Como adicionar um ícone de site no WordPress
Publicados: 2022-09-21Adicionar um ícone de site no WordPress é uma ótima maneira de dar ao seu site uma aparência mais profissional. Um ícone de site é o pequeno ícone que aparece na barra de endereços do seu navegador e pode ser uma ótima maneira de destacar seu site. Para adicionar um ícone de site no WordPress, você precisará primeiro criar um arquivo favicon.ico. Este arquivo deve ter 16×16 pixels e deve ser salvo no diretório raiz do seu site. Depois de ter seu arquivo favicon.ico, você pode enviá-lo para o seu site WordPress acessando a seção "Aparência" do seu painel do WordPress e clicando no link "Personalizar". Quando estiver na seção "Personalizar", você verá uma seção chamada "Identidade do site". Nesta seção, você poderá enviar seu arquivo favicon.ico e também poderá definir o título e o slogan do seu site. Depois de carregar seu arquivo favicon.ico e definir a identidade do seu site, você precisará ir para a seção “Configurações gerais” do seu painel do WordPress e rolar para baixo até a configuração “Ícone”. Aqui, você precisará selecionar o botão de opção "Ícone do site" e clicar no botão "Salvar alterações". Isso é tudo para adicionar um ícone de site no WordPress! Ao seguir estas etapas simples, você pode dar ao seu site WordPress uma aparência mais profissional e também tornar mais fácil para as pessoas encontrarem seu site na barra de endereços do navegador.
Criar um ícone de site para o seu site WordPress agora é tão simples quanto alguns cliques do mouse. Um ícone de site é um pequeno ícone que aparece ao lado de uma guia em seu navegador ou na página de resultados do mecanismo de pesquisa (SERP) que você está procurando. É como uma pequena bola que você conecta à antena do seu carro, exceto que é digital. Independentemente do seu nível de conhecimento ou orçamento, você tem várias opções para concluir a tarefa. As dimensões dos ícones de um site podem ser confusas, mas são arquivos pequenos. O tamanho de um ícone de site (ou 'favicon') varia dependendo da plataforma. A maioria dos navegadores tem um formato de arquivo de 32 bits a 32 bits, mas pode ser necessário usar um formato de 512 a 128 bits.
O tamanho do ícone do site Chrome , o número mínimo de caracteres necessários e assim por diante são abordados na prática. A maneira como você adiciona um ícone de site ao seu site WordPress é um pouco diferente dependendo da sua plataforma. O uso de exemplos e adequação serão discutidos abaixo, mas você é livre para analisar qualquer um que possa atender às suas necessidades. Muitos usuários recorrem a um plugin para resolver seus problemas. Apesar disso, dado o fato de que quase todos os sites WordPress possuem opções de personalização integradas, um plugin pode ser um exagero. Assim que você ativar a guia Aparência no painel do WordPress, você notará um novo painel chamado “Favoricon”. Você encontrará todos os diferentes ícones do site aqui para plataformas e dimensões.
Aqui está um rápido resumo de algumas das opções a serem consideradas. Para fazer upload de uma imagem para a Biblioteca de Mídia, basta selecioná-la na galeria de imagens. Ao clicar no botão azul Gerar um Fifground, você pode começar a carregar seus próprios ícones. Você deve adicionar um código ao cabeçalho do seu site. Procure a primeira linha do código. A URL é /favicon.ico e o final é /rel=ícone de atalho. Depois de codificar o ícone do seu site no WordPress, você precisará adicioná-lo ao seu site. O ícone Atualizar arquivo aparecerá na parte superior da página e você verá os ícones do seu site à direita.
Os ícones podem ser inseridos clicando em Inserir. Ao clicar em um nome no painel de navegação à esquerda, você pode rolar pelos ícones ou adicionar uma nova categoria. Você pode inserir um ícone clicando nele no canto inferior direito.
O nome da classe de ícone é necessário para cada elemento HTML embutido que contém um ícone. As letras *i* e *são usadas na equação. É amplamente aceito que um elemento pode ser usado para adicionar ícones. Essas bibliotecas de ícones incluem ícones vetoriais escaláveis que podem ser personalizados com CSS (tamanho, cor, sombra e assim por diante).
Como faço para obter um ícone de site no WordPress?
 Crédito: http://www.siteground.com
Crédito: http://www.siteground.comPara obter um ícone de site no WordPress, você precisa ir para a página Configurações> Geral. Nesta página, você verá uma seção chamada “Ícone do site” e um campo de upload. Você pode clicar no botão “Selecionar arquivo” para carregar o ícone do seu site ou inserir a URL do ícone do seu site.
Por que o ícone do meu site não está mostrando o WordPress?
Se você adicionar um favicon ao seu site, ele pode não aparecer porque seu navegador "salvou" seu site como um sem um. Se você não quiser limpar o cache do seu navegador, tente outro navegador.
O que significa o ícone do site?
Os ícones favoritos são abreviados como ícones do WordPress ou ícones do site (terminologia universal). Esse ícone aparece sempre que um site precisa ser identificado visualmente, seja ele exibido com marcadores, na barra de URL, nas guias ou em qualquer outro lugar.
Como faço para remover um ícone do WordPress?
Se você quiser alterar o logotipo do seu site, vá para a área do widget e escolha IDENTIDADE DO SITE no widget na parte superior e clique nele.
Como adiciono ícones personalizados ao WordPress?
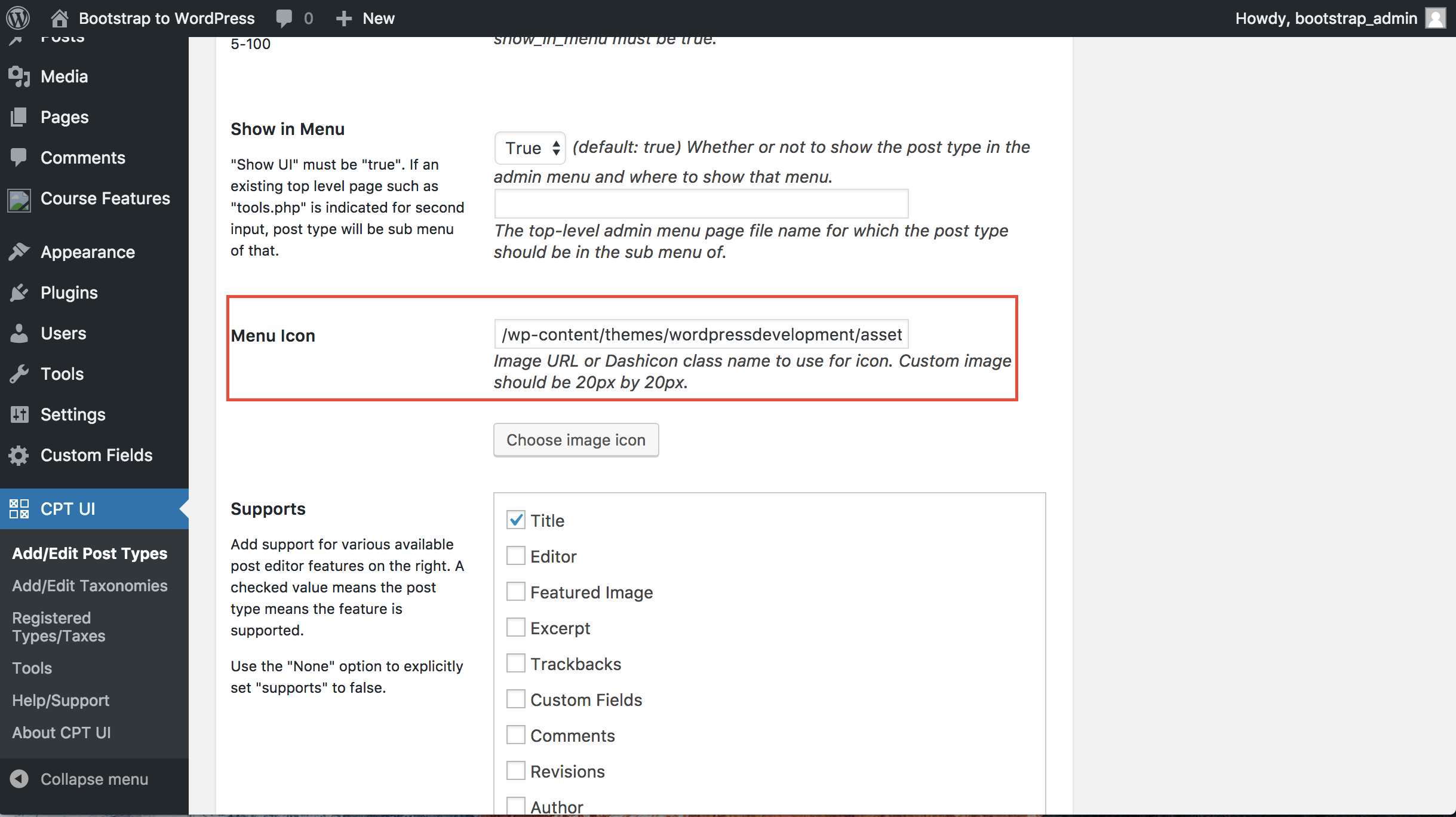
 Crédito: Stack Overflow
Crédito: Stack OverflowVá para o Painel de administração e clique no botão Adicionar novo no lado esquerdo do menu. Depois de escolher todos os ícones, você pode carregá-los. Depois de carregar um ícone, clique no URL desse ícone e nomeie-o e, em seguida, abra um arquivo do bloco de notas e cole os URLs do restante.
Dependendo do tema do seu site WordPress, você pode fazer upload de ícones personalizados ou adicioná-los. Com o carregador de mídia padrão, você pode usar um arquivo de imagem como ícone de imagem. No segundo método, você teria que criar um diretório de imagens dentro da raiz do seu tema. Os ícones devem ser uniformes em altura e largura, independentemente do tamanho, e qualquer coisa menor que 60×64 deve ser inutilizada. Se você tiver um tema filho Twenty Seventeen instalado, a estrutura de diretórios para seu tema filho Twenty seria wp-content/themes/thirty-seventeen/timeline-express/image-icons. Quando você adiciona um ícone ao diretório image-icons, ele é adicionado à linha do tempo e o Add-On Image Icons o seleciona e o exibe no navegador de ícones de anúncio . Além de gerar categorias a partir do nome de arquivo do ícone, o complemento exibe um menu suspenso de filtro de ícone no arquivo do ícone.

Como adiciono um ícone personalizado ao meu menu?
Ao acessar as configurações do Mega Menu para um item de menu e selecionar 'Ícone', você pode adicionar um ícone personalizado a ele. Você poderá encontrar uma lista de tipos de ícones disponíveis na parte superior da página. Selecione 'Ícone personalizado'. Você pode usar a imagem de sua Biblioteca de mídia como um ícone clicando no link 'Escolher ícone'.
Como adiciono um ícone à guia do meu site?
 Crédito: myinternetquest.com
Crédito: myinternetquest.comAdicionar um ícone à guia do seu site é uma ótima maneira de tornar seu site mais reconhecível e ajudar os visitantes a identificar rapidamente seu site na lista de guias do navegador. Para adicionar um ícone à guia do seu site, você precisará criar um favicon – uma pequena imagem de 16×16 pixels que representa seu site. Você pode criar um favicon usando qualquer software de edição de imagem ou pode usar uma ferramenta geradora de favicon para criar um do zero. Depois de ter sua imagem de favicon, você precisará carregá-la no diretório raiz do seu site e adicionar algumas linhas de código ao HTML do seu site para informar ao navegador para exibir o favicon na guia.
Adicione um URL à barra de endereços do seu site na aba do navegador – Webtricks. Vá para Aparência –> personalize para começar. Ao clicar nele, você pode acessar a área do logotipo. Você pode escolher a imagem que será usada como seu logotipo. Como também é usado como o logotipo do botão iOS, o WordPress recomenda usar 250px por 250px como largura. É necessário criar a obra de arte. Ele será reduzido para um quadrado de 16 x 16 pixels, para que não haja muitos detalhes.
Como resultado, eu a criei como uma imagem de 32 bits com resolução de 32 x 32 pixels. O navegador reduzirá a quantidade de conteúdo conforme necessário. Certifique-se de que o código principal do seu site esteja presente na seção 'cabeçalho' do site para que todos os principais navegadores possam ser acessados.
Como adicionar um favicon ao seu site
Adicionar um favicon ao seu site é uma maneira simples de torná-lo mais visível e fácil de usar. O diretório raiz do seu servidor é o local onde você pode salvar sua imagem favicon; a pasta de imagens no diretório raiz é o local onde você pode salvar sua imagem. Uma imagem favicon é geralmente chamada de “faccompanion”.
O ícone do site não mostra o WordPress
Se o ícone do site não estiver aparecendo no WordPress, existem algumas causas potenciais. Pode ser que o ícone não esteja configurado corretamente nas configurações do WordPress. Outra possibilidade é que o tema que você está usando não seja compatível com o ícone. Por fim, o ícone pode não estar aparecendo porque os arquivos do WordPress não estão instalados corretamente em seu servidor.
Favicon não aparece? Registre um ticket de suporte!
Se você não vir seu favicon após 24 horas, entre em contato conosco e explique por que você não o vê em seu navegador ou versão.
Gerador de ícones de sites WordPress
Um ícone do site WordPress é uma pequena imagem que representa seu site. Ele aparece na guia do navegador, na barra de favoritos e é usado por sites de mídia social quando sua página é compartilhada.
Site favicon
Um favicon é um ícone quadrado pequeno, geralmente de 16 × 16 pixels, associado a um site. O favicon é exibido na barra de endereços do navegador ao lado da URL do site. Ele também aparece nas guias do navegador, nos favoritos e no histórico de sites visitados.
A imagem de um gráfico (ícone) associado a um site ou página da Web específico. Muitos agentes de usuário lançados recentemente agora exibem esses rótulos como um lembrete visual da identidade de seus sites. Adicionar um favicon ao seu site requer uma imagem e um método para especificá-la. Um gerente de site pode ter dificuldade em dimensionar porque as convenções da convenção não representam a comunidade e as reduções da convenção limitam as opções que ele tem. Em HTML 4.01 e XHTML 1.0, um atributo rel não possui um conjunto predeterminado de valores. Como resultado, um autor pode fornecer valores de acordo com a necessidade, mas precisará explicá-los em um perfil.
Como criar um favicon
Não há mais comentários no momento. Fiquem atentos a um novo tópico na próxima semana.
O que é um favicon? Como isso é usado?
Um favicon é uma imagem gráfica que aparece em uma página da Web específica ou em outro site. Alguns agentes de usuário introduzidos recentemente (como navegadores gráficos e leitores de notícias) os exibem como um lembrete visual da identidade do site na barra de endereços ou guias.
Qual é o tamanho da fonte de um site? Para que um favicon funcione corretamente, ele deve ter um tamanho máximo de 16×16 pixels. Eles são exibidos em sua forma normal nas guias do navegador, barras de endereço e listas de favoritos. Você deve, no entanto, usar vários tamanhos para o seu favicon.
Existem criadores de sites que fazem sites com “F4V” ou “F4C”?
Os fufics são exibidos logo acima da barra de endereço, independentemente de o site ter sido marcado ou não, como visto no Internet Explorer, na Pesquisa do Google e em outros mecanismos de pesquisa. Um símbolo genérico do navegador aparecerá se o site não tiver um favicon, então o navegador exibirá um símbolo padrão caso não tenha.
