3 kroki do dodania menu bocznego w WordPress
Opublikowany: 2022-09-21Dodanie menu bocznego w WordPressie to prosty proces, który można wykonać w kilku krokach. Najpierw musisz utworzyć nowe menu w panelu administracyjnym WordPressa. Następnie musisz dodać żądane pozycje do nowego menu. Na koniec musisz wybrać nowe menu na stronie Wygląd > Menu.
Można utworzyć krok menu nawigacji poziomej . By Step możesz dodać poziome menu edytując stronę lub publikując gdzieś w menu. Klikając ikonę + w DropTab, możesz utworzyć nową sekcję menu. Po ponownym kliknięciu ikony przewiń w dół do sekcji widżetów i kliknij menu nawigacji. Przejdź do sekcji, w której utworzyłeś właśnie utworzony element.
Jak dodać menu pionowe w WordPressie?
 Źródło: www.boldgrid.com
Źródło: www.boldgrid.comPrzejdź do panelu administracyjnego WordPress, aby uzyskać dostęp do swoich kont. Strona Wtyczki przekieruje Cię do strony Dodaj nową wtyczkę. Znajdź plik zip wtyczki Vertical Icon Menu, wybierając "Wybierz plik", a następnie wybierając go z menu rozwijanego. Wtedy będziesz mógł korzystać z wtyczki.
WordPress pozwala na wyświetlanie menu nawigacji w pionie lub poziomie. Jedną z zalet menu pionowych jest to, że pozwalają poprawić wygląd paska bocznego witryny i ułatwiają nawigację na urządzeniach mobilnych. W tym artykule pokażemy, jak stworzyć pionowe menu nawigacyjne w WordPressie. Widgetu można użyć do dodania pionowego menu nawigacyjnego do paska bocznego. Aby skorzystać z bloku nawigacyjnego, musisz najpierw utworzyć nowy post lub edytować już istniejący. Po prostu kliknij „Wybierz menu” na pasku narzędzi, aby wybrać żądane menu. Pełny edytor witryny jest nadal w wersji beta i dostępnych jest tylko kilka motywów, które go obsługują.
Kreatory stron WordPress, takie jak SeedProd, należą do najlepszych na rynku. To oprogramowanie pozwala łatwo tworzyć pionowe menu w dowolnej witrynie WordPress. W tym samouczku omówimy, jak dodać menu do indeksu bloga. Możesz także użyć SeedProd do stworzenia zupełnie nowego motywu WordPress. Lewa strona ekranu zawiera kolekcję bloków, które możesz dodać do swojej witryny; po prawej stronie możesz zobaczyć podgląd swojej witryny. W większości przypadków jest to jedyna pozycja w menu. Aby wyświetlić opcje w pionie lub poziomie, musisz zmienić ustawienia menu.
W prawym górnym rogu ekranu pojawia się menu rozwijane, ale po najechaniu myszą na jeden z elementów pojawia się pionowe podmenu. Istnieje wiele menu w mega menu, które pojawiają się pionowo na stronie. Menu rozwijane jest podobne do menu rozwijanego, ponieważ wszystkie podmenu są wyświetlane w tym samym czasie. Łatwość, z jaką użytkownicy mogą znaleźć najlepsze treści w Twojej witrynie, jest jedną z jej najbardziej atrakcyjnych funkcji. Więcej informacji o tym, jak dodać mega menu do swojej witryny WordPress, znajdziesz w naszym przewodniku.
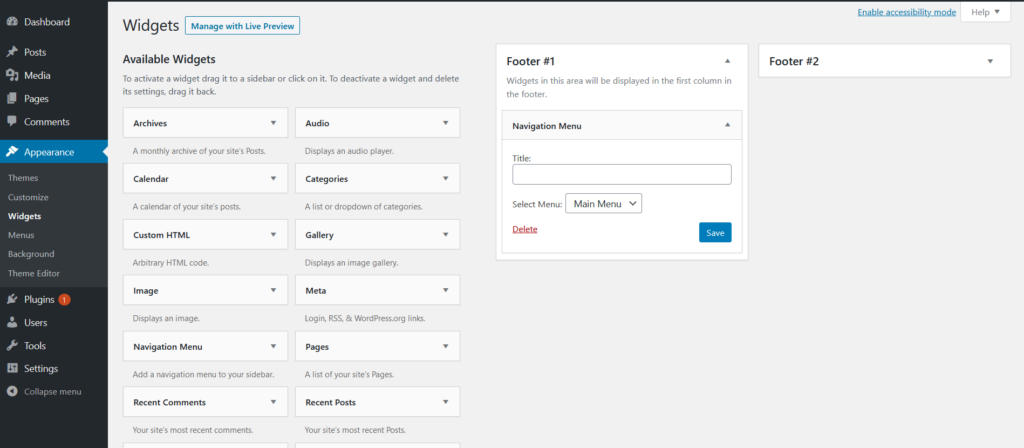
Gdzie mogę znaleźć pasek boczny w WordPressie?
 Źródło: wpmissing.com
Źródło: wpmissing.comPrzejdź do Wygląd > Widgety na pulpicie WordPress. Po lewej stronie strony Widgety znajdują się wszystkie dostępne widżety. Jeśli Twój motyw obsługuje paski boczne, po prawej stronie zobaczysz opcję Pasek boczny .
Pasek boczny to funkcja dodana do witryn WordPress, która pojawia się obok głównej treści. Zwykle znajduje się pod stopką, ale można go również znaleźć po obu stronach strony. Pasek boczny WordPress można dodać po prostu klikając przycisk edytora witryny. Dodanie pasków bocznych do okna z najnowszym edytorem bocznym jest realną opcją. Tworzenie pasków bocznych WordPress z widżetami dla nietechnicznych użytkowników jest proste, ponieważ nie wymagają one umiejętności kodowania. Dodawanie treści i funkcji do obszarów widżetów za pomocą obszarów widżetów to prosty proces. Istnieje wiele widżetów WordPress, których można używać na paskach bocznych, takich jak ikony mediów społecznościowych lub pasek wyszukiwania.
Dzięki WP Customizer możesz łatwo zmienić wygląd swoich motywów WordPress, takich jak menu, ustawienia strony głównej i ustawienia widżetów paska bocznego. Pasek boczny określa, którą część witryny można umieścić na pasku bocznym. Motywy, które pozwalają na umieszczenie wielu pasków bocznych na tej samej stronie, różnią się sposobem, w jaki to robią. W witrynie e-commerce po lewej stronie może znajdować się struktura nawigacji. Z drugiej strony sklep internetowy skorzystałby na bardziej widocznym pasku bocznym nawigacji po prawej stronie. Poniżej znajdują się nasze zalecenia dotyczące najlepszych wtyczek paska bocznego WordPress, które można zainstalować w dowolnym motywie. Paski boczne uwzględniające zawartość są dostępne w wersji premium, która zawiera zaawansowane funkcje, takie jak niestandardowe schematy kolorów i schematy kolorów map.
Archiwa kompaktowe mogą być używane do bardziej efektywnego wyświetlania archiwów treści. widżety Opcje umożliwiają tworzenie niestandardowych pasków bocznych dla różnych taksonomii w jednym oknie. Dzięki Ninja Forms możesz zbudować formularz, który powiększy Twoją listę mailingową i generuje leady. Teraz można wyświetlać obrazy z kont na Instagramie za pomocą społecznościowego kanału zdjęć Smash Balloon. Możesz zmienić kolor, rozmiar i liczbę zdjęć utworzonych w aplikacji. Możesz dodać biografie autora do obszaru widżetów za pomocą widgetu Meks Smart Author Widget. Ta wtyczka jest odpowiednia dla każdej witryny internetowej z jednym lub większą liczbą autorów.

Odwiedzający nie powinni wychodzić, czytając tylko jeden post; zamiast tego powinni zwracać uwagę na posty, które wzbudzają ich zainteresowanie, na przykład związane z ich zainteresowaniami. Możesz zdobyć zaufanie ludzi, publikując dowód społecznościowy, zwłaszcza jeśli są oni nowi w Twojej witrynie. Dodaj dodatkowe widżety do swoich kanałów mediów społecznościowych, jeśli masz ich kilka. Jeśli masz dużo długich postów, najlepiej używać lepkiego paska bocznego. Umożliwia także odwiedzającym przewijanie w dół do menu paska bocznego z dowolnego miejsca, nawet jeśli już przewinęli w dół. Chociaż istnieje wiele wtyczek widżetów i widżetów dostępnych dla pasków bocznych, powinieneś ich używać tylko wtedy, gdy zajdzie taka potrzeba.
Dlaczego nie widzę mojego paska bocznego na WordPressie?
Podczas tworzenia lub edytowania strony możesz wybrać „szablon domyślny” w sekcji Atrybuty strony. Ponadto masz dostęp do dodatkowych opcji przeglądania, jak już wspomniałeś, oprócz paska bocznego. W takim przypadku może się zdarzyć, że przełączono opcję „bez paska bocznego”, co powoduje, że pasek boczny nie jest widoczny. Mamy nadzieję, że problem zostanie wkrótce rozwiązany.
Jak dodać pasek boczny w WordPress
Aby dodać pasek boczny do witryny WordPress, musisz edytować pliki motywów. W szczególności będziesz musiał edytować plik o nazwie sidebar.php.
W pliku sidebar.php musisz dodać następujący kod:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar( 'pasek boczny-1' );
}
? >
Ten kod powie WordPressowi, aby wyświetlić obszar widżetów paska bocznego o nazwie sidebar-1. Możesz zmienić nazwę obszaru widżetów paska bocznego na dowolną.
Po dodaniu tego kodu do pliku sidebar.php musisz przejść do sekcji Widgety w obszarze administracyjnym WordPress. Tutaj możesz dodać widżety do swojego paska bocznego.
Jak dodać pasek boczny do jednej strony w WordPressie?
Aby dodać pasek boczny do określonej strony lub postu, przejdź do strony/strony postu/postu tej strony/postu w menu po prawej stronie (lub do stron/postów Aby znaleźć stronę lub post, otwórz menu rozwijane paska bocznego po prawej stronie ekran.
Jak dodać menu w nagłówku WordPress
Dodanie menu do nagłówka WordPress to świetny sposób na nawigację po Twojej witrynie. Oto cztery proste kroki dodawania menu do nagłówka:
1. Zaloguj się na swoje konto WordPress i przejdź do pulpitu nawigacyjnego.
2. W lewej kolumnie najedź myszą na zakładkę „Wygląd” i kliknij „Menu”.
3. Na stronie „Menu” wybierz menu, które chcesz dodać do nagłówka z menu rozwijanego „Wybierz menu do edycji”.
4. Po wybraniu menu kliknij przycisk „Zapisz menu”.
Twoje nowe menu pojawi się teraz w nagłówku WordPressa.
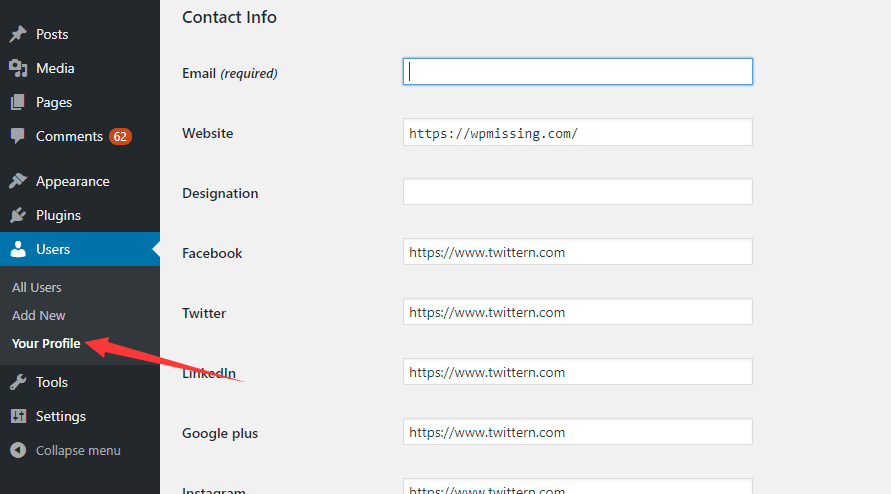
Nagłówek i górne menu nawigacyjne w WordPressie będą się nieco różnić w zależności od witryny. Korzystam z frameworka Genesis dla WordPressa, ponieważ go uwielbiam. Dzięki temu za pomocą widgetu zamieścimy linki do Twittera i Facebooka, a także innych serwisów społecznościowych. Górne menu nawigacyjne (lub paski nawigacyjne) były do niedawna nemezis mojego istnienia. Dzięki menu Genesis i WordPress stworzyłem bardzo prostą metodę ich tworzenia. Korzystając z Narzędzi dla programistów Chrome lub dodatku Firefox Firebug, możesz określić, które selektory w kodzie HTML są używane do stylizowania menu. W Genesis łatwo jest dodać rozwijane menu dla podstron (lub stron podrzędnych). Aktualny styl linku do strony, a także style linku do najechania kursorem i linku do podstron są aktualne. Jedynym sposobem, aby te strony pojawiły się w menu nawigacyjnym, jest przeciąganie ich i upuszczanie w odpowiednich pozycjach.
Wtyczka menu pionowego paska bocznego WordPress
Dostępnych jest wiele różnych wtyczek menu pionowego paska bocznego WordPress. Niektóre z bardziej popularnych obejmują wtyczkę WP Menu Maker, która pozwala łatwo tworzyć niestandardowe menu i zarządzać nimi, oraz wtyczkę Superfish, która zapewnia dużą elastyczność i funkcjonalność, jeśli chodzi o zarządzanie menu.
Motywy uznają układy menu QuadMenu za proste i konfigurowalne, a także pola przeciągania i upuszczania w MegaMenu. Ikony pływającego paska bocznego mediów społecznościowych można dodawać do profili mediów społecznościowych za pomocą ruchomego paska bocznego Fuse Social. Groovy Menu to darmowa i responsywna wtyczka Mega Menu WordPress, która umożliwia łatwe tworzenie imponujących menu. Framework Mootools 1.4.5 umożliwia BuddyLinks tworzenie wielopoziomowego zwijanego widżetu menu na pasku bocznym dla kategorii i postów. Pinterest Photo Tile firmy Alpine Press to fantastyczna opcja. Alpine PhotoTile dla Pinteresta wyświetla zdjęcia użytkownika Pinteresta lub tablicy korkowej. Wtyczka Weather Layer służy do wyświetlania warstwy wyświetlającej informacje o pogodzie w określonym mieście. SiteOrigin Page Builder może być stworzony za pomocą bezpłatnego UIkit Echelon, łącząc najlepszy framework frontendowy (UIkit) na rynku z łatwością użycia SiteOrigin.
