Cum să adăugați o pictogramă de site în WordPress
Publicat: 2022-09-21Adăugarea unei pictograme de site în WordPress este o modalitate excelentă de a oferi site-ului dvs. un aspect mai profesional. O pictogramă de site este pictograma mică care apare în bara de adrese a browserului dvs. și poate fi o modalitate excelentă de a vă scoate în evidență site-ul. Pentru a adăuga o pictogramă de site în WordPress, va trebui mai întâi să creați un fișier favicon.ico. Acest fișier ar trebui să aibă 16×16 pixeli și ar trebui să fie salvat în directorul rădăcină al site-ului dvs. Odată ce aveți fișierul favicon.ico, îl puteți încărca pe site-ul WordPress accesând secțiunea „Aspect” din tabloul de bord WordPress, apoi făcând clic pe linkul „Personalizați”. După ce vă aflați în secțiunea „Personalizați”, veți vedea o secțiune numită „Identitatea site-ului”. În această secțiune, veți putea să încărcați fișierul favicon.ico și, de asemenea, veți putea seta titlul și sloganul site-ului. După ce ați încărcat fișierul favicon.ico și ați setat identitatea site-ului dvs., va trebui să mergeți la secțiunea „Setări generale” din tabloul de bord WordPress și să derulați în jos la setarea „pictogramă”. Aici, va trebui să selectați butonul radio „pictogramă site”, apoi faceți clic pe butonul „Salvare modificări”. Asta este tot ce trebuie să adaugi o pictogramă de site în WordPress! Urmând acești pași simpli, puteți oferi site-ului dvs. WordPress un aspect mai profesionist și, de asemenea, puteți face mai ușor pentru oameni să vă găsească site-ul în bara de adrese a browserului lor.
Crearea unei pictograme de site pentru site-ul dvs. WordPress este acum la fel de simplă ca doar câteva clicuri de mouse. O pictogramă de site este o pictogramă mică care apare lângă o filă din browser sau în pagina Pagini cu rezultate ale motorului de căutare (SERP) pe care o căutați. Este la fel ca o minge mică pe care o atașezi la antena mașinii, cu excepția faptului că este digitală. Indiferent de nivelul de expertiză sau de buget, aveți o varietate de opțiuni pentru a finaliza sarcina. Dimensiunile pictogramelor unui site web pot fi confuze, dar sunt fișiere mici. Dimensiunea pictogramei unui site (sau „favicon”) variază în funcție de platformă. Majoritatea browserelor au un format de fișier de 32 de biți la 32 de biți, dar poate fi necesar să utilizați unul de 512 la 128 de biți.
Dimensiunea pictogramei site-ului Chrome , numărul minim de caractere necesare și așa mai departe sunt toate acoperite în practică. Modul în care adăugați o pictogramă de site pe site-ul dvs. WordPress este puțin diferit în funcție de platforma dvs. Folosirea exemplelor și adecvarea vor fi discutate mai jos, dar sunteți liber să vă uitați la oricare care se potrivește nevoilor dvs. Mulți utilizatori apelează la un plugin pentru a-și rezolva problemele. În ciuda acestui fapt, dat fiind faptul că aproape fiecare site WordPress are opțiuni de personalizare încorporate, un plugin poate fi exagerat. De îndată ce activați fila Aspect în tabloul de bord WordPress, veți observa un nou panou numit „Favoricon”. Veți găsi aici toate pictogramele diferite ale site-ului pentru platforme și dimensiuni.
Iată o scurtă descriere a unora dintre opțiunile de luat în considerare. Pentru a încărca o imagine în Biblioteca Media, pur și simplu selectați-o din galeria de imagini. Făcând clic pe butonul albastru Generare a Fifground, puteți începe să vă încărcați propriile pictograme. Trebuie să adăugați un cod la antetul site-ului dvs. Căutați prima linie a codului. Adresa URL este /favicon.ico, iar finalul este /rel=pictogramă de comandă rapidă. După ce ați codificat pictograma site-ului dvs. în WordPress, va trebui să o adăugați pe site. Pictograma Actualizare fișier va apărea în partea de sus a paginii și veți vedea pictogramele site-ului dvs. în partea dreaptă.
Pictogramele pot fi inserate făcând clic pe Inserare. Făcând clic pe un nume din panoul de navigare din stânga, puteți derula prin pictograme sau puteți adăuga o nouă categorie. Apoi, puteți insera o pictogramă făcând clic pe ea în colțul din dreapta jos.
Numele clasei de pictograme este necesar pentru fiecare element HTML inline care conține o pictogramă. Literele *i* și * sunt folosite în ecuație. Este larg acceptat faptul că un element poate fi folosit pentru a adăuga pictograme. Aceste biblioteci de pictograme includ pictograme vectoriale scalabile care pot fi personalizate cu CSS (dimensiune, culoare, umbră și așa mai departe).
Cum obțin o pictogramă de site pe WordPress?
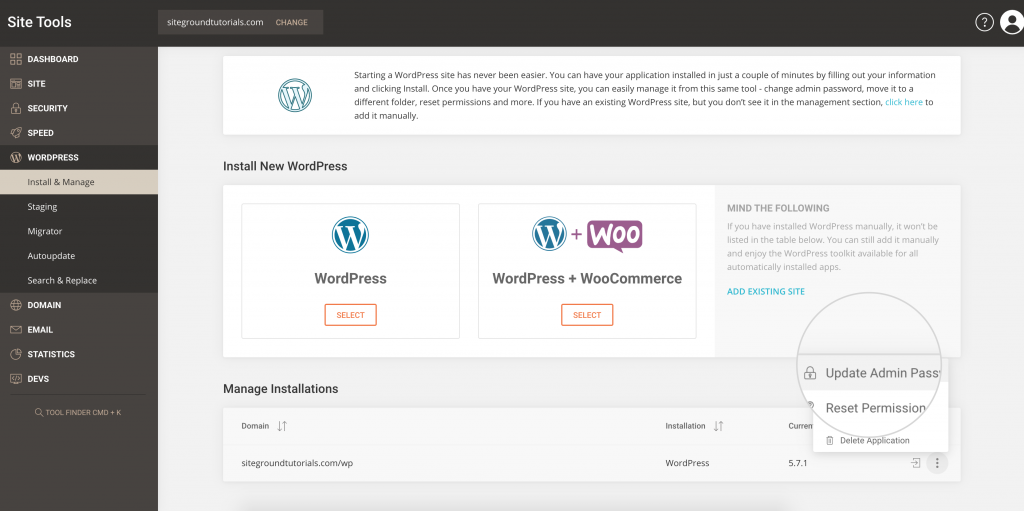
 Credit: www.siteground.com
Credit: www.siteground.comPentru a obține o pictogramă de site pe WordPress, trebuie să accesați pagina Setări > General. Pe această pagină, veți vedea o secțiune numită „pictogramă site” și un câmp de încărcare. Puteți face clic pe butonul „Selectați fișierul” pentru a încărca pictograma site-ului dvs. sau puteți introduce adresa URL a pictogramei site-ului dvs.
De ce pictograma site-ului meu nu afișează WordPress?
Dacă adăugați o favicon pe site-ul dvs., este posibil să nu apară deoarece browserul dvs. v-a „salvat” site-ul ca unul fără unul. Dacă nu doriți să ștergeți memoria cache din browser, încercați alt browser.
Ce înseamnă pictograma site-ului?
Pictogramele favorite sunt abreviate ca pictograme WordPress sau Pictograme site (terminologie universală). Această pictogramă apare ori de câte ori un site web trebuie să fie identificat vizual, indiferent dacă este afișat cu marcaje, în bara URL, pe file sau oriunde altundeva.
Cum elimin o pictogramă din WordPress?
Dacă doriți să schimbați sigla de pe site-ul dvs., accesați zona widget și alegeți IDENTITATE SITE în widgetul din partea de sus, apoi faceți clic pe el.
Cum adaug pictograme personalizate la WordPress?
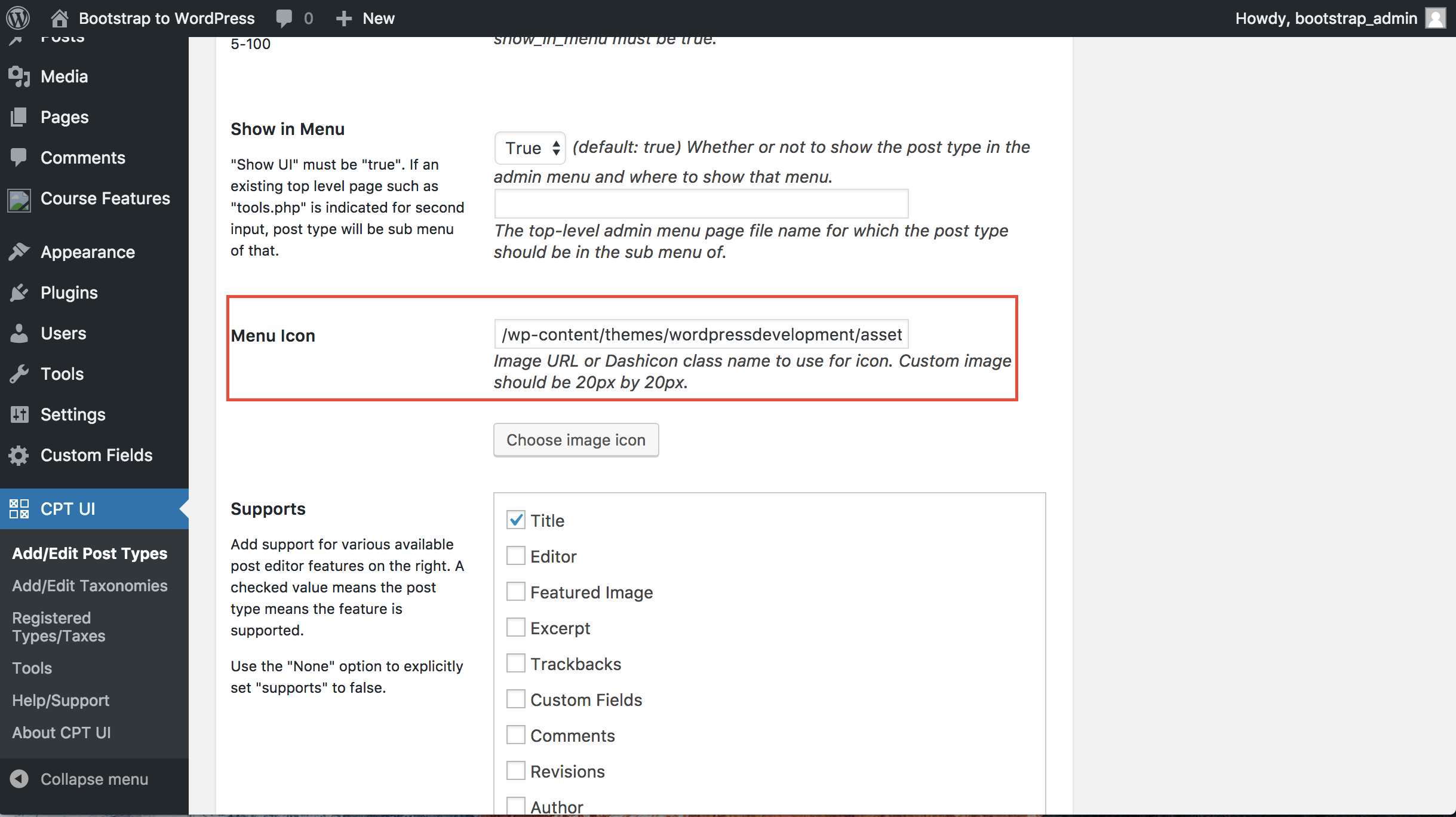
 Credit: Stack Overflow
Credit: Stack OverflowAccesați Tabloul de bord de administrare și faceți clic pe butonul Adăugați nou din partea stângă a meniului. După ce ați ales toate pictogramele, le puteți încărca. După ce ați încărcat o pictogramă, faceți clic pe adresa URL a acelei pictograme și denumiți-o, apoi deschideți un fișier Notepad și lipiți URL-urile celorlalte.
În funcție de tema site-ului dvs. WordPress, puteți încărca pictograme personalizate sau le puteți adăuga. Cu încărcătorul media standard, puteți utiliza un fișier imagine ca pictogramă imagine. În a doua metodă, ar trebui să creați un director de imagini în rădăcina temei. Pictogramele trebuie să fie uniforme în înălțime și lățime, indiferent de dimensiune, și orice dimensiune mai mică de 60×64 trebuie să fie făcută inutilizabilă. Dacă aveți instalată o temă copil Twenty Seventeen, structura de director pentru tema dvs. de douăzeci de copii ar fi wp-content/themes/thirty-seventeen/timeline-express/image-icons. Când adăugați o pictogramă în directorul de pictograme imagine, aceasta este adăugată la cronologie, iar programul de completare Image Icons Add-On o preia și o afișează în browserul de pictograme de anunț . Pe lângă generarea de categorii din numele fișierului pictogramei, programul de completare afișează un meniu derulant pentru filtrul pictogramei în fișierul pictogramei.

Cum adaug o pictogramă personalizată în meniul meu?
Accesând setările Mega Menu pentru un element de meniu și selectând „pictogramă”, îi puteți adăuga o pictogramă personalizată. Veți putea găsi o listă de tipuri de pictograme disponibile în partea de sus a paginii. Selectați „pictogramă personalizată”. Puteți utiliza imaginea din Biblioteca dvs. media ca pictogramă făcând clic pe linkul „Alege pictograma”.
Cum adaug o pictogramă la fila site-ului meu?
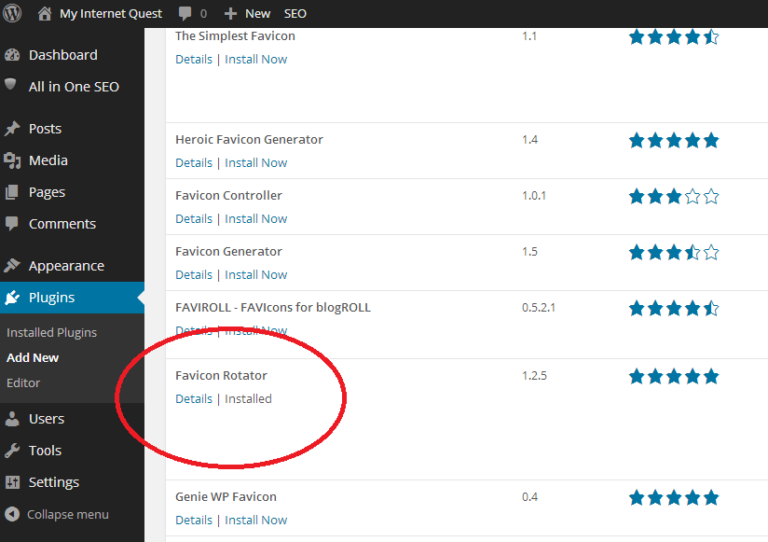
 Credit: myinternetquest.com
Credit: myinternetquest.comAdăugarea unei pictograme la fila site-ului dvs. este o modalitate excelentă de a vă face site-ul mai recunoscut și de a ajuta vizitatorii să vă identifice rapid site-ul în lista de file a browserului lor. Pentru a adăuga o pictogramă la fila site-ului dvs., va trebui să creați o favicon – o imagine mică, de 16×16 pixeli, care reprezintă site-ul dvs. Puteți crea o favicon folosind orice software de editare a imaginilor sau puteți utiliza un instrument generator de favicon pentru a crea unul de la zero. Odată ce aveți imaginea cu favicon, va trebui să o încărcați în directorul rădăcină al site-ului dvs. și să adăugați câteva linii de cod la codul HTML al site-ului dvs. pentru a spune browserului să afișeze favicon-ul în filă.
Adăugați o adresă URL la bara de adrese a site-ului dvs. în fila Browser – Webtricks. Accesați Aspect – > personalizați pentru a începe. Făcând clic pe el, puteți accesa zona logo-ului. Puteți alege imaginea care va fi folosită ca logo. Deoarece este folosit și ca logo al butonului iOS, WordPress recomandă utilizarea 250px pe 250px ca lățime. Este necesar să creați opera de artă. Acesta va fi redus la un pătrat de 16 x 16 pixeli, astfel încât să nu fie prea multe detalii.
Ca rezultat, am creat-o ca o imagine pe 32 de biți cu o rezoluție de 32 x 32 pixeli. Browserul va reduce cantitatea de conținut după cum este necesar. Asigurați-vă că codul principal al site-ului dvs. este prezent în secțiunea „head” a site-ului dvs., astfel încât să poată fi accesate toate browserele majore.
Cum să adăugați o favicon pe site-ul dvs. web
Adăugarea unei favicon pe site-ul dvs. este o modalitate simplă de a-l face mai vizibil și mai ușor de utilizat. Directorul rădăcină al serverului dvs. este locul în care vă puteți salva imaginea favicon; folderul de imagini din directorul rădăcină este locul în care vă puteți salva imaginea. O imagine favicon este de obicei denumită „faccompanion”.
Pictograma site-ului nu afișează WordPress
Dacă pictograma site-ului nu apare în WordPress, există câteva cauze potențiale. Este posibil ca pictograma să nu fie configurată corect în setările WordPress. O altă posibilitate este ca tema pe care o utilizați să nu fie compatibilă cu pictograma. În cele din urmă, pictograma poate să nu apară deoarece fișierele WordPress nu sunt instalate corect pe serverul dvs.
Favicon nu apare? Depuneți un bilet de asistență!
Dacă nu vedeți favicon-ul după 24 de ore, vă rugăm să ne contactați și să ne explicați de ce nu o vedeți în browser sau versiunea dvs.
Generator de pictograme site WordPress
O pictogramă de site WordPress este o mică imagine care reprezintă site-ul dvs. Apare în fila browserului, bara de marcaje și este folosit de site-urile de rețele sociale atunci când pagina dvs. este partajată.
Site Favicon
Un favicon este o pictogramă pătrată mică, de obicei de 16×16 pixeli, asociată cu un site web. Favicon-ul este afișat în bara de adrese a browserului lângă adresa URL a site-ului. De asemenea, apare în filele browserului, marcaje și în istoricul site-urilor web vizitate.
Imaginea unui grafic (pictogramă) asociat cu un anumit site web sau pagină web. Mulți agenți de utilizator lansati recent afișează acum aceste etichete ca o reamintire vizuală a identității site-urilor lor web. Adăugarea unei favicon pe site-ul dvs. necesită atât o imagine, cât și o metodă de specificare. Un manager de site poate avea dificultăți la scalare, deoarece convențiile convențiilor nu reprezintă comunitatea, iar reducerile convențiilor limitează opțiunile pe care le are. În HTML 4.01 și XHTML 1.0, un atribut rel nu are un set predeterminat de valori. Ca urmare, un autor poate oferi valori în funcție de nevoi, dar va trebui să le explice într-un profil.
Cum se creează o favicon
Nu există alte comentarii în acest moment. Vă rugăm să fiți cu ochii pe un subiect nou săptămâna viitoare.
Ce este un favicon? Modul în care este folosit?
Un favicon este o imagine grafică care apare pe o anumită pagină web sau pe un alt site web. Unii agenți de utilizator introduși recent (cum ar fi browserele grafice și cititorii de știri) le afișează ca o reamintire vizuală a identității site-ului Web în bara de adrese sau în file.
Care este dimensiunea fontului unui site web? Pentru ca o favicon să funcționeze corect, aceasta ar trebui să aibă o dimensiune maximă de 16×16 pixeli. Acestea sunt afișate în forma lor obișnuită în filele browserului, barele de adrese și listele de marcaje. Cu toate acestea, ar trebui să utilizați mai multe dimensiuni pentru favicon.
Există creatori de site-uri web care creează site-uri web cu „F4V” sau „F4C”?
Fuficurile sunt afișate chiar deasupra barei de adrese, indiferent dacă site-ul web a fost marcat sau nu, așa cum se vede în Internet Explorer, Căutare Google și alte motoare de căutare. Un simbol generic de browser va apărea dacă site-ul web nu are o favicon, astfel încât browserul va afișa un simbol implicit în cazul în care nu are.
