3 pasos para agregar un menú lateral en WordPress
Publicado: 2022-09-21Agregar un menú lateral en WordPress es un proceso simple que se puede completar en unos pocos pasos. Primero, deberá crear un nuevo menú en el panel de administración de WordPress. A continuación, deberá agregar los elementos deseados a su nuevo menú. Finalmente, deberá seleccionar el nuevo menú en la página Apariencia > Menús.
Se puede crear un paso de menú de navegación horizontal . Por paso, puede agregar el menú horizontal editando una página o publicando en algún lugar del menú. Al hacer clic en el ícono + en DropTab, puede crear una nueva sección para el menú. Después de hacer clic en el icono una vez más, desplácese hacia abajo hasta la sección de widgets y haga clic en el menú de navegación. Navegue a la sección donde creó la función que acaba de crear.
¿Cómo agrego un menú vertical en WordPress?
 Crédito: www.boldgrid.com
Crédito: www.boldgrid.comNavegue al panel de administración de WordPress para acceder a sus cuentas. La página Complementos lo dirigirá a la página Agregar nuevo complemento. Ubique el archivo zip del complemento Menú de iconos verticales seleccionando "Elegir archivo" y luego seleccionándolo del menú desplegable. Entonces, podrá usar el complemento.
WordPress permite la visualización de menús de navegación vertical u horizontalmente. Una ventaja de los menús verticales es que te permiten mejorar la apariencia de la barra lateral de tu sitio web y facilitar la navegación en dispositivos móviles. En este artículo, le mostraremos cómo crear un menú de navegación vertical en WordPress. Se puede usar un widget para agregar un menú de navegación vertical a su barra lateral. Para usar el bloque de navegación, primero debe crear una nueva publicación o editar una existente. Simplemente haga clic en 'Seleccionar menú' en la barra de herramientas para elegir el menú que desee. El editor completo del sitio todavía está en versión beta y solo están disponibles algunos temas que lo admiten.
Los creadores de páginas de WordPress como SeedProd se encuentran entre los mejores del mercado. Este software le permite crear fácilmente menús verticales en cualquier sitio de WordPress. Repasaremos cómo agregar un menú a un índice de blog en este tutorial. También puede usar SeedProd para crear un tema de WordPress completamente nuevo. El lado izquierdo de la pantalla contiene una colección de bloques que puede agregar a su sitio web; en el lado derecho, puede ver una vista previa de su sitio. En la mayoría de los casos, es el único elemento del menú. Para mostrar las opciones vertical u horizontalmente, debe cambiar la configuración del menú.
Aparece un menú desplegable en la esquina superior derecha de la pantalla, pero cuando pasa el mouse sobre uno de los elementos, aparece el submenú vertical. Hay numerosos menús en un mega menú que aparecen verticalmente en la página. Un menú desplegable es similar a un menú desplegable en el sentido de que todos los submenús se muestran al mismo tiempo. La facilidad con la que los usuarios pueden encontrar el mejor contenido en su sitio es una de sus características más atractivas. Puede encontrar más información sobre cómo agregar un mega menú a su sitio de WordPress en nuestra guía.
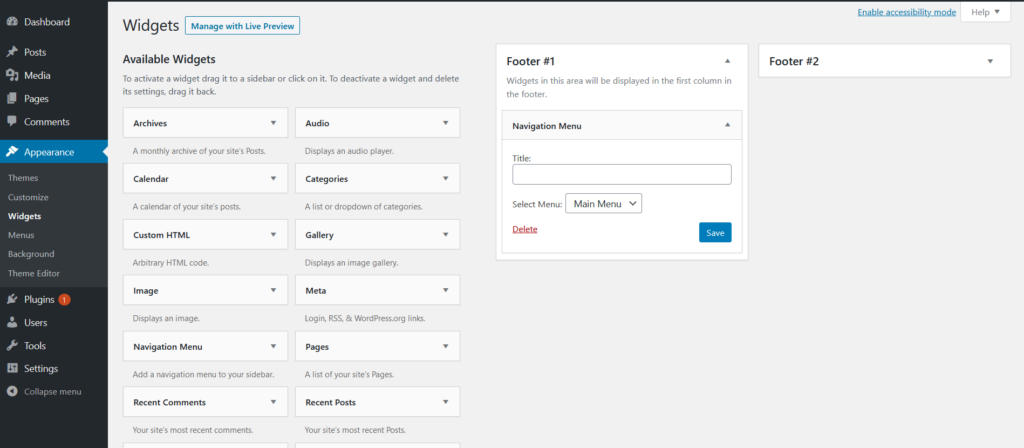
¿Dónde puedo encontrar la barra lateral en WordPress?
 Crédito: wpmissing.com
Crédito: wpmissing.comVaya a Apariencia > Widgets en su tablero de WordPress. Hay todos los widgets disponibles en el lado izquierdo de la página Widgets. Si su tema admite barras laterales, verá una opción de barra lateral a la derecha.
Una barra lateral es una función añadida a los sitios web de WordPress que aparece junto al contenido principal. Por lo general, se encuentra debajo del pie de página, pero también se puede encontrar a ambos lados de la página. Se puede agregar una barra lateral de WordPress simplemente haciendo clic en el botón del editor del sitio. Agregar barras laterales a una ventana con el editor lateral más reciente es una opción viable. Es simple crear barras laterales de WordPress con widgets para usuarios no técnicos porque no requieren habilidades de codificación. Agregar contenido y funcionalidad a las áreas de widgets usando áreas de widgets es un proceso simple. Existen numerosos widgets de WordPress que se pueden usar para las barras laterales, como los íconos de las redes sociales o la barra de búsqueda.
Con WP Customizer, puede cambiar fácilmente la apariencia de sus temas de WordPress, como los menús, la configuración de la página de inicio y la configuración del widget de la barra lateral. La barra lateral determina qué parte del sitio web puede incluir en su barra lateral. Los temas que permiten múltiples barras laterales en la misma página difieren en cómo lo hacen. En un sitio web de comercio electrónico, puede haber una estructura de navegación en el lado izquierdo de la página. Una tienda en línea, por otro lado, se beneficiaría de una barra lateral de navegación más prominente a la derecha. Las siguientes son nuestras recomendaciones para los mejores complementos de la barra lateral de WordPress que se pueden instalar en cualquier tema. Content Aware Sidebars está disponible como una versión premium que incluye funciones avanzadas, como esquemas de colores personalizados y esquemas de colores de mapas.
Los archivos compactos se pueden usar para mostrar sus archivos de contenido de manera más efectiva. Las opciones de widgets le permiten crear barras laterales personalizadas en diferentes taxonomías en una sola ventana. Con Ninja Forms, puede crear un formulario que aumentará su lista de correo y generará clientes potenciales. Ahora es posible mostrar imágenes de sus cuentas de Instagram utilizando Smash Balloon Social Photo Feed. Puede cambiar el color, el tamaño y la cantidad de fotos que ha creado en la aplicación. Puede agregar biografías de autor a su espacio de widgets con Meks Smart Author Widget. Este complemento es apropiado para cualquier sitio web con uno o más autores.

Los visitantes no deben irse cuando leen solo una publicación; en su lugar, deben prestar atención a las publicaciones que despierten su interés, como las relacionadas con sus intereses. Puedes ganarte la confianza de la gente publicando pruebas sociales, especialmente si son nuevos en tu sitio. Agregue widgets adicionales a sus canales de redes sociales si tiene varios de ellos. Si tiene muchas publicaciones largas, lo mejor es usar una barra lateral fija. También permite a los visitantes desplazarse hacia abajo hasta el menú de la barra lateral desde cualquier ubicación, incluso si ya se han desplazado hacia abajo. Si bien hay muchos complementos de widgets y widgets disponibles para las barras laterales, solo debe usarlos si es necesario.
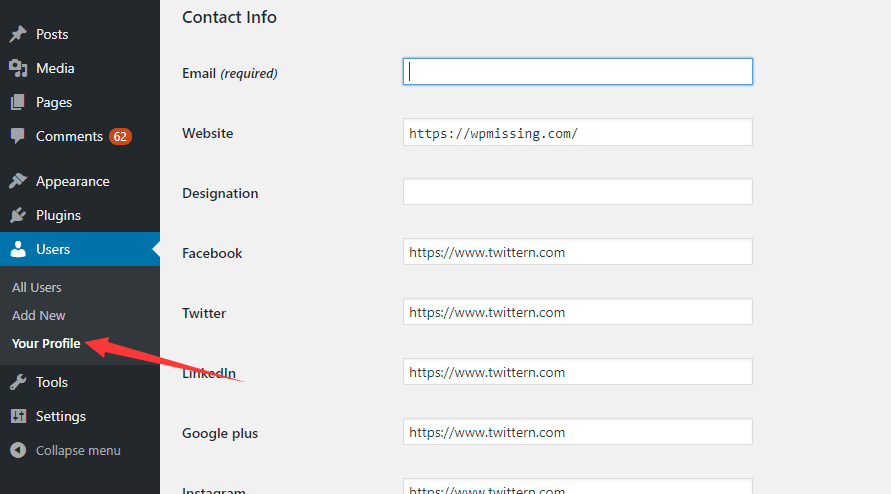
¿Por qué no puedo ver mi barra lateral en WordPress?
Puede seleccionar 'plantilla predeterminada' en la sección Atributos de la página cuando crea o edita una página. Además, tienes acceso a opciones adicionales para navegar, como dijiste, además de la barra lateral. En este caso, podría ser que haya activado la opción 'sin barra lateral', que mantiene la barra lateral fuera de la vista. Esperamos que el problema se resuelva pronto.
Cómo agregar una barra lateral en WordPress
Para agregar una barra lateral a su sitio de WordPress, deberá editar los archivos de su tema. Específicamente, deberá editar el archivo llamado sidebar.php.
Dentro del archivo sidebar.php, deberá agregar el siguiente código:
if (is_active_sidebar('barra-lateral-1')) {
barra_lateral_dinámica('barra-lateral-1');
}
? >
Este código le indicará a WordPress que muestre el área del widget de la barra lateral llamada sidebar-1. Puede cambiar el nombre del área del widget de la barra lateral por el que desee.
Una vez que haya agregado este código a su archivo sidebar.php, deberá ir a la sección Widgets de su área de administración de WordPress. Aquí puede agregar widgets a su barra lateral.
¿Cómo agrego una barra lateral a una sola página en WordPress?
Para agregar su barra lateral a una página o publicación específica, vaya a la página/publicación de esa página/publicación en el menú de la derecha (o a Páginas/Publicaciones). Para encontrar una página o publicación, abra el menú desplegable de la barra lateral en el lado derecho de la pantalla.
Cómo agregar menú en el encabezado de WordPress
Agregar un menú a su encabezado de WordPress es una excelente manera de navegar por su sitio web. Aquí hay cuatro sencillos pasos para agregar un menú a su encabezado:
1. Inicie sesión en su cuenta de WordPress y vaya a su Tablero.
2. En la columna de la izquierda, pase el mouse sobre la pestaña "Apariencia" y haga clic en "Menús".
3. En la página "Menús", seleccione el menú que desea agregar a su encabezado desde el menú desplegable "Seleccione un menú para editar".
4. Una vez que haya seleccionado su menú, haga clic en el botón "Guardar menú".
Su nuevo menú ahora aparecerá en su encabezado de WordPress.
Un encabezado y un menú de navegación superior en WordPress diferirán ligeramente de un sitio a otro. Estoy usando el marco del tema Genesis para WordPress porque me encanta. Como resultado, incluiremos enlaces de Twitter y Facebook, así como otros sitios de redes sociales, utilizando un widget. Los menús de navegación superiores (o barras de navegación) fueron la némesis de mi existencia hasta hace poco. Con los menús de Genesis y WordPress , he creado un método muy simple para crearlos. Al utilizar Chrome Developer Tools o el complemento Firefox Firebug, puede determinar qué selectores en el HTML se utilizan para diseñar el menú. Es simple agregar un menú desplegable para subpáginas (o páginas secundarias) en Génesis. El estilo de enlace de la página actual, así como los estilos de enlace flotante y enlace de subpágina, están todos actualizados. La única forma de hacer que estas páginas aparezcan en el menú de navegación es arrastrarlas y soltarlas en sus respectivas posiciones.
Complemento de menú de barra lateral vertical de WordPress
Hay muchos complementos de menú de barra lateral vertical de WordPress diferentes disponibles para elegir. Algunos de los más populares incluyen el complemento WP Menu Maker, que le permite crear y administrar fácilmente menús personalizados, y el complemento Superfish, que brinda una gran flexibilidad y funcionalidad cuando se trata de administrar sus menús.
Los temas encontrarán que los diseños de menú de QuadMenu son simples y personalizables, así como los campos de arrastrar y soltar de MegaMenu. Los íconos de la barra lateral flotante de redes sociales se pueden agregar a sus perfiles de redes sociales usando la barra lateral flotante de Fuse Social. Groovy Menu es un complemento de WordPress Mega Menu gratuito y receptivo que le permite crear fácilmente menús impresionantes. El marco Mootools 1.4.5 permite a BuddyLinks crear un widget de menú plegable de varios niveles en su barra lateral para categorías y publicaciones. Pinterest Photo Tile de Alpine Press es una opción fantástica. Alpine PhotoTile para Pinterest muestra fotos de un usuario de Pinterest o tablón de anuncios. El complemento Weather Layer se utiliza para mostrar una capa que muestra información meteorológica en una ciudad específica. SiteOrigin Page Builder se puede crear con el UIkit gratuito de Echelon, que combina el mejor marco de interfaz de usuario (UIkit) del mercado con la facilidad de uso de SiteOrigin.
