WordPress'te Yan Menü Eklemek İçin 3 Adım
Yayınlanan: 2022-09-21WordPress'e yan menü eklemek, birkaç adımda tamamlanabilen basit bir işlemdir. İlk olarak, WordPress yönetici panelinde yeni bir menü oluşturmanız gerekecek. Ardından, istediğiniz öğeleri yeni menünüze eklemeniz gerekecektir. Son olarak, Görünüm > Menüler sayfasında yeni menüyü seçmeniz gerekecektir.
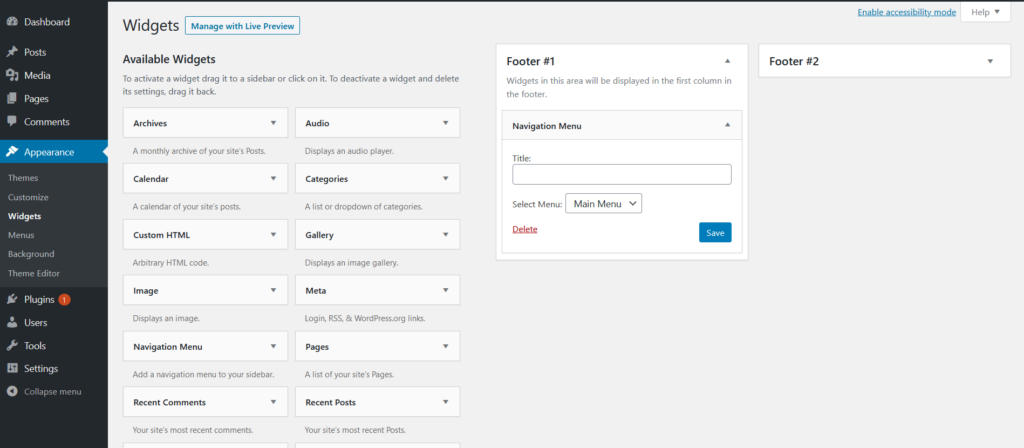
Yatay bir gezinme menüsü adımı oluşturulabilir. Adım Adım Bir sayfayı düzenleyerek veya menüde bir yere göndererek yatay menüyü ekleyebilirsiniz. DropTab'da + simgesine tıklayarak menü için yeni bir bölüm oluşturabilirsiniz. Simgeye bir kez daha tıkladıktan sonra, widget'lar bölümüne gidin ve Navigasyon Menüsü'ne tıklayın. Yeni oluşturduğunuz özelliği oluşturduğunuz bölüme gidin.
WordPress'e Nasıl Dikey Menü Eklerim?
 Kredi: www.boldgrid.com
Kredi: www.boldgrid.comHesaplarınıza erişmek için WordPress yönetim paneline gidin. Eklentiler sayfası sizi Yeni Eklenti Ekle sayfasına yönlendirecektir. “Dosya seç” öğesini seçip ardından açılır menüden seçerek Dikey Simge Menüsü eklentisi zip dosyasını bulun. Ardından, eklentiyi kullanabileceksiniz.
WordPress, gezinme menülerinin dikey veya yatay olarak görüntülenmesine izin verir. Dikey menülerin bir avantajı, web sitenizin kenar çubuğunun görünümünü iyileştirmenize ve mobil cihazlarda gezinmeyi kolaylaştırmanıza izin vermesidir. Bu makalede, WordPress'te nasıl dikey gezinme menüsü oluşturulacağını göstereceğiz. Kenar çubuğunuza dikey gezinme menüsü eklemek için bir widget kullanılabilir. Gezinme bloğunu kullanmak için önce yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. İstediğiniz menüyü seçmek için araç çubuğundaki 'Menü Seç'i tıklamanız yeterlidir. Tam site düzenleyicisi hala beta sürümündedir ve onu destekleyen yalnızca birkaç tema mevcuttur.
SeedProd gibi WordPress sayfa oluşturucuları piyasadaki en iyiler arasındadır. Bu yazılım, herhangi bir WordPress sitesinde kolayca dikey menüler oluşturmanıza olanak tanır. Bu eğitimde bir blog dizinine nasıl menü ekleneceğini inceleyeceğiz. Tamamen yeni bir WordPress teması oluşturmak için SeedProd'u da kullanabilirsiniz. Ekranın sol tarafı, web sitenize ekleyebileceğiniz bir dizi blok içerir; sağ tarafta sitenizin bir önizlemesini görebilirsiniz. Çoğu durumda, menüdeki tek öğedir. Dikey veya yatay seçenekleri görüntülemek için menünün ayarlarını değiştirmelisiniz.
Ekranın sağ üst köşesinde bir açılır menü belirir, ancak farenizi öğelerden birinin üzerine getirdiğinizde dikey alt menü belirir. Bir mega menüde sayfa boyunca dikey olarak görünen çok sayıda menü vardır. Açılır menü, tüm alt menülerin aynı anda görüntülendiği bir açılır menüye benzer. Kullanıcıların sitenizdeki en iyi içeriği bulma kolaylığı, sitenin en çekici özelliklerinden biridir. WordPress sitenize nasıl mega menü ekleyeceğiniz hakkında daha fazla bilgiyi kılavuzumuzda bulabilirsiniz.
WordPress'te Kenar Çubuğunu Nerede Bulabilirim?
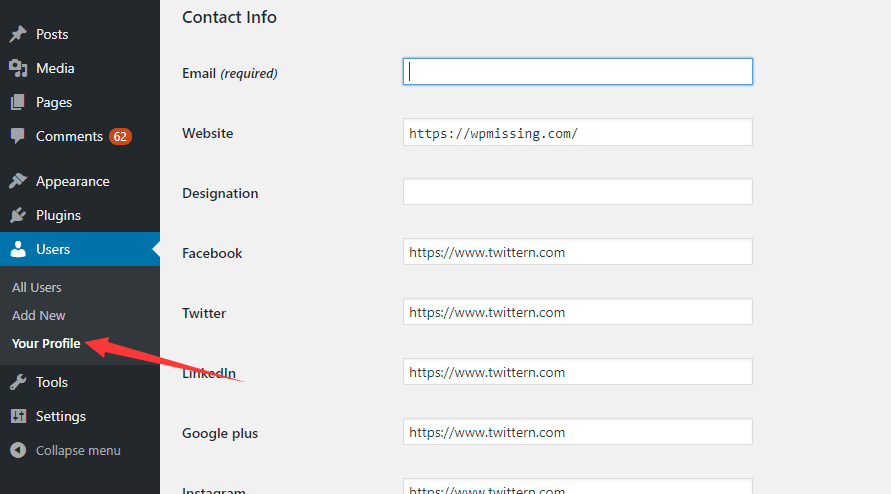
 Kredi bilgileri: wpmissing.com
Kredi bilgileri: wpmissing.comWordPress kontrol panelinizde Görünüm > Widget'lara gidin. Widget'lar sayfasının sol tarafında mevcut tüm widget'lar vardır. Temanız kenar çubuklarını destekliyorsa, sağda bir Kenar Çubuğu seçeneği göreceksiniz.
Kenar çubuğu, ana içeriğin yanında görünen WordPress web sitelerine eklenen bir özelliktir. Genellikle altbilginin altında bulunur, ancak sayfanın her iki tarafında da bulunabilir. Bir WordPress kenar çubuğu, site düzenleyici düğmesini tıklatarak eklenebilir. En son yan düzenleyiciye sahip bir pencereye kenar çubukları eklemek uygun bir seçenektir. Teknik olmayan kullanıcılar için widget'lı WordPress kenar çubukları oluşturmak kolaydır, çünkü bunlar kodlama becerileri gerektirmez. Widget alanlarını kullanarak widget alanlarına içerik ve işlevsellik eklemek basit bir işlemdir. Sosyal medya simgeleri veya arama çubuğu gibi kenar çubukları için kullanılabilecek çok sayıda WordPress widget'ı vardır.
WP Özelleştirici ile menüler, ana sayfa ayarları ve kenar çubuğu widget ayarları gibi WordPress temalarınızın görünümünü ve verdiği hissi kolayca değiştirebilirsiniz. Kenar çubuğu, web sitesinin hangi bölümünü kenar çubuğunuza ekleyebileceğinizi belirler. Aynı sayfada birden fazla kenar çubuğuna izin veren temalar, bunu nasıl yaptıklarına göre farklılık gösterir. Bir e-ticaret sitesinde sayfanın sol tarafında bir navigasyon yapısı olabilir. Öte yandan bir çevrimiçi mağaza, sağdaki daha belirgin bir gezinme kenar çubuğundan yararlanacaktır. Aşağıdakiler, herhangi bir temaya yüklenebilecek en iyi WordPress kenar çubuğu eklentileri için önerilerimizdir. İçeriğe Duyarlı Kenar Çubukları, özel renk şemaları ve harita renk şemaları gibi gelişmiş özellikler içeren premium bir sürüm olarak mevcuttur.
Kompakt Arşivler, içerik arşivlerinizi daha etkin bir şekilde görüntülemek için kullanılabilir. widgets Seçenekler, tek bir pencerede farklı sınıflandırmalarda özel kenar çubukları oluşturmanıza olanak tanır. Ninja Forms ile mail listenizi artıracak ve potansiyel müşteriler oluşturacak bir form oluşturabilirsiniz. Smash Balloon Social Photo Feed'i kullanarak Instagram hesaplarınızdan görüntüleri görüntülemek artık mümkün. Uygulamada oluşturduğunuz fotoğrafların rengini, boyutunu ve sayısını değiştirebilirsiniz. Meks Akıllı Yazar Widget'ı ile widget alanınıza yazar bios ekleyebilirsiniz. Bu eklenti, bir veya daha fazla yazarı olan herhangi bir web sitesi için uygundur.

Ziyaretçiler sadece bir gönderiyi okurken ayrılmamalıdır; bunun yerine, ilgi alanlarıyla ilgili olanlar gibi ilgilerini çeken gönderilere dikkat etmelidirler. Özellikle sitenizde yenilerse, sosyal kanıt yayınlayarak insanların güvenini kazanabilirsiniz. Birkaç tane varsa, sosyal medya kanallarınıza fazladan widget ekleyin. Çok uzun gönderileriniz varsa, yapışkan bir kenar çubuğu kullanmak en iyisidir. Ayrıca, zaten aşağı kaydırmış olsalar bile, ziyaretçilerin herhangi bir konumdan kenar çubuğu menüsüne doğru aşağı kaydırmalarına olanak tanır. Kenar çubukları için birçok widget ve widget eklentisi mevcut olsa da, bunları yalnızca ihtiyacınız olduğunda kullanmalısınız.
WordPress'te Kenar Çubuğumu Neden Göremiyorum?
Bir sayfa oluşturduğunuzda veya düzenlediğinizde Sayfa Nitelikleri bölümünün altında 'varsayılan şablon'u seçebilirsiniz. Ayrıca, belirttiğiniz gibi, kenar çubuğuna ek olarak göz atmak için ek seçeneklere erişebilirsiniz. Bu durumda, kenar çubuğunu gözden uzak tutan 'kenar çubuğu yok' seçeneğini değiştirmiş olabilirsiniz. Sorunun yakında çözüleceğini umuyoruz.
WordPress'te Kenar Çubuğu Nasıl Eklenir
WordPress sitenize bir kenar çubuğu eklemek için tema dosyalarınızı düzenlemeniz gerekir. Özellikle, sidebar.php adlı dosyayı düzenlemeniz gerekecek.
sidebar.php dosyasının içine aşağıdaki kodu eklemeniz gerekecek:
if ( is_active_sidebar( 'kenar çubuğu-1' ) ) {
dynamic_sidebar('kenar çubuğu-1');
}
? >
Bu kod, WordPress'e kenar çubuğu-1 adlı kenar çubuğu widget alanını görüntülemesini söyleyecektir. Kenar çubuğu widget alanının adını istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Bu kodu sidebar.php dosyanıza ekledikten sonra, WordPress yönetici alanınızın Widget'lar bölümüne gitmeniz gerekecek. Burada kenar çubuğunuza widget ekleyebilirsiniz.
WordPress'te Sadece Bir Sayfaya Nasıl Kenar Çubuğu Eklerim?
Kenar çubuğunuzu belirli bir sayfaya veya gönderiye eklemek için, sağdaki menüden o sayfanın/gönderinin sayfasına/yazısına gidin (veya Sayfalar/Gönderiler'e) Bir sayfayı veya gönderiyi bulmak için, ekranın sağ tarafındaki Kenar Çubuğu açılır menüsünü açın. ekran.
WordPress Başlığında Menü Nasıl Eklenir
WordPress başlığınıza bir menü eklemek, web sitenizde gezinmenin harika bir yoludur. Başlığınıza bir menü eklemek için dört kolay adım:
1. WordPress hesabınıza giriş yapın ve Kontrol Panelinize gidin.
2. Sol sütunda, farenizi "Görünüm" sekmesinin üzerine getirin ve "Menüler"e tıklayın.
3. “Menüler” sayfasında, “Düzenlemek İçin Bir Menü Seçin” açılır menüsünden başlığınıza eklemek istediğiniz menüyü seçin.
4. Menünüzü seçtikten sonra “Menüyü Kaydet” düğmesine tıklayın.
Yeni menünüz şimdi WordPress başlığınızda görünecek.
WordPress'teki bir başlık ve üst gezinme menüsü bir siteden diğerine biraz farklılık gösterecektir. WordPress için Genesis tema çerçevesini kullanıyorum çünkü onu seviyorum. Sonuç olarak, bir widget kullanarak Twitter ve Facebook bağlantılarının yanı sıra diğer sosyal ağ sitelerini de dahil edeceğiz. En iyi gezinme menüleri (veya gezinme çubukları), yakın zamana kadar varlığımın düşmanıydı. Genesis ve WordPress menüleri ile onları oluşturmak için çok basit bir yöntem oluşturdum. Chrome Geliştirici Araçları veya Firefox Firebug eklentisini kullanırken, menüyü biçimlendirmek için HTML'deki hangi seçicilerin kullanıldığını belirleyebilirsiniz. Genesis'te alt sayfalar (veya alt sayfalar) için bir açılır menü eklemek kolaydır. Geçerli sayfa bağlantı stilinin yanı sıra vurgulu bağlantı ve alt sayfa bağlantı stilleri de günceldir. Bu sayfaların gezinme menüsünde görünmesini sağlamanın tek yolu, onları ilgili konumlarına sürükleyip bırakmaktır.
WordPress Dikey Kenar Çubuğu Menü Eklentisi
Aralarından seçim yapabileceğiniz birçok farklı WordPress dikey kenar çubuğu menü eklentisi vardır. Daha popüler olanlardan bazıları, özel menüleri kolayca oluşturmanıza ve yönetmenize olanak tanıyan WP Menu Maker eklentisini ve menülerinizi yönetme konusunda büyük ölçüde esneklik ve işlevsellik sağlayan Superfish eklentisini içerir.
Temalar, QuadMenu'nun menü düzenlerinin basit ve özelleştirilebilir olduğunu ve MegaMenu'nun sürükle ve bırak bırak alanlarını bulacaktır. Sosyal medya kayan kenar çubuğu simgeleri, Fuse Social Floating Kenar Çubuğu kullanılarak sosyal medya profillerinize eklenebilir. Groovy Menu, kolayca etkileyici menüler oluşturmanıza olanak tanıyan ücretsiz ve duyarlı bir Mega Menu WordPress eklentisidir. Mootools 1.4.5 çerçevesi, BuddyLinks'in kategoriler ve gönderiler için kenar çubuğunuzda çok seviyeli daraltılabilir bir menü widget'ı oluşturmasını sağlar. Alpine Press' Pinterest Photo Tile harika bir seçenektir. Alpine PhotoTile for Pinterest, bir Pinterest kullanıcısından veya pin panosundan gelen fotoğrafları görüntüler. Hava Durumu Katmanı eklentisi, belirli bir şehirde hava durumu bilgilerini gösteren bir katmanı görüntülemek için kullanılır. SiteOrigin Sayfa Oluşturucu, piyasadaki en iyi ön uç çerçevesini (UIkit) SiteOrigin'in kullanım kolaylığı ile birleştiren Echelon ücretsiz UIkit ile oluşturulabilir.
