在 WordPress 中添加側邊菜單的 3 個步驟
已發表: 2022-09-21在 WordPress 中添加側邊菜單是一個簡單的過程,只需幾個步驟即可完成。 首先,您需要在 WordPress 管理面板中創建一個新菜單。 接下來,您需要將所需的項目添加到新菜單中。 最後,您需要在外觀 > 菜單頁面中選擇新菜單。
可以創建水平導航菜單步驟。 By Step,您可以通過編輯頁面或在菜單中的某處發布來添加水平菜單。 通過單擊 DropTab 中的 + 圖標,您可以為菜單創建一個新部分。 再次單擊圖標後,向下滾動到小部件部分,然後單擊導航菜單。 導航到您創建剛剛創建的功能的部分。
如何在 WordPress 中添加垂直菜單?
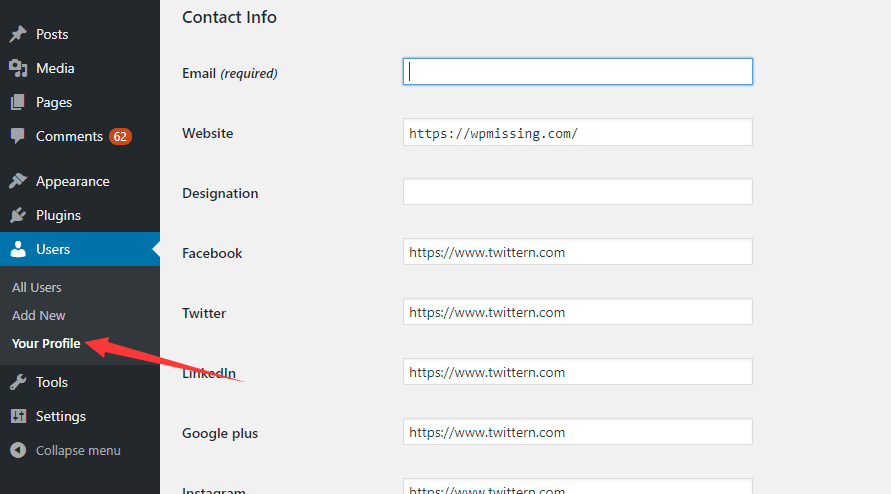
 信用:www.boldgrid.com
信用:www.boldgrid.com導航到 WordPress 管理面板以訪問您的帳戶。 插件頁面將引導您到添加新插件頁面。 通過選擇“選擇文件”然後從下拉菜單中選擇它來找到垂直圖標菜單插件 zip 文件。 然後,您將能夠使用該插件。
WordPress 允許垂直或水平顯示導航菜單。 垂直菜單的一個優點是它們可以讓您改善網站側邊欄的外觀並使移動設備上的導航更容易。 在本文中,我們將向您展示如何在 WordPress 中創建垂直導航菜單。 小部件可用於向側邊欄添加垂直導航菜單。 要使用導航塊,您必須首先創建新帖子或編輯現有帖子。 只需單擊工具欄上的“選擇菜單”即可選擇所需的菜單。 完整的站點編輯器仍處於測試階段,只有少數支持它的主題可用。
SeedProd 等 WordPress 頁面構建器是市場上最好的。 該軟件允許您在任何 WordPress 網站上輕鬆創建垂直菜單。 我們將在本教程中介紹如何將菜單添加到博客索引。 您還可以使用 SeedProd 創建一個全新的 WordPress 主題。 屏幕左側包含一組可以添加到網站的塊; 在右側,您可以看到您網站的預覽。 在大多數情況下,它是菜單上的唯一項目。 要顯示垂直或水平選項,您必須更改菜單的設置。
屏幕右上角會出現一個下拉菜單,但是當您將鼠標懸停在其中一個項目上時,會出現垂直子菜單。 巨型菜單上有許多菜單,它們垂直顯示在頁面上。 下拉菜單與下拉菜單的相似之處在於同時顯示所有子菜單。 用戶可以輕鬆地在您的網站上找到最佳內容是其最吸引人的功能之一。 有關如何向您的 WordPress 網站添加大型菜單的更多信息,請參閱我們的指南。
我在哪裡可以找到 WordPress 的側邊欄?
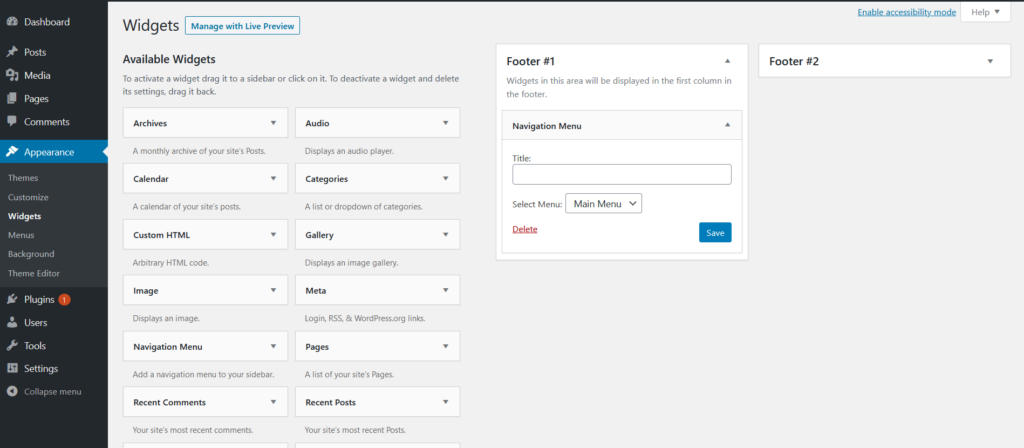
 信用:wpmissing.com
信用:wpmissing.com導航到 WordPress 儀表板上的外觀 > 小部件。 小部件頁面左側有所有可用的小部件。 如果您的主題支持側邊欄,您會注意到右側的側邊欄選項。
側邊欄是添加到 WordPress 網站的一項功能,顯示在主要內容旁邊。 它通常位於頁腳下方,但也可以在頁面的任一側找到。 只需單擊站點編輯器按鈕即可添加 WordPress 側邊欄。 使用最新的側邊編輯器向窗口添加側邊欄是一個可行的選擇。 為非技術用戶創建帶有小部件的WordPress 側邊欄很簡單,因為它們不需要編碼技能。 使用小部件區域向小部件區域添加內容和功能是一個簡單的過程。 有許多 WordPress 小部件可用於側邊欄,例如社交媒體圖標或搜索欄。
使用 WP Customizer,您可以輕鬆更改 WordPress 主題的外觀和風格,例如菜單、主頁設置和側邊欄小部件設置。 側邊欄確定您可以在側邊欄中包含網站的哪個部分。 允許在同一頁面上使用多個側邊欄的主題的方式不同。 在電子商務網站上,頁面左側可能有導航結構。 另一方面,在線商店將受益於右側更突出的導航側邊欄。 以下是我們對可以安裝在任何主題上的最佳 WordPress 側邊欄插件的建議。 Content Aware Sidebars 作為高級版本提供,其中包括自定義配色方案和地圖配色方案等高級功能。
壓縮檔案可用於更有效地顯示您的內容檔案。 小部件選項允許您在單個窗口中創建不同分類法的自定義側邊欄。 使用 Ninja Forms,您可以構建一個可以增加您的郵件列表並產生潛在客戶的表單。 現在可以使用 Smash Balloon 社交照片供稿顯示來自您的 Instagram 帳戶的圖像。 您可以更改在應用程序中創建的照片的顏色、大小和數量。 您可以使用 Meks 智能作者小部件將作者簡介添加到小部件空間。 該插件適用於任何擁有一位或多位作者的網站。

訪客只閱讀一篇文章時不應離開; 相反,他們應該關注引起他們興趣的帖子,例如與他們的興趣相關的帖子。 您可以通過發布社交證明來贏得人們的信任,尤其是當他們是您網站的新手時。 如果您有多個小部件,請向您的社交媒體渠道添加額外的小部件。 如果您有很多長帖子,最好使用粘性側邊欄。 它還使訪問者可以從任何位置向下滾動到側邊欄菜單,即使他們已經向下滾動。 雖然有許多可用於側邊欄的小部件和小部件插件,但您應該只在需要時使用它們。
為什麼我在 WordPress 上看不到我的側邊欄?
創建或編輯頁面時,您可以在“頁面屬性”部分下選擇“默認模板”。 此外,如您所說,除了側邊欄之外,您還可以訪問其他選項來瀏覽。 在這種情況下,可能是您切換了“無側邊欄”選項,從而使側邊欄不可見。 我們希望問題盡快得到解決。
如何在 WordPress 中添加側邊欄
為了向您的 WordPress 網站添加側邊欄,您需要編輯主題文件。 具體來說,您需要編輯名為 sidebar.php 的文件。
在 sidebar.php 文件中,您需要添加以下代碼:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar('sidebar-1');
}
? >
此代碼將告訴 WordPress 顯示名為 sidebar-1 的側邊欄小部件區域。 您可以將側邊欄小部件區域的名稱更改為您想要的任何名稱。
將此代碼添加到 sidebar.php 文件後,您需要轉到 WordPress 管理區域的小部件部分。 在這裡,您可以將小部件添加到側邊欄。
如何在 WordPress 中僅向一頁添加側邊欄?
要將側邊欄添加到特定頁面或帖子,請導航到右側菜單中的該頁面/帖子的頁面/帖子(或頁面/帖子要查找頁面或帖子,請打開側邊欄下拉菜單右側屏幕。
如何在 WordPress 標題中添加菜單
在 WordPress 標題中添加菜單是一種很好的網站導航方式。 以下是向標題添加菜單的四個簡單步驟:
1. 登錄您的 WordPress 帳戶並轉到您的儀表板。
2. 在左側欄中,將鼠標懸停在“外觀”選項卡上,然後單擊“菜單”。
3. 在“菜單”頁面上,從“選擇要編輯的菜單”下拉菜單中選擇要添加到標題的菜單。
4. 選擇菜單後,單擊“保存菜單”按鈕。
您的新菜單現在將出現在您的 WordPress 標題中。
WordPress 中的標題和頂部導航菜單會因站點而異。 我正在使用 WordPress 的 Genesis 主題框架,因為我喜歡它。 因此,我們將使用小部件包含 Twitter 和 Facebook 鏈接以及其他社交網站。 直到最近,頂部導航菜單(或導航欄)一直是我存在的剋星。 使用 Genesis 和WordPress 菜單,我創建了一個非常簡單的方法來創建它們。 使用 Chrome 開發人員工具或 Firefox Firebug 插件時,您可以確定 HTML 中的哪些選擇器用於設置菜單樣式。 在 Genesis 中為子頁面(或子頁面)添加下拉菜單很簡單。 當前頁面鏈接樣式,以及懸停鏈接和子頁面鏈接樣式,都是最新的。 讓這些頁面出現在導航菜單中的唯一方法是將它們拖放到各自的位置。
WordPress 垂直側邊欄菜單插件
有許多不同的 WordPress 垂直側邊欄菜單插件可供選擇。 一些比較流行的包括 WP Menu Maker 插件,它允許您輕鬆創建和管理自定義菜單,以及 Superfish 插件,它在管理菜單時提供了很大的靈活性和功能。
主題會發現 QuadMenu 的菜單佈局簡單且可自定義,以及 MegaMenu 的拖放字段。 社交媒體浮動側邊欄圖標可以使用 Fuse 社交浮動側邊欄添加到您的社交媒體配置文件中。 Groovy Menu 是一個免費且響應迅速的 Mega Menu WordPress 插件,可讓您輕鬆創建令人印象深刻的菜單。 Mootools 1.4.5 框架使 BuddyLinks 能夠在側邊欄中為類別和帖子創建多級可折疊菜單小部件。 Alpine Press 的 Pinterest Photo Tile 是一個絕佳的選擇。 Alpine PhotoTile for Pinterest 顯示來自 Pinterest 用戶或 pin 板的照片。 天氣圖層插件用於顯示顯示特定城市天氣信息的圖層。 SiteOrigin Page Builder 可以使用 Echelon 免費 UIkit 創建,結合了市場上最好的前端框架 (UIkit) 和 SiteOrigin 的易用性。
