WordPressでサイトアイコンを追加する方法
公開: 2022-09-21WordPress にサイト アイコンを追加することは、Web サイトをよりプロフェッショナルな外観にする優れた方法です。 サイト アイコンは、ブラウザのアドレス バーに表示される小さなアイコンで、ウェブサイトを目立たせる優れた方法です。 WordPress にサイト アイコンを追加するには、最初に favicon.ico ファイルを作成する必要があります。 このファイルは 16×16 ピクセルで、Web サイトのルート ディレクトリに保存する必要があります。 favicon.ico ファイルを作成したら、WordPress ダッシュボードの [外観] セクションに移動し、[カスタマイズ] リンクをクリックして、 WordPress サイトにアップロードできます。 [カスタマイズ] セクションに移動すると、[サイト ID] というセクションが表示されます。 このセクションでは、favicon.ico ファイルをアップロードできます。また、サイトのタイトルとキャッチフレーズを設定することもできます。 favicon.ico ファイルをアップロードしてサイトの ID を設定したら、WordPress ダッシュボードの「一般設定」セクションに移動し、「アイコン」設定までスクロールする必要があります。 ここで、[サイト アイコン] ラジオ ボタンを選択し、[変更を保存] ボタンをクリックする必要があります。 WordPressにサイトアイコンを追加する方法は以上です。 これらの簡単な手順に従うことで、WordPress サイトをよりプロフェッショナルな外観にすることができます。また、ブラウザーのアドレス バーでサイトを見つけやすくすることもできます。
WordPress Web サイトのサイト アイコンの作成は、マウスを数回クリックするだけで簡単に作成できます。 サイト アイコンは、ブラウザのタブの横、または探している検索エンジンの結果ページ (SERP) ページに表示される小さなアイコンです。 デジタルであることを除けば、車のアンテナに取り付ける小さなボールのようなものです。 専門知識や予算のレベルに関係なく、タスクを完了するためのさまざまなオプションがあります。 Web サイトのアイコンのサイズはわかりにくいかもしれませんが、小さなファイルです。 サイト アイコン (または「ファビコン」) のサイズは、プラットフォームによって異なります。 ほとんどのブラウザのファイル形式は 32 ビットから 32 ビットですが、512 ビットから 128 ビットのファイル形式を使用する必要がある場合があります。
Chrome サイトのアイコン サイズ、必要な最小文字数などはすべて実際にカバーされています。 WordPress サイトにサイト アイコンを追加する方法は、プラットフォームによって少し異なります。 使用例と適合性については以下で説明しますが、ニーズに合ったものを自由に参照してください。 多くのユーザーは、問題を解決するためにプラグインに頼っています。 それにもかかわらず、ほとんどすべての WordPress サイトに組み込みのカスタマイザー オプションがあるという事実を考えると、プラグインはやり過ぎかもしれません. WordPress ダッシュボードの [外観] タブを有効にすると、「お気に入りアイコン」という新しいパネルが表示されます。 プラットフォームとディメンションのさまざまなサイト アイコンがすべてここにあります。
考慮すべきいくつかのオプションの概要を次に示します。 画像をメディア ライブラリにアップロードするには、画像ギャラリーから画像を選択するだけです。 青い [Generate a Fifground] ボタンをクリックすると、独自のアイコンのアップロードを開始できます。 Web サイトのヘッダーにコードを追加する必要があります。 コードの最初の行を探します。 URLは/favicon.ico、末尾は/rel=ショートカットアイコンです。 サイトのアイコンを WordPress にハードコーディングしたら、それをサイトに追加する必要があります。 ファイルの更新アイコンがページの上部に表示され、サイトのアイコンが右側に表示されます。
[挿入] をクリックすると、アイコンを挿入できます。 左側のナビゲーション ペインで名前をクリックすると、アイコンをスクロールしたり、新しいカテゴリを追加したりできます。 次に、右下隅にあるアイコンをクリックしてアイコンを挿入できます。
アイコンを含む各インライン HTML 要素には、アイコン クラスの名前が必要です。 文字 *i* と * は式で使用されます。 要素を使用してアイコンを追加できることは広く受け入れられています。 これらのアイコン ライブラリには、CSS (サイズ、色、影など) でカスタマイズできるスケーラブルなベクター アイコンが含まれます。
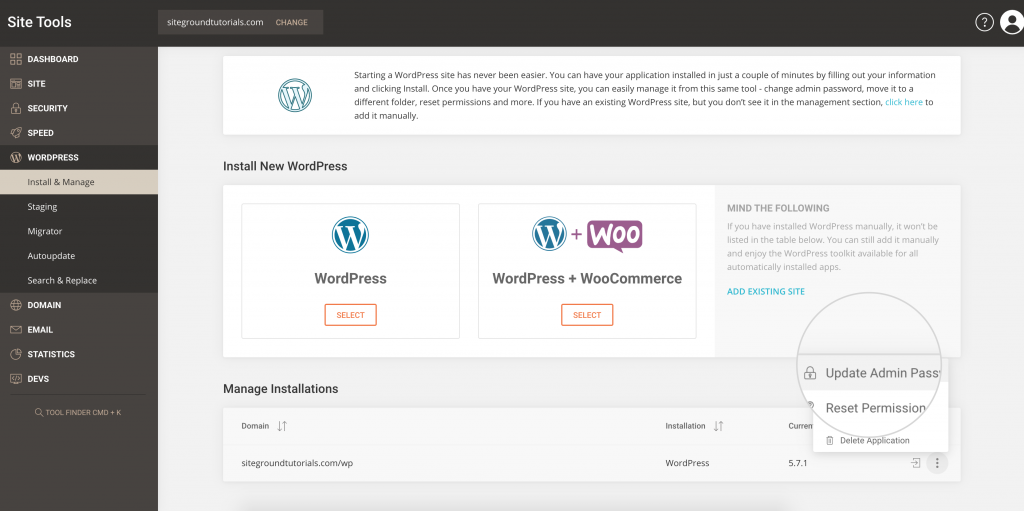
WordPressでサイトアイコンを取得するにはどうすればよいですか?
 クレジット: www.siteground.com
クレジット: www.siteground.comWordPress でサイト アイコンを取得するには、[設定] > [全般] ページに移動する必要があります。 このページには、「サイト アイコン」というセクションとアップロード フィールドが表示されます。 [ファイルを選択] ボタンをクリックしてサイト アイコンをアップロードするか、サイト アイコンの URL を入力します。
私のサイトのアイコンに WordPress が表示されないのはなぜですか?
サイトにファビコンを追加すると、ブラウザがサイトを 1 つとして保存したため、表示されない場合があります。 ブラウザのキャッシュをクリアしたくない場合は、別のブラウザを試してください。
サイトアイコンの意味は?
お気に入りのアイコンは、WordPress アイコンまたはサイト アイコン (一般的な用語) と略されます。 このアイコンは、Web サイトがブックマーク、URL バー、タブ、またはその他の場所に表示されているかどうかにかかわらず、Web サイトを視覚的に識別する必要があるときに表示されます。
WordPress からアイコンを削除するにはどうすればよいですか?
Web サイトのロゴを変更する場合は、ウィジェット エリアに移動し、上部のウィジェットで [SITE IDENTITY] を選択してクリックします。
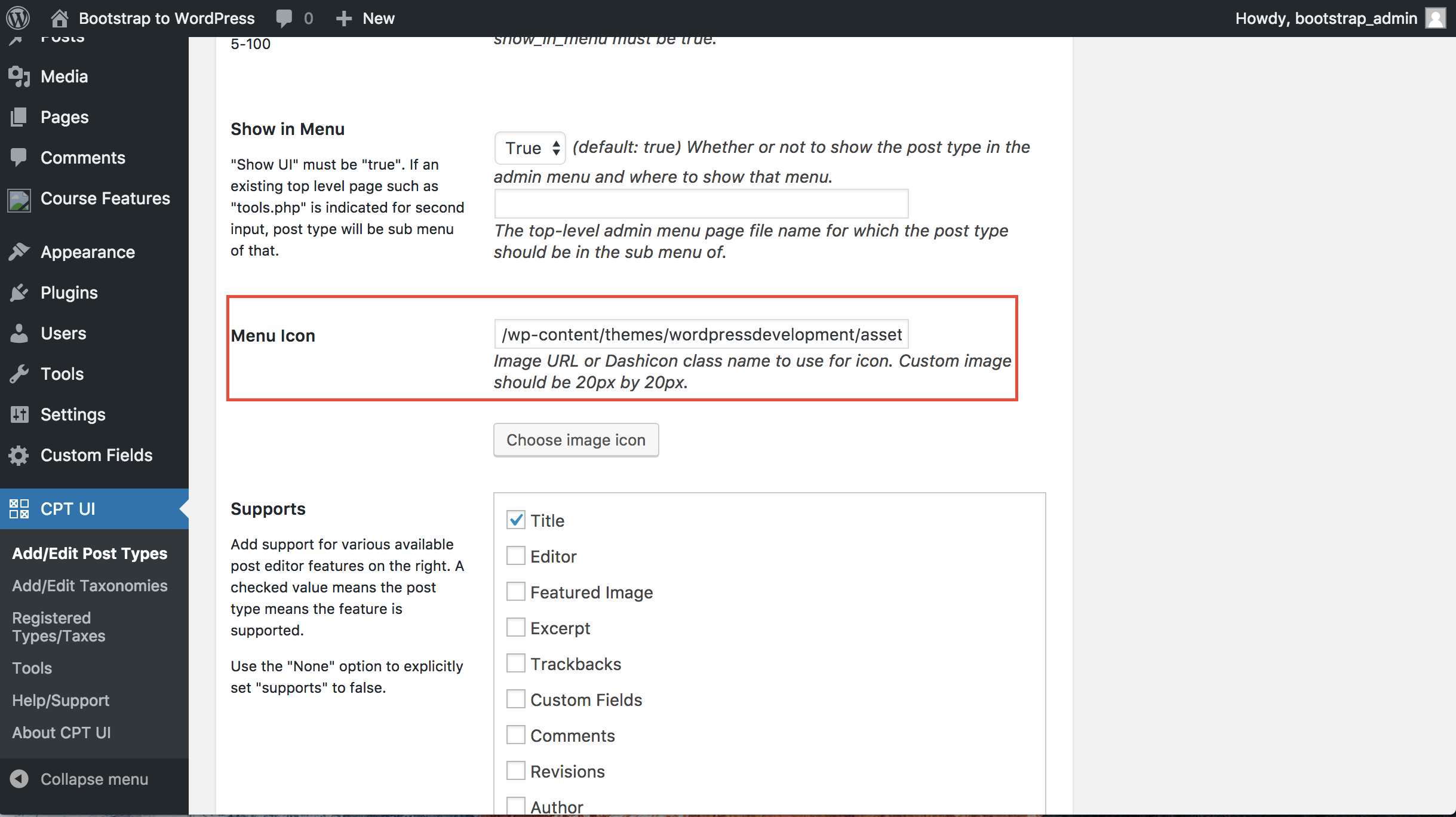
WordPress にカスタム アイコンを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフロー管理者ダッシュボードに移動し、メニューの左側にある [新規追加] ボタンをクリックします。 すべてのアイコンを選択したら、アップロードできます。 アイコンをアップロードしたら、そのアイコンの URL をクリックして名前を付け、メモ帳ファイルを開いて残りの URL を貼り付けます。
WordPress サイトのテーマに応じて、カスタム アイコンをアップロードまたは追加できます。 標準のメディア アップローダーでは、画像ファイルを画像アイコンとして使用できます。 2 番目の方法では、テーマのルート内に画像のディレクトリを作成する必要があります。 アイコンは、サイズに関係なく、高さと幅が均一でなければならず、60×64 未満のものは使用できないようにする必要があります。 Twenty Seventeen 子テーマがインストールされている場合、20 の子テーマのディレクトリ構造は wp-content/themes/thirty-seventeen/timeline-express/image-icons になります。 image-icons ディレクトリにアイコンを追加すると、タイムラインに追加され、Image Icons Add-On がそれをピックアップして、お知らせアイコン ブラウザーに表示します。 アイコンのファイル名からカテゴリを生成するだけでなく、アドオンはアイコンのファイルにアイコン フィルターのドロップダウン メニューを表示します。

メニューにカスタム アイコンを追加するにはどうすればよいですか?
メニュー項目のメガ メニュー設定に移動し、[アイコン] を選択すると、カスタム アイコンを追加できます。 ページの上部に、使用可能なアイコン タイプのリストが表示されます。 [カスタム アイコン] を選択します。 [アイコンを選択] リンクをクリックすると、メディア ライブラリの画像をアイコンとして使用できます。
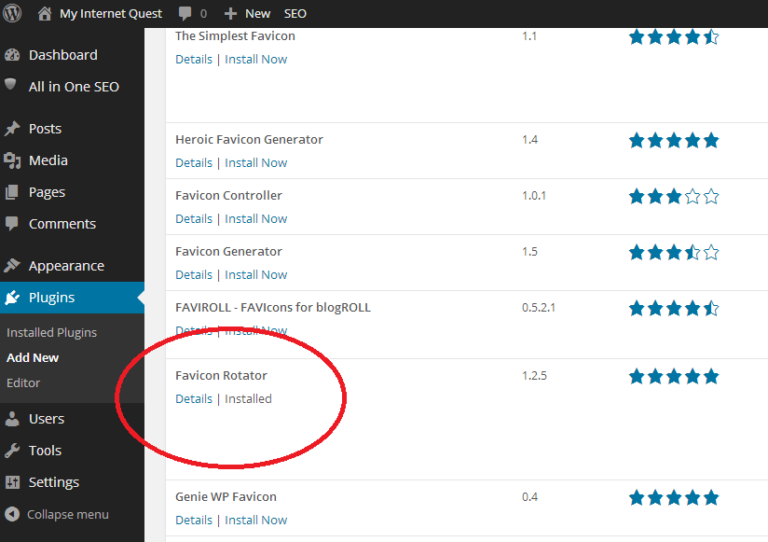
Web サイトのタブにアイコンを追加するにはどうすればよいですか?
 クレジット: myinternetquest.com
クレジット: myinternetquest.comWeb サイトのタブにアイコンを追加することは、サイトをより認識しやすくし、訪問者がブラウザーのタブのリストでサイトをすばやく識別できるようにする優れた方法です。 Web サイトのタブにアイコンを追加するには、ファビコンを作成する必要があります。これは、サイトを表す 16 x 16 ピクセルの小さな画像です。 任意の画像編集ソフトウェアを使用してファビコンを作成するか、ファビコン ジェネレーター ツールを使用してゼロから作成することができます。 ファビコン画像を取得したら、それをウェブサイトのルート ディレクトリにアップロードし、サイトの HTML に数行のコードを追加して、タブにファビコンを表示するようブラウザに指示する必要があります。
ブラウザー タブ – Webtricks で、Web サイトのアドレス バーに URL を追加します。 外観に移動 – >カスタマイズして開始します。 クリックすると、ロゴエリアにアクセスできます。 ロゴとして使用する画像を選択できます。 iOS ボタンのロゴとしても使用されるため、WordPress では幅として 250px x 250px を推奨しています。 アートワークを作成する必要があります。 16 x 16 ピクセルの正方形に縮小されるため、詳細が表示されすぎません。
その結果、32 x 32 ピクセルの解像度を持つ 32 ビット イメージとして作成しました。 ブラウザーは、必要に応じてコンテンツの量を減らします。 すべての主要なブラウザーにアクセスできるように、サイトの head コードがサイトの「head」セクションにあることを確認してください。
ウェブサイトにファビコンを追加する方法
サイトにファビコンを追加することは、サイトをより見やすく、ユーザーフレンドリーにする簡単な方法です。 サーバーのルート ディレクトリは、ファビコン イメージを保存できる場所です。 ルート ディレクトリのイメージ フォルダは、イメージを保存できる場所です。 ファビコン画像は通常「ファコンパニオン」と呼ばれます。
WordPress が表示されないサイト アイコン
サイトのアイコンが WordPress に表示されない場合、いくつかの原因が考えられます。 WordPress の設定でアイコンが適切に構成されていない可能性があります。 もう 1 つの可能性は、使用しているテーマがアイコンと互換性がないことです。 最後に、WordPress ファイルがサーバーに正しくインストールされていないため、アイコンが表示されない場合があります。
ファビコンが表示されない? サポート チケットを提出してください。
24 時間経ってもファビコンが表示されない場合は、お使いのブラウザまたはバージョンでファビコンが表示されない理由をご連絡ください。
WordPress サイトアイコンジェネレーター
WordPress サイト アイコンは、Web サイトを表す小さな画像です。 ブラウザー タブ、ブックマーク バーに表示され、ページが共有されたときにソーシャル メディア サイトで使用されます。
サイトのファビコン
ファビコンは、Web サイトに関連付けられた通常 16 x 16ピクセルの正方形の小さなアイコンです。 ファビコンは、サイトの URL の横にあるブラウザのアドレス バーに表示されます。 また、ブラウザのタブ、ブックマーク、および訪問した Web サイトの履歴にも表示されます。
特定の Web サイトまたは Web ページに関連付けられたグラフィック (アイコン) のイメージ。 最近リリースされたユーザー エージェントの多くは、Web サイトの ID を視覚的に思い出させるためにこれらのラベルを表示するようになりました。 サイトにファビコンを追加するには、画像とそれを指定する方法の両方が必要です。 慣習は地域社会を代表するものではなく、慣習の削減は彼または彼女が持つ選択肢を制限するため、サイト管理者はスケーリングに苦労する可能性があります。 HTML 4.01 および XHTML 1.0 では、rel 属性に事前定義された一連の値がありません。 その結果、作成者は必要に応じて値を提供できますが、プロファイルで説明する必要があります。
ファビコンの作成方法
現時点でこれ以上のコメントはありません。 来週の新しいトピックに注目してください。
ファビコンとは? どのように使用されますか?
ファビコンは、特定の Web ページまたは別の Web サイトに表示されるグラフィック イメージです。 最近導入された一部のユーザー エージェント (グラフィカル ブラウザーやニュースリーダーなど) は、アドレス バーやタブに Web サイトの ID を視覚的に思い出させるものとしてそれらを表示します。
ウェブサイトのフォントのサイズは? ファビコンが適切に機能するには、最大サイズが 16×16 ピクセルである必要があります。 これらは、ブラウザのタブ、アドレス バー、およびブックマーク リストに通常の形式で表示されます。 ただし、ファビコンには複数のサイズを使用する必要があります。
「F4V」または「F4C」で Web サイトを作成する Web サイトビルダーはいますか?
Fufic は、Web サイトがブックマークされているかどうかに関係なく、Internet Explorer、Google 検索、およびその他の検索エンジンで見られるように、アドレス バーのすぐ上に表示されます。 Web サイトにファビコンがない場合は、一般的なブラウザー シンボルが表示されるため、ない場合はブラウザーにデフォルトのシンボルが表示されます。
