3 Langkah Untuk Menambahkan Menu Samping Di WordPress
Diterbitkan: 2022-09-21Menambahkan menu samping di WordPress adalah proses sederhana yang dapat diselesaikan dalam beberapa langkah. Pertama, Anda perlu membuat menu baru di panel admin WordPress. Selanjutnya, Anda perlu menambahkan item yang diinginkan ke menu baru Anda. Terakhir, Anda harus memilih menu baru di halaman Appearance > Menus.
Langkah menu navigasi horizontal dapat dibuat. Dengan Langkah Anda dapat menambahkan menu horizontal dengan mengedit halaman atau dengan memposting di suatu tempat di menu. Dengan mengklik ikon + di DropTab, Anda dapat membuat bagian baru untuk menu. Setelah mengklik ikon sekali lagi, gulir ke bawah ke bagian widget dan klik Menu Navigasi. Arahkan ke bagian tempat Anda membuat fitur yang baru saja Anda buat.
Bagaimana Saya Menambahkan Menu Vertikal Di WordPress?
 Kredit: www.boldgrid.com
Kredit: www.boldgrid.comArahkan ke panel administrasi WordPress untuk mengakses akun Anda. Halaman Plugin akan mengarahkan Anda ke halaman Add New plugin. Temukan file zip plugin Menu Ikon Vertikal dengan memilih "Pilih file" dan kemudian pilih dari menu tarik-turun. Kemudian, Anda akan dapat menggunakan plugin.
WordPress memungkinkan untuk menampilkan menu navigasi secara vertikal atau horizontal. Salah satu keuntungan dari menu vertikal adalah memungkinkan Anda untuk meningkatkan tampilan bilah sisi situs web Anda dan mempermudah navigasi di perangkat seluler. Pada artikel ini, kami akan menunjukkan cara membuat menu navigasi vertikal di WordPress. Widget dapat digunakan untuk menambahkan menu navigasi vertikal ke sidebar Anda. Untuk menggunakan blok Navigasi, Anda harus terlebih dahulu membuat posting baru atau mengedit yang sudah ada. Cukup klik 'Pilih Menu' pada toolbar untuk memilih menu yang Anda inginkan. Editor situs lengkap masih dalam versi beta, dan hanya beberapa tema yang mendukungnya yang tersedia.
Pembuat halaman WordPress seperti SeedProd adalah yang terbaik di pasar. Perangkat lunak ini memungkinkan Anda membuat menu vertikal dengan mudah di situs WordPress mana pun. Kami akan membahas cara menambahkan menu ke indeks blog dalam tutorial ini. Anda juga dapat menggunakan SeedProd untuk membuat tema WordPress yang benar-benar baru. Sisi kiri layar berisi kumpulan blok yang dapat Anda tambahkan ke situs web Anda; di sisi kanan, Anda dapat melihat pratinjau situs Anda. Dalam kebanyakan kasus, itu adalah satu-satunya item pada menu. Untuk menampilkan opsi vertikal atau horizontal, Anda harus mengubah pengaturan menu.
Menu tarik-turun muncul di sudut kanan atas layar, tetapi ketika Anda mengarahkan mouse ke salah satu item, submenu vertikal muncul. Ada banyak menu pada menu mega yang muncul secara vertikal di seluruh halaman. Menu tarik-turun mirip dengan menu tarik-turun karena semua submenu ditampilkan secara bersamaan. Kemudahan bagi pengguna untuk menemukan konten terbaik di situs Anda adalah salah satu fitur yang paling menarik. Informasi lebih lanjut tentang cara menambahkan menu mega ke situs WordPress Anda dapat ditemukan di panduan kami.
Di Mana Saya Dapat Menemukan Bilah Sisi Di WordPress?
 Kredit: wpmising.com
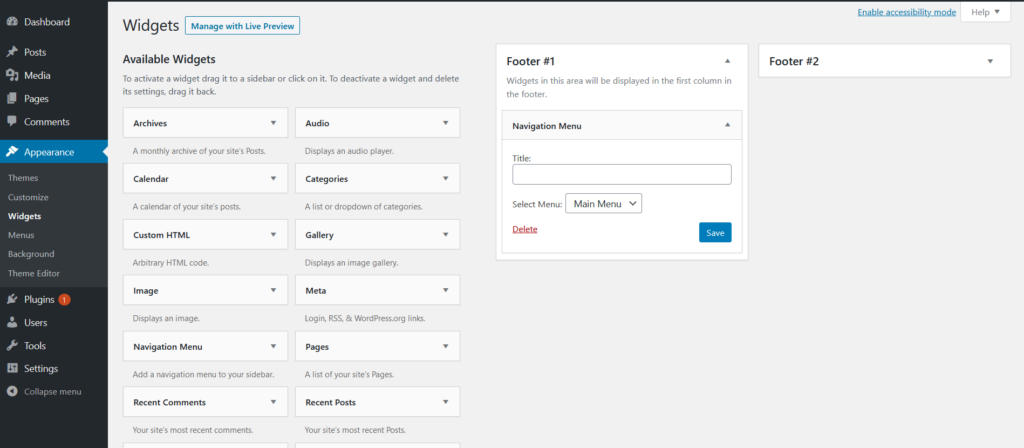
Kredit: wpmising.comArahkan ke Appearance > Widgets di dashboard WordPress Anda. Ada semua widget yang tersedia di sisi kiri halaman Widget. Jika tema Anda mendukung sidebar, Anda akan melihat opsi Sidebar di sebelah kanan.
Sidebar adalah fitur yang ditambahkan ke situs WordPress yang muncul di samping konten utama. Biasanya ditemukan di bawah footer, tetapi juga dapat ditemukan di kedua sisi halaman. Sidebar WordPress dapat ditambahkan hanya dengan mengklik tombol editor situs. Menambahkan bilah sisi ke jendela dengan editor sisi terbaru adalah opsi yang layak. Sangat mudah untuk membuat sidebar WordPress dengan widget untuk pengguna non-teknis karena mereka tidak memerlukan keterampilan pengkodean. Menambahkan konten dan fungsionalitas ke area widget menggunakan area widget adalah proses yang sederhana. Ada banyak widget WordPress yang dapat digunakan untuk sidebar, seperti ikon media sosial atau bilah pencarian.
Dengan WP Customizer, Anda dapat dengan mudah mengubah tampilan dan nuansa tema WordPress Anda, seperti menu, pengaturan beranda, dan pengaturan widget bilah sisi. Bilah sisi menentukan bagian situs web mana yang dapat Anda sertakan di bilah sisi. Tema yang memungkinkan beberapa bilah sisi pada halaman yang sama berbeda dalam cara melakukannya. Di situs web e-niaga, mungkin ada struktur navigasi di sisi kiri halaman. Toko online, di sisi lain, akan mendapat manfaat dari bilah sisi navigasi yang lebih menonjol di sebelah kanan. Berikut ini adalah rekomendasi kami untuk plugin sidebar WordPress terbaik yang dapat diinstal pada tema apa pun. Content Aware Sidebars tersedia sebagai versi premium yang mencakup fitur-fitur canggih seperti skema warna kustom dan skema warna peta.
Arsip Ringkas dapat digunakan untuk menampilkan arsip konten Anda secara lebih efektif. widgets Options memungkinkan Anda membuat bilah sisi khusus pada taksonomi yang berbeda dalam satu jendela. Dengan Formulir Ninja, Anda dapat membuat formulir yang akan meningkatkan milis Anda dan menghasilkan prospek. Sekarang mungkin untuk menampilkan gambar dari akun Instagram Anda menggunakan Umpan Foto Sosial Smash Balloon. Anda dapat mengubah warna, ukuran, dan jumlah foto yang telah Anda buat di aplikasi. Anda dapat menambahkan bios penulis ke ruang widget Anda dengan Meks Smart Author Widget. Plugin ini cocok untuk situs web apa pun dengan satu atau lebih penulis.

Pengunjung tidak boleh pergi ketika hanya membaca satu posting; sebaliknya, mereka harus memperhatikan posting yang menarik minat mereka, seperti yang terkait dengan minat mereka. Anda bisa mendapatkan kepercayaan orang dengan memposting bukti sosial, terutama jika mereka baru di situs Anda. Tambahkan widget ekstra ke saluran media sosial Anda jika Anda memiliki beberapa di antaranya. Jika Anda memiliki banyak posting panjang, menggunakan sidebar lengket adalah yang terbaik. Ini juga memungkinkan pengunjung untuk menggulir ke bawah ke menu bilah sisi dari lokasi mana pun, bahkan jika mereka sudah menggulir ke bawah. Meskipun ada banyak widget dan plugin widget yang tersedia untuk bilah sisi, Anda hanya boleh menggunakannya jika perlu.
Mengapa Saya Tidak Dapat Melihat Bilah Sisi Saya Di WordPress?
Anda dapat memilih 'template default' di bawah bagian Atribut Halaman saat Anda membuat atau mengedit halaman. Selain itu, Anda memiliki akses ke opsi tambahan untuk menelusuri, seperti yang Anda nyatakan, selain bilah sisi. Dalam hal ini, mungkin Anda telah mengaktifkan opsi 'tanpa bilah sisi', yang membuat bilah sisi tidak terlihat. Kami berharap masalah ini segera diselesaikan.
Cara Menambahkan Bilah Sisi Di WordPress
Untuk menambahkan sidebar ke situs WordPress Anda, Anda perlu mengedit file tema Anda. Secara khusus, Anda perlu mengedit file bernama sidebar.php.
Di dalam file sidebar.php, Anda perlu menambahkan kode berikut:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar('bilah sisi-1');
}
? >
Kode ini akan memberitahu WordPress untuk menampilkan area widget sidebar yang disebut sidebar-1. Anda dapat mengubah nama area widget bilah sisi menjadi apa pun yang Anda inginkan.
Setelah Anda menambahkan kode ini ke file sidebar.php Anda, Anda harus pergi ke bagian Widget di area admin WordPress Anda. Di sini Anda dapat menambahkan widget ke sidebar Anda.
Bagaimana Saya Menambahkan Sidebar Ke Hanya Satu Halaman Di WordPress?
Untuk menambahkan sidebar Anda ke halaman atau postingan tertentu, navigasikan ke halaman/postingan halaman tersebut di menu sebelah kanan (atau ke Halaman/Pos Untuk menemukan halaman atau postingan, buka menu tarik-turun Sidebar di sisi kanan layar.
Cara Menambahkan Menu Di Header WordPress
Menambahkan menu ke header WordPress Anda adalah cara yang bagus untuk navigasi situs web Anda. Berikut adalah empat langkah mudah untuk menambahkan menu ke header Anda:
1. Masuk ke akun WordPress Anda dan buka Dashboard Anda.
2. Di kolom sebelah kiri, arahkan mouse Anda ke tab "Tampilan" dan klik "Menus."
3. Pada halaman “Menus”, pilih menu yang ingin Anda tambahkan ke header dari menu drop-down “Select a Menu to Edit”.
4. Setelah Anda memilih menu, klik tombol “Simpan Menu”.
Menu baru Anda sekarang akan muncul di header WordPress Anda.
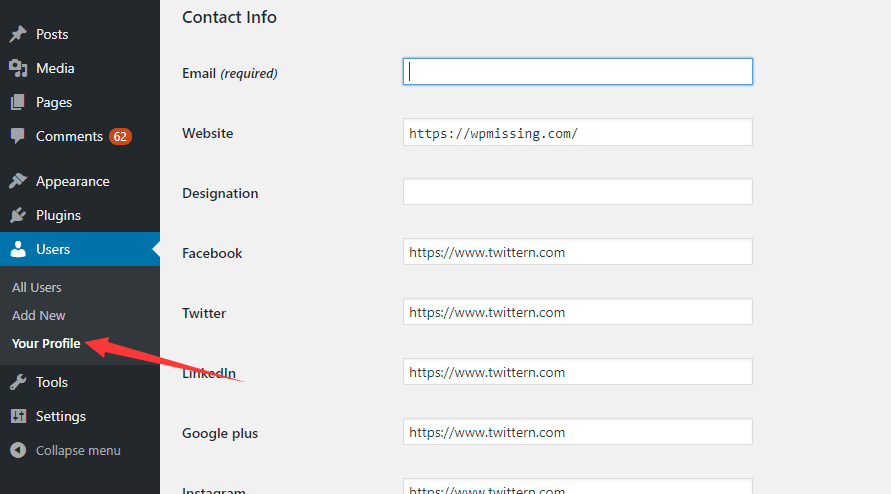
Header dan menu navigasi atas di WordPress akan sedikit berbeda dari satu situs ke situs berikutnya. Saya menggunakan kerangka tema Genesis untuk WordPress karena saya menyukainya. Sebagai hasilnya, kami akan menyertakan tautan Twitter dan Facebook, serta situs jejaring sosial lainnya, menggunakan widget. Menu navigasi teratas (atau bilah navigasi) adalah musuh keberadaan saya hingga saat ini. Dengan menu Genesis dan WordPress , saya telah membuat metode yang sangat sederhana untuk membuatnya. Saat menggunakan Alat Pengembang Chrome atau add-on Firefox Firebug, Anda dapat menentukan pemilih mana dalam HTML yang digunakan untuk menata menu. Sangat mudah untuk menambahkan menu tarik-turun untuk sub-halaman (atau halaman anak) di Genesis. Gaya tautan halaman saat ini, serta tautan arahkan dan gaya tautan sub-halaman, semuanya mutakhir. Satu-satunya cara agar halaman-halaman ini muncul di menu navigasi adalah dengan menyeret dan melepaskannya ke posisinya masing-masing.
Plugin Menu Bilah Sisi Vertikal WordPress
Ada banyak plugin menu sidebar vertikal WordPress yang tersedia untuk dipilih. Beberapa yang lebih populer termasuk plugin WP Menu Maker, yang memungkinkan Anda membuat dan mengelola menu kustom dengan mudah, dan plugin Superfish, yang menyediakan banyak fleksibilitas dan fungsionalitas dalam hal mengelola menu Anda.
Tema akan menemukan tata letak menu QuadMenu menjadi sederhana dan dapat disesuaikan, serta bidang tarik dan lepas MegaMenu. Ikon bilah sisi mengambang media sosial dapat ditambahkan ke profil media sosial Anda menggunakan Bilah Sisi Mengambang Sosial Fuse. Groovy Menu adalah plugin WordPress Mega Menu gratis dan responsif yang memungkinkan Anda membuat menu yang mengesankan dengan mudah. Kerangka kerja Mootools 1.4.5 memungkinkan BuddyLinks membuat widget menu multi-level yang dapat diciutkan di bilah sisi Anda untuk kategori dan posting. Ubin Foto Pinterest Alpine Press adalah pilihan yang fantastis. Alpine PhotoTile untuk Pinterest menampilkan foto dari pengguna Pinterest atau papan pin. Plugin Lapisan Cuaca digunakan untuk menampilkan lapisan yang menampilkan informasi cuaca di kota tertentu. SiteOrigin Page Builder dapat dibuat dengan UIkit gratis Eselon, menggabungkan kerangka kerja frontend terbaik (UIkit) di pasar dengan kemudahan penggunaan SiteOrigin.
