3 passaggi per aggiungere un menu laterale in WordPress
Pubblicato: 2022-09-21L'aggiunta di un menu laterale in WordPress è un processo semplice che può essere completato in pochi passaggi. Innanzitutto, dovrai creare un nuovo menu nel pannello di amministrazione di WordPress. Successivamente, dovrai aggiungere gli elementi desiderati al tuo nuovo menu. Infine, dovrai selezionare il nuovo menu nella pagina Aspetto > Menu.
È possibile creare un passaggio del menu di navigazione orizzontale . Per passo puoi aggiungere il menu orizzontale modificando una pagina o pubblicando da qualche parte nel menu. Facendo clic sull'icona + nel DropTab, puoi creare una nuova sezione per il menu. Dopo aver cliccato ancora una volta sull'icona, scorri verso il basso fino alla sezione dei widget e fai clic sul menu di navigazione. Passa alla sezione in cui hai creato la funzione che hai appena creato.
Come aggiungo un menu verticale in WordPress?
 Credito: www.boldgrid.com
Credito: www.boldgrid.comVai al pannello di amministrazione di WordPress per accedere ai tuoi account. La pagina Plugin ti indirizzerà alla pagina Aggiungi nuovo plugin. Individua il file zip del plug-in Vertical Icon Menu selezionando "Scegli file" e quindi selezionandolo dal menu a discesa. Quindi, sarai in grado di utilizzare il plug-in.
WordPress consente la visualizzazione dei menu di navigazione verticalmente o orizzontalmente. Uno dei vantaggi dei menu verticali è che ti consentono di migliorare l'aspetto della barra laterale del tuo sito Web e semplificare la navigazione sui dispositivi mobili. In questo articolo, ti mostreremo come creare un menu di navigazione verticale in WordPress. Un widget può essere utilizzato per aggiungere un menu di navigazione verticale alla barra laterale. Per utilizzare il blocco Navigazione, devi prima creare un nuovo post o modificarne uno esistente. Basta fare clic su "Seleziona menu" sulla barra degli strumenti per scegliere il menu desiderato. L'editor completo del sito è ancora in versione beta e sono disponibili solo alcuni temi che lo supportano.
I page builder di WordPress come SeedProd sono tra i migliori sul mercato. Questo software ti consente di creare facilmente menu verticali su qualsiasi sito WordPress. Esamineremo come aggiungere un menu a un indice di blog in questo tutorial. Puoi anche utilizzare SeedProd per creare un tema WordPress completamente nuovo. Il lato sinistro dello schermo contiene una raccolta di blocchi che puoi aggiungere al tuo sito web; sul lato destro, puoi vedere un'anteprima del tuo sito. Nella maggior parte dei casi, è l'unica voce del menu. Per visualizzare le opzioni verticali o orizzontali, è necessario modificare le impostazioni del menu.
Viene visualizzato un menu a discesa nell'angolo in alto a destra dello schermo, ma quando si passa il mouse su uno degli elementi, viene visualizzato il sottomenu verticale. Ci sono numerosi menu in un mega menu che appaiono verticalmente sulla pagina. Un menu a discesa è simile a un menu a discesa in quanto tutti i sottomenu vengono visualizzati contemporaneamente. La facilità con cui gli utenti possono trovare i migliori contenuti sul tuo sito è una delle sue caratteristiche più interessanti. Maggiori informazioni su come aggiungere un mega menu al tuo sito WordPress sono disponibili nella nostra guida.
Dove posso trovare la barra laterale in WordPress?
 Credito: wpmissing.com
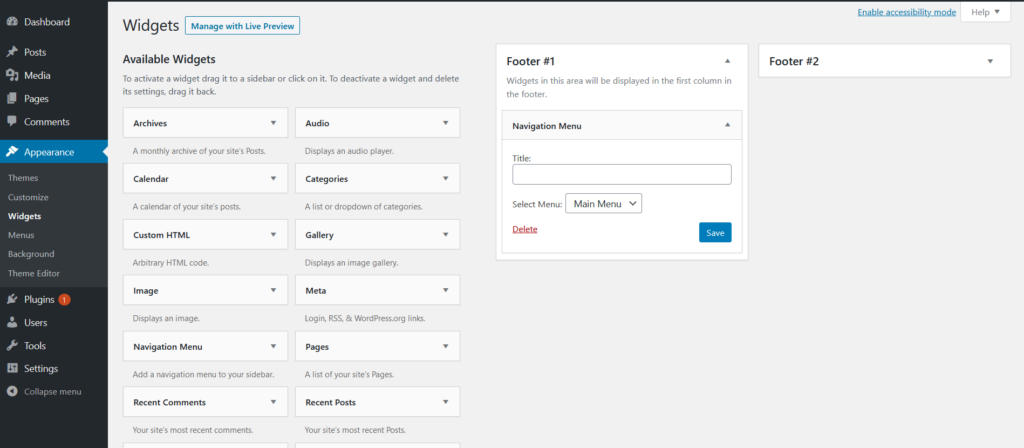
Credito: wpmissing.comVai su Aspetto > Widget sulla dashboard di WordPress. Ci sono tutti i widget disponibili sul lato sinistro della pagina dei widget. Se il tuo tema supporta le barre laterali, noterai un'opzione Barra laterale a destra.
Una barra laterale è una funzionalità aggiunta ai siti Web di WordPress che appare accanto al contenuto principale. Di solito si trova sotto il piè di pagina, ma può anche essere trovato su entrambi i lati della pagina. Una barra laterale di WordPress può essere aggiunta semplicemente facendo clic sul pulsante dell'editor del sito. L'aggiunta di barre laterali a una finestra con l'editor laterale più recente è un'opzione praticabile. È semplice creare barre laterali di WordPress con widget per utenti non tecnici perché non richiedono competenze di codifica. L'aggiunta di contenuto e funzionalità alle aree dei widget utilizzando le aree dei widget è un processo semplice. Esistono numerosi widget di WordPress che possono essere utilizzati per le barre laterali, come le icone dei social media o la barra di ricerca.
Con WP Customizer, puoi facilmente cambiare l'aspetto dei tuoi temi WordPress, come menu, impostazioni della home page e impostazioni del widget della barra laterale. La barra laterale determina quale parte del sito Web puoi includere nella barra laterale. I temi che consentono più barre laterali sulla stessa pagina differiscono nel modo in cui lo fanno. In un sito di e-commerce, potrebbe essere presente una struttura di navigazione sul lato sinistro della pagina. Un negozio online, invece, beneficerebbe di una barra laterale di navigazione più prominente sulla destra. Di seguito sono riportati i nostri consigli per i migliori plugin della barra laterale di WordPress che possono essere installati su qualsiasi tema. Content Aware Sidebars è disponibile come versione premium che include funzionalità avanzate come schemi di colori personalizzati e schemi di colori delle mappe.
Gli archivi compatti possono essere utilizzati per visualizzare i tuoi archivi di contenuti in modo più efficace. widget Opzioni ti consente di creare barre laterali personalizzate su diverse tassonomie in un'unica finestra. Con Ninja Forms, puoi creare un modulo che aumenterà la tua mailing list e genererà lead. Ora è possibile visualizzare le immagini dai tuoi account Instagram utilizzando il feed di foto social di Smash Balloon. Puoi modificare il colore, le dimensioni e il numero di foto che hai creato nell'app. Puoi aggiungere biografie dell'autore al tuo spazio widget con Meks Smart Author Widget. Questo plugin è appropriato per qualsiasi sito web con uno o più autori.

I visitatori non dovrebbero andarsene durante la lettura di un solo post; invece, dovrebbero prestare attenzione ai post che suscitano il loro interesse, come quelli relativi ai loro interessi. Puoi guadagnare la fiducia delle persone pubblicando prove sociali, soprattutto se sono nuovi sul tuo sito. Aggiungi widget extra ai tuoi canali di social media se ne hai diversi. Se hai molti post lunghi, è meglio usare una barra laterale appiccicosa. Consente inoltre ai visitatori di scorrere fino al menu della barra laterale da qualsiasi posizione, anche se hanno già effettuato lo scorrimento verso il basso. Sebbene siano disponibili molti widget e plugin per le barre laterali, dovresti usarli solo se necessario.
Perché non riesco a vedere la mia barra laterale su WordPress?
Puoi selezionare "modello predefinito" nella sezione Attributi di pagina quando crei o modifichi una pagina. Inoltre, hai accesso a opzioni aggiuntive per navigare, come hai affermato, oltre alla barra laterale. In questo caso, è possibile che tu abbia attivato l'opzione "nessuna barra laterale", che mantiene la barra laterale nascosta. Ci auguriamo che il problema venga risolto presto.
Come aggiungere la barra laterale in WordPress
Per aggiungere una barra laterale al tuo sito WordPress, dovrai modificare i file del tuo tema. In particolare, dovrai modificare il file chiamato sidebar.php.
All'interno del file sidebar.php, dovrai aggiungere il seguente codice:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar('sidebar-1');
}
? >
Questo codice dirà a WordPress di visualizzare l'area del widget della barra laterale chiamata sidebar-1. Puoi cambiare il nome dell'area del widget della barra laterale in qualsiasi cosa tu voglia.
Dopo aver aggiunto questo codice al tuo file sidebar.php, dovrai andare alla sezione Widget della tua area di amministrazione di WordPress. Qui puoi aggiungere widget alla barra laterale.
Come aggiungo una barra laterale a una sola pagina in WordPress?
Per aggiungere la barra laterale a una pagina o un post specifico, vai alla pagina/post di quella pagina/post nel menu a destra (o a Pagine/Post Per trovare una pagina o un post, apri il menu a discesa della barra laterale sul lato destro del schermo.
Come aggiungere menu nell'intestazione di WordPress
L'aggiunta di un menu all'intestazione di WordPress è un ottimo modo per navigare per il tuo sito web. Ecco quattro semplici passaggi per aggiungere un menu all'intestazione:
1. Accedi al tuo account WordPress e vai alla tua Dashboard.
2. Nella colonna di sinistra, passa il mouse sulla scheda "Aspetto" e fai clic su "Menu".
3. Nella pagina "Menu", seleziona il menu che desideri aggiungere all'intestazione dal menu a discesa "Seleziona un menu da modificare".
4. Una volta selezionato il menu, fare clic sul pulsante "Salva menu".
Il tuo nuovo menu apparirà ora nell'intestazione di WordPress.
Un'intestazione e un menu di navigazione in alto in WordPress differiranno leggermente da un sito all'altro. Sto usando il framework del tema Genesis per WordPress perché lo adoro. Di conseguenza, includeremo collegamenti a Twitter e Facebook, nonché altri siti di social network, utilizzando un widget. I migliori menu di navigazione (o barre di navigazione) erano la nemesi della mia esistenza fino a poco tempo. Con i menu Genesis e WordPress ho creato un metodo molto semplice per crearli. Quando utilizzi gli strumenti per sviluppatori di Chrome o il componente aggiuntivo Firebug di Firefox, puoi determinare quali selettori nell'HTML vengono utilizzati per definire lo stile del menu. È semplice aggiungere un menu a discesa per le sottopagine (o le pagine figlio) in Genesis. Lo stile di collegamento della pagina corrente, così come il collegamento al passaggio del mouse e gli stili di collegamento di sottopagina, sono tutti aggiornati. L'unico modo per far apparire queste pagine nel menu di navigazione è trascinarle nelle rispettive posizioni.
Plugin del menu della barra laterale verticale di WordPress
Sono disponibili molti diversi plugin per il menu della barra laterale verticale di WordPress tra cui scegliere. Alcuni dei più popolari includono il plug-in WP Menu Maker, che ti consente di creare e gestire facilmente menu personalizzati, e il plug-in Superfish, che offre una grande flessibilità e funzionalità quando si tratta di gestire i menu.
I temi troveranno i layout dei menu di QuadMenu semplici e personalizzabili, così come i campi di trascinamento della selezione di MegaMenu. Le icone della barra laterale mobile dei social media possono essere aggiunte ai profili dei social media utilizzando la barra laterale mobile di Fuse. Groovy Menu è un plug-in WordPress Mega Menu gratuito e reattivo che ti consente di creare facilmente menu impressionanti. Il framework Mootools 1.4.5 consente a BuddyLinks di creare un widget di menu comprimibile multi-livello nella barra laterale per categorie e post. Pinterest Photo Tile di Alpine Press è un'opzione fantastica. Alpine PhotoTile per Pinterest mostra le foto di un utente Pinterest o di una bacheca. Il plug-in Weather Layer viene utilizzato per visualizzare un layer che mostra le informazioni meteorologiche in una città specifica. SiteOrigin Page Builder può essere creato con l'UIkit gratuito di Echelon, combinando il miglior framework frontend (UIkit) sul mercato con la facilità d'uso di SiteOrigin.
