si usa?
Una favicon è un'immagine grafica che appare su una pagina web specifica o su un altro sito web. Alcuni programmi utente introdotti di recente (come browser grafici e lettori di news) li visualizzano come promemoria visivo dell'identità del sito Web nella barra degli indirizzi o nelle schede.
Qual è la dimensione del carattere di un sito Web? Affinché una favicon funzioni correttamente, dovrebbe avere una dimensione massima di 16×16 pixel. Vengono visualizzati nella loro forma normale nelle schede del browser, nelle barre degli indirizzi e negli elenchi di segnalibri. Tuttavia, dovresti utilizzare più dimensioni per la tua favicon.
Esistono costruttori di siti Web che creano siti Web con "F4V" o "F4C"?
I Fufic vengono visualizzati proprio sopra la barra degli indirizzi, indipendentemente dal fatto che il sito Web sia stato aggiunto ai preferiti o meno, come si vede in Internet Explorer, Ricerca Google e altri motori di ricerca. Se il sito Web non dispone di una favicon apparirà un simbolo generico del browser, quindi il browser visualizzerà un simbolo predefinito nel caso in cui non lo sia.
