So fügen Sie ein Site-Symbol in WordPress hinzu
Veröffentlicht: 2022-09-21Das Hinzufügen eines Website-Symbols in WordPress ist eine großartige Möglichkeit, Ihrer Website ein professionelleres Aussehen zu verleihen. Ein Website-Symbol ist das kleine Symbol, das in der Adressleiste Ihres Browsers angezeigt wird, und es kann eine großartige Möglichkeit sein, Ihre Website hervorzuheben. Um ein Site-Icon in WordPress hinzuzufügen, müssen Sie zuerst eine favicon.ico-Datei erstellen. Diese Datei sollte 16×16 Pixel groß sein und im Stammverzeichnis Ihrer Website gespeichert werden. Sobald Sie Ihre favicon.ico-Datei haben, können Sie sie auf Ihre WordPress-Site hochladen, indem Sie zum Abschnitt „Darstellung“ Ihres WordPress-Dashboards gehen und dann auf den Link „Anpassen“ klicken. Sobald Sie sich im Abschnitt „Anpassen“ befinden, sehen Sie einen Abschnitt namens „Website-Identität“. In diesem Abschnitt können Sie Ihre favicon.ico-Datei hochladen und Sie können auch den Titel und die Tagline Ihrer Website festlegen. Nachdem Sie Ihre favicon.ico-Datei hochgeladen und die Identität Ihrer Website festgelegt haben, müssen Sie zum Abschnitt „Allgemeine Einstellungen“ Ihres WordPress-Dashboards gehen und nach unten zur Einstellung „Symbol“ scrollen. Hier müssen Sie das Optionsfeld „Site-Symbol“ auswählen und dann auf die Schaltfläche „Änderungen speichern“ klicken. Das ist alles, was man zum Hinzufügen eines Site-Icons in WordPress braucht! Indem Sie diese einfachen Schritte befolgen, können Sie Ihrer WordPress-Site ein professionelleres Aussehen verleihen und es den Benutzern erleichtern, Ihre Site in der Adressleiste ihres Browsers zu finden.
Das Erstellen eines Site-Icons für Ihre WordPress-Website ist jetzt so einfach wie ein paar Mausklicks. Ein Website-Symbol ist ein kleines Symbol , das neben einer Registerkarte in Ihrem Browser oder auf der Seite mit den Suchmaschinenergebnissen (SERP) angezeigt wird, nach der Sie suchen. Es ist wie eine kleine Kugel, die Sie an Ihrer Autoantenne befestigen, außer dass es digital ist. Unabhängig von Ihrem Fachwissen oder Ihrem Budget haben Sie eine Vielzahl von Optionen, um die Aufgabe zu erledigen. Die Abmessungen der Symbole einer Website können verwirrend sein, aber es handelt sich um kleine Dateien. Die Größe eines Site-Symbols (oder „Favicon“) variiert je nach Plattform. Die meisten Browser haben ein 32-Bit-zu-32-Bit-Dateiformat, aber Sie müssen möglicherweise ein 512-zu-128-Bit-Format verwenden.
Die Größe des Chrome-Site-Symbols , die erforderliche Mindestanzahl von Zeichen usw. werden in der Praxis behandelt. Die Art und Weise, wie Sie ein Site-Symbol zu Ihrer WordPress-Site hinzufügen, unterscheidet sich je nach Plattform ein wenig. Die Verwendung von Beispielen und die Eignung werden unten besprochen, aber es steht Ihnen frei, sich alle anzusehen, die Ihren Anforderungen entsprechen. Viele Benutzer wenden sich an ein Plugin, um ihre Probleme zu lösen. Trotzdem kann ein Plugin angesichts der Tatsache, dass fast jede WordPress-Site über integrierte Anpassungsoptionen verfügt, übertrieben sein. Sobald Sie die Registerkarte Aussehen in Ihrem WordPress-Dashboard aktivieren, werden Sie ein neues Bedienfeld namens „Favoricon“ bemerken. Hier finden Sie alle verschiedenen Site-Icons für Plattformen und Dimensionen.
Hier ist ein kurzer Überblick über einige der Optionen, die Sie in Betracht ziehen sollten. Um ein Bild in die Medienbibliothek hochzuladen, wählen Sie es einfach aus der Bildergalerie aus. Indem Sie auf die blaue Schaltfläche Fifground generieren klicken, können Sie mit dem Hochladen Ihrer eigenen Symbole beginnen. Sie müssen der Kopfzeile Ihrer Website einen Code hinzufügen. Suchen Sie nach der ersten Zeile des Codes. Die URL ist /favicon.ico und das Ende ist /rel=Verknüpfungssymbol. Nachdem Sie Ihr Website-Symbol in WordPress fest codiert haben, müssen Sie es zu Ihrer Website hinzufügen. Das Symbol „Datei aktualisieren “ wird oben auf der Seite angezeigt, und rechts sehen Sie die Symbole Ihrer Website.
Symbole können durch Klicken auf Einfügen eingefügt werden. Durch Klicken auf einen Namen im Navigationsbereich auf der linken Seite können Sie durch die Symbole blättern oder eine neue Kategorie hinzufügen. Sie können dann ein Symbol einfügen, indem Sie es in der unteren rechten Ecke anklicken.
Der Name der Symbolklasse wird für jedes Inline-HTML-Element benötigt, das ein Symbol enthält. In der Gleichung werden die Buchstaben *i* und * verwendet. Es ist allgemein anerkannt, dass ein Element zum Hinzufügen von Symbolen verwendet werden kann. Diese Symbolbibliotheken umfassen skalierbare Vektorsymbole, die mit CSS angepasst werden können (Größe, Farbe, Schatten usw.).
Wie erhalte ich ein Website-Symbol in WordPress?
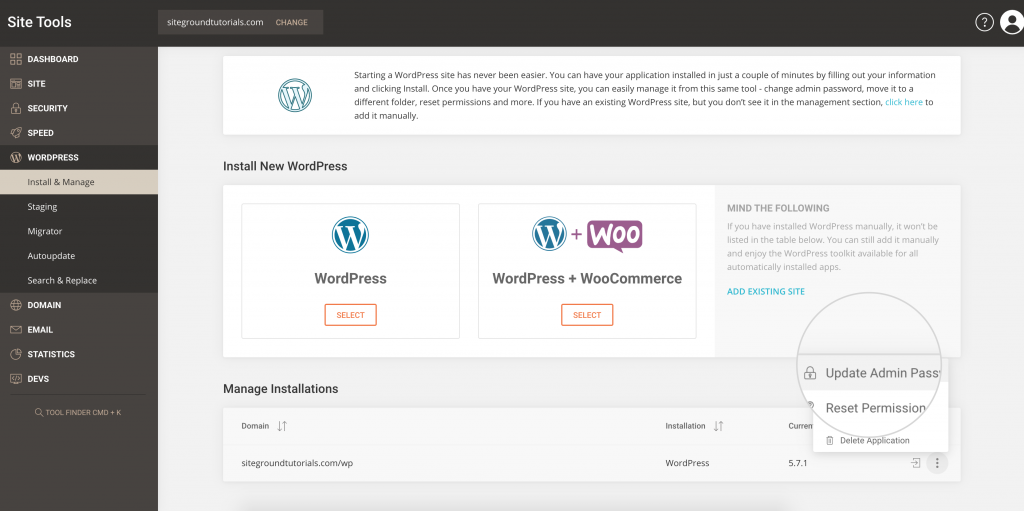
 Bildnachweis: www.siteground.com
Bildnachweis: www.siteground.comUm ein Website-Symbol in WordPress zu erhalten, müssen Sie zur Seite Einstellungen > Allgemein gehen. Auf dieser Seite sehen Sie einen Abschnitt namens „Site Icon“ und ein Upload-Feld. Sie können auf die Schaltfläche „Datei auswählen“ klicken, um Ihr Website-Symbol hochzuladen, oder Sie können die URL Ihres Website-Symbols eingeben.
Warum zeigt das Symbol meiner Website WordPress nicht an?
Wenn Sie Ihrer Website ein Favicon hinzufügen, wird es möglicherweise nicht angezeigt, weil Ihr Browser Ihre Website als eine ohne eines gespeichert hat. Wenn Sie den Cache in Ihrem Browser nicht löschen möchten, versuchen Sie es mit einem anderen Browser.
Was bedeutet das Site-Symbol?
Lieblings-Icons werden als WordPress-Icons oder Site-Icons (allgemeine Terminologie) abgekürzt. Dieses Symbol erscheint immer dann, wenn eine Website visuell identifiziert werden muss, egal ob sie mit Lesezeichen, in der URL-Leiste, auf Registerkarten oder anderswo angezeigt wird.
Wie entferne ich ein Symbol aus WordPress?
Wenn Sie das Logo auf Ihrer Website ändern möchten, gehen Sie zu Ihrem Widget-Bereich und wählen Sie oben im Widget SITE IDENTITY und klicken Sie darauf.
Wie füge ich benutzerdefinierte Symbole zu WordPress hinzu?
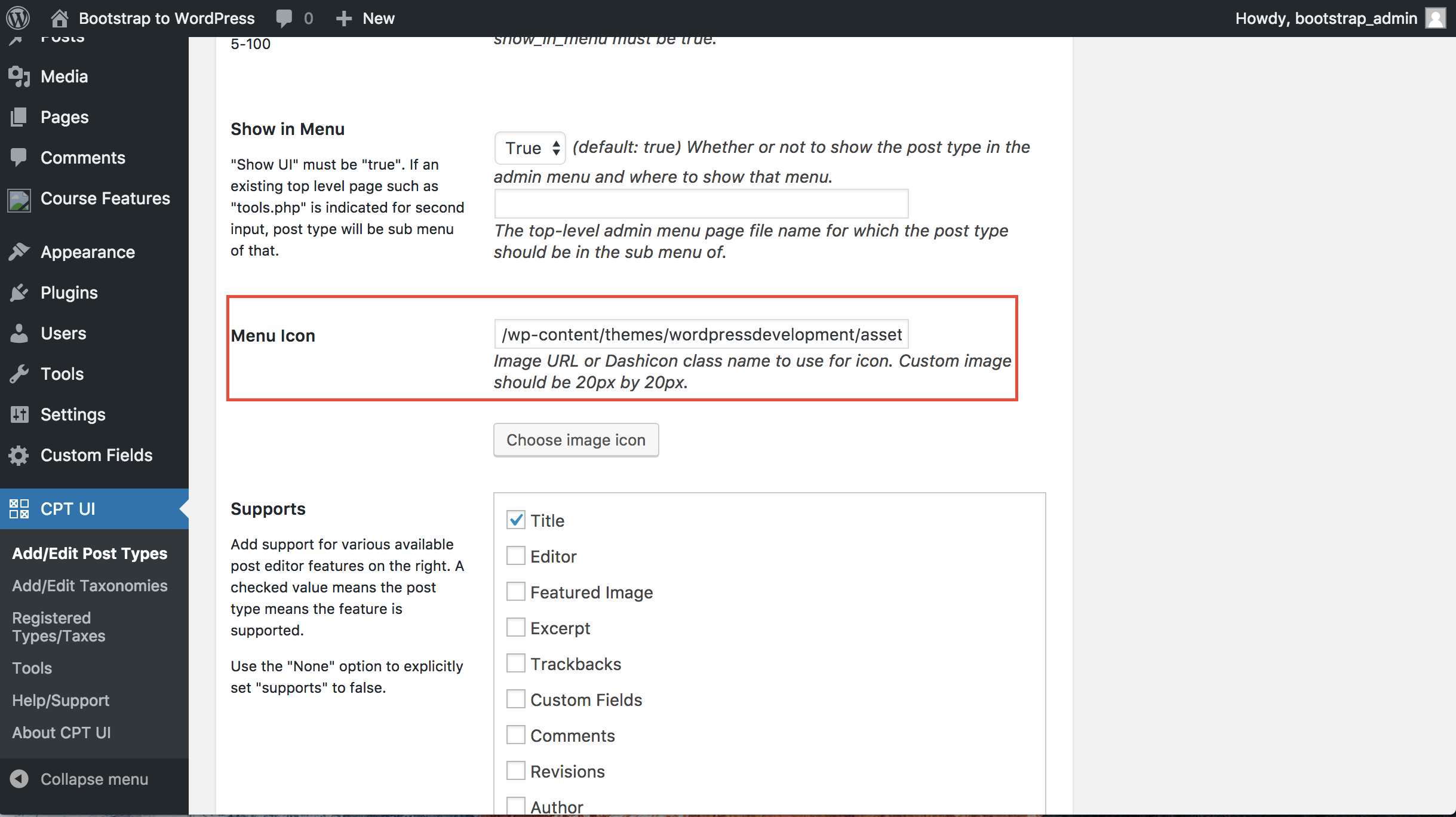
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufGehen Sie zum Admin-Dashboard und klicken Sie auf die Schaltfläche Neu hinzufügen auf der linken Seite des Menüs. Nachdem Sie alle Symbole ausgewählt haben, können Sie sie hochladen. Nachdem Sie ein Symbol hochgeladen haben, klicken Sie auf die URL dieses Symbols und benennen Sie es, öffnen Sie dann eine Notepad-Datei und fügen Sie die URLs der restlichen ein.
Abhängig vom Thema Ihrer WordPress-Site können Sie benutzerdefinierte Symbole hochladen oder hinzufügen. Mit dem Standard-Medien-Uploader können Sie eine Bilddatei als Bildsymbol verwenden. Bei der zweiten Methode müssten Sie ein Verzeichnis mit Bildern im Stammverzeichnis Ihres Themas erstellen. Symbole müssen unabhängig von der Größe in Höhe und Breite einheitlich sein, und alles, was kleiner als 60 × 64 ist, muss unbrauchbar gemacht werden. Wenn du ein Twenty Seventeen Child Theme installiert hast, wäre die Verzeichnisstruktur für dein Twenty Seventeen Child Theme wp-content/themes/thirty-seventeen/timeline-express/image-icons. Wenn Sie ein Symbol zum Bildsymbolverzeichnis hinzufügen, wird es der Zeitachse hinzugefügt, und das Bildsymbol-Add-On nimmt es auf und zeigt es im Ankündigungssymbol-Browser an. Zusätzlich zum Generieren von Kategorien aus dem Dateinamen des Symbols zeigt das Add-On ein Symbolfilter-Dropdown-Menü für die Datei des Symbols an.

Wie füge ich meinem Menü ein benutzerdefiniertes Symbol hinzu?
Indem Sie zu den Mega-Menü-Einstellungen für einen Menüpunkt gehen und „Symbol“ auswählen, können Sie ihm ein benutzerdefiniertes Symbol hinzufügen. Oben auf der Seite finden Sie eine Liste der verfügbaren Symboltypen . Wählen Sie „Benutzerdefiniertes Symbol“. Sie können das Bild aus Ihrer Medienbibliothek als Symbol verwenden, indem Sie auf den Link „Symbol auswählen“ klicken.
Wie füge ich ein Symbol zu meinem Website-Tab hinzu?
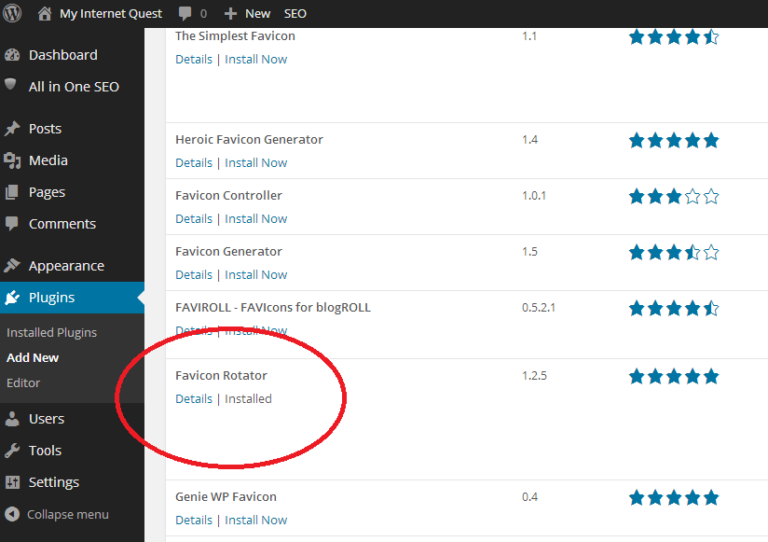
 Bildnachweis: myinternetquest.com
Bildnachweis: myinternetquest.comDas Hinzufügen eines Symbols zu Ihrer Website-Registerkarte ist eine großartige Möglichkeit, Ihre Website besser erkennbar zu machen und Besuchern zu helfen, Ihre Website in der Liste der Registerkarten ihres Browsers schnell zu identifizieren. Um Ihrer Website-Registerkarte ein Symbol hinzuzufügen, müssen Sie ein Favicon erstellen – ein kleines Bild mit 16 × 16 Pixeln, das Ihre Website darstellt. Sie können ein Favicon mit jeder Bildbearbeitungssoftware erstellen, oder Sie können ein Favicon-Generator-Tool verwenden, um eines von Grund auf neu zu erstellen. Sobald Sie Ihr Favicon-Bild haben, müssen Sie es in das Stammverzeichnis Ihrer Website hochladen und ein paar Zeilen Code zum HTML Ihrer Website hinzufügen, um den Browser anzuweisen, das Favicon auf der Registerkarte anzuzeigen.
Fügen Sie eine URL zur Adressleiste Ihrer Website im Browser-Tab hinzu – Webtricks. Gehen Sie zu Darstellung – > Anpassen, um loszulegen. Durch Anklicken gelangen Sie in den Logobereich. Sie können das Bild auswählen, das als Ihr Logo verwendet wird. Da es auch als iOS-Button-Logo verwendet wird, empfiehlt WordPress die Verwendung von 250 x 250 Pixel als Breite. Es ist notwendig, das Kunstwerk zu erstellen. Es wird auf ein Quadrat von 16 x 16 Pixel herunterskaliert, damit es nicht zu viele Details gibt.
Als Ergebnis habe ich es als 32-Bit-Bild mit einer Auflösung von 32 x 32 Pixel erstellt. Der Browser reduziert die Inhaltsmenge nach Bedarf. Stellen Sie sicher, dass der Head-Code Ihrer Website im Head-Bereich Ihrer Website vorhanden ist, damit auf alle gängigen Browser zugegriffen werden kann.
So fügen Sie Ihrer Website ein Favicon hinzu
Das Hinzufügen eines Favicons zu Ihrer Website ist eine einfache Möglichkeit, sie sichtbarer und benutzerfreundlicher zu machen. Das Root-Verzeichnis Ihres Servers ist der Ort, an dem Sie Ihr Favicon-Bild speichern können; Der Bildordner im Stammverzeichnis ist der Ort, an dem Sie Ihr Bild speichern können. Ein Favicon-Bild wird normalerweise als „Faccompanion“ bezeichnet.
Website-Symbol zeigt WordPress nicht an
Wenn das Site-Icon nicht in WordPress erscheint, gibt es einige mögliche Ursachen. Es könnte sein, dass das Icon in den WordPress-Einstellungen nicht richtig konfiguriert ist. Eine andere Möglichkeit ist, dass das von Ihnen verwendete Thema nicht mit dem Symbol kompatibel ist. Schließlich wird das Symbol möglicherweise nicht angezeigt, da die WordPress-Dateien nicht ordnungsgemäß auf Ihrem Server installiert sind.
Favicon wird nicht angezeigt? Reichen Sie ein Support-Ticket ein!
Wenn Sie Ihr Favicon nach 24 Stunden nicht sehen, kontaktieren Sie uns bitte und erklären Sie, warum Sie es in Ihrem Browser oder Ihrer Version nicht sehen.
WordPress-Site-Icon-Generator
Ein WordPress Site Icon ist ein kleines Bild, das Ihre Website repräsentiert. Es erscheint im Browser-Tab, in der Lesezeichenleiste und wird von Social-Media-Websites verwendet, wenn Ihre Seite geteilt wird.
Website-Favicon
Ein Favicon ist ein kleines, normalerweise 16 × 16 Pixel großes quadratisches Symbol , das mit einer Website verknüpft ist. Das Favicon wird in der Adressleiste des Browsers neben der URL der Website angezeigt. Es erscheint auch in Browser-Tabs, Lesezeichen und im Verlauf besuchter Websites.
Das Bild einer Grafik (Icon), die mit einer bestimmten Website oder Webseite verknüpft ist. Viele kürzlich eingeführte Benutzeragenten zeigen diese Bezeichnungen jetzt als visuelle Erinnerung an die Identität ihrer Websites an. Das Hinzufügen eines Favicons zu Ihrer Website erfordert sowohl ein Bild als auch eine Methode, um es anzugeben. Ein Site-Manager hat möglicherweise Schwierigkeiten bei der Skalierung, da Konventionskonventionen die Community nicht repräsentieren und Konventionsreduzierungen die Optionen einschränken, die er oder sie hat. In HTML 4.01 und XHTML 1.0 hat ein rel-Attribut keinen vordefinierten Satz von Werten. Folglich kann ein Autor Werte nach Bedarf bereitstellen, muss diese jedoch in einem Profil erläutern.
So erstellen Sie ein Favicon
Derzeit gibt es keinen weiteren Kommentar. Bitte achten Sie nächste Woche auf ein neues Thema.
Was ist ein Favicon? Wie wird es benutzt?
Ein Favicon ist eine Grafik, die auf einer bestimmten Webseite oder auf einer anderen Website erscheint. Einige kürzlich eingeführte Benutzeragenten (wie grafische Browser und Newsreader) zeigen sie als visuelle Erinnerung an die Identität der Website in der Adressleiste oder den Registerkarten an.
Wie groß ist die Schriftart einer Website? Damit ein Favicon richtig funktioniert, sollte es maximal 16×16 Pixel groß sein. Sie werden in ihrer regulären Form in Browser-Tabs, Adressleisten und Lesezeichenlisten angezeigt. Sie sollten jedoch mehrere Größen für Ihr Favicon verwenden.
Gibt es Website-Baukästen, die Websites mit einem „F4V“ oder „F4C“ erstellen?
Fufics werden direkt über der Adressleiste angezeigt, unabhängig davon, ob die Website mit einem Lesezeichen versehen wurde oder nicht, wie in Internet Explorer, der Google-Suche und anderen Suchmaschinen zu sehen ist. Wenn die Website kein Favicon hat, wird ein generisches Browsersymbol angezeigt, sodass der Browser ein Standardsymbol anzeigt, falls dies nicht der Fall ist.
