在 WordPress 中添加侧边菜单的 3 个步骤
已发表: 2022-09-21在 WordPress 中添加侧边菜单是一个简单的过程,只需几个步骤即可完成。 首先,您需要在 WordPress 管理面板中创建一个新菜单。 接下来,您需要将所需的项目添加到新菜单中。 最后,您需要在外观 > 菜单页面中选择新菜单。
可以创建水平导航菜单步骤。 By Step,您可以通过编辑页面或在菜单中的某处发布来添加水平菜单。 通过单击 DropTab 中的 + 图标,您可以为菜单创建一个新部分。 再次单击图标后,向下滚动到小部件部分,然后单击导航菜单。 导航到您创建刚刚创建的功能的部分。
如何在 WordPress 中添加垂直菜单?
 信用:www.boldgrid.com
信用:www.boldgrid.com导航到 WordPress 管理面板以访问您的帐户。 插件页面将引导您到添加新插件页面。 通过选择“选择文件”然后从下拉菜单中选择它来找到垂直图标菜单插件 zip 文件。 然后,您将能够使用该插件。
WordPress 允许垂直或水平显示导航菜单。 垂直菜单的一个优点是它们可以让您改善网站侧边栏的外观并使移动设备上的导航更容易。 在本文中,我们将向您展示如何在 WordPress 中创建垂直导航菜单。 小部件可用于向侧边栏添加垂直导航菜单。 要使用导航块,您必须首先创建新帖子或编辑现有帖子。 只需单击工具栏上的“选择菜单”即可选择所需的菜单。 完整的站点编辑器仍处于测试阶段,只有少数支持它的主题可用。
SeedProd 等 WordPress 页面构建器是市场上最好的。 该软件允许您在任何 WordPress 网站上轻松创建垂直菜单。 我们将在本教程中介绍如何将菜单添加到博客索引。 您还可以使用 SeedProd 创建一个全新的 WordPress 主题。 屏幕左侧包含一组可以添加到网站的块; 在右侧,您可以看到您网站的预览。 在大多数情况下,它是菜单上的唯一项目。 要显示垂直或水平选项,您必须更改菜单的设置。
屏幕右上角会出现一个下拉菜单,但是当您将鼠标悬停在其中一个项目上时,会出现垂直子菜单。 巨型菜单上有许多菜单,它们垂直显示在页面上。 下拉菜单与下拉菜单的相似之处在于同时显示所有子菜单。 用户可以轻松地在您的网站上找到最佳内容是其最吸引人的功能之一。 有关如何向您的 WordPress 网站添加大型菜单的更多信息,请参阅我们的指南。
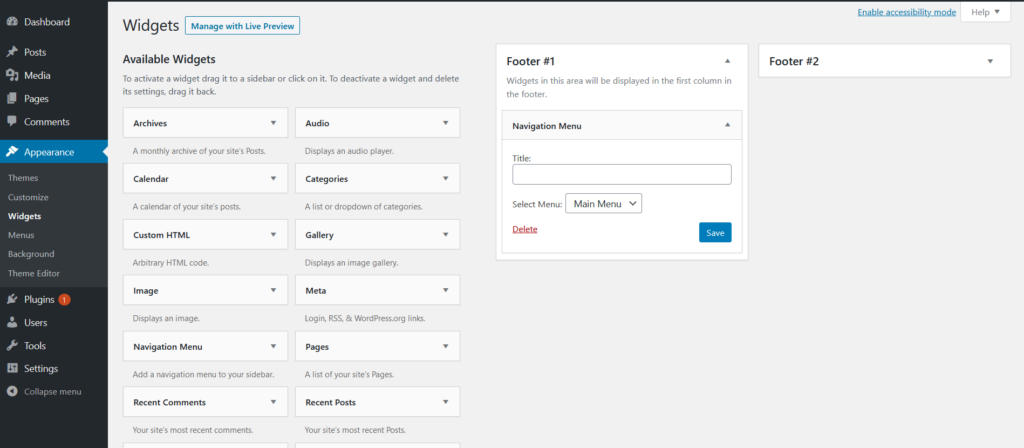
我在哪里可以找到 WordPress 的侧边栏?
 信用:wpmissing.com
信用:wpmissing.com导航到 WordPress 仪表板上的外观 > 小部件。 小部件页面左侧有所有可用的小部件。 如果您的主题支持侧边栏,您会注意到右侧的侧边栏选项。
侧边栏是添加到 WordPress 网站的一项功能,显示在主要内容旁边。 它通常位于页脚下方,但也可以在页面的任一侧找到。 只需单击站点编辑器按钮即可添加 WordPress 侧边栏。 使用最新的侧边编辑器向窗口添加侧边栏是一个可行的选择。 为非技术用户创建带有小部件的WordPress 侧边栏很简单,因为它们不需要编码技能。 使用小部件区域向小部件区域添加内容和功能是一个简单的过程。 有许多 WordPress 小部件可用于侧边栏,例如社交媒体图标或搜索栏。
使用 WP Customizer,您可以轻松更改 WordPress 主题的外观和风格,例如菜单、主页设置和侧边栏小部件设置。 侧边栏确定您可以在侧边栏中包含网站的哪个部分。 允许在同一页面上使用多个侧边栏的主题的方式不同。 在电子商务网站上,页面左侧可能有导航结构。 另一方面,在线商店将受益于右侧更突出的导航侧边栏。 以下是我们对可以安装在任何主题上的最佳 WordPress 侧边栏插件的建议。 Content Aware Sidebars 作为高级版本提供,其中包括自定义配色方案和地图配色方案等高级功能。
压缩档案可用于更有效地显示您的内容档案。 小部件选项允许您在单个窗口中创建不同分类法的自定义侧边栏。 使用 Ninja Forms,您可以构建一个可以增加您的邮件列表并产生潜在客户的表单。 现在可以使用 Smash Balloon 社交照片供稿显示来自您的 Instagram 帐户的图像。 您可以更改在应用程序中创建的照片的颜色、大小和数量。 您可以使用 Meks 智能作者小部件将作者简介添加到小部件空间。 该插件适用于任何拥有一位或多位作者的网站。

访客只阅读一篇文章时不应离开; 相反,他们应该关注引起他们兴趣的帖子,例如与他们的兴趣相关的帖子。 您可以通过发布社交证明来赢得人们的信任,尤其是当他们是您网站的新手时。 如果您有多个小部件,请向您的社交媒体渠道添加额外的小部件。 如果您有很多长帖子,最好使用粘性侧边栏。 它还使访问者可以从任何位置向下滚动到侧边栏菜单,即使他们已经向下滚动。 虽然有许多可用于侧边栏的小部件和小部件插件,但您应该只在需要时使用它们。
为什么我在 WordPress 上看不到我的侧边栏?
创建或编辑页面时,您可以在“页面属性”部分下选择“默认模板”。 此外,如您所说,除了侧边栏之外,您还可以访问其他选项来浏览。 在这种情况下,可能是您切换了“无侧边栏”选项,从而使侧边栏不可见。 我们希望问题尽快得到解决。
如何在 WordPress 中添加侧边栏
为了向您的 WordPress 网站添加侧边栏,您需要编辑主题文件。 具体来说,您需要编辑名为 sidebar.php 的文件。
在 sidebar.php 文件中,您需要添加以下代码:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar('sidebar-1');
}
? >
此代码将告诉 WordPress 显示名为 sidebar-1 的侧边栏小部件区域。 您可以将侧边栏小部件区域的名称更改为您想要的任何名称。
将此代码添加到 sidebar.php 文件后,您需要转到 WordPress 管理区域的小部件部分。 在这里,您可以将小部件添加到侧边栏。
如何在 WordPress 中仅向一页添加侧边栏?
要将侧边栏添加到特定页面或帖子,请导航到右侧菜单中的该页面/帖子的页面/帖子(或页面/帖子要查找页面或帖子,请打开侧边栏下拉菜单右侧屏幕。
如何在 WordPress 标题中添加菜单
在 WordPress 标题中添加菜单是一种很好的网站导航方式。 以下是向标题添加菜单的四个简单步骤:
1. 登录您的 WordPress 帐户并转到您的仪表板。
2. 在左侧栏中,将鼠标悬停在“外观”选项卡上,然后单击“菜单”。
3. 在“菜单”页面上,从“选择要编辑的菜单”下拉菜单中选择要添加到标题的菜单。
4. 选择菜单后,单击“保存菜单”按钮。
您的新菜单现在将出现在您的 WordPress 标题中。
WordPress 中的标题和顶部导航菜单会因站点而异。 我正在使用 WordPress 的 Genesis 主题框架,因为我喜欢它。 因此,我们将使用小部件包含 Twitter 和 Facebook 链接以及其他社交网站。 直到最近,顶部导航菜单(或导航栏)一直是我存在的克星。 使用 Genesis 和WordPress 菜单,我创建了一个非常简单的方法来创建它们。 使用 Chrome 开发人员工具或 Firefox Firebug 插件时,您可以确定 HTML 中的哪些选择器用于设置菜单样式。 在 Genesis 中为子页面(或子页面)添加下拉菜单很简单。 当前页面链接样式,以及悬停链接和子页面链接样式,都是最新的。 让这些页面出现在导航菜单中的唯一方法是将它们拖放到各自的位置。
WordPress 垂直侧边栏菜单插件
有许多不同的 WordPress 垂直侧边栏菜单插件可供选择。 一些比较流行的包括 WP Menu Maker 插件,它允许您轻松创建和管理自定义菜单,以及 Superfish 插件,它在管理菜单时提供了很大的灵活性和功能。
主题会发现 QuadMenu 的菜单布局简单且可自定义,以及 MegaMenu 的拖放字段。 社交媒体浮动侧边栏图标可以使用 Fuse 社交浮动侧边栏添加到您的社交媒体配置文件中。 Groovy Menu 是一个免费且响应迅速的 Mega Menu WordPress 插件,可让您轻松创建令人印象深刻的菜单。 Mootools 1.4.5 框架使 BuddyLinks 能够在侧边栏中为类别和帖子创建多级可折叠菜单小部件。 Alpine Press 的 Pinterest Photo Tile 是一个绝佳的选择。 Alpine PhotoTile for Pinterest 显示来自 Pinterest 用户或 pin 板的照片。 天气图层插件用于显示显示特定城市天气信息的图层。 SiteOrigin Page Builder 可以使用 Echelon 免费 UIkit 创建,结合了市场上最好的前端框架 (UIkit) 和 SiteOrigin 的易用性。
