WordPress에 사이드 메뉴를 추가하는 3단계
게시 됨: 2022-09-21WordPress에 사이드 메뉴를 추가하는 것은 몇 단계로 완료할 수 있는 간단한 프로세스입니다. 먼저 WordPress 관리자 패널에서 새 메뉴 를 만들어야 합니다. 다음으로 원하는 항목을 새 메뉴에 추가해야 합니다. 마지막으로 모양 > 메뉴 페이지에서 새 메뉴를 선택해야 합니다.
수평 탐색 메뉴 단계 를 생성할 수 있습니다. 단계별로 페이지를 편집하거나 메뉴의 어딘가에 게시하여 가로 메뉴를 추가할 수 있습니다. DropTab에서 + 아이콘을 클릭하여 메뉴에 대한 새 섹션을 만들 수 있습니다. 아이콘을 한 번 더 클릭한 후 위젯 섹션으로 스크롤하여 탐색 메뉴를 클릭합니다. 방금 생성한 피쳐를 생성한 섹션으로 이동합니다.
WordPress에 세로 메뉴를 어떻게 추가합니까?
 크레딧: www.boldgrid.com
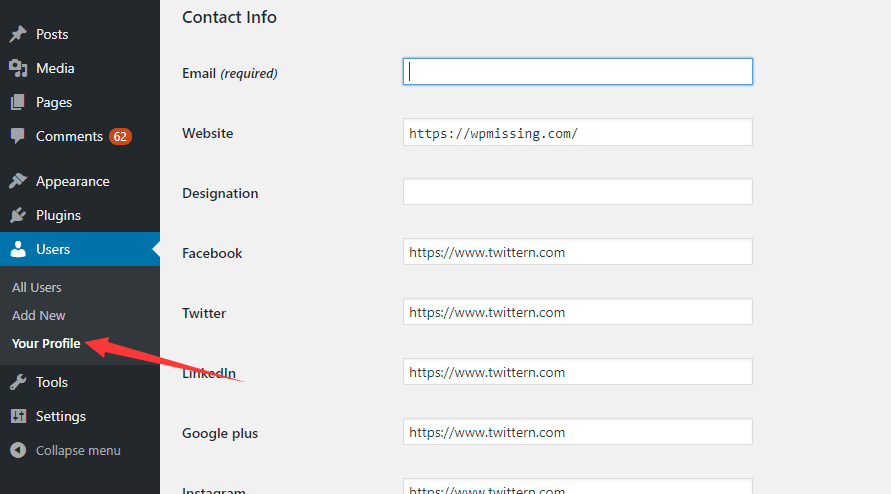
크레딧: www.boldgrid.comWordPress 관리 패널로 이동하여 계정에 액세스합니다. 플러그인 페이지는 새 플러그인 추가 페이지로 안내합니다. "파일 선택"을 선택한 다음 드롭다운 메뉴에서 선택하여 세로 아이콘 메뉴 플러그인 zip 파일을 찾습니다. 그러면 플러그인을 사용할 수 있습니다.
WordPress에서는 탐색 메뉴를 세로 또는 가로로 표시할 수 있습니다. 수직 메뉴의 한 가지 장점은 웹사이트 사이드바의 모양을 개선하고 모바일 장치에서 더 쉽게 탐색할 수 있다는 것입니다. 이 기사에서는 WordPress에서 세로 탐색 메뉴 를 만드는 방법을 보여줍니다. 위젯을 사용하여 세로 탐색 메뉴를 사이드바에 추가할 수 있습니다. 탐색 블록을 사용하려면 먼저 새 게시물을 작성하거나 기존 게시물을 편집해야 합니다. 툴바에서 '메뉴 선택'을 클릭하기만 하면 원하는 메뉴를 선택할 수 있습니다. 전체 사이트 편집기는 아직 베타 버전이며 이를 지원하는 몇 가지 테마만 사용할 수 있습니다.
SeedProd와 같은 WordPress 페이지 빌더는 시장에서 최고입니다. 이 소프트웨어를 사용하면 모든 WordPress 사이트에서 세로 메뉴를 쉽게 만들 수 있습니다. 이 튜토리얼에서 블로그 색인에 메뉴를 추가하는 방법을 살펴보겠습니다. SeedProd를 사용하여 완전히 새로운 WordPress 테마를 만들 수도 있습니다. 화면 왼쪽에는 웹사이트에 추가할 수 있는 블록 모음이 있습니다. 오른쪽에서 사이트의 미리보기를 볼 수 있습니다. 대부분의 경우 메뉴의 유일한 항목입니다. 세로 또는 가로 옵션을 표시하려면 메뉴 설정을 변경해야 합니다.
화면 오른쪽 상단에 드롭다운 메뉴가 나타나지만 항목 중 하나에 마우스를 가져가면 세로 하위 메뉴가 나타납니다. 페이지 전체에 세로로 나타나는 메가 메뉴에는 수많은 메뉴가 있습니다. 드롭다운 메뉴는 모든 하위 메뉴가 동시에 표시된다는 점에서 드롭다운 메뉴와 유사합니다. 사용자가 사이트에서 최고의 콘텐츠를 쉽게 찾을 수 있다는 점이 가장 매력적인 기능 중 하나입니다. WordPress 사이트에 메가 메뉴를 추가하는 방법에 대한 자세한 내용은 가이드에서 찾을 수 있습니다.
WordPress에서 사이드바를 어디에서 찾을 수 있습니까?
 크레딧: wpmissing.com
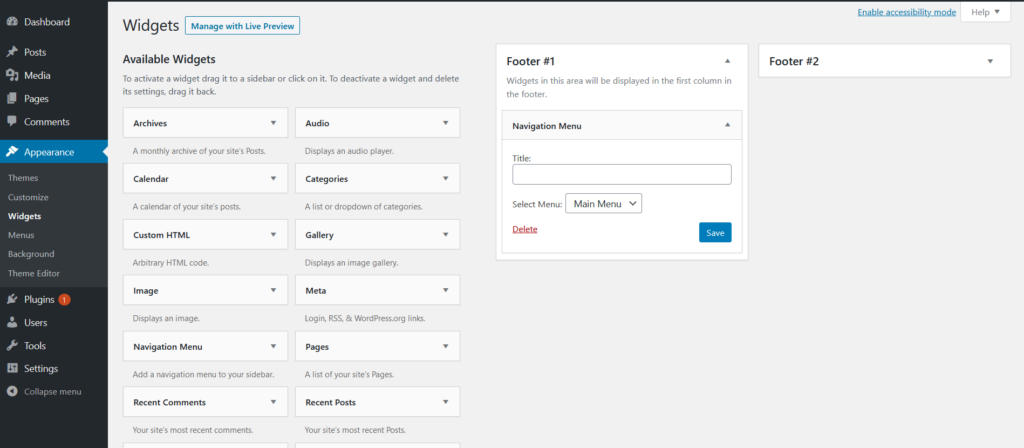
크레딧: wpmissing.comWordPress 대시보드에서 모양 > 위젯으로 이동합니다. 위젯 페이지의 왼쪽에는 사용 가능한 모든 위젯이 있습니다. 테마가 사이드바를 지원하는 경우 오른쪽에 사이드바 옵션 이 표시됩니다.
사이드바는 주요 콘텐츠와 함께 표시되는 WordPress 웹사이트에 추가된 기능입니다. 일반적으로 바닥글 아래에 있지만 페이지 양쪽에서 찾을 수도 있습니다. 사이트 편집기 버튼을 클릭하기만 하면 WordPress 사이드바를 추가할 수 있습니다. 가장 최근의 사이드 편집기가 있는 창에 사이드바를 추가하는 것은 실행 가능한 옵션입니다. 코딩 기술이 필요하지 않기 때문에 비기술적 사용자를 위한 위젯으로 WordPress 사이드바를 만드는 것은 간단합니다. 위젯 영역을 사용하여 위젯 영역에 콘텐츠와 기능을 추가하는 것은 간단한 프로세스입니다. 소셜 미디어 아이콘이나 검색 표시줄과 같이 사이드바에 사용할 수 있는 WordPress 위젯이 많이 있습니다.
WP Customizer를 사용하면 메뉴, 홈페이지 설정 및 사이드바 위젯 설정과 같은 WordPress 테마의 모양과 느낌을 쉽게 변경할 수 있습니다. 사이드바는 사이드바에 포함할 수 있는 웹사이트 부분을 결정합니다. 동일한 페이지에서 여러 사이드바를 허용하는 테마는 방법이 다릅니다. 전자 상거래 웹사이트에서 페이지의 왼쪽에 탐색 구조가 있을 수 있습니다. 반면에 온라인 상점은 오른쪽에 더 눈에 띄는 탐색 사이드바가 있습니다. 다음은 모든 테마에 설치할 수 있는 최고의 WordPress 사이드바 플러그인에 대한 권장 사항입니다. Content Aware Sidebars는 사용자 지정 색 구성표 및 지도 색 구성표와 같은 고급 기능이 포함된 프리미엄 버전으로 제공됩니다.
컴팩트 아카이브를 사용하여 컨텐츠 아카이브를 보다 효과적으로 표시할 수 있습니다. 위젯 옵션을 사용하면 단일 창에서 다양한 분류에 대한 사용자 정의 사이드바를 생성할 수 있습니다. Ninja Forms를 사용하면 메일링 목록을 늘리고 리드를 생성하는 양식을 작성할 수 있습니다. 이제 Smash Balloon Social Photo Feed를 사용하여 Instagram 계정의 이미지를 표시할 수 있습니다. 앱에서 생성한 사진의 색상, 크기, 개수를 변경할 수 있습니다. Meks Smart Author 위젯을 사용하여 위젯 공간에 작성자 약력을 추가할 수 있습니다. 이 플러그인은 한 명 이상의 작성자가 있는 모든 웹사이트에 적합합니다.

방문자는 게시물을 하나만 읽고 떠나서는 안 됩니다. 대신 자신의 관심사와 관련된 게시물과 같이 자신의 관심을 불러일으키는 게시물에 주의를 기울여야 합니다. 특히 사이트를 처음 방문하는 경우 사회적 증거를 게시하여 사람들의 신뢰를 얻을 수 있습니다. 소셜 미디어 채널이 여러 개인 경우 위젯을 추가하십시오. 긴 게시물이 많은 경우 고정 사이드바를 사용하는 것이 가장 좋습니다. 또한 방문자는 이미 아래로 스크롤한 경우에도 모든 위치에서 사이드바 메뉴 로 바로 스크롤할 수 있습니다. 사이드바에 사용할 수 있는 위젯 및 위젯 플러그인이 많이 있지만 필요한 경우에만 사용해야 합니다.
WordPress에서 내 사이드바가 보이지 않는 이유는 무엇입니까?
페이지를 만들거나 편집할 때 페이지 속성 섹션에서 '기본 템플릿'을 선택할 수 있습니다. 또한 언급한 대로 사이드바 외에도 탐색할 수 있는 추가 옵션에 액세스할 수 있습니다. 이 경우 사이드바가 보이지 않게 하는 '사이드바 없음' 옵션을 토글했을 수 있습니다. 문제가 곧 해결되기를 바랍니다.
WordPress에 사이드바를 추가하는 방법
WordPress 사이트에 사이드바를 추가하려면 테마 파일을 편집해야 합니다. 특히 sidebar.php라는 파일을 편집해야 합니다.
sidebar.php 파일 안에 다음 코드를 추가해야 합니다.
if ( is_active_sidebar( '사이드바-1' ) ) {
dynamic_sidebar( '사이드바-1' );
}
? >
이 코드는 사이드바-1이라는 사이드바 위젯 영역을 표시하도록 WordPress에 지시합니다. 사이드바 위젯 영역의 이름을 원하는 대로 변경할 수 있습니다.
이 코드를 sidebar.php 파일에 추가했으면 WordPress 관리 영역의 위젯 섹션으로 이동해야 합니다. 여기에서 사이드바에 위젯을 추가할 수 있습니다.
WordPress의 한 페이지에만 사이드바를 추가하려면 어떻게 합니까?
특정 페이지 또는 게시물에 사이드바를 추가하려면 오른쪽 메뉴에서 해당 페이지/게시물 페이지/게시물로 이동합니다(또는 페이지/게시물로 이동하여 페이지 또는 게시물을 찾으려면 화면.
WordPress 헤더에 메뉴를 추가하는 방법
WordPress 헤더에 메뉴를 추가하는 것은 웹사이트 탐색에 좋은 방법입니다. 헤더에 메뉴를 추가하는 간단한 4단계는 다음과 같습니다.
1. WordPress 계정에 로그인하고 대시보드로 이동합니다.
2. 왼쪽 열에서 "모양" 탭 위로 마우스를 가져간 다음 "메뉴"를 클릭합니다.
3. "메뉴" 페이지의 "편집할 메뉴 선택" 드롭다운 메뉴에서 헤더에 추가할 메뉴를 선택합니다.
4. 메뉴를 선택했으면 "메뉴 저장" 버튼을 클릭합니다.
이제 새 메뉴가 WordPress 헤더에 나타납니다.
WordPress의 헤더 및 상단 탐색 메뉴는 사이트마다 약간씩 다릅니다. 저는 WordPress에 Genesis 테마 프레임워크가 마음에 들어서 사용하고 있습니다. 결과적으로 위젯을 사용하여 Twitter 및 Facebook 링크와 기타 소셜 네트워킹 사이트를 포함할 것입니다. 상위 탐색 메뉴(또는 탐색 모음)는 최근까지 내 존재의 천적이었습니다. Genesis 및 WordPress 메뉴 를 사용하여 매우 간단한 생성 방법을 만들었습니다. Chrome 개발자 도구 또는 Firefox Firebug 추가 기능을 사용할 때 HTML에서 메뉴 스타일을 지정하는 데 사용되는 선택기를 결정할 수 있습니다. Genesis의 하위 페이지(또는 하위 페이지)에 대한 드롭다운 메뉴를 추가하는 것은 간단합니다. 현재 페이지 링크 스타일과 호버 링크 및 하위 페이지 링크 스타일이 모두 최신 상태입니다. 이러한 페이지를 탐색 메뉴에 표시하는 유일한 방법은 페이지를 해당 위치로 끌어다 놓는 것입니다.
WordPress 수직 사이드바 메뉴 플러그인
선택할 수 있는 다양한 WordPress 수직 사이드바 메뉴 플러그인이 있습니다. 더 인기 있는 것 중 일부에는 사용자 정의 메뉴를 쉽게 만들고 관리할 수 있는 WP Menu Maker 플러그인과 메뉴 관리와 관련하여 상당한 유연성과 기능을 제공하는 Superfish 플러그인이 있습니다.
테마는 QuadMenu의 메뉴 레이아웃 이 간단하고 사용자화할 수 있을 뿐만 아니라 MegaMenu의 끌어서 놓기 필드를 찾을 수 있습니다. Fuse 소셜 플로팅 사이드바를 사용하여 소셜 미디어 플로팅 사이드바 아이콘을 소셜 미디어 프로필에 추가할 수 있습니다. Groovy Menu는 인상적인 메뉴를 쉽게 만들 수 있는 무료 응답형 Mega Menu WordPress 플러그인입니다. Mootools 1.4.5 프레임워크를 사용하면 BuddyLinks가 카테고리 및 게시물용 사이드바에 다단계 접을 수 있는 메뉴 위젯을 만들 수 있습니다. Alpine Press의 Pinterest 사진 타일은 환상적인 옵션입니다. Pinterest용 Alpine PhotoTile은 Pinterest 사용자 또는 핀 보드의 사진을 표시합니다. Weather Layer 플러그인은 특정 도시의 날씨 정보를 표시하는 레이어를 표시하는 데 사용됩니다. SiteOrigin Page Builder는 Echelon 무료 UIkit으로 생성할 수 있으며, SiteOrigin의 사용 용이성과 시장 최고의 프론트엔드 프레임워크(UIkit)를 결합합니다.
