WordPress'te Site Simgesi Nasıl Eklenir
Yayınlanan: 2022-09-21WordPress'e bir site simgesi eklemek, web sitenize daha profesyonel bir görünüm kazandırmanın harika bir yoludur. Site simgesi, tarayıcınızın adres çubuğunda görünen küçük simgedir ve web sitenizi öne çıkarmanın harika bir yolu olabilir. WordPress'te bir site simgesi eklemek için önce bir favicon.ico dosyası oluşturmanız gerekir. Bu dosya 16×16 piksel olmalı ve web sitenizin kök dizinine kaydedilmelidir. Favicon.ico dosyanızı aldıktan sonra, WordPress kontrol panelinizin “Görünüm” bölümüne giderek ve ardından “Özelleştir” bağlantısını tıklayarak WordPress sitenize yükleyebilirsiniz. "Özelleştir" bölümüne girdikten sonra, "Site Kimliği" adlı bir bölüm göreceksiniz. Bu bölümde, favicon.ico dosyanızı yükleyebilecek ve ayrıca sitenizin başlığını ve sloganını belirleyebileceksiniz. Favicon.ico dosyanızı yükledikten ve sitenizin kimliğini belirledikten sonra, WordPress kontrol panelinizin "Genel Ayarlar" bölümüne gitmeniz ve "Simge" ayarına gitmeniz gerekir. Burada “Site Simgesi” radyo düğmesini seçmeniz ve ardından “Değişiklikleri Kaydet” düğmesine tıklamanız gerekir. WordPress'e bir site simgesi eklemek için hepsi bu kadar! Bu basit adımları izleyerek WordPress sitenize daha profesyonel bir görünüm kazandırabilir ve ayrıca insanların tarayıcılarının adres çubuğunda sitenizi bulmasını kolaylaştırabilirsiniz.
WordPress web siteniz için bir site simgesi oluşturmak artık birkaç fare tıklaması kadar basit. Site simgesi, tarayıcınızda veya aradığınız Arama Motoru Sonuç Sayfaları (SERP) sayfasında bir sekmenin yanında görünen küçük bir simgedir . Dijital olması dışında, arabanızın antenine taktığınız küçük bir top gibidir. Uzmanlık seviyeniz veya bütçeniz ne olursa olsun, görevi tamamlamak için çeşitli seçenekleriniz var. Bir web sitesinin simgelerinin boyutları kafa karıştırıcı olabilir, ancak bunlar küçük dosyalardır. Bir site simgesinin (veya 'favicon') boyutu platforma göre değişir. Çoğu tarayıcının 32-bit-32-bit dosya biçimi vardır, ancak 512-- 128-bit bir dosya biçimi kullanmanız gerekebilir.
Chrome site simgesi boyutu , gereken minimum karakter sayısı vb. konuların tümü uygulamada ele alınmaktadır. WordPress sitenize site simgesi ekleme şekliniz, platformunuza bağlı olarak biraz farklıdır. Örneklerin kullanımı ve uygunluğu aşağıda tartışılacaktır, ancak ihtiyaçlarınıza uyan herhangi birine bakmakta özgürsünüz. Birçok kullanıcı sorunlarını çözmek için bir eklentiye başvurur. Buna rağmen, hemen hemen her WordPress sitesinin yerleşik özelleştirme seçeneklerine sahip olduğu gerçeği göz önüne alındığında, bir eklenti aşırıya kaçabilir. WordPress panonuzdaki Görünüm sekmesini etkinleştirir etkinleştirmez, "Favoricon" adlı yeni bir panel göreceksiniz. Platformlar ve boyutlar için tüm farklı site simgelerini burada bulacaksınız.
İşte dikkate alınması gereken bazı seçeneklerin kısa bir özeti. Medya Kitaplığına bir resim yüklemek için resim galerisinden seçin. Mavi Beşgen Oluştur düğmesine tıklayarak kendi simgelerinizi yüklemeye başlayabilirsiniz. Web sitenizin başlığına bir kod eklemelisiniz. Kodun ilk satırını arayın. URL /favicon.ico'dur ve sonda /rel=kısayol simgesidir. Site simgenizi WordPress'e sabit kodladıktan sonra sitenize eklemeniz gerekir. Sayfanın üst kısmında Dosyayı Güncelle simgesi görünecek ve sağda site simgelerinizi göreceksiniz.
Simgeler Ekle'ye tıklayarak eklenebilir. Soldaki gezinme bölmesinde bir isme tıklayarak simgeler arasında gezinebilir veya yeni bir kategori ekleyebilirsiniz. Daha sonra sağ alt köşedeki üzerine tıklayarak bir simge ekleyebilirsiniz.
Bir simge içeren her satır içi HTML öğesi için simge sınıfının adı gereklidir. Denklemde *i* ve * harfleri kullanılmıştır. Bir öğenin simgeler eklemek için kullanılabileceği yaygın olarak kabul edilir. Bu simge kitaplıkları, CSS ile özelleştirilebilen (boyut, renk, gölge vb.) Ölçeklenebilir vektör simgeleri içerir.
WordPress'te Site Simgesini Nasıl Alabilirim?
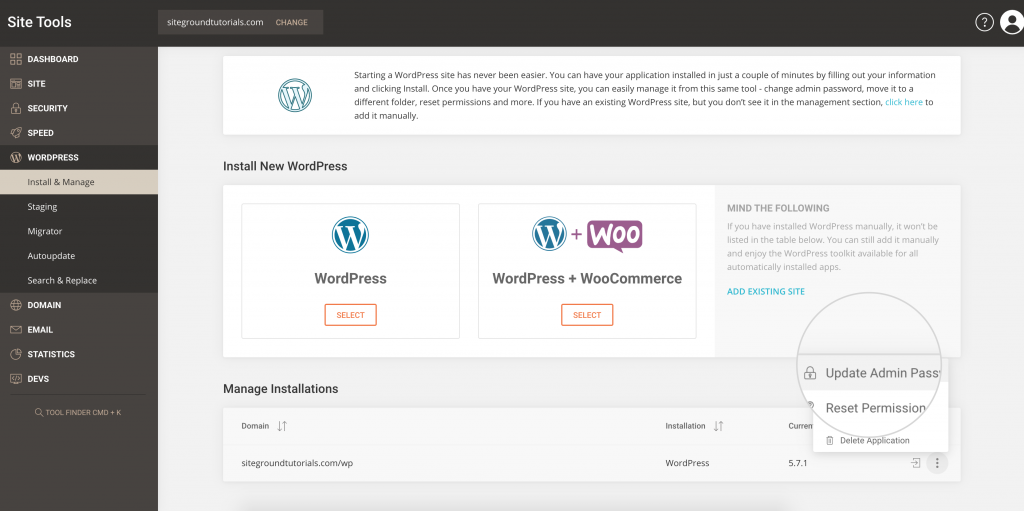
 Kredi: www.siteground.com
Kredi: www.siteground.comWordPress'te bir site simgesi almak için Ayarlar > Genel sayfasına gitmeniz gerekir. Bu sayfada “Site Simgesi” adlı bir bölüm ve bir yükleme alanı göreceksiniz. Site simgenizi yüklemek için “Dosya Seç” düğmesini tıklayabilir veya site simgenizin URL'sini girebilirsiniz.
Site Simgem Neden WordPress'i Göstermiyor?
Sitenize bir sık kullanılan simgesi eklerseniz, tarayıcınız sitenizi bir tane olmadan 'kaydettiği' için görünmeyebilir. Tarayıcınızdaki önbelleği temizlemek istemiyorsanız başka bir tarayıcı deneyin.
Site Simgesi Ne Anlama Geliyor?
Favori simgeler, WordPress simgeleri veya Site Simgeleri (evrensel terminoloji) olarak kısaltılır. Bu simge, bir web sitesinin görsel olarak tanımlanması gerektiğinde, yer imleriyle, URL çubuğunda, sekmelerde veya başka herhangi bir yerde görüntülenip görüntülenmediğini gösterir.
WordPress'ten Bir Simgeyi Nasıl Kaldırırım?
Web sitenizdeki logoyu değiştirmek istiyorsanız, widget alanınıza gidin ve en üstteki widget'ta SİTE KİMLİĞİ'ni seçin ve tıklayın.
WordPress'e Özel Simgeleri Nasıl Eklerim?
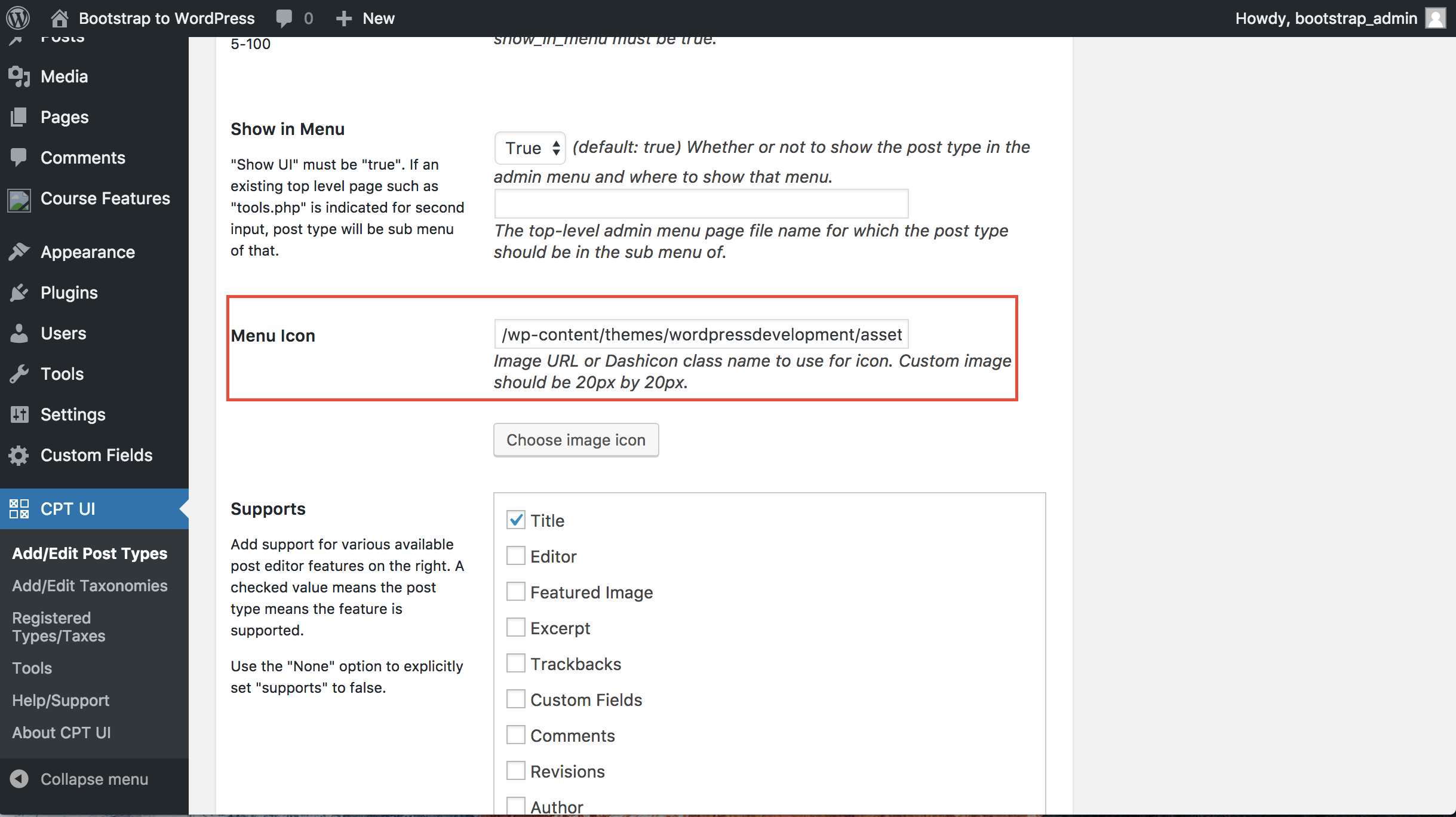
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıYönetici Panosuna gidin ve menünün sol tarafındaki Yeni Ekle düğmesini tıklayın. Tüm simgeleri seçtikten sonra bunları yükleyebilirsiniz. Bir simge yükledikten sonra, o simgenin URL'sine tıklayın ve adlandırın ve ardından bir not defteri dosyası açın ve geri kalanın URL'lerini yapıştırın.
WordPress sitenizin temasına bağlı olarak özel simgeler yükleyebilir veya ekleyebilirsiniz. Standart medya yükleyiciyle, görüntü simgesi olarak bir görüntü dosyası kullanabilirsiniz. İkinci yöntemde, temanızın kökünde bir resim dizini oluşturmanız gerekir. Simgeler, boyutlarından bağımsız olarak yükseklik ve genişlikte tek tip olmalı ve 60×64'ten küçük herhangi bir şey kullanılamaz hale getirilmelidir. Yüklü bir Yirmi Onyedi alt temanız varsa, yirmi alt temanızın dizin yapısı wp-content/themes/otuz-yedi/zaman çizelgesi-ifadesi/görüntü-iconları olacaktır. image-icons dizinine bir simge eklediğinizde, zaman çizelgesine eklenir ve Image Icons Add-On onu alır ve Duyuru Simgesi tarayıcısında görüntüler. Eklenti, simgenin dosya adından kategoriler oluşturmaya ek olarak, simgenin dosyasında bir simge filtresi açılır menüsü görüntüler.

Menüme Özel Bir Simgeyi Nasıl Eklerim?
Bir menü öğesi için Mega Menü ayarlarına gidip 'Simge'yi seçerek, ona özel bir simge ekleyebilirsiniz. Sayfanın üst kısmında mevcut simge türlerinin bir listesini bulabileceksiniz. 'Özel Simge'yi seçin. 'Simge Seç' bağlantısını tıklayarak Medya Kitaplığınızdaki görüntüyü bir simge olarak kullanabilirsiniz.
Web Sitem Sekmesine Nasıl Simge Eklerim?
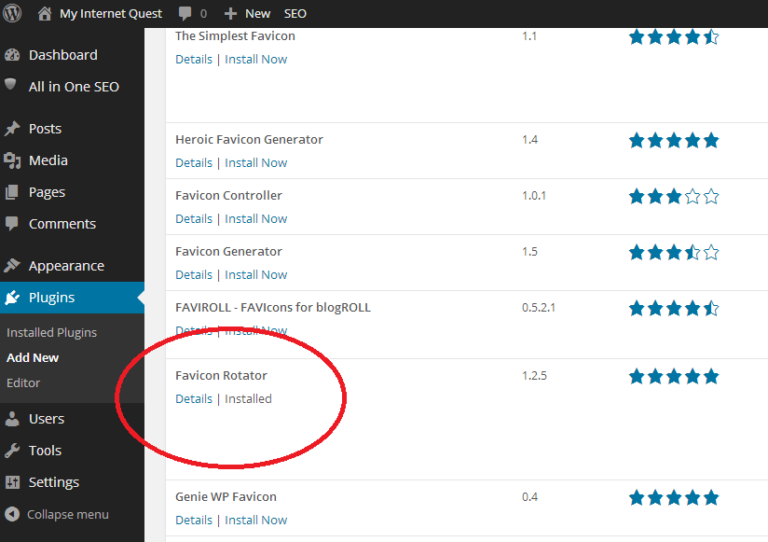
 Kredi bilgileri: myinternetquest.com
Kredi bilgileri: myinternetquest.comWeb sitenizin sekmesine bir simge eklemek, sitenizi daha tanınır hale getirmenin ve ziyaretçilerin sitenizi tarayıcılarının sekmeler listesinde hızla tanımlamasına yardımcı olmanın harika bir yoludur. Web sitenizin sekmesine bir simge eklemek için, sitenizi temsil eden küçük, 16×16 piksellik bir resim olan bir favicon oluşturmanız gerekir. Herhangi bir resim düzenleme yazılımını kullanarak bir site simgesi oluşturabilirsiniz veya bir site simgesi oluşturucu aracını kullanarak sıfırdan bir tane oluşturabilirsiniz. Favicon resminizi aldıktan sonra, onu web sitenizin kök dizinine yüklemeniz ve tarayıcıya favicon'u sekmede görüntülemesini söylemek için sitenizin HTML'sine birkaç satır kod eklemeniz gerekir.
Tarayıcı Sekmesi – WebTricks'te web sitenizin adres çubuğuna bir URL ekleyin. Başlamak için Görünüm - > özelleştir seçeneğine gidin. Üzerine tıklayarak logo alanına erişebilirsiniz. Logonuz olarak kullanılacak görseli seçebilirsiniz. Aynı zamanda iOS düğmesi logosu olarak da kullanıldığından, WordPress genişlik olarak 250 piksele 250 piksel kullanılmasını önerir. Sanat eseri yaratmak gereklidir. Çok fazla ayrıntı olmaması için 16 x 16 piksel kareye küçültülecektir.
Sonuç olarak 32 x 32 piksel çözünürlükte 32 bit görüntü olarak oluşturdum. Tarayıcı, içerik miktarını gerektiği gibi azaltacaktır. Tüm büyük tarayıcılara erişilebilmesi için sitenizin head kodunun sitenizin 'head' bölümünde bulunduğundan emin olun.
Web Sitenize Favicon Nasıl Eklenir?
Sitenize favicon eklemek, sitenizi daha görünür ve kullanıcı dostu hale getirmenin basit bir yoludur. Sunucunuzun kök dizini, favicon resminizi kaydedebileceğiniz yerdir; kök dizindeki resim klasörü, resminizi kaydedebileceğiniz yerdir. Bir favicon görüntüsüne genellikle "facompanion" denir.
Site Simgesi WordPress Göstermiyor
Site simgesi WordPress'te görünmüyorsa, bunun birkaç olası nedeni vardır. Simge, WordPress ayarlarında düzgün yapılandırılmamış olabilir. Diğer bir olasılık da kullandığınız temanın ikon ile uyumlu olmamasıdır. Son olarak, WordPress dosyaları sunucunuza düzgün şekilde yüklenmediğinden simge görünmeyebilir.
Favicon Görünmüyor mu? Bir Destek Bileti Dosyalayın!
24 saat sonra favicon'unuzu göremiyorsanız, lütfen bizimle iletişime geçin ve tarayıcınızda veya sürümünüzde neden göremediğinizi açıklayın.
WordPress Site Simgesi Oluşturucu
WordPress Site Simgesi , web sitenizi temsil eden küçük bir resimdir. Tarayıcı sekmesinde, yer imi çubuğunda görünür ve sayfanız paylaşıldığında sosyal medya siteleri tarafından kullanılır.
Site Favicon'u
Favicon, bir web sitesiyle ilişkilendirilmiş küçük, genellikle 16×16 piksel kare bir simgedir . Favicon, tarayıcının adres çubuğunda sitenin URL'sinin yanında görüntülenir. Ayrıca tarayıcı sekmelerinde, yer imlerinde ve ziyaret edilen web sitelerinin geçmişinde de görünür.
Belirli bir web sitesi veya web sayfasıyla ilişkili bir grafiğin (simge) görüntüsü. Yakın zamanda başlatılan birçok kullanıcı aracısı artık bu etiketleri web sitelerinin kimliğinin görsel bir hatırlatıcısı olarak gösteriyor. Sitenize favicon eklemek için hem bir resim hem de onu belirtmek için bir yöntem gerekir. Bir site yöneticisi ölçeklendirmede zorluk çekebilir çünkü sözleşme kuralları topluluğu temsil etmez ve sözleşme indirimleri sahip olduğu seçenekleri sınırlandırır. HTML 4.01 ve XHTML 1.0'da, bir rel özniteliği önceden belirlenmiş bir değerler kümesine sahip değildir. Sonuç olarak, bir yazar ihtiyaca göre değerler sağlayabilir, ancak bunları bir profilde açıklamaları gerekecektir.
Favicon Nasıl Oluşturulur
Şu anda başka bir yorum yok. Lütfen önümüzdeki hafta yeni bir konuya dikkat edin.
favicon nedir? Nasıl kullanılır?
Favicon, belirli bir web sayfasında veya başka bir web sitesinde görünen grafik bir resimdir. Yakın zamanda tanıtılan bazı kullanıcı aracıları (grafik tarayıcılar ve haber okuyucular gibi) bunları, adres çubuğu veya sekmelerinde Web sitesinin kimliğinin görsel bir hatırlatıcısı olarak görüntüler.
Bir web sitesi yazı tipinin boyutu nedir? Bir favicon'un düzgün çalışması için maksimum 16×16 piksel boyutunda olmalıdır. Tarayıcı sekmelerinde, adres çubuklarında ve yer imi listelerinde normal formlarında görüntülenirler. Ancak favicon'unuz için birden fazla boyut kullanmalısınız.
“F4V” veya “F4C” ile web siteleri yapan web sitesi oluşturucuları var mı?
Fufiks, Internet Explorer, Google Arama ve diğer arama motorlarında görüldüğü gibi, web sitesinin yer imlerine eklenip eklenmediğine bakılmaksızın adres çubuğunun hemen üzerinde görüntülenir. Web sitesinde bir favicon yoksa, genel bir tarayıcı simgesi görünür, bu nedenle, olmaması durumunda tarayıcı varsayılan bir simge görüntüler.
