3 шага к добавлению бокового меню в WordPress
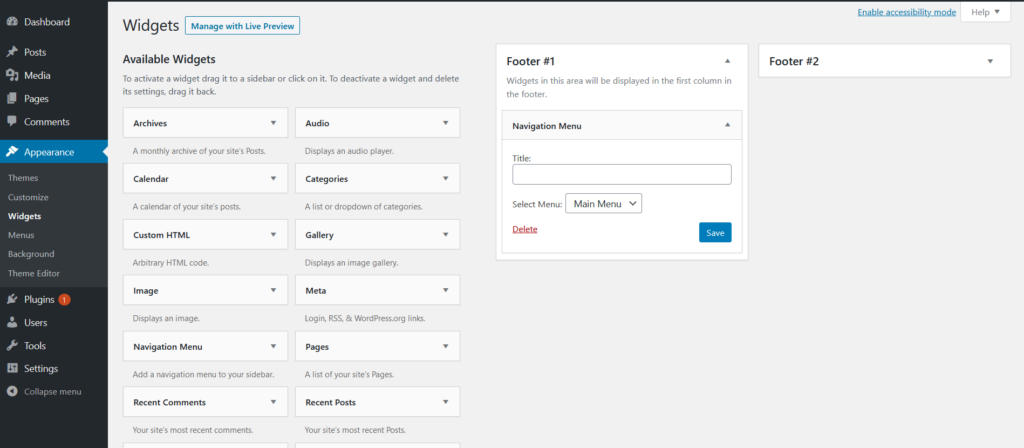
Опубликовано: 2022-09-21Добавление бокового меню в WordPress — это простой процесс, который можно выполнить за несколько шагов. Во-первых, вам нужно будет создать новое меню в панели администратора WordPress. Далее вам нужно будет добавить нужные пункты в ваше новое меню. Наконец, вам нужно будет выбрать новое меню на странице Внешний вид > Меню.
Можно создать шаг меню горизонтальной навигации . Пошагово вы можете добавить горизонтальное меню, отредактировав страницу или разместив сообщение где-нибудь в меню. Щелкнув значок + в DropTab, вы можете создать новый раздел для меню. Щелкнув значок еще раз, прокрутите вниз до раздела виджетов и щелкните меню навигации. Перейдите в раздел, где вы создали только что созданный объект.
Как добавить вертикальное меню в WordPress?
 Кредит: www.boldgrid.com
Кредит: www.boldgrid.comПерейдите в панель администрирования WordPress, чтобы получить доступ к своим учетным записям. Страница «Плагины» направит вас на страницу «Добавить новый плагин». Найдите zip-файл плагина Vertical Icon Menu, выбрав «Выбрать файл», а затем выбрав его в раскрывающемся меню. После этого вы сможете использовать плагин.
WordPress позволяет отображать меню навигации вертикально или горизонтально. Одним из преимуществ вертикальных меню является то, что они позволяют улучшить внешний вид боковой панели вашего веб-сайта и упростить навигацию на мобильных устройствах. В этой статье мы покажем вам, как создать вертикальное навигационное меню в WordPress. Виджет можно использовать для добавления вертикального навигационного меню на боковую панель. Чтобы использовать блок навигации, вы должны сначала создать новый пост или отредактировать существующий. Просто нажмите «Выбрать меню» на панели инструментов, чтобы выбрать нужное меню. Полнофункциональный редактор сайта все еще находится в стадии бета-тестирования, и доступно лишь несколько тем, поддерживающих его.
Конструкторы страниц WordPress, такие как SeedProd, являются одними из лучших на рынке. Это программное обеспечение позволяет легко создавать вертикальные меню на любом сайте WordPress. В этом уроке мы рассмотрим, как добавить меню в индекс блога. Вы также можете использовать SeedProd для создания совершенно новой темы WordPress. В левой части экрана находится набор блоков, которые вы можете добавить на свой сайт; с правой стороны вы можете увидеть предварительный просмотр вашего сайта. В большинстве случаев это единственный пункт в меню. Для отображения параметров по вертикали или по горизонтали необходимо изменить настройки меню.
В правом верхнем углу экрана появляется выпадающее меню, но при наведении курсора мыши на один из пунктов появляется вертикальное подменю. В мегаменю есть множество меню, которые появляются вертикально по всей странице. Выпадающее меню похоже на выпадающее меню тем, что все подменю отображаются одновременно. Легкость, с которой пользователи могут найти лучший контент на вашем сайте, является одной из его самых привлекательных особенностей. Более подробную информацию о том, как добавить мегаменю на ваш сайт WordPress, можно найти в нашем руководстве.
Где я могу найти боковую панель в WordPress?
 1 кредит
1 кредитПерейдите в раздел «Внешний вид» > «Виджеты» на панели управления WordPress. Все доступные виджеты находятся в левой части страницы виджетов. Если ваша тема поддерживает боковые панели, вы увидите параметр боковой панели справа.
Боковая панель — это функция, добавленная на веб-сайты WordPress, которая отображается рядом с основным контентом. Обычно он находится под нижним колонтитулом, но его также можно найти с любой стороны страницы. Боковую панель WordPress можно добавить, просто нажав кнопку редактора сайта. Добавление боковых панелей в окно с помощью самого последнего бокового редактора является приемлемым вариантом. Создавать боковые панели WordPress с виджетами для нетехнических пользователей просто, потому что они не требуют навыков программирования. Добавление контента и функций в области виджетов с помощью областей виджетов — простой процесс. Существует множество виджетов WordPress, которые можно использовать для боковых панелей, таких как значки социальных сетей или панель поиска.
С помощью WP Customizer вы можете легко изменить внешний вид своих тем WordPress, таких как меню, настройки домашней страницы и настройки виджета боковой панели. Боковая панель определяет, какую часть веб-сайта вы можете включить в свою боковую панель. Темы, допускающие несколько боковых панелей на одной странице, различаются тем, как они это делают. На веб-сайте электронной коммерции в левой части страницы может быть структура навигации. С другой стороны, интернет-магазин выиграл бы от более заметной боковой панели навигации справа. Ниже приведены наши рекомендации по лучшим плагинам для боковой панели WordPress, которые можно установить на любую тему. Content Aware Sidebars доступна в виде премиум-версии, которая включает в себя расширенные функции, такие как настраиваемые цветовые схемы и цветовые схемы карты.
Компактные архивы можно использовать для более эффективного отображения архивов контента. Параметры виджетов позволяют создавать пользовательские боковые панели для разных таксономий в одном окне. С помощью Ninja Forms вы можете создать форму, которая расширит ваш список рассылки и приведет к привлечению потенциальных клиентов. Теперь можно отображать изображения из ваших учетных записей Instagram с помощью ленты социальных фотографий Smash Balloon. Вы можете изменить цвет, размер и количество фотографий, которые вы создали в приложении. Вы можете добавить биографию автора в пространство для виджетов с помощью виджета Meks Smart Author Widget. Этот плагин подходит для любого веб-сайта с одним или несколькими авторами.

Посетители не должны уходить, прочитав только один пост; вместо этого им следует обращать внимание на сообщения, которые вызывают у них интерес, например, те, которые связаны с их интересами. Вы можете завоевать доверие людей, опубликовав социальное доказательство, особенно если они впервые на вашем сайте. Добавьте дополнительные виджеты в свои каналы социальных сетей, если у вас их несколько. Если у вас много длинных постов, лучше всего использовать липкую боковую панель. Это также позволяет посетителям прокручивать прямо вниз до меню боковой панели из любого места, даже если они уже прокручивали вниз. Хотя для боковых панелей доступно множество виджетов и плагинов для виджетов, вы должны использовать их только в случае необходимости.
Почему я не вижу свою боковую панель на WordPress?
Вы можете выбрать «шаблон по умолчанию» в разделе «Атрибуты страницы» при создании или редактировании страницы. Кроме того, у вас есть доступ к дополнительным параметрам для просмотра, как вы сказали, в дополнение к боковой панели. В этом случае, возможно, вы включили опцию «Без боковой панели», которая скрывает боковую панель. Мы надеемся, что проблема будет решена в ближайшее время.
Как добавить боковую панель в WordPress
Чтобы добавить боковую панель на свой сайт WordPress, вам нужно будет отредактировать файлы темы. В частности, вам нужно будет отредактировать файл с именем sidebar.php.
Внутри файла sidebar.php вам нужно будет добавить следующий код:
если ( is_active_sidebar ('боковая панель-1') ) {
dynamic_sidebar('боковая панель-1');
}
? >
Этот код укажет WordPress отображать область виджетов боковой панели с именем sidebar-1. Вы можете изменить название области виджетов боковой панели на любое другое.
После того, как вы добавите этот код в файл sidebar.php, вам нужно будет перейти в раздел «Виджеты» в области администрирования WordPress. Здесь вы можете добавить виджеты на боковую панель.
Как добавить боковую панель только на одну страницу в WordPress?
Чтобы добавить боковую панель к определенной странице или сообщению, перейдите к странице/сообщению этой страницы/сообщения в меню справа (или к страницам/сообщениям. Чтобы найти страницу или сообщение, откройте раскрывающееся меню боковой панели в правой части окна). экран.
Как добавить меню в заголовок WordPress
Добавление меню в заголовок WordPress — отличный способ навигации по вашему сайту. Вот четыре простых шага, чтобы добавить меню в заголовок:
1. Войдите в свою учетную запись WordPress и перейдите на панель инструментов.
2. В левом столбце наведите указатель мыши на вкладку «Внешний вид» и нажмите «Меню».
3. На странице «Меню» выберите меню, которое хотите добавить в заголовок, из раскрывающегося меню «Выберите меню для редактирования».
4. Выбрав меню, нажмите кнопку «Сохранить меню».
Теперь ваше новое меню появится в заголовке WordPress.
Заголовок и верхнее меню навигации в WordPress будут немного отличаться от одного сайта к другому. Я использую фреймворк темы Genesis для WordPress, потому что он мне нравится. В результате мы добавим ссылки на Twitter и Facebook, а также на другие сайты социальных сетей с помощью виджета. Верхние навигационные меню (или навигационные панели) до недавнего времени были моим врагом. С помощью меню Genesis и WordPress я создал очень простой метод их создания. При использовании инструментов разработчика Chrome или надстройки Firefox Firebug вы можете определить, какие селекторы в HTML используются для стилизации меню. Добавить раскрывающееся меню для подстраниц (или дочерних страниц) в Genesis очень просто. Текущий стиль ссылки на страницу, а также стили ссылки при наведении курсора и ссылки на подстраницу обновлены. Единственный способ отобразить эти страницы в меню навигации — перетащить их на соответствующие позиции.
Плагин меню вертикальной боковой панели WordPress
Существует множество различных плагинов меню вертикальной боковой панели WordPress, доступных на выбор. Некоторые из наиболее популярных включают плагин WP Menu Maker, который позволяет вам легко создавать пользовательские меню и управлять ими, а также плагин Superfish, который обеспечивает большую гибкость и функциональность, когда дело доходит до управления вашими меню.
Темы найдут макеты меню QuadMenu простыми и настраиваемыми, а также поля MegaMenu с возможностью перетаскивания. Значки плавающей боковой панели социальных сетей можно добавить в ваши профили социальных сетей с помощью плавающей боковой панели Fuse Social. Groovy Menu — это бесплатный и отзывчивый плагин Mega Menu WordPress, который позволяет легко создавать впечатляющие меню. Платформа Mootools 1.4.5 позволяет BuddyLinks создавать многоуровневый сворачиваемый виджет меню на боковой панели для категорий и сообщений. Pinterest Photo Tile от Alpine Press — фантастический вариант. Alpine PhotoTile for Pinterest отображает фотографии пользователя Pinterest или доски объявлений. Плагин Weather Layer используется для отображения слоя, отображающего информацию о погоде в конкретном городе. Конструктор страниц SiteOrigin может быть создан с помощью бесплатного UIkit Echelon, сочетающего в себе лучший интерфейсный фреймворк (UIkit) на рынке с простотой использования SiteOrigin.
