3 pași pentru adăugarea unui meniu lateral în WordPress
Publicat: 2022-09-21Adăugarea unui meniu lateral în WordPress este un proces simplu care poate fi finalizat în câțiva pași. Mai întâi, va trebui să creați un nou meniu în panoul de administrare WordPress. În continuare, va trebui să adăugați elementele dorite în noul meniu. În cele din urmă, va trebui să selectați noul meniu în pagina Aspect > Meniuri.
Se poate crea un pas de meniu de navigare orizontal . By Step puteți adăuga meniul orizontal editând o pagină sau postând undeva în meniu. Făcând clic pe pictograma + din DropTab, puteți crea o nouă secțiune pentru meniu. După ce ați mai făcut clic pe pictogramă, derulați în jos la secțiunea widget-uri și faceți clic pe meniul de navigare. Navigați la secțiunea în care ați creat caracteristica pe care tocmai ați creat-o.
Cum adaug un meniu vertical în WordPress?
 Credit: www.boldgrid.com
Credit: www.boldgrid.comNavigați la panoul de administrare WordPress pentru a vă accesa conturile. Pagina Pluginuri vă va direcționa către pagina Adăugare plugin nou. Găsiți fișierul zip al pluginului Vertical Icon Menu selectând „Alegeți fișierul” și apoi selectându-l din meniul derulant. Apoi, veți putea folosi pluginul.
WordPress permite afișarea meniurilor de navigare pe verticală sau pe orizontală. Un avantaj al meniurilor verticale este că vă permit să îmbunătățiți aspectul barei laterale a site-ului dvs. web și să ușurați navigarea pe dispozitivele mobile. În acest articol, vă vom arăta cum să creați un meniu de navigare vertical în WordPress. Un widget poate fi folosit pentru a adăuga un meniu de navigare vertical la bara laterală. Pentru a utiliza blocul Navigare, trebuie mai întâi să creați o postare nouă sau să editați una existentă. Pur și simplu faceți clic pe „Selectați meniul” din bara de instrumente pentru a alege meniul dorit. Editorul complet al site-ului este încă în versiune beta și sunt disponibile doar câteva teme care îl acceptă.
Creatorii de pagini WordPress, cum ar fi SeedProd, sunt printre cei mai buni de pe piață. Acest software vă permite să creați cu ușurință meniuri verticale pe orice site WordPress. Vom analiza cum să adăugați un meniu la un index de blog în acest tutorial. De asemenea, puteți utiliza SeedProd pentru a crea o temă WordPress complet nouă. Partea stângă a ecranului conține o colecție de blocuri pe care le puteți adăuga pe site-ul dvs. web; în partea dreaptă, puteți vedea o previzualizare a site-ului dvs. În cele mai multe cazuri, este singurul element din meniu. Pentru a afișa opțiunile pe verticală sau pe orizontală, trebuie să modificați setările meniului.
Un meniu drop-down apare în colțul din dreapta sus al ecranului, dar când treceți mouse-ul peste unul dintre elemente, apare submeniul vertical. Există numeroase meniuri într-un mega meniu care apar vertical pe pagină. Un meniu derulant este similar cu un meniu derulant prin faptul că toate submeniurile sunt afișate în același timp. Ușurința cu care utilizatorii pot găsi cel mai bun conținut pe site-ul dvs. este una dintre cele mai atrăgătoare caracteristici ale sale. Mai multe informații despre cum să adăugați un mega meniu pe site-ul dvs. WordPress pot fi găsite în ghidul nostru.
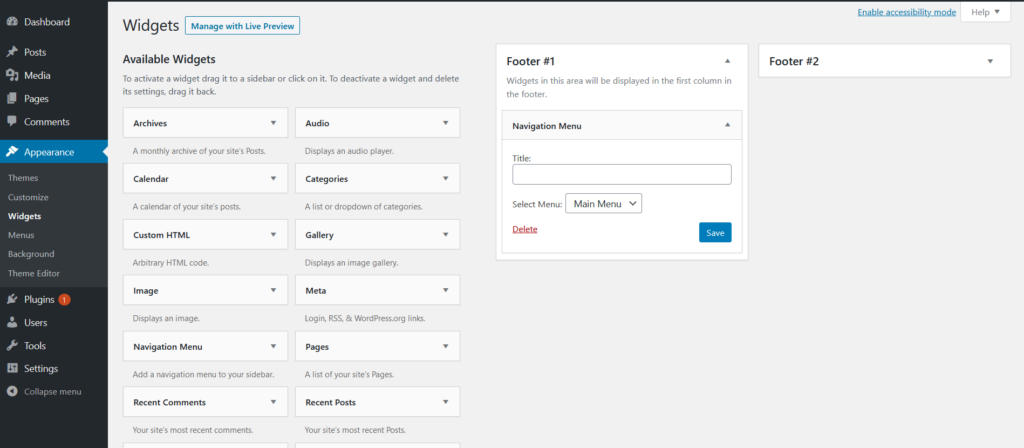
Unde pot găsi bara laterală în WordPress?
 Credit: wpmissing.com
Credit: wpmissing.comNavigați la Aspect > Widgeturi pe tabloul de bord WordPress. Există toate widget-urile disponibile în partea stângă a paginii Widgeturi. Dacă tema dvs. acceptă bare laterale, veți observa o opțiune Sidebar în dreapta.
O bară laterală este o funcție adăugată site-urilor WordPress care apare alături de conținutul principal. De obicei se găsește sub subsol, dar poate fi găsit și pe ambele părți ale paginii. O bară laterală WordPress poate fi adăugată pur și simplu făcând clic pe butonul editorului site-ului. Adăugarea de bare laterale la o fereastră cu cel mai recent editor lateral este o opțiune viabilă. Este simplu să creezi bare laterale WordPress cu widget-uri pentru utilizatorii non-tehnici, deoarece acestea nu necesită abilități de codare. Adăugarea de conținut și funcționalități în zonele widget folosind zonele widget este un proces simplu. Există numeroase widget-uri WordPress care pot fi folosite pentru barele laterale, cum ar fi pictogramele rețelelor sociale sau bara de căutare.
Cu WP Customizer, puteți schimba cu ușurință aspectul temelor dvs. WordPress, cum ar fi meniurile, setările paginii de pornire și setările widget-ului din bara laterală. Bara laterală determină ce parte a site-ului web poți include în bara laterală. Temele care permit mai multe bare laterale pe aceeași pagină diferă în modul în care fac acest lucru. Pe un site de comerț electronic, poate exista o structură de navigare în partea stângă a paginii. Un magazin online, pe de altă parte, ar beneficia de o bară laterală de navigare mai proeminentă în partea dreaptă. Următoarele sunt recomandările noastre pentru cele mai bune pluginuri pentru bara laterală WordPress care pot fi instalate pe orice temă. Barele laterale care țin cont de conținut sunt disponibile ca o versiune premium care include funcții avansate, cum ar fi scheme de culori personalizate și scheme de culori ale hărții.
Arhivele compacte pot fi folosite pentru a vă afișa mai eficient arhivele de conținut. widget-uri Opțiuni vă permite să creați bare laterale personalizate pe diferite taxonomii într-o singură fereastră. Cu Ninja Forms, puteți construi un formular care vă va crește lista de corespondență și va genera clienți potențiali. Acum este posibil să afișați imagini din conturile dvs. de Instagram folosind Smash Balloon Social Photo Feed. Puteți schimba culoarea, dimensiunea și numărul de fotografii pe care le-ați creat în aplicație. Puteți adăuga biografii ale autorului în spațiul dvs. widget cu Widgetul de autor inteligent Meks. Acest plugin este potrivit pentru orice site web cu unul sau mai mulți autori.

Vizitatorii nu trebuie să plece când citesc doar o postare; în schimb, ar trebui să acorde atenție postărilor care le stârnesc interesul, cum ar fi cele legate de interesele lor. Poți câștiga încrederea oamenilor postând dovezi sociale, mai ales dacă sunt noi pe site-ul tău. Adăugați widgeturi suplimentare pe canalele dvs. de socializare dacă aveți mai multe dintre ele. Dacă aveți o mulțime de postări lungi, cel mai bine este să folosiți o bară laterală lipicioasă. De asemenea, permite vizitatorilor să deruleze în jos până la meniul barei laterale din orice locație, chiar dacă au derulat deja în jos. Deși există multe widget-uri și pluginuri pentru widget-uri disponibile pentru barele laterale, ar trebui să le utilizați numai dacă este necesar.
De ce nu îmi pot vedea bara laterală pe WordPress?
Puteți selecta „șablon implicit” în secțiunea Atribute pagină atunci când creați sau editați o pagină. În plus, aveți acces la opțiuni suplimentare pentru a naviga, după cum ați afirmat, pe lângă bara laterală. În acest caz, s-ar putea să fi activat opțiunea „fără bară laterală”, care ține bara laterală departe de vedere. Sperăm că problema se va rezolva în curând.
Cum să adăugați bara laterală în WordPress
Pentru a adăuga o bară laterală pe site-ul dvs. WordPress, va trebui să editați fișierele tematice. Mai exact, va trebui să editați fișierul numit sidebar.php.
În interiorul fișierului sidebar.php, va trebui să adăugați următorul cod:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar( 'sidebar-1' );
}
? >
Acest cod îi va spune WordPress să afișeze zona widget-ului barei laterale numită sidebar-1. Puteți schimba numele zonei widget din bara laterală cu orice doriți.
Odată ce ați adăugat acest cod în fișierul sidebar.php, va trebui să mergeți la secțiunea Widgeturi din zona dvs. de administrare WordPress. Aici puteți adăuga widget-uri în bara laterală.
Cum adaug o bară laterală la o singură pagină din WordPress?
Pentru a adăuga bara laterală la o anumită pagină sau postare, navigați la pagina/postarea acelei pagini/postări în meniul din dreapta (sau la Pagini/Postări Pentru a găsi o pagină sau o postare, deschideți meniul drop-down Sidebar din partea dreaptă a ecran.
Cum să adăugați un meniu în antetul WordPress
Adăugarea unui meniu la antetul WordPress este o modalitate excelentă de navigare pentru site-ul dvs. web. Iată patru pași simpli pentru a adăuga un meniu la antet:
1. Conectați-vă la contul dvs. WordPress și accesați tabloul de bord.
2. În coloana din stânga, treceți mouse-ul peste fila „Aspect” și faceți clic pe „Meniuri”.
3. Pe pagina „Meniuri”, selectați meniul pe care doriți să îl adăugați la antet din meniul derulant „Selectați un meniu de editat”.
4. După ce ați selectat meniul, faceți clic pe butonul „Salvați meniul”.
Noul tău meniu va apărea acum în antetul WordPress.
Un antet și un meniu de navigare de sus în WordPress vor diferi ușor de la un site la altul. Folosesc cadrul de temă Genesis pentru WordPress pentru că îmi place. Ca urmare, vom include link-uri Twitter și Facebook, precum și alte site-uri de rețele sociale, folosind un widget. Meniurile de navigare de top (sau barele de navigare) au fost nemesisul existenței mele până de curând. Cu meniurile Genesis și WordPress , am creat o metodă foarte simplă de a le crea. Când utilizați Chrome Developer Tools sau programul de completare Firefox Firebug, puteți determina ce selectoare din HTML sunt folosite pentru stilarea meniului. Este simplu să adăugați un meniu drop-down pentru sub-pagini (sau pagini secundare) în Genesis. Stilul actual al link-ului paginii, precum și stilul link-ului de trecere cu mouse-ul și al link-urilor subpaginii, sunt toate actualizate. Singura modalitate de a face aceste pagini să apară în meniul de navigare este să le trageți și să le plasați în pozițiile respective.
Plugin de meniu din bara laterală verticală WordPress
Există multe plugin-uri diferite pentru meniul din bara laterală verticală WordPress disponibile pentru a alege. Unele dintre cele mai populare includ pluginul WP Menu Maker, care vă permite să creați și să gestionați cu ușurință meniuri personalizate și pluginul Superfish, care oferă o mare flexibilitate și funcționalitate atunci când vine vorba de gestionarea meniurilor.
Temele vor găsi aspectul meniului QuadMenu a fi simplu și personalizabil, precum și câmpurile de plasare cu drag-and-drop ale MegaMenu. Pictogramele din bara laterală plutitoare pentru rețelele sociale pot fi adăugate la profilurile dvs. de rețele sociale folosind bara laterală flotantă Fuse Social. Groovy Menu este un plugin WordPress gratuit și receptiv Mega Menu, care vă permite să creați cu ușurință meniuri impresionante. Cadrul Mootools 1.4.5 permite lui BuddyLinks să creeze un widget de meniu restrâns pe mai multe niveluri în bara laterală pentru categorii și postări. Tile foto Pinterest de la Alpine Press este o opțiune fantastică. Alpine PhotoTile pentru Pinterest afișează fotografii de la un utilizator Pinterest sau de la un panou cu pin. Pluginul Weather Layer este folosit pentru a afișa un strat care afișează informații despre vreme într-un anumit oraș. SiteOrigin Page Builder poate fi creat cu UIkit-ul gratuit Echelon, combinând cel mai bun cadru frontend (UIkit) de pe piață cu ușurința de utilizare a SiteOrigin.
