3 étapes pour ajouter un menu latéral dans WordPress
Publié: 2022-09-21L'ajout d'un menu latéral dans WordPress est un processus simple qui peut être complété en quelques étapes. Tout d'abord, vous devrez créer un nouveau menu dans le panneau d'administration de WordPress. Ensuite, vous devrez ajouter les éléments souhaités à votre nouveau menu. Enfin, vous devrez sélectionner le nouveau menu dans la page Apparence > Menus.
Une étape de menu de navigation horizontale peut être créée. Par étape, vous pouvez ajouter le menu horizontal en éditant une page ou en l'affichant quelque part dans le menu. En cliquant sur l'icône + dans le DropTab, vous pouvez créer une nouvelle section pour le menu. Après avoir cliqué une fois de plus sur l'icône, faites défiler jusqu'à la section des widgets et cliquez sur le menu de navigation. Accédez à la section où vous avez créé la fonctionnalité que vous venez de créer.
Comment ajouter un menu vertical dans WordPress ?
 Crédit : www.boldgrid.com
Crédit : www.boldgrid.comAccédez au panneau d'administration de WordPress pour accéder à vos comptes. La page Plugins vous dirigera vers la page Ajouter un nouveau plugin. Localisez le fichier zip du plugin Vertical Icon Menu en sélectionnant "Choisir un fichier", puis en le sélectionnant dans le menu déroulant. Ensuite, vous pourrez utiliser le plugin.
WordPress permet l'affichage des menus de navigation verticalement ou horizontalement. L'un des avantages des menus verticaux est qu'ils vous permettent d'améliorer l'apparence de la barre latérale de votre site Web et de faciliter la navigation sur les appareils mobiles. Dans cet article, nous allons vous montrer comment créer un menu de navigation verticale dans WordPress. Un widget peut être utilisé pour ajouter un menu de navigation vertical à votre barre latérale. Pour utiliser le bloc Navigation, vous devez d'abord créer un nouveau message ou en modifier un existant. Cliquez simplement sur "Sélectionner un menu" dans la barre d'outils pour choisir le menu souhaité. L'éditeur de site complet est toujours en version bêta, et seuls quelques thèmes qui le prennent en charge sont disponibles.
Les constructeurs de pages WordPress tels que SeedProd sont parmi les meilleurs du marché. Ce logiciel vous permet de créer facilement des menus verticaux sur n'importe quel site WordPress. Nous verrons comment ajouter un menu à un index de blog dans ce didacticiel. Vous pouvez également utiliser SeedProd pour créer un tout nouveau thème WordPress. Le côté gauche de l'écran contient une collection de blocs que vous pouvez ajouter à votre site Web ; sur le côté droit, vous pouvez voir un aperçu de votre site. Dans la plupart des cas, c'est le seul élément du menu. Pour afficher les options verticales ou horizontales, vous devez modifier les paramètres du menu.
Un menu déroulant apparaît dans le coin supérieur droit de l'écran, mais lorsque vous passez votre souris sur l'un des éléments, le sous-menu vertical apparaît. Il existe de nombreux menus sur un méga menu qui apparaissent verticalement sur la page. Un menu déroulant est similaire à un menu déroulant en ce sens que tous les sous-menus sont affichés en même temps. La facilité avec laquelle les utilisateurs peuvent trouver le meilleur contenu sur votre site est l'une de ses caractéristiques les plus attrayantes. Vous trouverez plus d'informations sur la façon d'ajouter un méga menu à votre site WordPress dans notre guide.
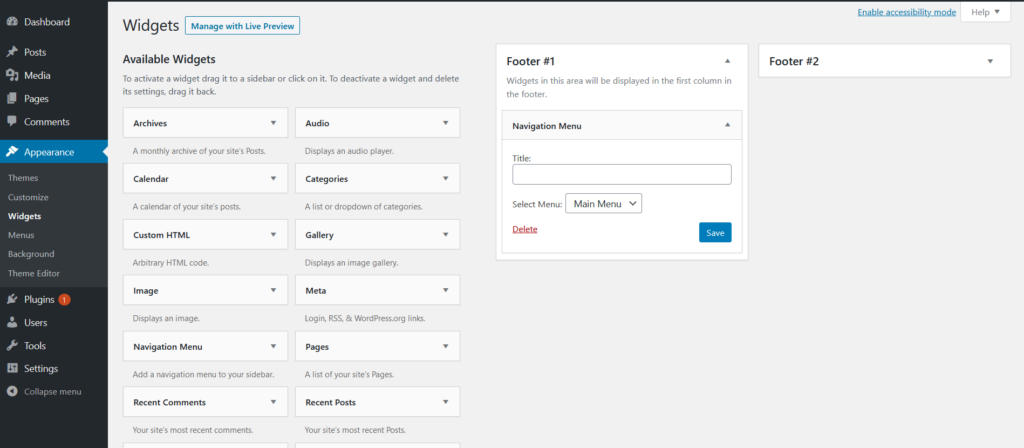
Où puis-je trouver la barre latérale dans WordPress ?
 1 crédit
1 créditAccédez à Apparence > Widgets sur votre tableau de bord WordPress. Il y a tous les widgets disponibles sur le côté gauche de la page Widgets. Si votre thème prend en charge les barres latérales, vous remarquerez une option de barre latérale à droite.
Une barre latérale est une fonctionnalité ajoutée aux sites Web WordPress qui apparaît à côté du contenu principal. Il se trouve généralement sous le pied de page, mais il peut également être trouvé de chaque côté de la page. Une barre latérale WordPress peut être ajoutée simplement en cliquant sur le bouton de l'éditeur de site. L'ajout de barres latérales à une fenêtre avec l'éditeur latéral le plus récent est une option viable. Il est simple de créer des barres latérales WordPress avec des widgets pour les utilisateurs non techniques car elles ne nécessitent pas de compétences en codage. L'ajout de contenu et de fonctionnalités aux zones de widgets à l'aide de zones de widgets est un processus simple. Il existe de nombreux widgets WordPress qui peuvent être utilisés pour les barres latérales, telles que les icônes de médias sociaux ou la barre de recherche.
Avec WP Customizer, vous pouvez facilement modifier l'apparence de vos thèmes WordPress, tels que les menus, les paramètres de la page d'accueil et les paramètres du widget de la barre latérale. La barre latérale détermine quelle partie du site Web vous pouvez inclure dans votre barre latérale. Les thèmes qui autorisent plusieurs barres latérales sur la même page diffèrent dans leur manière de procéder. Sur un site Web de commerce électronique, il peut y avoir une structure de navigation sur le côté gauche de la page. Une boutique en ligne, en revanche, bénéficierait d'une barre latérale de navigation plus visible sur la droite. Voici nos recommandations pour les meilleurs plugins de barre latérale WordPress qui peuvent être installés sur n'importe quel thème. Content Aware Sidebars est disponible en version premium qui inclut des fonctionnalités avancées telles que des schémas de couleurs personnalisés et des schémas de couleurs de carte.
Les archives compactes peuvent être utilisées pour afficher vos archives de contenu plus efficacement. widgets Options vous permet de créer des barres latérales personnalisées sur différentes taxonomies dans une seule fenêtre. Avec Ninja Forms, vous pouvez créer un formulaire qui augmentera votre liste de diffusion et générera des prospects. Il est désormais possible d'afficher des images de vos comptes Instagram à l'aide du flux de photos sociales Smash Balloon. Vous pouvez modifier la couleur, la taille et le nombre de photos que vous avez créées dans l'application. Vous pouvez ajouter des bios d'auteur à votre espace widget avec le widget Meks Smart Author. Ce plugin convient à tout site Web avec un ou plusieurs auteurs.

Les visiteurs ne doivent pas partir en lisant un seul article ; au lieu de cela, ils doivent prêter attention aux messages qui suscitent leur intérêt, tels que ceux liés à leurs intérêts. Vous pouvez gagner la confiance des gens en publiant des preuves sociales, surtout s'ils sont nouveaux sur votre site. Ajoutez des widgets supplémentaires à vos canaux de médias sociaux si vous en avez plusieurs. Si vous avez beaucoup de messages longs, il est préférable d'utiliser une barre latérale collante. Il permet également aux visiteurs de faire défiler jusqu'au menu de la barre latérale depuis n'importe quel endroit, même s'ils ont déjà fait défiler vers le bas. Bien qu'il existe de nombreux plug-ins de widgets et de widgets disponibles pour les barres latérales, vous ne devez les utiliser que si vous en avez besoin.
Pourquoi ne puis-je pas voir ma barre latérale sur WordPress ?
Vous pouvez sélectionner « modèle par défaut » dans la section Attributs de la page lorsque vous créez ou modifiez une page. De plus, vous avez accès à des options supplémentaires pour parcourir, comme vous l'avez indiqué, en plus de la barre latérale. Dans ce cas, il se peut que vous ayez activé l'option « pas de barre latérale », qui maintient la barre latérale hors de vue. Nous espérons que le problème sera bientôt résolu.
Comment ajouter une barre latérale dans WordPress
Afin d'ajouter une barre latérale à votre site WordPress, vous devrez modifier vos fichiers de thème. Plus précisément, vous devrez éditer le fichier appelé sidebar.php.
Dans le fichier sidebar.php, vous devrez ajouter le code suivant :
si ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar( 'sidebar-1' );
}
? >
Ce code indiquera à WordPress d'afficher la zone du widget de la barre latérale appelée sidebar-1. Vous pouvez changer le nom de la zone du widget de la barre latérale en tout ce que vous voulez.
Une fois que vous avez ajouté ce code à votre fichier sidebar.php, vous devrez vous rendre dans la section Widgets de votre espace d'administration WordPress. Ici, vous pouvez ajouter des widgets à votre barre latérale.
Comment ajouter une barre latérale à une seule page dans WordPress ?
Pour ajouter votre barre latérale à une page ou un article spécifique, accédez à la page/l'article de cette page/article dans le menu de droite (ou à Pages/Articles Pour trouver une page ou un article, ouvrez le menu déroulant de la barre latérale sur le côté droit de filtrer.
Comment ajouter un menu dans l'en-tête WordPress
L'ajout d'un menu à votre en-tête WordPress est un excellent moyen de navigation pour votre site Web. Voici quatre étapes simples pour ajouter un menu à votre en-tête :
1. Connectez-vous à votre compte WordPress et accédez à votre tableau de bord.
2. Dans la colonne de gauche, passez votre souris sur l'onglet "Apparence" et cliquez sur "Menus".
3. Sur la page "Menus", sélectionnez le menu que vous souhaitez ajouter à votre en-tête dans le menu déroulant "Sélectionner un menu à modifier".
4. Une fois que vous avez sélectionné votre menu, cliquez sur le bouton « Enregistrer le menu ».
Votre nouveau menu apparaîtra maintenant dans votre en-tête WordPress.
Un en-tête et un menu de navigation supérieur dans WordPress différeront légèrement d'un site à l'autre. J'utilise le framework de thème Genesis pour WordPress parce que je l'adore. En conséquence, nous inclurons des liens Twitter et Facebook, ainsi que d'autres sites de réseaux sociaux, à l'aide d'un widget. Les menus de navigation supérieurs (ou barres de navigation) étaient l'ennemi juré de mon existence jusqu'à récemment. Avec les menus Genesis et WordPress , j'ai créé une méthode très simple pour les créer. Lorsque vous utilisez les outils de développement Chrome ou le module complémentaire Firefox Firebug, vous pouvez déterminer quels sélecteurs dans le code HTML sont utilisés pour styliser le menu. Il est simple d'ajouter un menu déroulant pour les sous-pages (ou pages enfants) dans Genesis. Le style de lien de page actuel, ainsi que les styles de lien de survol et de lien de sous-page, sont tous à jour. La seule façon de faire apparaître ces pages dans le menu de navigation est de les faire glisser et de les déposer dans leurs positions respectives.
Plugin de menu de barre latérale verticale WordPress
Il existe de nombreux plugins de menu de barre latérale verticale WordPress parmi lesquels choisir. Parmi les plus populaires, citons le plug-in WP Menu Maker, qui vous permet de créer et de gérer facilement des menus personnalisés, et le plug-in Superfish, qui offre une grande flexibilité et des fonctionnalités en matière de gestion de vos menus.
Les thèmes trouveront les dispositions de menu de QuadMenu simples et personnalisables, ainsi que les champs de glisser-déposer de MegaMenu. Les icônes de la barre latérale flottante des réseaux sociaux peuvent être ajoutées à vos profils de réseaux sociaux à l'aide de la barre latérale flottante Fuse Social. Groovy Menu est un plugin WordPress Mega Menu gratuit et réactif qui vous permet de créer facilement des menus impressionnants. Le framework Mootools 1.4.5 permet à BuddyLinks de créer un widget de menu réductible à plusieurs niveaux dans votre barre latérale pour les catégories et les publications. La vignette photo Pinterest d'Alpine Press est une option fantastique. Alpine PhotoTile pour Pinterest affiche les photos d'un utilisateur Pinterest ou d'un tableau d'affichage. Le plugin Weather Layer est utilisé pour afficher une couche affichant des informations météorologiques dans une ville spécifique. SiteOrigin Page Builder peut être créé avec le kit d'interface utilisateur gratuit Echelon, combinant le meilleur framework frontal (UIkit) du marché avec la facilité d'utilisation de SiteOrigin.
