WordPress にサイドメニューを追加する 3 つのステップ
公開: 2022-09-21WordPress でのサイド メニューの追加は、いくつかの手順で完了する簡単なプロセスです。 まず、WordPress 管理パネルで新しいメニューを作成する必要があります。 次に、必要なアイテムを新しいメニューに追加する必要があります。 最後に、[外観] > [メニュー] ページで新しいメニューを選択する必要があります。
水平ナビゲーション メニュー ステップを作成できます。 By Step ページを編集するか、メニューのどこかに投稿することで、水平メニューを追加できます。 DropTab の + アイコンをクリックすると、メニューの新しいセクションを作成できます。 アイコンをもう一度クリックした後、ウィジェット セクションまで下にスクロールし、[ナビゲーション メニュー] をクリックします。 作成した機能を作成したセクションに移動します。
WordPress に垂直メニューを追加するにはどうすればよいですか?
 クレジット: www.boldgrid.com
クレジット: www.boldgrid.comWordPress 管理パネルに移動して、アカウントにアクセスします。 プラグイン ページから、新しいプラグインの追加ページに移動します。 [ファイルを選択] を選択し、ドロップダウン メニューから選択して、Vertical Icon Menu プラグインの zip ファイルを見つけます。 その後、プラグインを使用できるようになります。
WordPress では、ナビゲーション メニューを縦または横に表示できます。 垂直メニューの利点の 1 つは、Web サイトのサイドバーの外観を改善し、モバイル デバイスでのナビゲーションを容易にすることです。 この記事では、WordPress で垂直ナビゲーション メニューを作成する方法を紹介します。 ウィジェットを使用して、サイドバーに垂直ナビゲーション メニューを追加できます。 ナビゲーション ブロックを使用するには、まず新しい投稿を作成するか、既存の投稿を編集する必要があります。 ツールバーの [メニューの選択] をクリックして、目的のメニューを選択します。 完全なサイト エディターはまだベータ版であり、それをサポートするいくつかのテーマのみが利用可能です。
SeedProd などの WordPress ページビルダーは、市場で最高のものです。 このソフトウェアを使用すると、任意の WordPress サイトで垂直メニューを簡単に作成できます。 このチュートリアルでは、ブログ インデックスにメニューを追加する方法について説明します。 SeedProd を使用して、まったく新しい WordPress テーマを作成することもできます。 画面の左側には、Web サイトに追加できるブロックのコレクションが含まれています。 右側に、サイトのプレビューが表示されます。 ほとんどの場合、これがメニューの唯一の項目です。 縦または横のオプションを表示するには、メニューの設定を変更する必要があります。
画面の右上隅にドロップダウン メニューが表示されますが、項目の 1 つにマウスを合わせると、垂直のサブメニューが表示されます。 ページ全体に垂直に表示されるメガ メニューには多数のメニューがあります。 ドロップダウン メニューは、すべてのサブメニューが同時に表示されるという点でドロップダウン メニューに似ています。 ユーザーがサイトで最高のコンテンツを簡単に見つけられることは、最も魅力的な機能の 1 つです。 WordPress サイトにメガ メニューを追加する方法の詳細については、ガイドをご覧ください。
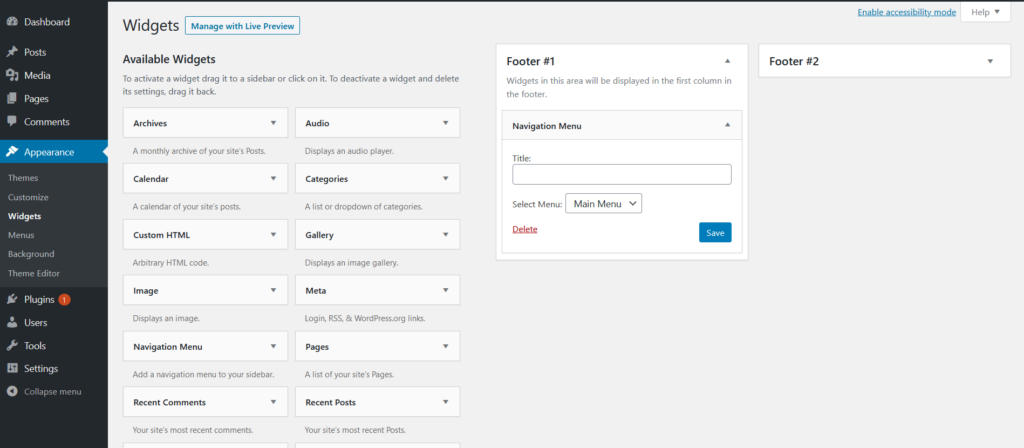
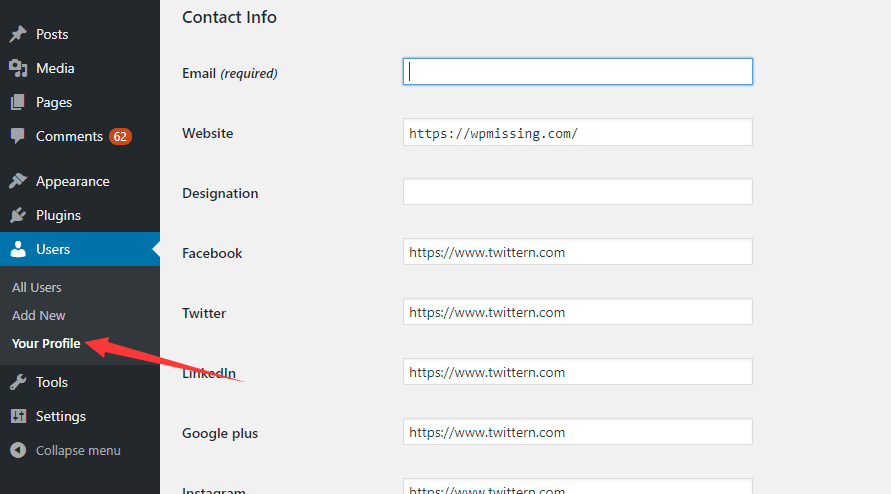
WordPressのサイドバーはどこにありますか?
 クレジット: wpmissing.com
クレジット: wpmissing.comWordPress ダッシュボードの [外観] > [ウィジェット] に移動します。 ウィジェット ページの左側に、利用可能なすべてのウィジェットがあります。 テーマがサイドバーをサポートしている場合、右側にサイドバー オプションがあります。
サイドバーは、メイン コンテンツの横に表示される WordPress Web サイトに追加される機能です。 通常はフッターの下にありますが、ページの両側にも表示されます。 WordPress サイドバーは、サイト エディター ボタンをクリックするだけで追加できます。 最新のサイド エディタを使用してウィンドウにサイドバーを追加することは、実行可能なオプションです。 コーディングのスキルを必要としないため、技術者以外のユーザー向けのウィジェットを備えたWordPress サイドバーを簡単に作成できます。 ウィジェット エリアを使用してウィジェット エリアにコンテンツと機能を追加するのは簡単なプロセスです。 ソーシャル メディア アイコンや検索バーなど、サイドバーに使用できる WordPress ウィジェットは多数あります。
WP Customizer を使用すると、メニュー、ホームページ設定、サイドバー ウィジェット設定など、WordPress テーマのルック アンド フィールを簡単に変更できます。 サイドバーは、サイドバーに含めることができる Web サイトの部分を決定します。 同じページに複数のサイドバーを許可するテーマは、その方法が異なります。 e コマース Web サイトでは、ページの左側にナビゲーション構造がある場合があります。 一方、オンライン ショップの場合は、右側のナビゲーション サイドバーがより目立つようになるとメリットがあります。 以下は、どのテーマにもインストールできる最高の WordPress サイドバー プラグインの推奨事項です。 コンテンツ アウェア サイドバーは、カスタム カラー スキームやマップ カラー スキームなどの高度な機能を含むプレミアム バージョンとして利用できます。
コンパクト アーカイブを使用すると、コンテンツ アーカイブをより効果的に表示できます。 widgets Options を使用すると、単一のウィンドウ内のさまざまな分類法でカスタム サイドバーを作成できます。 Ninja Forms を使用すると、メーリング リストを増やしてリードを生み出すフォームを作成できます。 Smash Balloon ソーシャル フォト フィードを使用して、Instagram アカウントの画像を表示できるようになりました。 アプリで作成した写真の色、サイズ、枚数を変更できます。 Meks Smart Author Widget を使用して、作成者の略歴をウィジェット スペースに追加できます。 このプラグインは、1 人以上の作成者がいる Web サイトに適しています。

訪問者は、投稿を 1 つだけ読んだだけでは離れてはなりません。 代わりに、自分の興味に関連する投稿など、興味をそそる投稿に注意を払う必要があります。 ソーシャルプルーフを投稿することで、特にあなたのサイトに新しい人がいる場合、人々の信頼を得ることができます. 複数のウィジェットがある場合は、ソーシャル メディア チャネルに追加のウィジェットを追加します。 長い投稿が多い場合は、スティッキー サイドバーを使用するのが最適です。 また、訪問者がすでに下にスクロールしている場合でも、任意の場所からサイドバー メニューまでスクロールできるようになります。 サイドバーに使用できるウィジェットやウィジェット プラグインは多数ありますが、必要な場合にのみ使用してください。
WordPress でサイドバーが表示されないのはなぜですか?
ページを作成または編集するときに、[ページ属性] セクションで [既定のテンプレート] を選択できます。 さらに、あなたが述べたように、サイドバーに加えて、閲覧するための追加のオプションにアクセスできます. この場合、サイドバーが表示されないようにする「サイドバーなし」オプションを切り替えた可能性があります。 問題がすぐに解決されることを願っています。
WordPressにサイドバーを追加する方法
WordPress サイトにサイドバーを追加するには、テーマ ファイルを編集する必要があります。 具体的には、sidebar.php というファイルを編集する必要があります。
sidebar.php ファイル内に、次のコードを追加する必要があります。
if ( is_active_sidebar( 'サイドバー-1' ) ) {
dynamic_sidebar( 'サイドバー-1' );
}
? >
このコードは、WordPress に sidebar-1 というサイドバー ウィジェット領域を表示するように指示します。 サイドバー ウィジェット エリアの名前は、任意の名前に変更できます。
このコードを sidebar.php ファイルに追加したら、WordPress 管理エリアのウィジェット セクションに移動する必要があります。 ここで、サイドバーにウィジェットを追加できます。
WordPressで1ページだけにサイドバーを追加するにはどうすればよいですか?
特定のページまたは投稿にサイドバーを追加するには、右側のメニューでそのページ/投稿のページ/投稿 (またはページ/投稿) に移動します。ページまたは投稿を見つけるには、ページの右側にある [サイドバー] ドロップダウン メニューを開きます。画面。
WordPressヘッダーにメニューを追加する方法
WordPress ヘッダーにメニューを追加することは、Web サイトのナビゲーションに最適な方法です。 ヘッダーにメニューを追加するための 4 つの簡単な手順を次に示します。
1. WordPress アカウントにログインし、ダッシュボードに移動します。
2. 左側の列で、マウスを [外観] タブの上に置き、[メニュー] をクリックします。
3. [メニュー] ページで、[編集するメニューを選択] ドロップダウン メニューからヘッダーに追加するメニューを選択します。
4. メニューを選択したら、[メニューを保存] ボタンをクリックします。
新しいメニューが WordPress ヘッダーに表示されます。
WordPress のヘッダーとトップ ナビゲーション メニューは、サイトごとに若干異なります。 WordPress の Genesis テーマ フレームワークが気に入っているので使用しています。 その結果、ウィジェットを使用して、Twitter や Facebook のリンク、およびその他のソーシャル ネットワーキング サイトが含まれます。 トップ ナビゲーション メニュー (またはナビゲーション バー) は、最近まで私の存在の天敵でした。 Genesis とWordPress メニューを使用して、それらを作成するための非常に簡単な方法を作成しました。 Chrome 開発者ツールまたは Firefox Firebug アドオンを使用している場合、HTML 内のどのセレクターがメニューのスタイルに使用されているかを判断できます。 Genesis でサブページ (または子ページ) のドロップダウン メニューを追加するのは簡単です。 現在のページ リンクのスタイル、およびホバー リンクとサブページ リンクのスタイルはすべて最新です。 これらのページをナビゲーション メニューに表示する唯一の方法は、それぞれの位置にドラッグ アンド ドロップすることです。
WordPress 縦型サイドバー メニュー プラグイン
さまざまな WordPress 垂直サイドバー メニュー プラグインから選択できます。 人気のあるプラグインには、カスタム メニューを簡単に作成および管理できる WP Menu Maker プラグインや、メニューの管理に関して優れた柔軟性と機能を提供する Superfish プラグインがあります。
テーマでは、QuadMenu のメニュー レイアウトがシンプルでカスタマイズ可能であることがわかり、MegaMenu のドラッグ アンド ドロップ ドロップ フィールドも同様です。 Fuse Social Floating Sidebar を使用して、ソーシャル メディア フローティング サイドバー アイコンをソーシャル メディア プロファイルに追加できます。 Groovy Menu は、印象的なメニューを簡単に作成できる無料のレスポンシブな Mega Menu WordPress プラグインです。 Mootools 1.4.5 フレームワークにより、BuddyLinks はサイドバーにカテゴリと投稿用の複数レベルの折りたたみ可能なメニュー ウィジェットを作成できます。 Alpine Press の Pinterest フォト タイルは素晴らしいオプションです。 Pinterest 用 Alpine PhotoTile は、Pinterest ユーザーまたはピンボードからの写真を表示します。 Weather Layer プラグインは、特定の都市の気象情報を表示するレイヤーを表示するために使用されます。 SiteOrigin Page Builder は、市場で最高のフロントエンド フレームワーク (UIkit) と SiteOrigin の使いやすさを組み合わせた Echelon フリー UIkit で作成できます。
