كيفية إضافة أيقونة موقع في ووردبريس
نشرت: 2022-09-21تعد إضافة رمز موقع في WordPress طريقة رائعة لمنح موقع الويب الخاص بك مظهرًا أكثر احترافًا. رمز الموقع هو الرمز الصغير الذي يظهر في شريط عنوان المتصفح الخاص بك ، ويمكن أن يكون طريقة رائعة لإبراز موقع الويب الخاص بك. لإضافة رمز موقع في WordPress ، ستحتاج أولاً إلى إنشاء ملف favicon.ico. يجب أن يكون هذا الملف 16 × 16 بكسل ، ويجب حفظه في الدليل الجذر لموقع الويب الخاص بك. بمجرد حصولك على ملف favicon.ico الخاص بك ، يمكنك تحميله على موقع WordPress الخاص بك بالانتقال إلى قسم "المظهر" في لوحة معلومات WordPress الخاصة بك ، ثم النقر فوق الارتباط "تخصيص". بمجرد دخولك إلى قسم "التخصيص" ، سترى قسمًا يسمى "Site Identity". في هذا القسم ، ستتمكن من تحميل ملف favicon.ico الخاص بك ، وستتمكن أيضًا من تعيين عنوان موقعك وشعاره. بعد تحميل ملف favicon.ico الخاص بك وتعيين هوية موقعك ، ستحتاج إلى الانتقال إلى قسم "الإعدادات العامة" في لوحة معلومات WordPress الخاصة بك والتمرير لأسفل إلى إعداد "الرمز". هنا ، ستحتاج إلى تحديد زر الاختيار "رمز الموقع" ، ثم النقر فوق الزر "حفظ التغييرات". هذا كل ما في الأمر لإضافة رمز موقع في WordPress! باتباع هذه الخطوات البسيطة ، يمكنك إعطاء موقع WordPress الخاص بك مظهرًا أكثر احترافًا ، ويمكنك أيضًا أن تجعل من السهل على الأشخاص العثور على موقعك في شريط عناوين المتصفح.
أصبح الآن إنشاء رمز موقع لموقع الويب الخاص بك على WordPress أمرًا بسيطًا مثل بضع نقرات بالماوس. رمز الموقع هو رمز صغير يظهر بجوار علامة تبويب في المستعرض الخاص بك أو في صفحة صفحات نتائج محرك البحث (SERP) التي تبحث عنها. إنها تمامًا مثل كرة صغيرة توصلها بهوائي سيارتك ، باستثناء أنها رقمية. بغض النظر عن مستوى خبرتك أو ميزانيتك ، لديك مجموعة متنوعة من الخيارات لإكمال المهمة. قد تكون أبعاد أيقونات موقع الويب مربكة ، لكنها ملفات صغيرة. يختلف حجم رمز الموقع (أو "الأيقونة المفضلة") حسب النظام الأساسي. تحتوي معظم المتصفحات على تنسيق ملف 32 بت إلى 32 بت ، ولكن قد تحتاج إلى استخدام تنسيق 512 بت إلى 128 بت.
يتم تناول حجم رمز موقع Chrome ، والحد الأدنى لعدد الأحرف المطلوبة ، وما إلى ذلك من الناحية العملية. تختلف طريقة إضافة رمز موقع إلى موقع WordPress الخاص بك قليلاً اعتمادًا على النظام الأساسي الخاص بك. ستتم مناقشة استخدام الأمثلة والملاءمة أدناه ، ولكن لك مطلق الحرية في إلقاء نظرة على أي منها قد يناسب احتياجاتك. يلجأ العديد من المستخدمين إلى مكون إضافي لحل مشاكلهم. على الرغم من ذلك ، نظرًا لحقيقة أن كل موقع WordPress تقريبًا يحتوي على خيارات تخصيص مضمنة ، فقد يكون المكون الإضافي مبالغة. بمجرد تنشيط علامة التبويب Appearance في لوحة معلومات WordPress الخاصة بك ، ستلاحظ لوحة جديدة تسمى "Favoricon". ستجد هنا جميع أيقونات الموقع المختلفة للمنصات والأبعاد.
فيما يلي ملخص سريع لبعض الخيارات التي يجب مراعاتها. لتحميل صورة إلى مكتبة الوسائط ، ما عليك سوى تحديدها من معرض الصور. من خلال النقر فوق الزر "إنشاء خمسونغراوند" الأزرق ، يمكنك البدء في تحميل الرموز الخاصة بك. يجب عليك إضافة رمز إلى رأس موقع الويب الخاص بك. ابحث عن السطر الأول من الكود. عنوان URL هو /favicon.ico ، والنهاية هي / rel = رمز الاختصار. بعد الانتهاء من تشفير رمز موقعك في WordPress ، ستحتاج إلى إضافته إلى موقعك. ستظهر أيقونة تحديث الملف أعلى الصفحة ، وسترى أيقونات موقعك على اليمين.
يمكن إدراج الرموز من خلال النقر على إدراج. بالنقر فوق اسم في جزء التنقل على اليسار ، يمكنك التمرير عبر الرموز أو إضافة فئة جديدة. يمكنك بعد ذلك إدراج رمز بالنقر فوقه في الزاوية اليمنى السفلية.
مطلوب اسم فئة الرمز لكل عنصر HTML مضمّن يحتوي على رمز. يتم استخدام الأحرف * i * و * في المعادلة. من المقبول على نطاق واسع أنه يمكن استخدام عنصر لإضافة الرموز. تتضمن مكتبات الرموز هذه أيقونات متجهة قابلة للتحجيم يمكن تخصيصها باستخدام CSS (الحجم واللون والظل وما إلى ذلك).
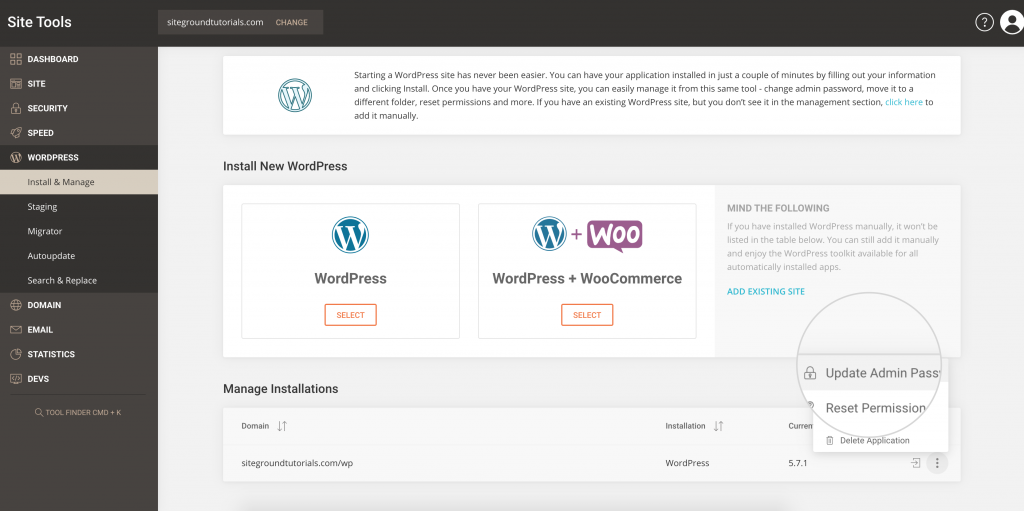
كيف أحصل على أيقونة موقع على ووردبريس؟
 الائتمان: www.siteground.com
الائتمان: www.siteground.comللحصول على رمز موقع على WordPress ، يجب عليك الانتقال إلى الإعدادات> الصفحة العامة. في هذه الصفحة ، سترى قسمًا يسمى "أيقونة الموقع" وحقل تحميل. يمكنك النقر فوق الزر "تحديد ملف" لتحميل رمز موقعك ، أو يمكنك إدخال عنوان URL الخاص بأيقونة موقعك.
لماذا لا تظهر أيقونة موقعي على WordPress؟
إذا قمت بإضافة رمز مفضل إلى موقعك ، فقد لا يظهر لأن متصفحك قد حفظ "موقعك كموقع بدون واحد. إذا كنت لا تريد مسح ذاكرة التخزين المؤقت في متصفحك ، فجرب متصفحًا آخر.
ماذا يعني رمز الموقع؟
يتم اختصار الرموز المفضلة كأيقونات WordPress أو أيقونات الموقع (مصطلحات عالمية). تظهر هذه الأيقونة عندما يلزم تحديد موقع ويب بصريًا ، سواء تم عرضه مع الإشارات المرجعية أو في شريط عنوان URL أو في علامات التبويب أو في أي مكان آخر.
كيف يمكنني إزالة رمز من WordPress؟
إذا كنت ترغب في تغيير الشعار على موقع الويب الخاص بك ، فانتقل إلى منطقة عنصر واجهة المستخدم الخاصة بك واختر SITE IDENTITY في الأداة في الجزء العلوي ، ثم انقر فوقها.
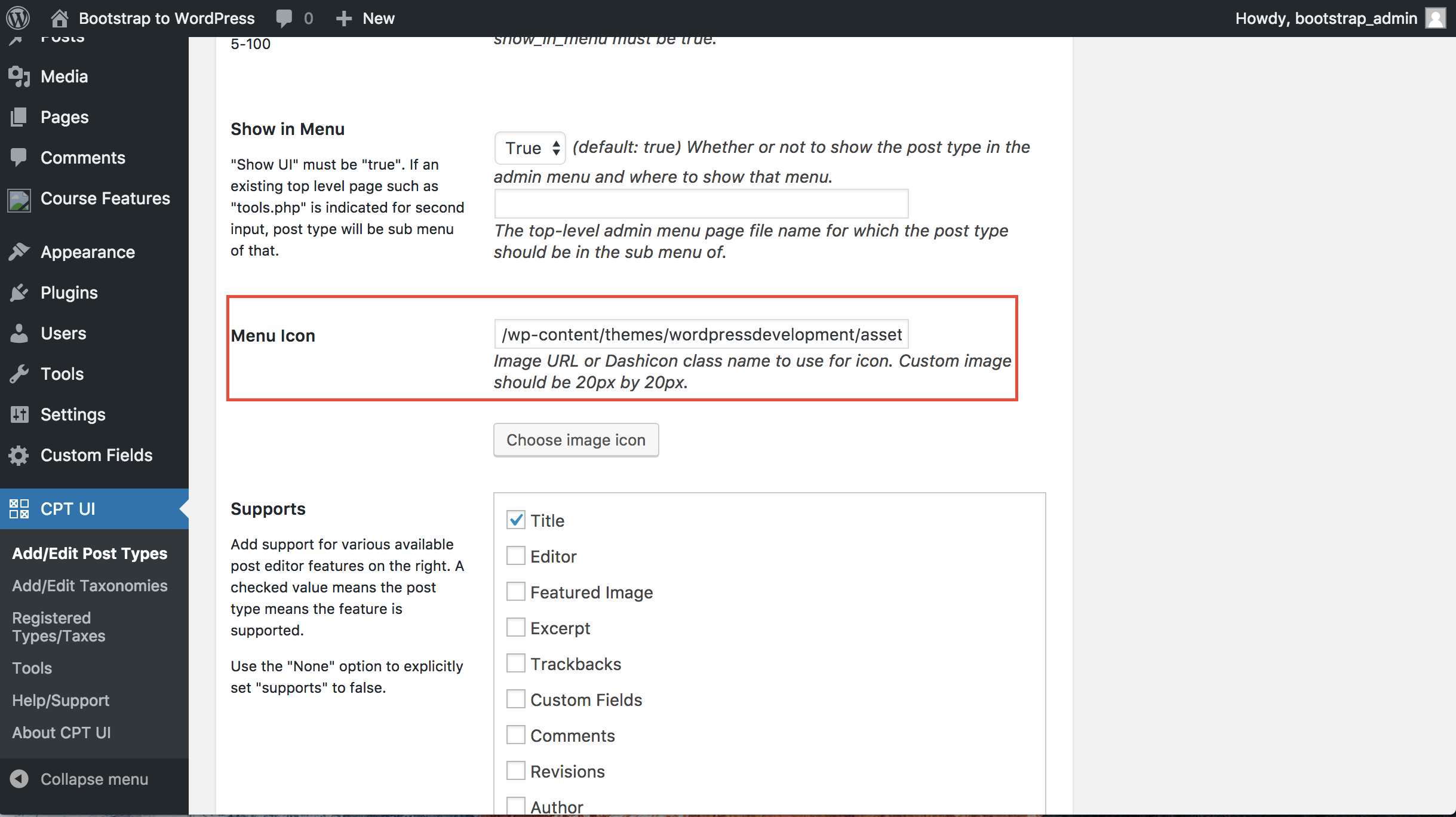
كيف أقوم بإضافة أيقونات مخصصة إلى WordPress؟
 الائتمان: Stack Overflow
الائتمان: Stack Overflowانتقل إلى لوحة تحكم المسؤول وانقر فوق الزر إضافة جديد على الجانب الأيسر من القائمة. بعد اختيار جميع الرموز ، يمكنك تحميلها. بعد تحميل أي رمز ، انقر فوق عنوان URL الخاص بهذا الرمز وقم بتسميته ، ثم افتح ملف المفكرة والصق عناوين URL الخاصة بالباقي.
اعتمادًا على موضوع موقع WordPress الخاص بك ، يمكنك تحميل رموز مخصصة أو إضافتها. باستخدام برنامج تحميل الوسائط القياسي ، يمكنك استخدام ملف صورة كرمز للصورة. في الطريقة الثانية ، سيتعين عليك إنشاء دليل للصور داخل جذر المظهر الخاص بك. يجب أن تكون الرموز موحدة في الارتفاع والعرض ، بغض النظر عن الحجم ، وأي شيء أقل من 60 × 64 يجب أن يصبح غير قابل للاستخدام. إذا كان لديك قالب Twenty Seventeen التابع مثبتًا ، فسيكون هيكل الدليل لموضوعك الخاص العشرين هو wp-content / theme / 30-seventeen / timeline-express / image-icons. عند إضافة رمز إلى دليل رموز الصور ، تتم إضافته إلى المخطط الزمني ، وتقوم الوظيفة الإضافية لرموز الصور باختياره وعرضه في مستعرض رمز الإعلان . بالإضافة إلى إنشاء فئات من اسم ملف الرمز ، تعرض الوظيفة الإضافية قائمة منسدلة لمرشح الرموز في ملف الرمز.

كيف يمكنني إضافة رمز مخصص إلى قائمتي؟
بالذهاب إلى إعدادات القائمة الضخمة لعنصر قائمة واختيار "أيقونة" ، يمكنك إضافة رمز مخصص إليه. ستتمكن من العثور على قائمة بأنواع الرموز المتاحة أعلى الصفحة. حدد "رمز مخصص". يمكنك استخدام الصورة من مكتبة الوسائط الخاصة بك كرمز بالنقر فوق الارتباط "اختيار الرمز".
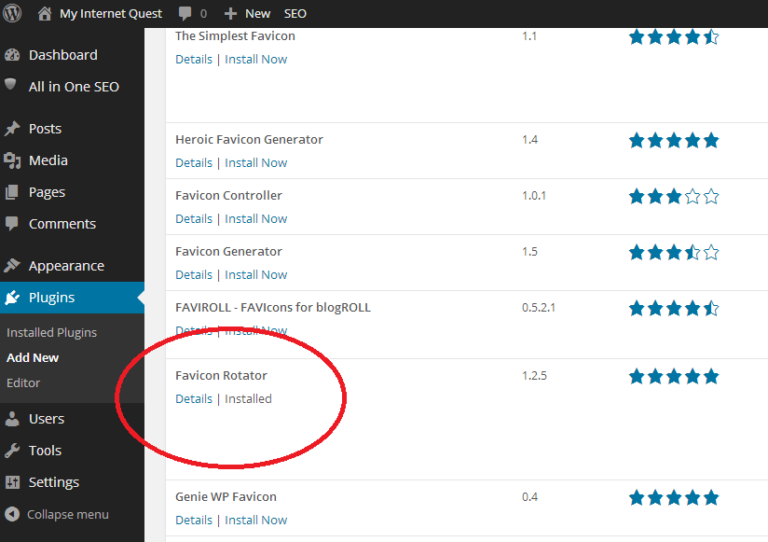
كيف يمكنني إضافة رمز إلى علامة تبويب موقع الويب الخاص بي؟
 الائتمان: myinternetquest.com
الائتمان: myinternetquest.comتعد إضافة رمز إلى علامة تبويب موقع الويب طريقة رائعة لتسهيل التعرف على موقعك ولمساعدة الزائرين في التعرف بسرعة على موقعك في قائمة علامات تبويب المتصفح. لإضافة رمز إلى علامة تبويب موقع الويب الخاص بك ، ستحتاج إلى إنشاء رمز مفضل - صورة صغيرة 16 × 16 بكسل تمثل موقعك. يمكنك إنشاء رمز مفضل باستخدام أي برنامج لتحرير الصور ، أو يمكنك استخدام أداة منشئ الرموز المفضلة لإنشاء واحد من البداية. بمجرد حصولك على صورة الأيقونة المفضلة الخاصة بك ، ستحتاج إلى تحميلها إلى الدليل الجذر لموقع الويب الخاص بك وإضافة بضعة أسطر من التعليمات البرمجية إلى HTML لموقعك لإخبار المتصفح بعرض الرمز المفضل في علامة التبويب.
أضف عنوان URL إلى شريط عنوان موقع الويب الخاص بك في علامة تبويب المتصفح - Webtricks. انتقل إلى المظهر -> تخصيص للبدء. من خلال النقر عليه ، يمكنك الوصول إلى منطقة الشعار. يمكنك اختيار الصورة التي سيتم استخدامها كشعارك. نظرًا لاستخدامه أيضًا كشعار زر iOS ، يوصي WordPress باستخدام 250 بكسل × 250 بكسل كعرض. من الضروري إنشاء العمل الفني. سيتم تصغيره إلى مربع 16 × 16 بكسل ، بحيث لا يكون هناك الكثير من التفاصيل.
نتيجة لذلك ، قمت بإنشائها كصورة 32 بت بدقة 32 × 32 بكسل. سيقوم المتصفح بتقليل مقدار المحتوى حسب الحاجة. تأكد من وجود رمز رأس موقعك في قسم "الرأس" في موقعك حتى يمكن الوصول إلى جميع المتصفحات الرئيسية.
كيفية إضافة رمز مفضل إلى موقع الويب الخاص بك
تعد إضافة رمز مفضل إلى موقعك طريقة بسيطة لجعله أكثر وضوحًا وسهولة في الاستخدام. الدليل الجذر لخادمك هو المكان الذي يمكنك من خلاله حفظ صورة الأيقونة المفضلة لديك ؛ مجلد الصور في الدليل الجذر هو المكان الذي يمكنك حفظ صورتك فيه. عادةً ما يُشار إلى صورة الأيقونة المفضلة باسم "faccompanion".
أيقونة الموقع لا تظهر WordPress
إذا لم تظهر أيقونة الموقع في WordPress ، فهناك بعض الأسباب المحتملة. ربما لم يتم تكوين الرمز بشكل صحيح في إعدادات WordPress. الاحتمال الآخر هو أن المظهر الذي تستخدمه غير متوافق مع الرمز. أخيرًا ، قد لا تظهر الأيقونة لأن ملفات WordPress غير مثبتة بشكل صحيح على الخادم الخاص بك.
الأيقونة المفضلة لا تظهر؟ تقديم تذكرة دعم!
إذا كنت لا ترى الأيقونة المفضلة لديك بعد 24 ساعة ، فيرجى الاتصال بنا وشرح سبب عدم رؤيتك لها في المتصفح أو الإصدار الخاص بك.
مولد أيقونة موقع ووردبريس
أيقونة موقع WordPress هي صورة صغيرة تمثل موقع الويب الخاص بك. تظهر في علامة تبويب المتصفح وشريط الإشارات المرجعية وتستخدمها مواقع التواصل الاجتماعي عند مشاركة صفحتك.
موقع فافيكون
الأيقونة المفضلة هي أيقونة مربعة صغيرة بحجم 16 × 16 بكسل مرتبطة بموقع ويب. يتم عرض الأيقونة المفضلة في شريط عنوان المتصفح بجوار عنوان URL الخاص بالموقع. تظهر أيضًا في علامات تبويب المتصفح ، والإشارات المرجعية ، وفي سجل المواقع التي تمت زيارتها.
صورة رسم (رمز) مرتبط بموقع ويب أو صفحة ويب معينة. يعرض العديد من وكلاء المستخدم الذين تم إطلاقهم مؤخرًا هذه العلامات كتذكير مرئي بهوية مواقع الويب الخاصة بهم. تتطلب إضافة رمز مفضل إلى موقعك صورة وطريقة لتحديده. قد يواجه مدير الموقع صعوبة في التوسع لأن اتفاقيات الاتفاقية لا تمثل المجتمع ، وتخفيضات الاتفاقية تحد من الخيارات المتاحة له. في HTML 4.01 و XHTML 1.0 ، لا تحتوي سمة rel على مجموعة قيم محددة مسبقًا. نتيجة لذلك ، يمكن للمؤلف تقديم القيم وفقًا للحاجة ، ولكن سيحتاج إلى شرحها في ملف تعريف.
كيفية إنشاء الأيقونة المفضلة
لا يوجد تعليق آخر في هذا الوقت. يرجى ترقب موضوع جديد الأسبوع المقبل.
ما هو الأيقونة المفضلة؟ كيف يتم استخدامه؟
الأيقونة المفضلة هي صورة رسومية تظهر على صفحة ويب معينة أو على موقع ويب آخر. بعض وكلاء المستخدم الذين تم إدخالهم مؤخرًا (مثل المستعرضات الرسومية وقراء الأخبار) يعرضونها كتذكير مرئي بهوية موقع الويب في شريط العنوان أو علامات التبويب.
ما هو حجم خط الموقع؟ لكي يعمل الرمز المفضل بشكل صحيح ، يجب أن يكون حجمه الأقصى 16 × 16 بكسل. يتم عرضها في شكلها المعتاد في علامات تبويب المتصفح وأشرطة العناوين وقوائم الإشارات المرجعية. ومع ذلك ، يجب عليك استخدام أحجام متعددة لرمزك المفضل.
هل هناك أي منشئي مواقع ويب يقومون بإنشاء مواقع ويب باستخدام "F4V" أو "F4C"؟
يتم عرض Fufics أعلى شريط العناوين مباشرةً ، بغض النظر عما إذا كان موقع الويب قد تم وضع إشارة مرجعية عليه أم لا ، كما هو موضح في Internet Explorer و Google Search ومحركات البحث الأخرى. سيظهر رمز متصفح عام إذا لم يكن موقع الويب يحتوي على رمز مفضل ، لذلك سيعرض المتصفح رمزًا افتراضيًا في حالة عدم وجوده.
