3 خطوات لإضافة قائمة جانبية في ووردبريس
نشرت: 2022-09-21تعد إضافة قائمة جانبية في WordPress عملية بسيطة يمكن إكمالها في بضع خطوات. أولاً ، ستحتاج إلى إنشاء قائمة جديدة في لوحة إدارة WordPress. بعد ذلك ، ستحتاج إلى إضافة العناصر المطلوبة إلى قائمتك الجديدة. أخيرًا ، ستحتاج إلى تحديد القائمة الجديدة في صفحة المظهر> القوائم.
يمكن إنشاء خطوة قائمة التنقل الأفقية . من خلال خطوة يمكنك إضافة القائمة الأفقية عن طريق تحرير صفحة أو عن طريق النشر في مكان ما في القائمة. بالنقر فوق الرمز + في DropTab ، يمكنك إنشاء قسم جديد للقائمة. بعد النقر فوق الرمز مرة أخرى ، قم بالتمرير لأسفل إلى قسم الأدوات وانقر فوق قائمة التنقل. انتقل إلى القسم الذي أنشأت فيه الميزة التي أنشأتها للتو.
كيف أضيف قائمة عمودية في WordPress؟
 الائتمان: www.boldgrid.com
الائتمان: www.boldgrid.comانتقل إلى لوحة إدارة WordPress للوصول إلى حساباتك. ستوجهك صفحة الملحقات إلى صفحة إضافة مكون إضافي جديد. حدد موقع ملف مضغوط للمكون الإضافي Vertical Icon Menu عن طريق تحديد "اختيار ملف" ثم تحديده من القائمة المنسدلة. بعد ذلك ، ستتمكن من استخدام المكون الإضافي.
يتيح WordPress عرض قوائم التنقل عموديًا أو أفقيًا. تتمثل إحدى ميزات القوائم الرأسية في أنها تسمح لك بتحسين مظهر الشريط الجانبي لموقع الويب وتسهيل التنقل على الأجهزة المحمولة. في هذه المقالة ، سنوضح لك كيفية إنشاء قائمة تنقل عمودية في WordPress. يمكن استخدام عنصر واجهة المستخدم لإضافة قائمة تنقل عمودية إلى الشريط الجانبي. لاستخدام كتلة التنقل ، يجب أولاً إنشاء منشور جديد أو تعديل منشور موجود. ما عليك سوى النقر فوق "تحديد القائمة" على شريط الأدوات لاختيار القائمة التي تريدها. لا يزال محرر الموقع الكامل في مرحلة تجريبية ، ولا يتوفر سوى عدد قليل من السمات التي تدعمه.
يعد منشئو صفحات WordPress مثل SeedProd من بين الأفضل في السوق. يتيح لك هذا البرنامج إنشاء قوائم عمودية بسهولة على أي موقع WordPress. سنتناول كيفية إضافة قائمة إلى فهرس مدونة في هذا البرنامج التعليمي. يمكنك أيضًا استخدام SeedProd لإنشاء سمة WordPress جديدة تمامًا. يحتوي الجانب الأيسر من الشاشة على مجموعة من الكتل التي يمكنك إضافتها إلى موقع الويب الخاص بك ؛ على الجانب الأيمن ، يمكنك مشاهدة معاينة لموقعك. في معظم الحالات ، يكون هذا هو العنصر الوحيد في القائمة. لعرض الخيارات الرأسية أو الأفقية ، يجب تغيير إعدادات القائمة.
تظهر قائمة منسدلة في الزاوية العلوية اليمنى من الشاشة ، ولكن عند تحريك الماوس فوق أحد العناصر ، تظهر القائمة الفرعية الرأسية. هناك العديد من القوائم في القائمة الضخمة التي تظهر عموديًا عبر الصفحة. القائمة المنسدلة تشبه القائمة المنسدلة حيث يتم عرض جميع القوائم الفرعية في نفس الوقت. السهولة التي يمكن للمستخدمين من خلالها العثور على أفضل محتوى على موقعك هي واحدة من أكثر ميزاته جاذبية. يمكن العثور على مزيد من المعلومات حول كيفية إضافة قائمة ضخمة إلى موقع WordPress الخاص بك في دليلنا.
أين يمكنني العثور على الشريط الجانبي في WordPress؟
 الائتمان: wpmissing.com
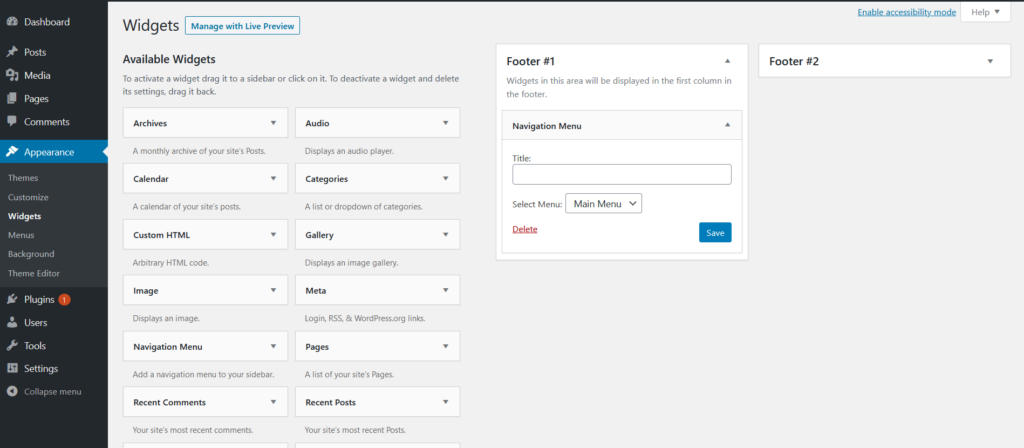
الائتمان: wpmissing.comانتقل إلى Appearance> Widgets على لوحة معلومات WordPress الخاصة بك. توجد جميع عناصر واجهة المستخدم المتاحة على الجانب الأيسر من صفحة الأدوات. إذا كان المظهر الخاص بك يدعم الأشرطة الجانبية ، فستلاحظ خيار الشريط الجانبي على اليمين.
الشريط الجانبي هو ميزة مضافة إلى مواقع WordPress تظهر بجانب المحتوى الرئيسي. عادة ما توجد أسفل التذييل ، ولكن يمكن العثور عليها أيضًا على جانبي الصفحة. يمكن إضافة الشريط الجانبي لـ WordPress ببساطة عن طريق النقر فوق زر محرر الموقع. تعد إضافة أشرطة جانبية إلى نافذة باستخدام أحدث محرر جانبي خيارًا قابلاً للتطبيق. من السهل إنشاء أشرطة جانبية لـ WordPress مع عناصر واجهة مستخدم للمستخدمين غير التقنيين لأنهم لا يحتاجون إلى مهارات تشفير. تعد إضافة المحتوى والوظائف إلى مناطق عناصر واجهة المستخدم عملية بسيطة. هناك العديد من أدوات WordPress التي يمكن استخدامها للأشرطة الجانبية ، مثل أيقونات الوسائط الاجتماعية أو شريط البحث.
باستخدام WP Customizer ، يمكنك بسهولة تغيير شكل ومظهر سمات WordPress الخاصة بك ، مثل القوائم وإعدادات الصفحة الرئيسية وإعدادات عنصر واجهة تعامل الشريط الجانبي. يحدد الشريط الجانبي أي جزء من موقع الويب يمكنك تضمينه في الشريط الجانبي. تختلف السمات التي تسمح بوجود أشرطة جانبية متعددة في نفس الصفحة في كيفية القيام بذلك. في أحد مواقع التجارة الإلكترونية ، قد يكون هناك هيكل تنقل على الجانب الأيسر من الصفحة. من ناحية أخرى ، سيستفيد المتجر عبر الإنترنت من شريط التنقل الجانبي الأكثر بروزًا على اليمين. فيما يلي توصياتنا لأفضل ملحقات الشريط الجانبي لـ WordPress التي يمكن تثبيتها على أي موضوع. تتوفر الأشرطة الجانبية لـ Content Aware كإصدار متميز يتضمن ميزات متقدمة مثل أنظمة الألوان المخصصة وأنظمة ألوان الخريطة.
يمكن استخدام الأرشيفات المدمجة لعرض أرشيفات المحتوى الخاصة بك بشكل أكثر فعالية. تتيح لك خيارات عناصر واجهة المستخدم إنشاء أشرطة جانبية مخصصة على تصنيفات مختلفة في نافذة واحدة. باستخدام Ninja Forms ، يمكنك إنشاء نموذج من شأنه زيادة قائمتك البريدية وإنشاء عملاء محتملين. أصبح من الممكن الآن عرض الصور من حسابات Instagram الخاصة بك باستخدام Smash Balloon Social Photo Feed. يمكنك تغيير لون وحجم وعدد الصور التي قمت بإنشائها في التطبيق. يمكنك إضافة السير المؤلف إلى مساحة عنصر واجهة المستخدم الخاصة بك باستخدام Meks Smart Author Widget. هذا البرنامج المساعد مناسب لأي موقع ويب به مؤلف واحد أو أكثر.

يجب على الزوار عدم المغادرة عند قراءة منشور واحد فقط ؛ بدلاً من ذلك ، يجب عليهم الانتباه إلى المشاركات التي تثير اهتمامهم ، مثل تلك المتعلقة باهتماماتهم. يمكنك كسب ثقة الناس من خلال نشر دليل اجتماعي ، خاصةً إذا كانوا جددًا على موقعك. أضف عناصر واجهة مستخدم إضافية إلى قنوات الوسائط الاجتماعية الخاصة بك إذا كان لديك العديد منها. إذا كان لديك الكثير من المنشورات الطويلة ، فمن الأفضل استخدام الشريط الجانبي اللاصق. كما أنه يمكّن الزائرين من التمرير لأسفل إلى قائمة الشريط الجانبي من أي مكان ، حتى إذا قاموا بالتمرير لأسفل بالفعل. في حين أن هناك العديد من المكونات الإضافية لعناصر واجهة المستخدم وعناصر واجهة المستخدم المتاحة للأشرطة الجانبية ، يجب ألا تستخدمها إلا إذا احتجت إلى ذلك.
لماذا لا يمكنني رؤية الشريط الجانبي الخاص بي على WordPress؟
يمكنك تحديد "نموذج افتراضي" ضمن قسم "سمات الصفحة" عند إنشاء صفحة أو تحريرها. علاوة على ذلك ، يمكنك الوصول إلى خيارات إضافية للتصفح ، كما ذكرت ، بالإضافة إلى الشريط الجانبي. في هذه الحالة ، من المحتمل أنك قمت بتبديل خيار "عدم وجود شريط جانبي" ، مما يجعل الشريط الجانبي بعيدًا عن العرض. نأمل أن يتم حل المشكلة قريبًا.
كيفية إضافة الشريط الجانبي في ووردبريس
لإضافة شريط جانبي إلى موقع WordPress الخاص بك ، ستحتاج إلى تعديل ملفات السمات الخاصة بك. على وجه التحديد ، سوف تحتاج إلى تحرير الملف المسمى sidebar.php.
داخل ملف sidebar.php ، ستحتاج إلى إضافة الكود التالي:
إذا (is_active_sidebar ('sidebar-1')) {
dynamic_sidebar ('sidebar-1') ؛
}
؟ >
سيخبر هذا الرمز WordPress بعرض منطقة عنصر واجهة تعامل الشريط الجانبي المسماة sidebar-1. يمكنك تغيير اسم منطقة عنصر واجهة المستخدم للشريط الجانبي إلى أي شيء تريده.
بمجرد إضافة هذا الرمز إلى ملف sidebar.php الخاص بك ، ستحتاج إلى الانتقال إلى قسم الأدوات في منطقة إدارة WordPress الخاصة بك. هنا يمكنك إضافة أدوات إلى الشريط الجانبي الخاص بك.
كيف أقوم بإضافة شريط جانبي إلى صفحة واحدة فقط في WordPress؟
لإضافة الشريط الجانبي الخاص بك إلى صفحة أو منشور معين ، انتقل إلى صفحة / منشور هذه الصفحة / المنشور في القائمة الموجودة على اليسار (أو إلى الصفحات / المنشورات للعثور على صفحة أو منشور ، افتح القائمة المنسدلة للشريط الجانبي على الجانب الأيمن من شاشة.
كيفية إضافة قائمة في رأس وورد
تعد إضافة قائمة إلى عنوان WordPress الخاص بك طريقة رائعة للتنقل في موقع الويب الخاص بك. فيما يلي أربع خطوات سهلة لإضافة قائمة إلى العنوان الخاص بك:
1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى لوحة التحكم الرئيسية الخاصة بك.
2. في العمود الأيمن ، حرك الماوس فوق علامة التبويب "المظهر" وانقر على "القوائم".
3. في صفحة "القوائم" ، حدد القائمة التي تريد إضافتها إلى رأس الصفحة من القائمة المنسدلة "تحديد قائمة للتحرير".
4. بمجرد تحديد القائمة الخاصة بك ، انقر فوق الزر "حفظ القائمة".
ستظهر قائمتك الجديدة الآن في عنوان WordPress الخاص بك.
ستختلف قائمة التنقل الرئيسية والعلوية في WordPress اختلافًا طفيفًا من موقع إلى آخر. أنا أستخدم إطار عمل Genesis theme لـ WordPress لأنني أحبه. نتيجة لذلك ، سنقوم بتضمين روابط Twitter و Facebook ، بالإضافة إلى مواقع الشبكات الاجتماعية الأخرى ، باستخدام عنصر واجهة مستخدم. كانت قوائم التنقل العلوية (أو أشرطة التنقل) هي العدو لوجودي حتى وقت قريب. باستخدام قوائم Genesis و WordPress ، قمت بإنشاء طريقة بسيطة جدًا لإنشائها. عند استخدام Chrome Developer Tools أو Firefox Firebug add-on ، يمكنك تحديد المحددات في HTML التي يتم استخدامها لتصميم القائمة. من السهل إضافة قائمة منسدلة للصفحات الفرعية (أو الصفحات الفرعية) في Genesis. تم تحديث نمط ارتباط الصفحة الحالي ، بالإضافة إلى أنماط ارتباط التحويم وارتباط الصفحة الفرعية. الطريقة الوحيدة لجعل هذه الصفحات تظهر في قائمة التنقل هي سحبها وإفلاتها في مواضعها الخاصة.
البرنامج المساعد لقائمة الشريط الجانبي العمودي ووردبريس
هناك العديد من الإضافات المختلفة لقائمة الشريط الجانبي العمودي في WordPress المتاحة للاختيار من بينها. تتضمن بعض أكثرها شيوعًا المكوّن الإضافي WP Menu Maker ، والذي يسمح لك بإنشاء قوائم مخصصة وإدارتها بسهولة ، والمكوِّن الإضافي Superfish ، الذي يوفر قدرًا كبيرًا من المرونة والوظائف عندما يتعلق الأمر بإدارة قوائمك.
ستجد السمات أن تخطيطات قائمة QuadMenu بسيطة وقابلة للتخصيص ، بالإضافة إلى حقول السحب والإفلات الخاصة بـ MegaMenu. يمكن إضافة أيقونات الشريط الجانبي العائمة للوسائط الاجتماعية إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك باستخدام الشريط الجانبي Fuse Social Floating. Groovy Menu عبارة عن مكون إضافي مجاني وسريع الاستجابة Mega Menu WordPress يسمح لك بإنشاء قوائم رائعة بسهولة. يعمل إطار Mootools 1.4.5 على تمكين BuddyLinks من إنشاء عنصر واجهة مستخدم قائمة متعدد المستويات قابل للطي في الشريط الجانبي الخاص بك للفئات والمنشورات. Alpine Press 'Pinterest Photo Tile هو خيار رائع. يعرض Alpine PhotoTile لـ Pinterest الصور من مستخدم Pinterest أو لوحة الدبوس. يتم استخدام المكون الإضافي Weather Layer لعرض طبقة تعرض معلومات الطقس في مدينة معينة. يمكن إنشاء SiteOrigin Page Builder باستخدام Echelon free UIkit ، والجمع بين أفضل إطار عمل للواجهة الأمامية (UIkit) في السوق وسهولة استخدام SiteOrigin.
