3 passos para adicionar um menu lateral no WordPress
Publicados: 2022-09-21Adicionar um menu lateral no WordPress é um processo simples que pode ser concluído em algumas etapas. Primeiro, você precisará criar um novo menu no painel de administração do WordPress. Em seguida, você precisará adicionar os itens desejados ao seu novo menu. Finalmente, você precisará selecionar o novo menu na página Aparência > Menus.
Uma etapa do menu de navegação horizontal pode ser criada. By Step você pode adicionar o menu horizontal editando uma página ou postando em algum lugar do menu. Ao clicar no ícone + no DropTab, você pode criar uma nova seção para o menu. Depois de clicar no ícone mais uma vez, role para baixo até a seção de widgets e clique no Menu de Navegação. Navegue até a seção onde você criou o recurso que acabou de criar.
Como adiciono um menu vertical no WordPress?
 Crédito: www.boldgrid.com
Crédito: www.boldgrid.comNavegue até o painel de administração do WordPress para acessar suas contas. A página Plugins irá direcioná-lo para a página Adicionar novo plugin. Localize o arquivo zip do plug-in do Vertical Icon Menu selecionando “Choose file” e, em seguida, selecionando-o no menu suspenso. Em seguida, você poderá usar o plug-in.
O WordPress permite a exibição de menus de navegação vertical ou horizontalmente. Uma vantagem dos menus verticais é que eles permitem melhorar a aparência da barra lateral do seu site e facilitar a navegação em dispositivos móveis. Neste artigo, mostraremos como criar um menu de navegação vertical no WordPress. Um widget pode ser usado para adicionar um menu de navegação vertical à sua barra lateral. Para usar o bloco de navegação, você deve primeiro criar uma nova postagem ou editar uma existente. Basta clicar em 'Selecionar Menu' na barra de ferramentas para escolher o menu desejado. O editor completo do site ainda está em versão beta, e apenas alguns temas que o suportam estão disponíveis.
Os construtores de páginas do WordPress, como o SeedProd, estão entre os melhores do mercado. Este software permite que você crie facilmente menus verticais em qualquer site WordPress. Veremos como adicionar um menu a um índice de blog neste tutorial. Você também pode usar o SeedProd para criar um tema WordPress completamente novo. O lado esquerdo da tela contém uma coleção de blocos que você pode adicionar ao seu site; no lado direito, você pode ver uma prévia do seu site. Na maioria dos casos, é o único item do menu. Para exibir opções verticais ou horizontais, você deve alterar as configurações do menu.
Um menu suspenso aparece no canto superior direito da tela, mas quando você passa o mouse sobre um dos itens, o submenu vertical aparece. Existem vários menus em um mega menu que aparecem verticalmente na página. Um menu suspenso é semelhante a um menu suspenso, pois todos os submenus são exibidos ao mesmo tempo. A facilidade com que os usuários podem encontrar o melhor conteúdo em seu site é uma de suas características mais atraentes. Mais informações sobre como adicionar um mega menu ao seu site WordPress podem ser encontradas em nosso guia.
Onde posso encontrar a barra lateral no WordPress?
 Crédito: wpmissing.com
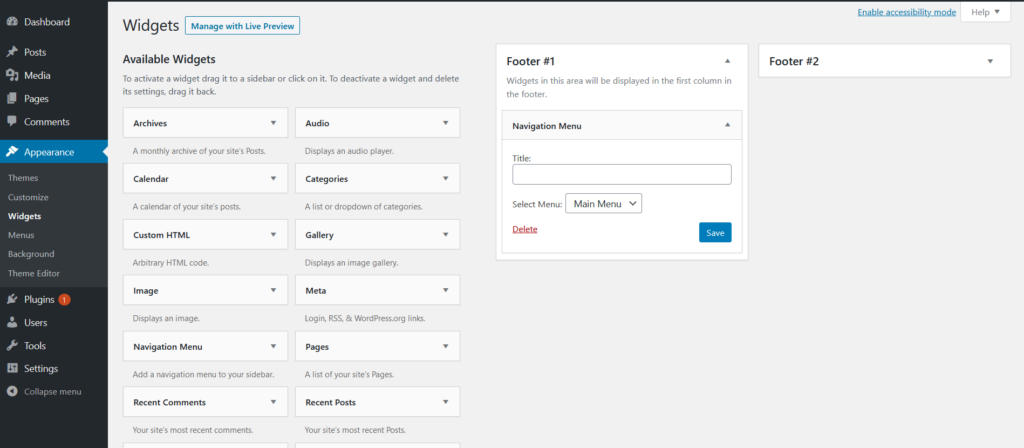
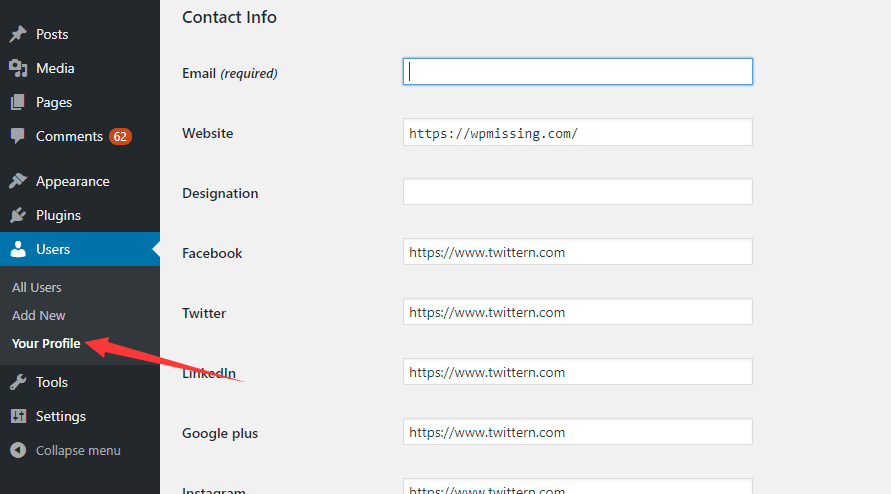
Crédito: wpmissing.comNavegue até Aparência > Widgets em seu painel do WordPress. Existem todos os widgets disponíveis no lado esquerdo da página Widgets. Se o seu tema suportar barras laterais, você notará uma opção Barra lateral à direita.
Uma barra lateral é um recurso adicionado aos sites do WordPress que aparece ao lado do conteúdo principal. Geralmente é encontrado abaixo do rodapé, mas também pode ser encontrado em ambos os lados da página. Uma barra lateral do WordPress pode ser adicionada simplesmente clicando no botão do editor do site. Adicionar barras laterais a uma janela com o editor lateral mais recente é uma opção viável. É simples criar barras laterais do WordPress com widgets para usuários não técnicos, porque eles não exigem habilidades de codificação. Adicionar conteúdo e funcionalidade a áreas de widget usando áreas de widget é um processo simples. Existem vários widgets do WordPress que podem ser usados para barras laterais, como ícones de mídia social ou barra de pesquisa.
Com o WP Customizer, você pode alterar facilmente a aparência dos seus temas do WordPress, como menus, configurações da página inicial e configurações do widget da barra lateral. A barra lateral determina qual parte do site você pode incluir em sua barra lateral. Temas que permitem várias barras laterais na mesma página diferem na forma como o fazem. Em um site de comércio eletrônico, pode haver uma estrutura de navegação no lado esquerdo da página. Uma loja online, por outro lado, se beneficiaria de uma barra lateral de navegação mais proeminente à direita. A seguir estão nossas recomendações para os melhores plugins da barra lateral do WordPress que podem ser instalados em qualquer tema. As barras laterais sensíveis ao conteúdo estão disponíveis como uma versão premium que inclui recursos avançados, como esquemas de cores personalizados e esquemas de cores de mapas.
Compact Archives pode ser usado para exibir seus arquivos de conteúdo de forma mais eficaz. Widgets Options permite que você crie barras laterais personalizadas em diferentes taxonomias em uma única janela. Com o Ninja Forms, você pode criar um formulário que aumentará sua lista de e-mails e gerará leads. Agora é possível exibir imagens de suas contas do Instagram usando o Smash Balloon Social Photo Feed. Você pode alterar a cor, o tamanho e o número de fotos que criou no aplicativo. Você pode adicionar biografias de autor ao seu espaço de widget com o Meks Smart Author Widget. Este plugin é apropriado para qualquer site com um ou mais autores.

Os visitantes não devem sair ao ler apenas um post; em vez disso, eles devem prestar atenção às postagens que despertam seu interesse, como aquelas relacionadas a seus interesses. Você pode ganhar a confiança das pessoas postando provas sociais, especialmente se elas forem novas no seu site. Adicione widgets extras aos seus canais de mídia social se você tiver vários deles. Se você tiver muitos posts longos, é melhor usar uma barra lateral pegajosa. Ele também permite que os visitantes rolem para baixo até o menu da barra lateral de qualquer local, mesmo que já tenham rolado para baixo. Embora existam muitos plugins de widgets e widgets disponíveis para barras laterais, você só deve usá-los se precisar.
Por que não consigo ver minha barra lateral no WordPress?
Você pode selecionar 'modelo padrão' na seção Atributos da página ao criar ou editar uma página. Além disso, você tem acesso a opções adicionais para navegar, como você disse, além da barra lateral. Nesse caso, pode ser que você tenha alternado a opção 'sem barra lateral', que mantém a barra lateral fora de vista. Esperamos que o problema seja resolvido em breve.
Como adicionar barra lateral no WordPress
Para adicionar uma barra lateral ao seu site WordPress, você precisará editar seus arquivos de tema. Especificamente, você precisará editar o arquivo chamado sidebar.php.
Dentro do arquivo sidebar.php, você precisará adicionar o seguinte código:
if ( is_active_sidebar( 'sidebar-1' ) ) {
dynamic_sidebar('sidebar-1');
}
? >
Este código dirá ao WordPress para exibir a área do widget da barra lateral chamada sidebar-1. Você pode alterar o nome da área do widget da barra lateral para o que quiser.
Depois de adicionar este código ao seu arquivo sidebar.php, você precisará ir para a seção Widgets da sua área de administração do WordPress. Aqui você pode adicionar widgets à sua barra lateral.
Como adiciono uma barra lateral a apenas uma página no WordPress?
Para adicionar sua barra lateral a uma página ou postagem específica, navegue até a página/post dessa página/post no menu à direita (ou em Páginas/Postagens Para encontrar uma página ou postagem, abra o menu suspenso Barra lateral no lado direito da tela.
Como adicionar menu no cabeçalho do WordPress
Adicionar um menu ao seu cabeçalho do WordPress é uma ótima maneira de navegar pelo seu site. Aqui estão quatro etapas fáceis para adicionar um menu ao seu cabeçalho:
1. Faça login na sua conta do WordPress e vá para o seu Dashboard.
2. Na coluna da esquerda, passe o mouse sobre a guia "Aparência" e clique em "Menus".
3. Na página "Menus", selecione o menu que deseja adicionar ao seu cabeçalho no menu suspenso "Selecione um menu para editar".
4. Depois de selecionar seu menu, clique no botão “Salvar menu”.
Seu novo menu aparecerá agora no cabeçalho do WordPress.
Um cabeçalho e um menu de navegação superior no WordPress serão ligeiramente diferentes de um site para outro. Estou usando a estrutura do tema Genesis para WordPress porque adoro. Como resultado, incluiremos links do Twitter e do Facebook, bem como de outros sites de redes sociais, usando um widget. Os principais menus de navegação (ou barras de navegação) eram o inimigo da minha existência até recentemente. Com os menus Genesis e WordPress , criei um método muito simples para criá-los. Ao usar o Chrome Developer Tools ou o complemento Firefox Firebug, você pode determinar quais seletores no HTML estão sendo usados para estilizar o menu. É simples adicionar um menu suspenso para subpáginas (ou páginas filhas) no Genesis. O estilo de link da página atual, bem como os estilos de link de foco e link de subpágina, estão todos atualizados. A única maneira de fazer com que essas páginas apareçam no menu de navegação é arrastá-las e soltá-las em suas respectivas posições.
Plugin de menu da barra lateral vertical do WordPress
Existem muitos plugins de menu da barra lateral vertical do WordPress disponíveis para escolher. Alguns dos mais populares incluem o plugin WP Menu Maker, que permite criar e gerenciar facilmente menus personalizados, e o plugin Superfish, que oferece muita flexibilidade e funcionalidade quando se trata de gerenciar seus menus.
Os temas acharão os layouts de menu do QuadMenu simples e personalizáveis, bem como os campos de arrastar e soltar do MegaMenu. Os ícones da barra lateral flutuante de mídia social podem ser adicionados aos seus perfis de mídia social usando a barra lateral flutuante do Fuse Social. Groovy Menu é um plugin WordPress Mega Menu gratuito e responsivo que permite criar facilmente menus impressionantes. A estrutura Mootools 1.4.5 permite que BuddyLinks crie um widget de menu recolhível de vários níveis em sua barra lateral para categorias e postagens. O Pinterest Photo Tile da Alpine Press é uma opção fantástica. Alpine PhotoTile para Pinterest exibe fotos de um usuário do Pinterest ou quadro de pinos. O plug-in Weather Layer é usado para exibir uma camada exibindo informações meteorológicas em uma cidade específica. O SiteOrigin Page Builder pode ser criado com o UIkit gratuito do Echelon, combinando o melhor framework frontend (UIkit) do mercado com a facilidade de uso do SiteOrigin.
