Cómo agregar un icono de sitio en WordPress
Publicado: 2022-09-21Agregar un ícono de sitio en WordPress es una excelente manera de darle a su sitio web un aspecto más profesional. Un ícono de sitio es el pequeño ícono que aparece en la barra de direcciones de su navegador y puede ser una excelente manera de hacer que su sitio web se destaque. Para agregar un ícono de sitio en WordPress, primero deberá crear un archivo favicon.ico. Este archivo debe tener 16 × 16 píxeles y debe guardarse en el directorio raíz de su sitio web. Una vez que tenga su archivo favicon.ico, puede cargarlo en su sitio de WordPress yendo a la sección "Apariencia" de su tablero de WordPress y luego haciendo clic en el enlace "Personalizar". Una vez que esté en la sección "Personalizar", verá una sección llamada "Identidad del sitio". En esta sección, podrá cargar su archivo favicon.ico y también podrá establecer el título y el eslogan de su sitio. Después de cargar su archivo favicon.ico y configurar la identidad de su sitio, deberá ir a la sección "Configuración general" de su panel de control de WordPress y desplazarse hacia abajo hasta la configuración "Icono". Aquí, deberá seleccionar el botón de radio "Icono del sitio" y luego hacer clic en el botón "Guardar cambios". ¡Eso es todo lo que hay que hacer para agregar un ícono de sitio en WordPress! Siguiendo estos sencillos pasos, puede darle a su sitio de WordPress un aspecto más profesional y también puede hacer que sea más fácil para las personas encontrar su sitio en la barra de direcciones de su navegador.
Crear un ícono de sitio para su sitio web de WordPress ahora es tan simple como unos pocos clics del mouse. Un icono de sitio es un icono pequeño que aparece junto a una pestaña en su navegador o en la página de resultados del motor de búsqueda (SERP) que está buscando. Es como una pequeña bola que conectas a la antena de tu auto, excepto que es digital. Independientemente de su nivel de experiencia o presupuesto, tiene una variedad de opciones para completar la tarea. Las dimensiones de los íconos de un sitio web pueden ser confusas, pero son archivos pequeños. El tamaño del icono de un sitio (o 'favicon') varía según la plataforma. La mayoría de los navegadores tienen un formato de archivo de 32 bits a 32 bits, pero es posible que deba usar uno de 512 a 128 bits.
El tamaño del icono del sitio de Chrome , la cantidad mínima de caracteres necesarios, etc., se cubren en la práctica. La forma en que agrega un ícono de sitio a su sitio de WordPress es un poco diferente según su plataforma. El uso de ejemplos y la idoneidad se discutirán a continuación, pero puede ver cualquiera que se adapte a sus necesidades. Muchos usuarios recurren a un complemento para resolver sus problemas. A pesar de esto, dado que casi todos los sitios de WordPress tienen opciones de personalización integradas, un complemento puede ser excesivo. Tan pronto como active la pestaña Apariencia en su panel de control de WordPress, notará un nuevo panel llamado "Favoricon". Aquí encontrará todos los diferentes íconos de sitios para plataformas y dimensiones.
Aquí hay un resumen rápido de algunas de las opciones a considerar. Para cargar una imagen en la biblioteca de medios, simplemente selecciónela de la galería de imágenes. Al hacer clic en el botón azul Generar un Fifground, puede comenzar a cargar sus propios iconos. Debes agregar un código en el encabezado de tu sitio web. Busque la primera línea del código. La URL es /favicon.ico y el final es /rel=icono de acceso directo. Después de codificar el ícono de su sitio en WordPress, deberá agregarlo a su sitio. El icono Actualizar archivo aparecerá en la parte superior de la página y verá los iconos de su sitio a la derecha.
Los iconos se pueden insertar haciendo clic en Insertar. Al hacer clic en un nombre en el panel de navegación de la izquierda, puede desplazarse por los iconos o agregar una nueva categoría. A continuación, puede insertar un icono haciendo clic en él en la esquina inferior derecha.
Se requiere el nombre de la clase de icono para cada elemento HTML en línea que contiene un icono. Las letras *i* y *se utilizan en la ecuación. Es ampliamente aceptado que un elemento puede usarse para agregar íconos. Estas bibliotecas de íconos incluyen íconos vectoriales escalables que se pueden personalizar con CSS (tamaño, color, sombra, etc.).
¿Cómo obtengo un ícono de sitio en WordPress?
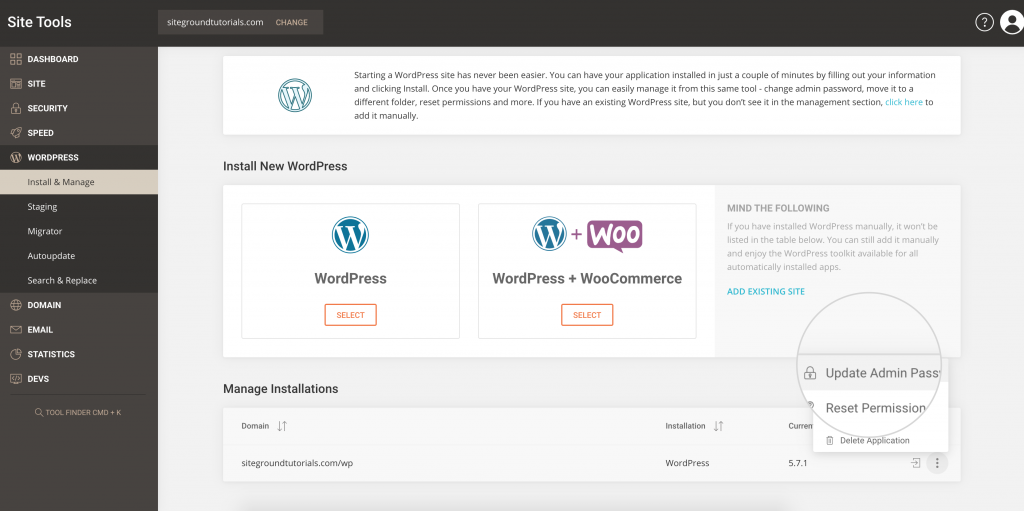
 Crédito: www.siteground.com
Crédito: www.siteground.comPara obtener un ícono de sitio en WordPress, debe ir a la página Configuración> General. En esta página, verá una sección llamada "Icono del sitio" y un campo de carga. Puede hacer clic en el botón "Seleccionar archivo" para cargar el ícono de su sitio, o puede ingresar la URL del ícono de su sitio.
¿Por qué el ícono de mi sitio no muestra WordPress?
Si agrega un favicon a su sitio, es posible que no aparezca porque su navegador ha "guardado" su sitio como uno sin uno. Si no desea borrar el caché en su navegador, intente con otro navegador.
¿Qué significa el icono del sitio?
Los íconos favoritos se abrevian como íconos de WordPress o íconos del sitio (terminología universal). Este ícono aparece cada vez que un sitio web necesita identificarse visualmente, ya sea que se muestre con marcadores, en la barra de URL, en las pestañas o en cualquier otro lugar.
¿Cómo elimino un icono de WordPress?
Si desea cambiar el logotipo en su sitio web, vaya a su área de widgets y elija IDENTIDAD DEL SITIO en el widget en la parte superior, luego haga clic en él.
¿Cómo agrego iconos personalizados a WordPress?
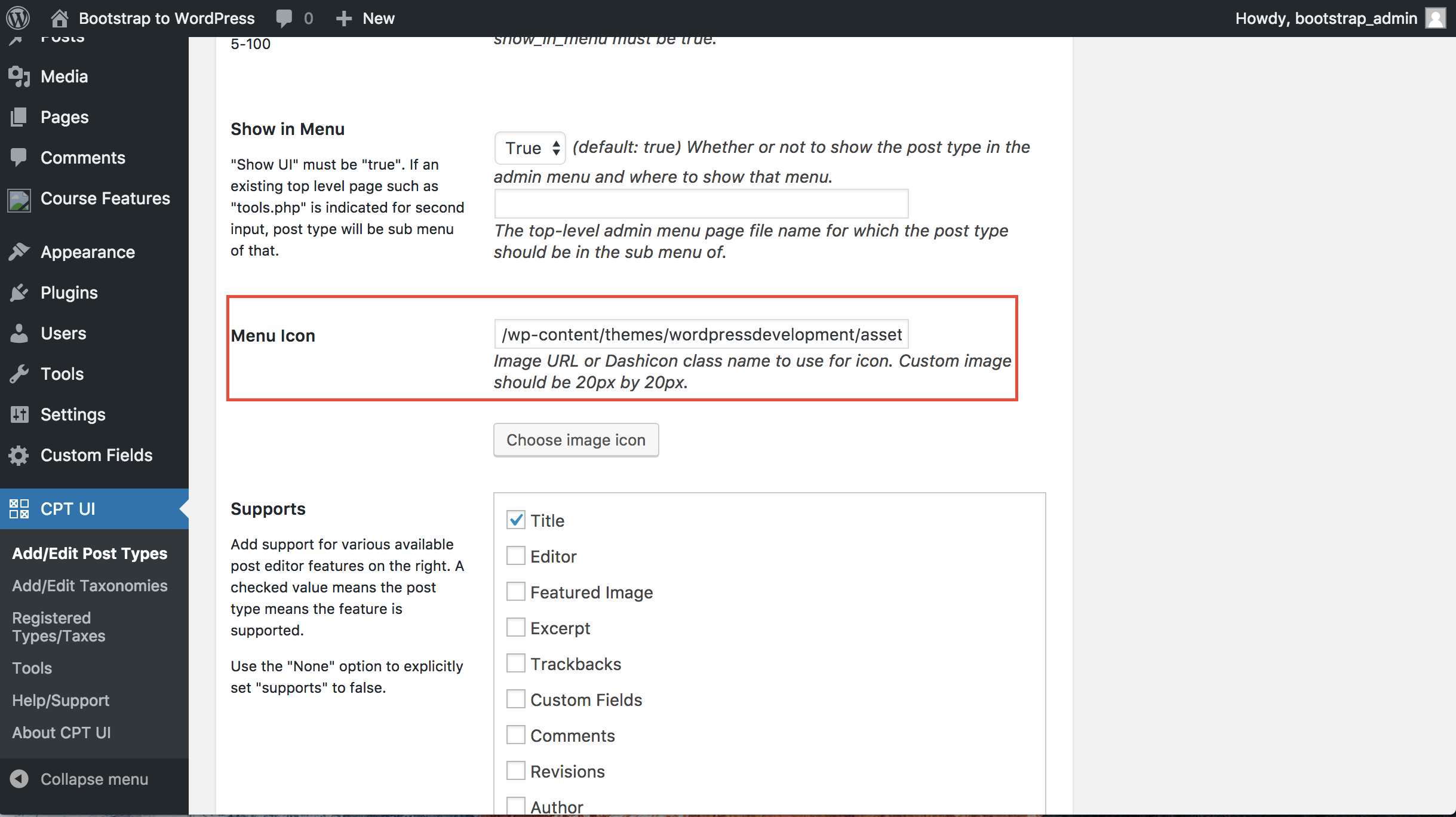
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaVaya al Panel de administración y haga clic en el botón Agregar nuevo en el lado izquierdo del menú. Una vez que haya elegido todos los íconos, puede cargarlos. Después de cargar un ícono, haga clic en la URL de ese ícono y asígnele un nombre, y luego abra un archivo de bloc de notas y pegue las URL del resto.
Dependiendo del tema de su sitio de WordPress, puede cargar iconos personalizados o agregarlos. Con el cargador de medios estándar, puede usar un archivo de imagen como icono de imagen. En el segundo método, tendría que crear un directorio de imágenes dentro de la raíz de su tema. Los íconos deben ser uniformes en altura y ancho, independientemente de su tamaño, y los que tengan menos de 60 × 64 deben quedar inutilizables. Si tiene instalado un tema secundario de Twenty Seventeen, la estructura de directorios para su tema secundario de veinte sería wp-content/themes/thirty-seventeen/timeline-express/image-icons. Cuando agrega un ícono al directorio de íconos de imagen, se agrega a la línea de tiempo y el complemento de íconos de imagen lo toma y lo muestra en el navegador de íconos de anuncios . Además de generar categorías a partir del nombre de archivo del ícono, el complemento muestra un menú desplegable de filtro de íconos en el archivo del ícono.

¿Cómo agrego un ícono personalizado a mi menú?
Al ir a la configuración del Mega Menú para un elemento del menú y seleccionar 'Icono', puede agregarle un ícono personalizado. Podrá encontrar una lista de tipos de iconos disponibles en la parte superior de la página. Seleccione 'Icono personalizado'. Puede utilizar la imagen de su biblioteca multimedia como icono haciendo clic en el enlace "Elegir icono".
¿Cómo agrego un ícono a la pestaña de mi sitio web?
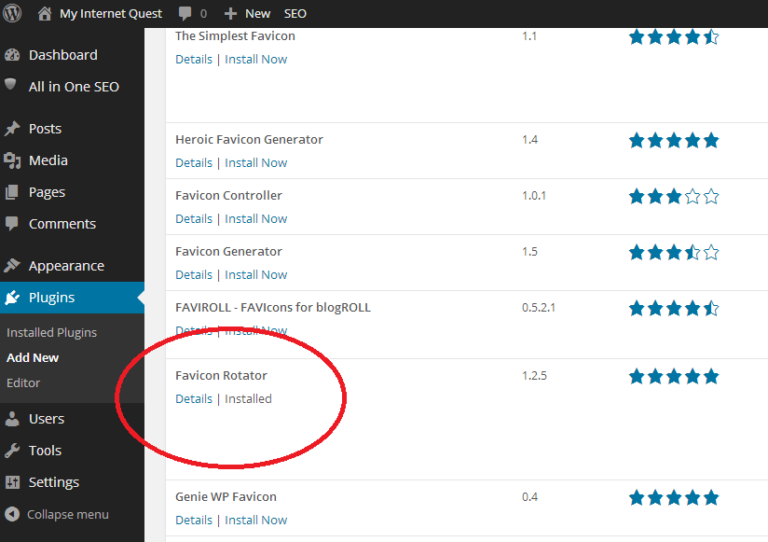
 Crédito: myinternetquest.com
Crédito: myinternetquest.comAgregar un ícono a la pestaña de su sitio web es una excelente manera de hacer que su sitio sea más reconocible y ayudar a los visitantes a identificar rápidamente su sitio en la lista de pestañas de su navegador. Para agregar un ícono a la pestaña de su sitio web, deberá crear un favicon, una imagen pequeña de 16 × 16 píxeles que represente su sitio. Puede crear un favicon usando cualquier software de edición de imágenes, o puede usar una herramienta generadora de favicon para crear uno desde cero. Una vez que tenga su imagen de favicon, deberá cargarla en el directorio raíz de su sitio web y agregar algunas líneas de código al HTML de su sitio para indicarle al navegador que muestre el favicon en la pestaña.
Agregue una URL a la barra de direcciones de su sitio web en la pestaña del navegador: Webtricks. Vaya a Apariencia -> personalizar para comenzar. Al hacer clic en él, puede acceder al área del logotipo. Puede elegir la imagen que se utilizará como logotipo. Debido a que también se usa como el logotipo del botón de iOS, WordPress recomienda usar 250 px por 250 px como ancho. Es necesario crear la obra de arte. Se reducirá a escala a un cuadrado de 16 x 16 píxeles, para que no haya demasiados detalles.
Como resultado, la creé como una imagen de 32 bits con una resolución de 32 x 32 píxeles. El navegador reducirá la cantidad de contenido según sea necesario. Asegúrese de que el código principal de su sitio esté presente en la sección 'encabezado' de su sitio para que se pueda acceder a todos los navegadores principales.
Cómo agregar un Favicon a su sitio web
Agregar un favicon a su sitio es una forma sencilla de hacerlo más visible y fácil de usar. El directorio raíz de su servidor es el lugar donde puede guardar su imagen de favicon; la carpeta de imágenes en el directorio raíz es el lugar donde puede guardar su imagen. Una imagen de favicon generalmente se denomina "faccompanion".
El icono del sitio no muestra WordPress
Si el ícono del sitio no aparece en WordPress, existen algunas causas potenciales. Puede ser que el icono no esté configurado correctamente en la configuración de WordPress. Otra posibilidad es que el tema que estás utilizando no sea compatible con el icono. Finalmente, es posible que el ícono no aparezca porque los archivos de WordPress no están instalados correctamente en su servidor.
¿Favicon no aparece? ¡Presente un ticket de soporte!
Si no ve su favicon después de 24 horas, contáctenos y explique por qué no lo ve en su navegador o versión.
Generador de iconos de sitios de WordPress
Un icono del sitio de WordPress es una pequeña imagen que representa su sitio web. Aparece en la pestaña del navegador, en la barra de marcadores, y los sitios de redes sociales lo utilizan cuando se comparte su página.
Favicon del sitio
Un favicon es un ícono cuadrado pequeño, generalmente de 16 × 16 píxeles, asociado con un sitio web. El favicon se muestra en la barra de direcciones del navegador junto a la URL del sitio. También aparece en las pestañas del navegador, marcadores y en el historial de sitios web visitados.
La imagen de un gráfico (icono) asociado con un sitio web o página web específica. Muchos agentes de usuario lanzados recientemente ahora muestran estas etiquetas como un recordatorio visual de la identidad de sus sitios web. Agregar un favicon a su sitio requiere tanto una imagen como un método para especificarlo. Un administrador de sitio puede tener dificultades para escalar porque las convenciones de convenciones no representan a la comunidad y las reducciones de convenciones limitan las opciones que tiene. En HTML 4.01 y XHTML 1.0, un atributo rel no tiene un conjunto predeterminado de valores. Como resultado, un autor puede proporcionar valores según la necesidad, pero deberá explicarlos en un perfil.
Cómo crear un icono favorito
No hay más comentarios en este momento. Estén atentos a un nuevo tema la próxima semana.
¿Qué es un favicon? ¿Cómo se usa?
Un favicon es una imagen gráfica que aparece en una página web específica o en otro sitio web. Algunos agentes de usuario introducidos recientemente (como navegadores gráficos y lectores de noticias) los muestran como un recordatorio visual de la identidad del sitio web en la barra de direcciones o en las pestañas.
¿Cuál es el tamaño de la fuente de un sitio web? Para que un favicon funcione correctamente, debe tener un tamaño máximo de 16 × 16 píxeles. Se muestran en su forma habitual en las pestañas del navegador, las barras de direcciones y las listas de favoritos. Sin embargo, debe usar varios tamaños para su favicon.
¿Hay algún creador de sitios web que cree sitios web con un "F4V" o "F4C"?
Los fufics se muestran justo encima de la barra de direcciones, independientemente de si el sitio web se ha marcado como favorito o no, como se ve en Internet Explorer, la Búsqueda de Google y otros motores de búsqueda. Aparecerá un símbolo de navegador genérico si el sitio web no tiene un favicon, por lo que el navegador mostrará un símbolo predeterminado en caso de que no lo tenga.
