如何在 WordPress 中添加站點圖標
已發表: 2022-09-21在 WordPress 中添加網站圖標是讓您的網站看起來更專業的好方法。 站點圖標是出現在瀏覽器地址欄中的小圖標,它是讓您的網站脫穎而出的好方法。 要在 WordPress 中添加站點圖標,您需要首先創建一個 favicon.ico 文件。 此文件應為 16×16 像素,並應保存在您網站的根目錄中。 獲得 favicon.ico 文件後,您可以通過轉到 WordPress 儀表板的“外觀”部分,然後單擊“自定義”鏈接將其上傳到WordPress 站點。 進入“自定義”部分後,您會看到一個名為“站點身份”的部分。 在本節中,您將能夠上傳您的 favicon.ico 文件,並且您還能夠設置站點的標題和標語。 上傳 favicon.ico 文件並設置站點標識後,您需要轉到 WordPress 儀表板的“常規設置”部分並向下滾動到“圖標”設置。 在這裡,您需要選擇“站點圖標”單選按鈕,然後單擊“保存更改”按鈕。 這就是在 WordPress 中添加站點圖標的全部內容! 通過遵循這些簡單的步驟,您可以讓您的 WordPress 網站看起來更專業,還可以讓人們更容易在瀏覽器的地址欄中找到您的網站。
為您的 WordPress 網站創建站點圖標現在只需單擊幾下鼠標即可。 站點圖標是一個小圖標,顯示在您的瀏覽器或您正在查找的搜索引擎結果頁面 (SERP) 頁面中的選項卡旁邊。 它就像你連接到汽車天線上的一個小球,只是它是數字的。 無論您的專業水平或預算如何,您都有多種選擇來完成任務。 網站圖標的尺寸可能會令人困惑,但它們是小文件。 站點圖標(或“網站圖標”)的大小因平台而異。 大多數瀏覽器都有 32 位到 32 位的文件格式,但您可能需要使用 512 到 128 位的文件格式。
Chrome 站點的圖標大小、所需的最少字符數等都在實踐中涵蓋。 根據您的平台,您向 WordPress 網站添加網站圖標的方式略有不同。 下面將討論使用示例和適用性,但您可以隨意查看任何可能適合您需要的內容。 許多用戶求助於插件來解決他們的問題。 儘管如此,鑑於幾乎每個 WordPress 網站都有內置的定制器選項,一個插件可能是矯枉過正的。 一旦您在 WordPress 儀表板中激活外觀選項卡,您就會注意到一個名為“收藏夾”的新面板。 您將在此處找到平台和尺寸的所有不同站點圖標。
以下是要考慮的一些選項的簡要說明。 要將圖像上傳到媒體庫,只需從圖像庫中選擇它。 通過單擊藍色的 Generate a Fifground 按鈕,您可以開始上傳自己的圖標。 您必須在網站的標題中添加代碼。 尋找代碼的第一行。 URL 是 /favicon.ico,結尾是 /rel=shortcut icon。 將站點圖標硬編碼到 WordPress 中後,您需要將其添加到您的站點。 更新文件圖標將出現在頁面頂部,您將在右側看到您的站點圖標。
可以通過單擊插入來插入圖標。 通過單擊左側導航窗格中的名稱,您可以滾動瀏覽圖標或添加新類別。 然後,您可以通過單擊右下角的圖標來插入它。
每個包含圖標的內聯 HTML 元素都需要圖標類的名稱。 等式中使用了字母 *i* 和 *。 人們普遍認為,元素可用於添加圖標。 這些圖標庫包括可使用 CSS(大小、顏色、陰影等)自定義的可縮放矢量圖標。
如何在 WordPress 上獲取站點圖標?
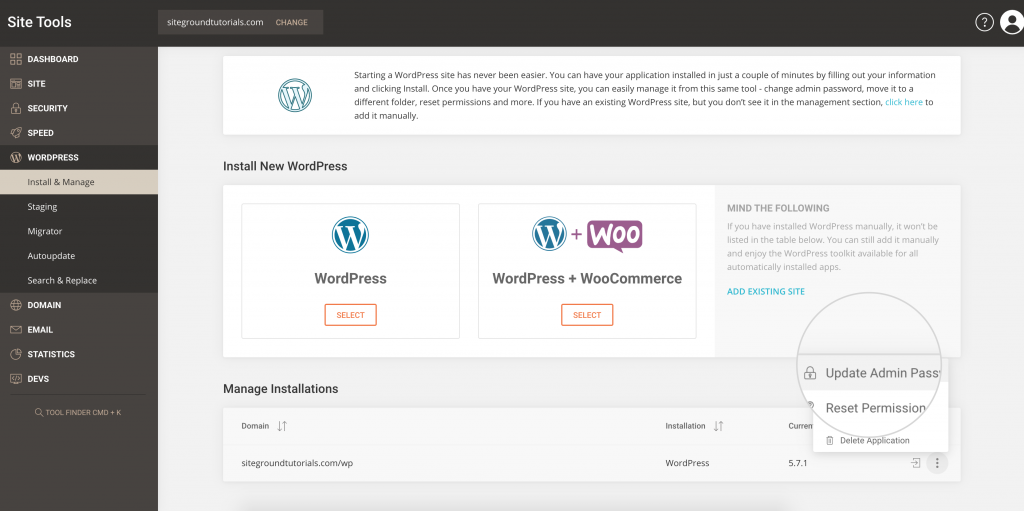
 信用:www.siteground.com
信用:www.siteground.com要在 WordPress 上獲取站點圖標,您需要轉到“設置”>“常規”頁面。 在此頁面上,您將看到一個名為“站點圖標”的部分和一個上傳字段。 您可以單擊“選擇文件”按鈕上傳站點圖標,也可以輸入站點圖標的 URL。
為什麼我的網站圖標沒有顯示 WordPress?
如果您將網站圖標添加到您的網站,它可能不會顯示,因為您的瀏覽器已將您的網站“保存”為一個沒有一個。 如果您不想清除瀏覽器中的緩存,請嘗試使用其他瀏覽器。
網站圖標是什麼意思?
收藏圖標縮寫為 WordPress 圖標或站點圖標(通用術語)。 每當需要以視覺方式識別網站時,此圖標就會出現,無論是與書籤一起顯示、在 URL 欄中、在選項卡上還是在其他任何地方。
如何從 WordPress 中刪除圖標?
如果您想更改您網站上的徽標,請轉到您的小部件區域並在頂部的小部件中選擇 SITE IDENTITY,然後單擊它。
如何向 WordPress 添加自定義圖標?
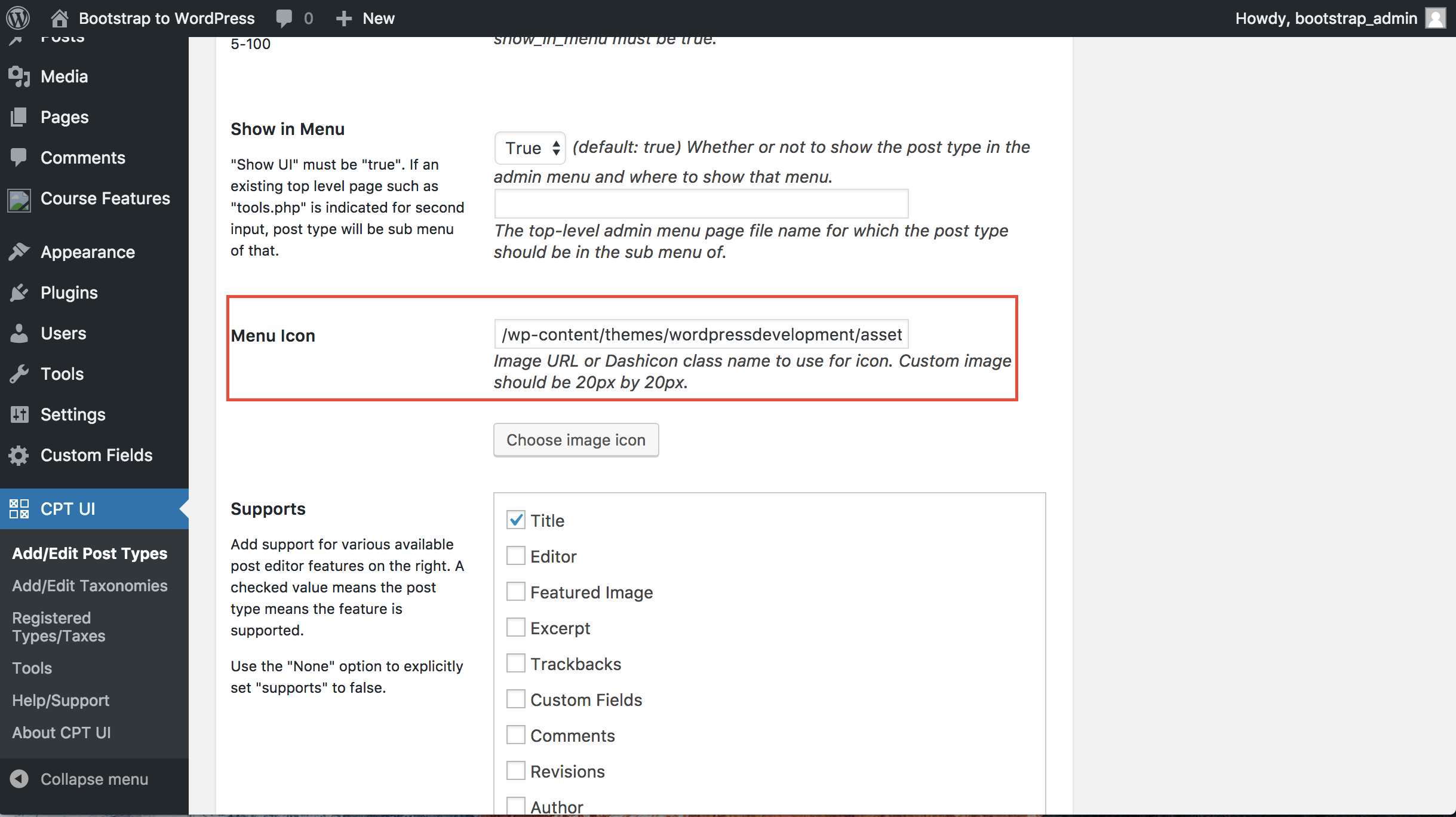
 信用:堆棧溢出
信用:堆棧溢出轉到 Admin Dashboard,然後單擊菜單左側的 Add New 按鈕。 選擇所有圖標後,您可以上傳它們。 上傳圖標後,單擊該圖標的 URL 並為其命名,然後打開一個記事本文件並粘貼其餘的 URL。
根據您的 WordPress 網站的主題,您可以上傳自定義圖標或添加它們。 使用標準媒體上傳器,您可以使用圖像文件作為圖像圖標。 在第二種方法中,您必須在主題的根目錄中創建一個圖像目錄。 圖標的高度和寬度必須一致,無論大小如何,小於 60×64 的任何內容都必須呈現為不可用。 如果您安裝了 27 個子主題,那麼您的 20 個子主題的目錄結構將是 wp-content/themes/thirty-seventeen/timeline-express/image-icons。 當您將圖標添加到 image-icons 目錄時,它會被添加到時間線中,並且 Image Icons Add-On 會將其拾取並顯示在Announcement Icon browser中。 除了從圖標的文件名生成類別外,插件還在圖標文件上顯示圖標過濾器下拉菜單。

如何在我的菜單中添加自定義圖標?
通過轉到菜單項的超級菜單設置並選擇“圖標”,您可以為其添加自定義圖標。 您將能夠在頁面頂部找到可用圖標類型的列表。 選擇“自定義圖標”。 您可以通過單擊“選擇圖標”鏈接將媒體庫中的圖像用作圖標。
如何將圖標添加到我的網站選項卡?
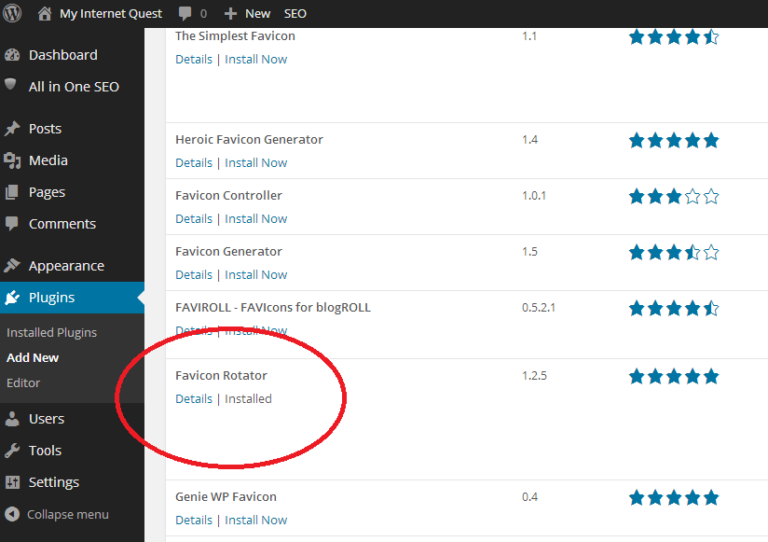
 信用:myinternetquest.com
信用:myinternetquest.com將圖標添加到您的網站選項卡是使您的網站更易於識別並幫助訪問者在其瀏覽器的選項卡列表中快速識別您的網站的好方法。 要將圖標添加到您的網站選項卡,您需要創建一個網站圖標——一個代表您網站的 16×16 像素小圖像。 您可以使用任何圖像編輯軟件創建網站圖標,也可以使用網站圖標生成器工具從頭開始創建。 獲得網站圖標圖像後,您需要將其上傳到網站的根目錄,並在網站的 HTML 中添加幾行代碼,以告知瀏覽器在選項卡中顯示網站圖標。
在瀏覽器選項卡 – Webtricks 中將 URL 添加到您網站的地址欄。 轉到外觀 - > 自定義開始。 通過單擊它,您可以訪問徽標區域。 您可以選擇將用作徽標的圖像。 因為它也被用作 iOS 按鈕標誌,所以 WordPress 建議使用 250px x 250px 作為寬度。 有必要創作藝術品。 它將被縮小到 16 x 16 像素的正方形,因此不會有太多細節。
結果,我將其創建為分辨率為 32 x 32 像素的 32 位圖像。 瀏覽器將根據需要減少內容量。 確保您網站的頭代碼出現在您網站的“頭”部分,以便可以訪問所有主要瀏覽器。
如何將 Favicon 添加到您的網站
將網站圖標添加到您的網站是一種簡單的方法,可以使其更加可見和用戶友好。 服務器的根目錄是您可以保存網站圖標圖像的地方; 根目錄中的圖像文件夾是您可以保存圖像的地方。 網站圖標圖像通常被稱為“faccompanion”。
網站圖標不顯示 WordPress
如果網站圖標沒有出現在 WordPress 中,有幾個潛在的原因。 可能是 WordPress 設置中未正確配置該圖標。 另一種可能是您使用的主題與圖標不兼容。 最後,該圖標可能不會出現,因為您的服務器上沒有正確安裝 WordPress 文件。
網站圖標沒有出現? 提交支持票!
如果您在 24 小時後沒有看到您的網站圖標,請聯繫我們並解釋您在瀏覽器或版本中沒有看到它的原因。
WordPress 網站圖標生成器
WordPress 站點圖標是代表您的網站的小圖像。 它顯示在瀏覽器選項卡、書籤欄中,並在您的頁面被共享時被社交媒體網站使用。
網站圖標
網站圖標是與網站相關聯的通常為 16×16像素的小方形圖標。 favicon 顯示在瀏覽器的地址欄中,位於站點 URL 旁邊。 它還出現在瀏覽器選項卡、書籤和訪問網站的歷史記錄中。
與特定網站或網頁相關聯的圖形(圖標)的圖像。 許多最近推出的用戶代理現在將這些標籤顯示為他們網站身份的視覺提醒。 將網站圖標添加到您的站點需要圖像和指定它的方法。 站點經理可能難以擴展,因為約定約定不代表社區,並且約定減少限制了他或她的選擇。 在 HTML 4.01 和 XHTML 1.0 中,rel 屬性沒有預先確定的一組值。 因此,作者可以根據需要提供值,但他們需要在簡介中對其進行解釋。
如何創建網站圖標
目前沒有進一步的評論。 請留意下週的新話題。
什麼是網站圖標? 它是如何使用的?
網站圖標是出現在特定網頁或其他網站上的圖形圖像。 一些最近引入的用戶代理(例如圖形瀏覽器和新聞閱讀器)在地址欄或選項卡中將它們顯示為網站身份的視覺提醒。
網站字體的大小是多少? 要使網站圖標正常工作,其最大尺寸應為 16×16 像素。 它們以常規形式顯示在瀏覽器選項卡、地址欄和書籤列表中。 但是,您應該為您的網站圖標使用多種尺寸。
是否有任何網站建設者使用“F4V”或“F4C”製作網站?
Fufics 顯示在地址欄的正上方,無論該網站是否已添加書籤,如在 Internet Explorer、Google 搜索和其他搜索引擎中所見。 如果網站沒有網站圖標,則會出現通用瀏覽器符號,因此瀏覽器將在沒有圖標的情況下顯示默認符號。
