3 Schritte zum Hinzufügen eines Seitenmenüs in WordPress
Veröffentlicht: 2022-09-21Das Hinzufügen eines Seitenmenüs in WordPress ist ein einfacher Vorgang, der in wenigen Schritten abgeschlossen werden kann. Zuerst müssen Sie ein neues Menü im WordPress-Adminbereich erstellen. Als nächstes müssen Sie die gewünschten Elemente zu Ihrem neuen Menü hinzufügen. Schließlich müssen Sie das neue Menü auf der Seite Aussehen > Menüs auswählen.
Es kann ein horizontaler Navigationsmenüschritt erstellt werden. By Step können Sie das horizontale Menü hinzufügen, indem Sie eine Seite bearbeiten oder irgendwo im Menü posten. Durch Klicken auf das Symbol + im DropTab können Sie einen neuen Abschnitt für das Menü erstellen. Nachdem Sie erneut auf das Symbol geklickt haben, scrollen Sie nach unten zum Abschnitt „Widgets“ und klicken Sie auf das Navigationsmenü. Navigieren Sie zu dem Abschnitt, in dem Sie das soeben erstellte Feature erstellt haben.
Wie füge ich ein vertikales Menü in WordPress hinzu?
 Bildnachweis: www.boldgrid.com
Bildnachweis: www.boldgrid.comNavigieren Sie zum WordPress-Administrationsbereich, um auf Ihre Konten zuzugreifen. Die Plugins-Seite leitet Sie zur Add New Plugin-Seite weiter. Suchen Sie die ZIP-Datei des Vertical Icon Menu-Plugins, indem Sie „Datei auswählen“ auswählen und sie dann aus dem Dropdown-Menü auswählen. Dann können Sie das Plugin verwenden.
WordPress ermöglicht die Anzeige von Navigationsmenüs vertikal oder horizontal. Ein Vorteil vertikaler Menüs besteht darin, dass Sie damit das Erscheinungsbild der Seitenleiste Ihrer Website verbessern und die Navigation auf Mobilgeräten vereinfachen können. In diesem Artikel zeigen wir Ihnen, wie Sie ein vertikales Navigationsmenü in WordPress erstellen. Ein Widget kann verwendet werden, um Ihrer Seitenleiste ein vertikales Navigationsmenü hinzuzufügen. Um den Navigationsblock zu verwenden, müssen Sie zuerst einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Klicken Sie einfach in der Symbolleiste auf „Menü auswählen“, um das gewünschte Menü auszuwählen. Der vollständige Website-Editor befindet sich noch in der Beta-Phase, und es sind nur wenige Themen verfügbar, die ihn unterstützen.
WordPress-Seitenersteller wie SeedProd gehören zu den besten auf dem Markt. Mit dieser Software können Sie ganz einfach vertikale Menüs auf jeder WordPress-Site erstellen. In diesem Tutorial erfahren Sie, wie Sie einem Blog-Index ein Menü hinzufügen. Sie können SeedProd auch verwenden, um ein komplett neues WordPress-Theme zu erstellen. Die linke Seite des Bildschirms enthält eine Sammlung von Blöcken, die Sie zu Ihrer Website hinzufügen können; Auf der rechten Seite sehen Sie eine Vorschau Ihrer Website. In den meisten Fällen ist es das einzige Element im Menü. Um vertikale oder horizontale Optionen anzuzeigen, müssen Sie die Menüeinstellungen ändern.
In der oberen rechten Ecke des Bildschirms wird ein Dropdown-Menü angezeigt, aber wenn Sie mit der Maus über eines der Elemente fahren, wird das vertikale Untermenü angezeigt. Es gibt zahlreiche Menüs in einem Mega-Menü, die vertikal über die Seite angezeigt werden. Ein Dropdown-Menü ähnelt einem Dropdown-Menü darin, dass alle Untermenüs gleichzeitig angezeigt werden. Die Leichtigkeit, mit der Benutzer die besten Inhalte auf Ihrer Website finden können, ist eines der attraktivsten Merkmale. Weitere Informationen zum Hinzufügen eines Mega-Menüs zu Ihrer WordPress-Site finden Sie in unserem Leitfaden.
Wo finde ich die Seitenleiste in WordPress?
 Bildnachweis: wpmissing.com
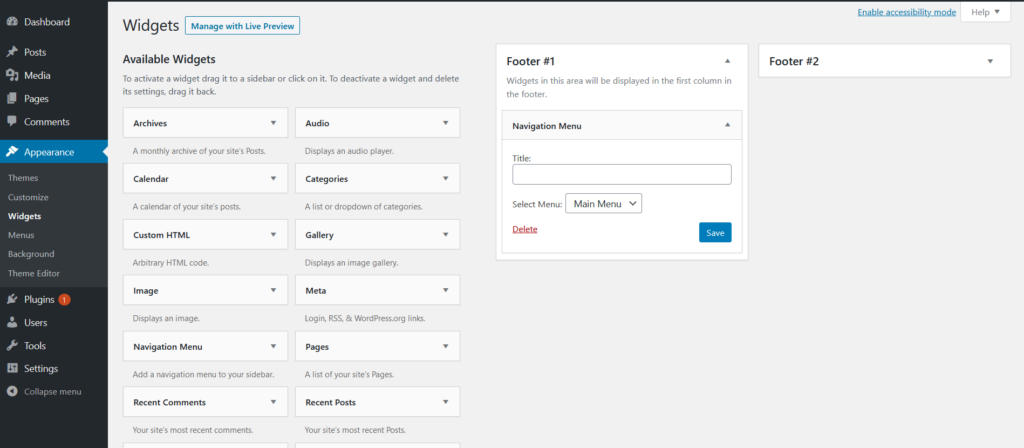
Bildnachweis: wpmissing.comNavigieren Sie in Ihrem WordPress-Dashboard zu Darstellung > Widgets. Auf der linken Seite der Widgets-Seite befinden sich alle verfügbaren Widgets. Wenn Ihr Design Seitenleisten unterstützt, sehen Sie rechts eine Seitenleistenoption .
Eine Seitenleiste ist eine Funktion, die WordPress-Websites hinzugefügt wird und neben dem Hauptinhalt erscheint. Es befindet sich normalerweise unter der Fußzeile, kann aber auch auf beiden Seiten der Seite gefunden werden. Eine WordPress-Seitenleiste kann einfach durch Klicken auf die Site-Editor-Schaltfläche hinzugefügt werden. Das Hinzufügen von Seitenleisten zu einem Fenster mit dem neuesten Seiteneditor ist eine praktikable Option. Es ist einfach, WordPress-Seitenleisten mit Widgets für nicht-technische Benutzer zu erstellen, da sie keine Programmierkenntnisse erfordern. Das Hinzufügen von Inhalt und Funktionalität zu Widget-Bereichen mithilfe von Widget-Bereichen ist ein einfacher Prozess. Es gibt zahlreiche WordPress-Widgets, die für Seitenleisten verwendet werden können, z. B. Social-Media-Symbole oder Suchleiste.
Mit WP Customizer können Sie ganz einfach das Erscheinungsbild Ihrer WordPress-Designs ändern, z. B. Menüs, Homepage-Einstellungen und Seitenleisten-Widget-Einstellungen. Die Seitenleiste bestimmt, welchen Teil der Website Sie in Ihre Seitenleiste aufnehmen können. Themes, die mehrere Seitenleisten auf derselben Seite zulassen, unterscheiden sich darin, wie sie dies tun. Auf einer E-Commerce-Website kann sich auf der linken Seite der Seite eine Navigationsstruktur befinden. Ein Online-Shop hingegen würde von einer prominenteren Navigations-Sidebar auf der rechten Seite profitieren. Im Folgenden finden Sie unsere Empfehlungen für die besten WordPress-Sidebar-Plugins, die für jedes Thema installiert werden können. Content Aware Sidebars ist als Premium-Version verfügbar, die erweiterte Funktionen wie benutzerdefinierte Farbschemata und Kartenfarbschemata enthält.
Kompakte Archive können verwendet werden, um Ihre Inhaltsarchive effektiver anzuzeigen. Widgets-Optionen ermöglicht es Ihnen, benutzerdefinierte Seitenleisten für verschiedene Taxonomien in einem einzigen Fenster zu erstellen. Mit Ninja Forms können Sie ein Formular erstellen, das Ihre Mailingliste erweitert und Leads generiert. Es ist jetzt möglich, Bilder von Ihren Instagram-Konten mit dem Smash Balloon Social Photo Feed anzuzeigen. Sie können die Farbe, Größe und Anzahl der Fotos ändern, die Sie in der App erstellt haben. Mit dem Meks Smart Author Widget können Sie Autorenbiografien zu Ihrem Widgetbereich hinzufügen. Dieses Plugin eignet sich für jede Website mit einem oder mehreren Autoren.

Besucher sollten nicht gehen, wenn sie nur einen Beitrag gelesen haben; Stattdessen sollten sie auf Posts achten, die ihr Interesse wecken, z. B. solche, die sich auf ihre Interessen beziehen. Sie können das Vertrauen der Menschen gewinnen, indem Sie soziale Beweise veröffentlichen, insbesondere wenn sie neu auf Ihrer Website sind. Fügen Sie Ihren Social-Media-Kanälen zusätzliche Widgets hinzu, wenn Sie mehrere davon haben. Wenn Sie viele lange Posts haben, ist es am besten, eine klebrige Seitenleiste zu verwenden. Es ermöglicht Besuchern auch, von jedem Ort aus direkt nach unten zum Seitenleistenmenü zu scrollen, selbst wenn sie bereits nach unten gescrollt haben. Obwohl es viele Widgets und Widget-Plugins für Seitenleisten gibt, sollten Sie sie nur verwenden, wenn Sie es brauchen.
Warum kann ich meine Sidebar in WordPress nicht sehen?
Sie können beim Erstellen oder Bearbeiten einer Seite im Abschnitt „Seitenattribute“ die Option „Standardvorlage“ auswählen. Darüber hinaus haben Sie Zugriff auf zusätzliche Optionen zum Durchsuchen, wie Sie angegeben haben, zusätzlich zur Seitenleiste. In diesem Fall könnte es sein, dass Sie die Option „Keine Seitenleiste“ aktiviert haben, wodurch die Seitenleiste nicht sichtbar ist. Wir hoffen, dass das Problem bald behoben wird.
So fügen Sie eine Seitenleiste in WordPress hinzu
Um Ihrer WordPress-Site eine Seitenleiste hinzuzufügen, müssen Sie Ihre Designdateien bearbeiten. Insbesondere müssen Sie die Datei namens sidebar.php bearbeiten.
In der Datei sidebar.php müssen Sie den folgenden Code hinzufügen:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar( 'sidebar-1' );
}
? >
Dieser Code weist WordPress an, den Sidebar-Widget-Bereich namens sidebar-1 anzuzeigen. Sie können den Namen des Seitenleisten-Widget-Bereichs beliebig ändern.
Nachdem Sie diesen Code zu Ihrer sidebar.php-Datei hinzugefügt haben, müssen Sie zum Abschnitt „Widgets“ Ihres WordPress-Adminbereichs gehen. Hier können Sie Widgets zu Ihrer Seitenleiste hinzufügen.
Wie füge ich eine Seitenleiste zu nur einer Seite in WordPress hinzu?
Um Ihre Seitenleiste zu einer bestimmten Seite oder einem bestimmten Beitrag hinzuzufügen, navigieren Sie zur Seite/dem Beitrag dieser Seite/dieses Beitrags im Menü auf der rechten Seite (oder zu Seiten/Beiträgen. Um eine Seite oder einen Beitrag zu finden, öffnen Sie das Dropdown-Menü der Seitenleiste auf der rechten Seite der Bildschirm.
So fügen Sie ein Menü in der WordPress-Kopfzeile hinzu
Das Hinzufügen eines Menüs zu Ihrem WordPress-Header ist eine großartige Möglichkeit zur Navigation für Ihre Website. Hier sind vier einfache Schritte zum Hinzufügen eines Menüs zu Ihrer Kopfzeile:
1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zu Ihrem Dashboard.
2. Bewegen Sie in der linken Spalte die Maus über die Registerkarte „Darstellung“ und klicken Sie auf „Menüs“.
3. Wählen Sie auf der Seite „Menüs“ das Menü, das Sie Ihrer Kopfzeile hinzufügen möchten, aus dem Dropdown-Menü „Menü zum Bearbeiten auswählen“ aus.
4. Nachdem Sie Ihr Menü ausgewählt haben, klicken Sie auf die Schaltfläche „Menü speichern“.
Ihr neues Menü erscheint nun in Ihrem WordPress-Header.
Eine Kopfzeile und ein oberes Navigationsmenü in WordPress unterscheiden sich geringfügig von einer Website zur nächsten. Ich verwende das Genesis-Theme-Framework für WordPress, weil ich es liebe. Infolgedessen werden wir Twitter- und Facebook-Links sowie andere soziale Netzwerkseiten mithilfe eines Widgets einbinden. Top-Navigationsmenüs (oder Navigationsleisten) waren bis vor kurzem die Nemesis meiner Existenz. Mit Genesis- und WordPress-Menüs habe ich eine sehr einfache Methode geschaffen, um sie zu erstellen. Wenn Sie die Chrome Developer Tools oder das Firefox Firebug-Add-on verwenden, können Sie bestimmen, welche Selektoren im HTML-Code zum Gestalten des Menüs verwendet werden. Es ist ganz einfach, ein Dropdown-Menü für Unterseiten (oder untergeordnete Seiten) in Genesis hinzuzufügen. Der aktuelle Seitenlinkstil sowie die Hover-Link- und Unterseitenlinkstile sind alle auf dem neuesten Stand. Die einzige Möglichkeit, diese Seiten im Navigationsmenü anzuzeigen, besteht darin, sie per Drag & Drop an ihre jeweiligen Positionen zu ziehen.
WordPress Vertikales Seitenleisten-Menü-Plugin
Es stehen viele verschiedene WordPress-Plug-ins für vertikale Seitenleistenmenüs zur Auswahl. Einige der beliebtesten sind das Plugin WP Menu Maker, mit dem Sie ganz einfach benutzerdefinierte Menüs erstellen und verwalten können, und das Superfish-Plugin, das eine große Flexibilität und Funktionalität bei der Verwaltung Ihrer Menüs bietet.
Themes finden die Menülayouts von QuadMenu einfach und anpassbar, ebenso wie die Drag-and-Drop-Drop-Felder von MegaMenu. Floating-Sidebar-Symbole für soziale Medien können Ihren Social-Media-Profilen mithilfe der Floating Sidebar von Fuse Social hinzugefügt werden. Groovy Menu ist ein kostenloses und reaktionsschnelles Mega Menu WordPress-Plugin, mit dem Sie auf einfache Weise beeindruckende Menüs erstellen können. Das Mootools 1.4.5-Framework ermöglicht es BuddyLinks, ein mehrstufiges zusammenklappbares Menü-Widget in Ihrer Seitenleiste für Kategorien und Beiträge zu erstellen. Die Pinterest-Fotokachel von Alpine Press ist eine fantastische Option. Alpine PhotoTile for Pinterest zeigt Fotos von einem Pinterest-Benutzer oder einer Pinnwand an. Das Weather Layer-Plug-in wird verwendet, um einen Layer anzuzeigen, der Wetterinformationen in einer bestimmten Stadt anzeigt. SiteOrigin Page Builder kann mit dem kostenlosen UIkit von Echelon erstellt werden, das das beste Frontend-Framework (UIkit) auf dem Markt mit der Benutzerfreundlichkeit von SiteOrigin kombiniert.
