如何在 WordPress 中添加站点图标
已发表: 2022-09-21在 WordPress 中添加网站图标是让您的网站看起来更专业的好方法。 站点图标是出现在浏览器地址栏中的小图标,它是让您的网站脱颖而出的好方法。 要在 WordPress 中添加站点图标,您需要首先创建一个 favicon.ico 文件。 此文件应为 16×16 像素,并应保存在您网站的根目录中。 获得 favicon.ico 文件后,您可以通过转到 WordPress 仪表板的“外观”部分,然后单击“自定义”链接将其上传到WordPress 站点。 进入“自定义”部分后,您会看到一个名为“站点身份”的部分。 在本节中,您将能够上传您的 favicon.ico 文件,并且您还能够设置站点的标题和标语。 上传 favicon.ico 文件并设置站点标识后,您需要转到 WordPress 仪表板的“常规设置”部分并向下滚动到“图标”设置。 在这里,您需要选择“站点图标”单选按钮,然后单击“保存更改”按钮。 这就是在 WordPress 中添加站点图标的全部内容! 通过遵循这些简单的步骤,您可以让您的 WordPress 网站看起来更专业,还可以让人们更容易在浏览器的地址栏中找到您的网站。
为您的 WordPress 网站创建站点图标现在只需单击几下鼠标即可。 站点图标是一个小图标,显示在您的浏览器或您正在查找的搜索引擎结果页面 (SERP) 页面中的选项卡旁边。 它就像你连接到汽车天线上的一个小球,只是它是数字的。 无论您的专业水平或预算如何,您都有多种选择来完成任务。 网站图标的尺寸可能会令人困惑,但它们是小文件。 站点图标(或“网站图标”)的大小因平台而异。 大多数浏览器都有 32 位到 32 位的文件格式,但您可能需要使用 512 到 128 位的文件格式。
Chrome 站点的图标大小、所需的最少字符数等都在实践中涵盖。 根据您的平台,您向 WordPress 网站添加网站图标的方式略有不同。 下面将讨论使用示例和适用性,但您可以随意查看任何可能适合您需要的内容。 许多用户求助于插件来解决他们的问题。 尽管如此,鉴于几乎每个 WordPress 网站都有内置的定制器选项,一个插件可能是矫枉过正的。 一旦您在 WordPress 仪表板中激活外观选项卡,您就会注意到一个名为“收藏夹”的新面板。 您将在此处找到平台和尺寸的所有不同站点图标。
以下是要考虑的一些选项的简要说明。 要将图像上传到媒体库,只需从图像库中选择它。 通过单击蓝色的 Generate a Fifground 按钮,您可以开始上传自己的图标。 您必须在网站的标题中添加代码。 寻找代码的第一行。 URL 是 /favicon.ico,结尾是 /rel=shortcut icon。 将站点图标硬编码到 WordPress 中后,您需要将其添加到您的站点。 更新文件图标将出现在页面顶部,您将在右侧看到您的站点图标。
可以通过单击插入来插入图标。 通过单击左侧导航窗格中的名称,您可以滚动浏览图标或添加新类别。 然后,您可以通过单击右下角的图标来插入它。
每个包含图标的内联 HTML 元素都需要图标类的名称。 等式中使用了字母 *i* 和 *。 人们普遍认为,元素可用于添加图标。 这些图标库包括可使用 CSS(大小、颜色、阴影等)自定义的可缩放矢量图标。
如何在 WordPress 上获取站点图标?
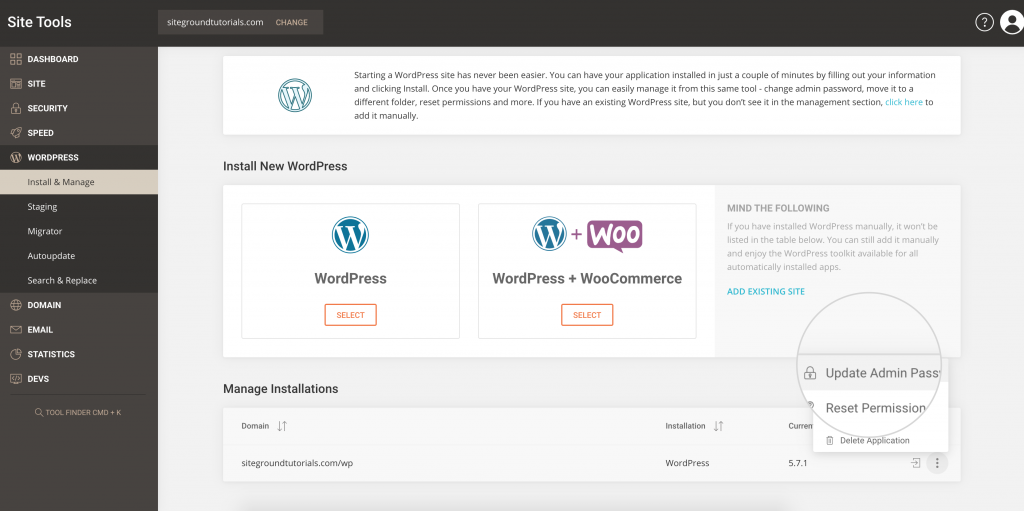
 信用:www.siteground.com
信用:www.siteground.com要在 WordPress 上获取站点图标,您需要转到“设置”>“常规”页面。 在此页面上,您将看到一个名为“站点图标”的部分和一个上传字段。 您可以单击“选择文件”按钮上传站点图标,也可以输入站点图标的 URL。
为什么我的网站图标没有显示 WordPress?
如果您将网站图标添加到您的网站,它可能不会显示,因为您的浏览器已将您的网站“保存”为一个没有一个。 如果您不想清除浏览器中的缓存,请尝试使用其他浏览器。
网站图标是什么意思?
收藏图标缩写为 WordPress 图标或站点图标(通用术语)。 每当需要以视觉方式识别网站时,此图标就会出现,无论是与书签一起显示、在 URL 栏中、在选项卡上还是在其他任何地方。
如何从 WordPress 中删除图标?
如果您想更改您网站上的徽标,请转到您的小部件区域并在顶部的小部件中选择 SITE IDENTITY,然后单击它。
如何向 WordPress 添加自定义图标?
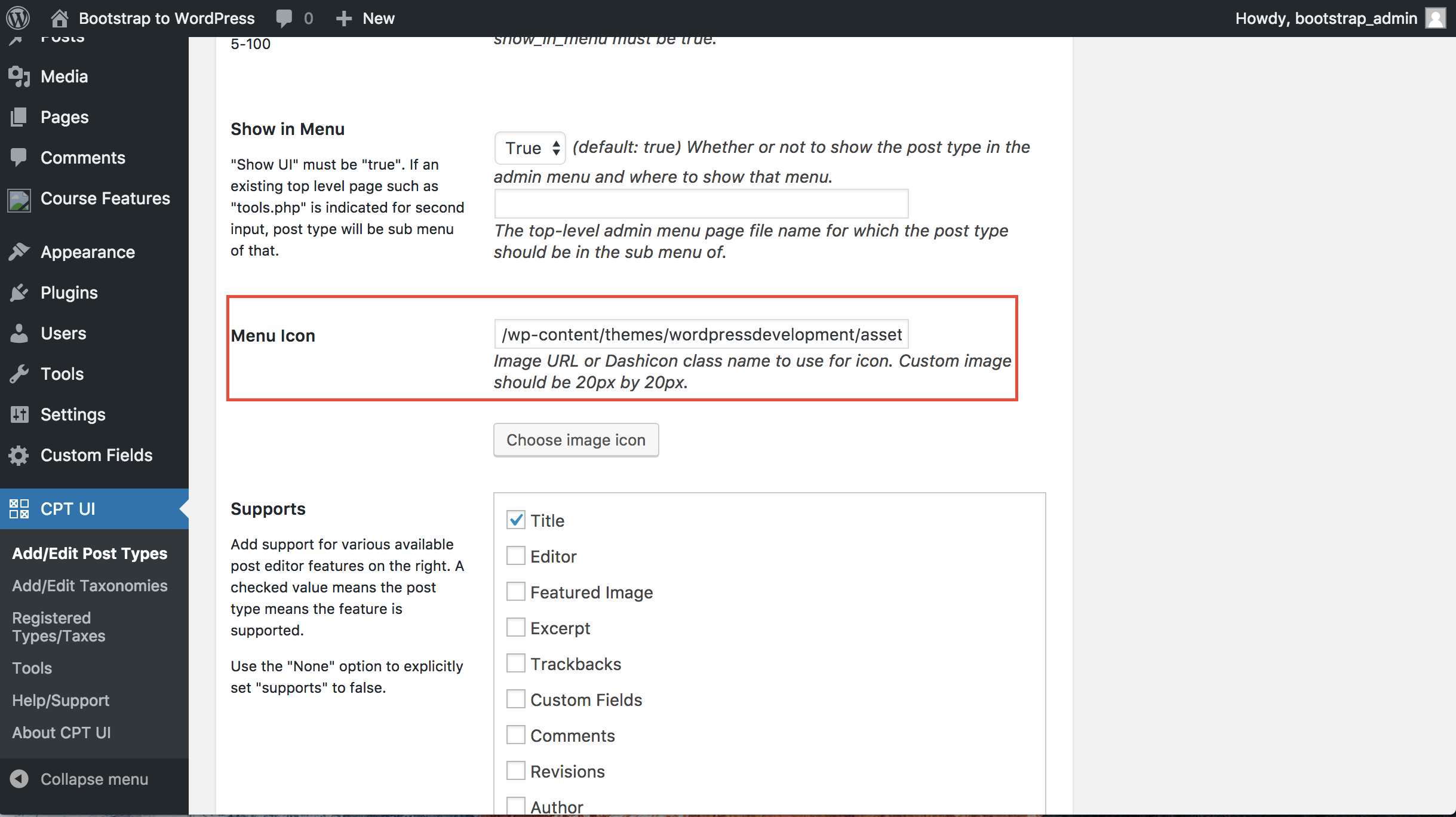
 信用:堆栈溢出
信用:堆栈溢出转到 Admin Dashboard,然后单击菜单左侧的 Add New 按钮。 选择所有图标后,您可以上传它们。 上传图标后,单击该图标的 URL 并为其命名,然后打开一个记事本文件并粘贴其余的 URL。
根据您的 WordPress 网站的主题,您可以上传自定义图标或添加它们。 使用标准媒体上传器,您可以使用图像文件作为图像图标。 在第二种方法中,您必须在主题的根目录中创建一个图像目录。 图标的高度和宽度必须一致,无论大小如何,小于 60×64 的任何内容都必须呈现为不可用。 如果您安装了 27 个子主题,那么您的 20 个子主题的目录结构将是 wp-content/themes/thirty-seventeen/timeline-express/image-icons。 当您将图标添加到 image-icons 目录时,它会被添加到时间线中,并且 Image Icons Add-On 会将其拾取并显示在Announcement Icon browser中。 除了从图标的文件名生成类别外,插件还在图标文件上显示图标过滤器下拉菜单。

如何在我的菜单中添加自定义图标?
通过转到菜单项的超级菜单设置并选择“图标”,您可以为其添加自定义图标。 您将能够在页面顶部找到可用图标类型的列表。 选择“自定义图标”。 您可以通过单击“选择图标”链接将媒体库中的图像用作图标。
如何将图标添加到我的网站选项卡?
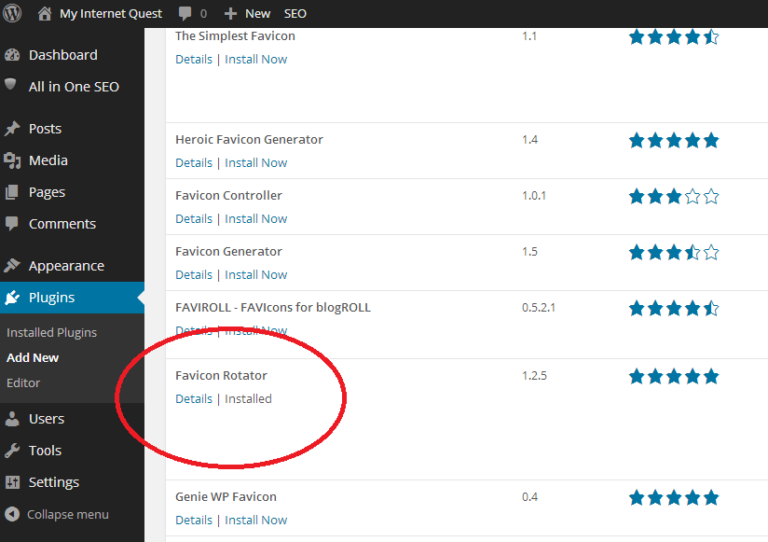
 信用:myinternetquest.com
信用:myinternetquest.com将图标添加到您的网站选项卡是使您的网站更易于识别并帮助访问者在其浏览器的选项卡列表中快速识别您的网站的好方法。 要将图标添加到您的网站选项卡,您需要创建一个网站图标——一个代表您网站的 16×16 像素小图像。 您可以使用任何图像编辑软件创建网站图标,也可以使用网站图标生成器工具从头开始创建。 获得网站图标图像后,您需要将其上传到网站的根目录,并在网站的 HTML 中添加几行代码,以告知浏览器在选项卡中显示网站图标。
在浏览器选项卡 – Webtricks 中将 URL 添加到您网站的地址栏。 转到外观 - > 自定义开始。 通过单击它,您可以访问徽标区域。 您可以选择将用作徽标的图像。 因为它也被用作 iOS 按钮标志,所以 WordPress 建议使用 250px x 250px 作为宽度。 有必要创作艺术品。 它将被缩小到 16 x 16 像素的正方形,因此不会有太多细节。
结果,我将其创建为分辨率为 32 x 32 像素的 32 位图像。 浏览器将根据需要减少内容量。 确保您网站的头代码出现在您网站的“头”部分,以便可以访问所有主要浏览器。
如何将 Favicon 添加到您的网站
将网站图标添加到您的网站是一种简单的方法,可以使其更加可见和用户友好。 服务器的根目录是您可以保存网站图标图像的地方; 根目录中的图像文件夹是您可以保存图像的地方。 网站图标图像通常被称为“faccompanion”。
网站图标不显示 WordPress
如果网站图标没有出现在 WordPress 中,有几个潜在的原因。 可能是 WordPress 设置中未正确配置该图标。 另一种可能是您使用的主题与图标不兼容。 最后,该图标可能不会出现,因为您的服务器上没有正确安装 WordPress 文件。
网站图标没有出现? 提交支持票!
如果您在 24 小时后没有看到您的网站图标,请联系我们并解释您在浏览器或版本中没有看到它的原因。
WordPress 网站图标生成器
WordPress 站点图标是代表您的网站的小图像。 它显示在浏览器选项卡、书签栏中,并在您的页面被共享时被社交媒体网站使用。
网站图标
网站图标是与网站相关联的通常为 16×16像素的小方形图标。 favicon 显示在浏览器的地址栏中,位于站点 URL 旁边。 它还出现在浏览器选项卡、书签和访问网站的历史记录中。
与特定网站或网页相关联的图形(图标)的图像。 许多最近推出的用户代理现在将这些标签显示为他们网站身份的视觉提醒。 将网站图标添加到您的站点需要图像和指定它的方法。 站点经理可能难以扩展,因为约定约定不代表社区,并且约定减少限制了他或她的选择。 在 HTML 4.01 和 XHTML 1.0 中,rel 属性没有预先确定的一组值。 因此,作者可以根据需要提供值,但他们需要在简介中对其进行解释。
如何创建网站图标
目前没有进一步的评论。 请留意下周的新话题。
什么是网站图标? 它是如何使用的?
网站图标是出现在特定网页或其他网站上的图形图像。 一些最近引入的用户代理(例如图形浏览器和新闻阅读器)在地址栏或选项卡中将它们显示为网站身份的视觉提醒。
网站字体的大小是多少? 要使网站图标正常工作,其最大尺寸应为 16×16 像素。 它们以常规形式显示在浏览器选项卡、地址栏和书签列表中。 但是,您应该为您的网站图标使用多种尺寸。
是否有任何网站建设者使用“F4V”或“F4C”制作网站?
Fufics 显示在地址栏的正上方,无论该网站是否已添加书签,如在 Internet Explorer、Google 搜索和其他搜索引擎中所见。 如果网站没有网站图标,则会出现通用浏览器符号,因此浏览器将在没有图标的情况下显示默认符号。
