Cara Menambahkan Ikon Situs Di WordPress
Diterbitkan: 2022-09-21Menambahkan ikon situs di WordPress adalah cara yang bagus untuk memberikan tampilan yang lebih profesional pada situs web Anda. Ikon situs adalah ikon kecil yang muncul di bilah alamat browser Anda, dan ini bisa menjadi cara yang bagus untuk membuat situs web Anda menonjol. Untuk menambahkan ikon situs di WordPress, Anda harus terlebih dahulu membuat file favicon.ico. File ini harus berukuran 16x16 piksel, dan harus disimpan di direktori root situs web Anda. Setelah Anda memiliki file favicon.ico, Anda dapat mengunggahnya ke situs WordPress Anda dengan membuka bagian "Tampilan" di dasbor WordPress Anda, lalu mengklik tautan "Sesuaikan". Setelah Anda berada di bagian "Sesuaikan", Anda akan melihat bagian yang disebut "Identitas Situs". Di bagian ini, Anda dapat mengunggah file favicon.ico Anda, dan Anda juga dapat mengatur judul dan tagline situs Anda. Setelah Anda mengunggah file favicon.ico Anda dan mengatur identitas situs Anda, Anda harus pergi ke bagian "Pengaturan Umum" di dasbor WordPress Anda dan gulir ke bawah ke pengaturan "Ikon". Di sini, Anda harus memilih tombol radio "Ikon Situs", lalu klik tombol "Simpan Perubahan". Itu saja untuk menambahkan ikon situs di WordPress! Dengan mengikuti langkah-langkah sederhana ini, Anda dapat memberikan situs WordPress Anda tampilan yang lebih profesional, dan Anda juga dapat mempermudah orang untuk menemukan situs Anda di bilah alamat browser mereka.
Membuat ikon situs untuk situs WordPress Anda sekarang semudah beberapa klik mouse. Ikon situs adalah ikon kecil yang muncul di sebelah tab di browser Anda atau di halaman Halaman Hasil Mesin Pencari (SERP) yang Anda cari. Ini seperti bola kecil yang Anda pasang ke antena mobil Anda, kecuali itu digital. Terlepas dari tingkat keahlian atau anggaran Anda, Anda memiliki berbagai pilihan untuk menyelesaikan tugas. Dimensi ikon situs web dapat membingungkan, tetapi ukurannya kecil. Ukuran ikon situs (atau 'favicon') bervariasi tergantung pada platform. Sebagian besar browser memiliki format file 32-bit-ke-32-bit, tetapi Anda mungkin perlu menggunakan format 512-ke-128-bit.
Ukuran ikon situs Chrome , jumlah minimum karakter yang diperlukan, dan sebagainya semuanya tercakup dalam praktik. Cara Anda menambahkan ikon situs ke situs WordPress Anda sedikit berbeda tergantung pada platform Anda. Menggunakan contoh dan kesesuaian akan dibahas di bawah ini, tetapi Anda bebas untuk melihat apa saja yang mungkin sesuai dengan kebutuhan Anda. Banyak pengguna beralih ke plugin untuk menyelesaikan masalah mereka. Meskipun demikian, mengingat fakta bahwa hampir setiap situs WordPress memiliki opsi penyesuai bawaan, sebuah plugin mungkin berlebihan. Segera setelah Anda mengaktifkan tab Appearance di dasbor WordPress Anda, Anda akan melihat panel baru yang disebut "Favoricon." Anda akan menemukan semua ikon situs yang berbeda di sini untuk platform dan dimensi.
Berikut ini ikhtisar singkat dari beberapa opsi untuk dipertimbangkan. Untuk mengunggah gambar ke Perpustakaan Media, cukup pilih dari galeri gambar. Dengan mengeklik tombol Generate a Fifground berwarna biru, Anda dapat mulai mengunggah ikon Anda sendiri. Anda harus menambahkan kode ke header situs web Anda. Cari baris pertama kode. URL-nya adalah /favicon.ico, dan ujungnya adalah /rel=ikon pintasan. Setelah Anda mengkodekan ikon situs Anda ke WordPress, Anda harus menambahkannya ke situs Anda. Ikon Update File akan muncul di bagian atas halaman, dan Anda akan melihat ikon situs Anda di sebelah kanan.
Ikon dapat dimasukkan dengan mengklik Sisipkan. Dengan mengklik nama di panel navigasi di sebelah kiri, Anda dapat menggulir melalui ikon atau menambahkan kategori baru. Anda kemudian dapat menyisipkan ikon dengan mengkliknya di sudut kanan bawah.
Nama kelas ikon diperlukan untuk setiap elemen HTML sebaris yang berisi ikon. Huruf *i* dan * digunakan dalam persamaan. Sudah diterima secara luas bahwa suatu elemen dapat digunakan untuk menambahkan ikon. Pustaka ikon ini termasuk ikon vektor yang dapat disesuaikan dengan CSS (ukuran, warna, bayangan, dan sebagainya).
Bagaimana Saya Mendapatkan Ikon Situs Di WordPress?
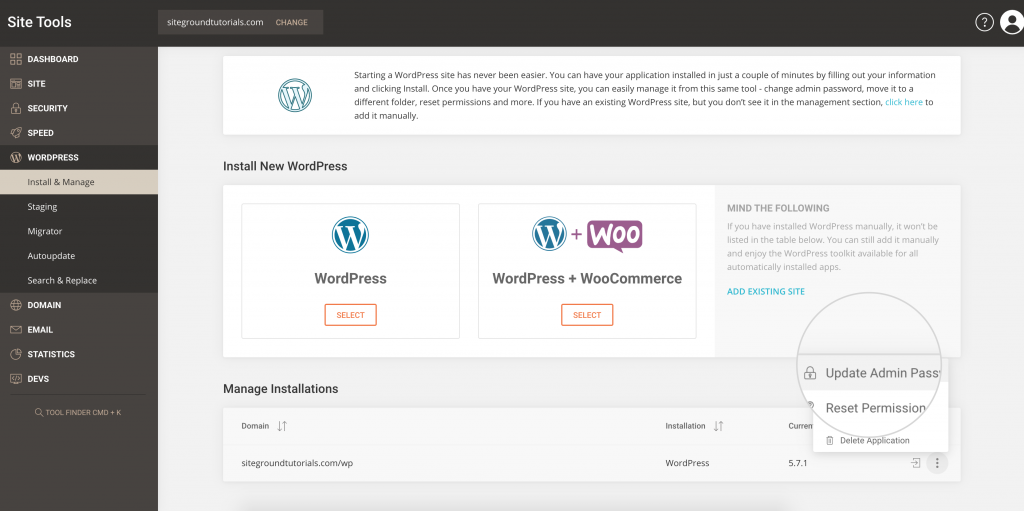
 Kredit: www.siteground.com
Kredit: www.siteground.comUntuk mendapatkan ikon situs di WordPress, Anda harus pergi ke halaman Pengaturan> Umum. Di halaman ini, Anda akan melihat bagian yang disebut "Ikon Situs" dan bidang unggah. Anda dapat mengklik tombol "Pilih File" untuk mengunggah ikon situs Anda, atau Anda dapat memasukkan URL ikon situs Anda.
Mengapa Ikon Situs Saya Tidak Menampilkan WordPress?
Jika Anda menambahkan favicon ke situs Anda, itu mungkin tidak muncul karena browser Anda telah 'menyimpan' situs Anda sebagai satu tanpa satu. Jika Anda tidak ingin menghapus cache di browser Anda, coba browser lain.
Apa Arti Ikon Situs?
Ikon favorit disingkat sebagai ikon WordPress atau Ikon Situs (terminologi universal). Ikon ini muncul setiap kali situs web perlu diidentifikasi secara visual, apakah itu ditampilkan dengan bookmark, di bilah URL, di tab, atau di mana pun.
Bagaimana Cara Menghapus Ikon Dari WordPress?
Jika Anda ingin mengubah logo di situs web Anda, buka area widget Anda dan pilih IDENTITAS SITUS pada widget di bagian atas, lalu klik.
Bagaimana Saya Menambahkan Ikon Kustom ke WordPress?
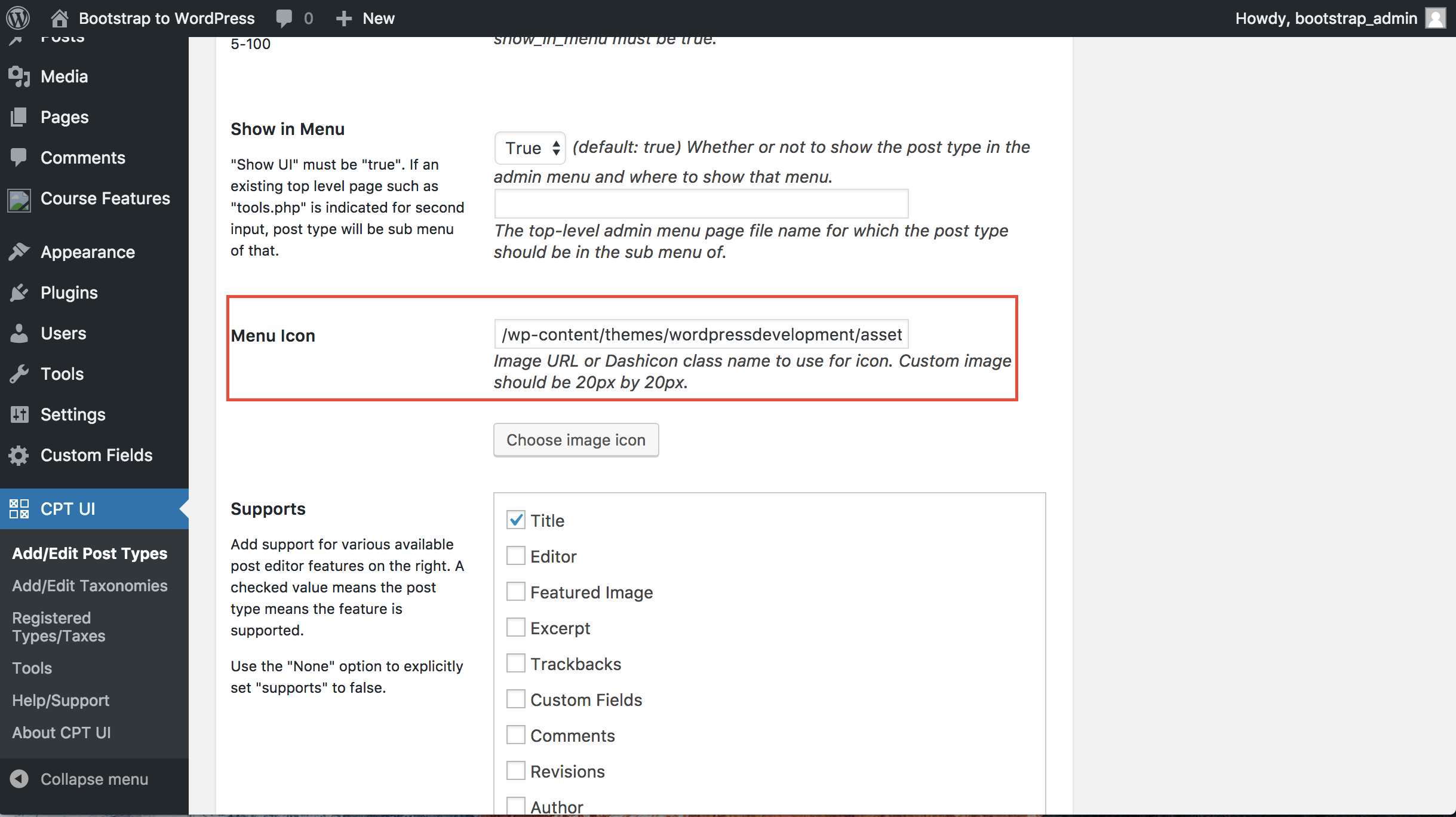
 Kredit: Stack Overflow
Kredit: Stack OverflowBuka Dasbor Admin dan klik tombol Tambah Baru di sisi kiri menu. Setelah Anda memilih semua ikon, Anda dapat mengunggahnya. Setelah mengunggah ikon, klik URL ikon itu dan beri nama, lalu buka file notepad dan tempel URL sisanya.
Bergantung pada tema situs WordPress Anda, Anda dapat mengunggah ikon khusus atau menambahkannya. Dengan pengunggah media standar, Anda dapat menggunakan file gambar sebagai ikon gambar. Dalam metode kedua, Anda harus membuat direktori gambar di dalam root tema Anda. Ikon harus seragam dalam tinggi dan lebar, berapa pun ukurannya, dan apa pun yang kurang dari 60x64 harus dianggap tidak dapat digunakan. Jika Anda telah menginstal tema anak Twenty Seventeen, struktur direktori untuk tema dua puluh anak Anda adalah wp-content/themes/thirty-seventeen/timeline-express/image-icons. Saat Anda menambahkan ikon ke direktori ikon-gambar, ikon itu ditambahkan ke garis waktu, dan Add-On Ikon Gambar mengambilnya dan menampilkannya di browser Ikon Pengumuman . Selain menghasilkan kategori dari nama file ikon, add-on menampilkan menu tarik-turun filter ikon pada file ikon.

Bagaimana Saya Menambahkan Ikon Kustom ke Menu Saya?
Dengan membuka pengaturan Menu Mega untuk item menu dan memilih 'Ikon', Anda dapat menambahkan ikon khusus ke dalamnya. Anda akan dapat menemukan daftar jenis ikon yang tersedia di bagian atas halaman. Pilih 'Ikon Kustom.' Anda dapat menggunakan gambar dari Pustaka Media sebagai ikon dengan mengeklik tautan 'Pilih Ikon'.
Bagaimana Saya Menambahkan Ikon ke Tab Situs Web Saya?
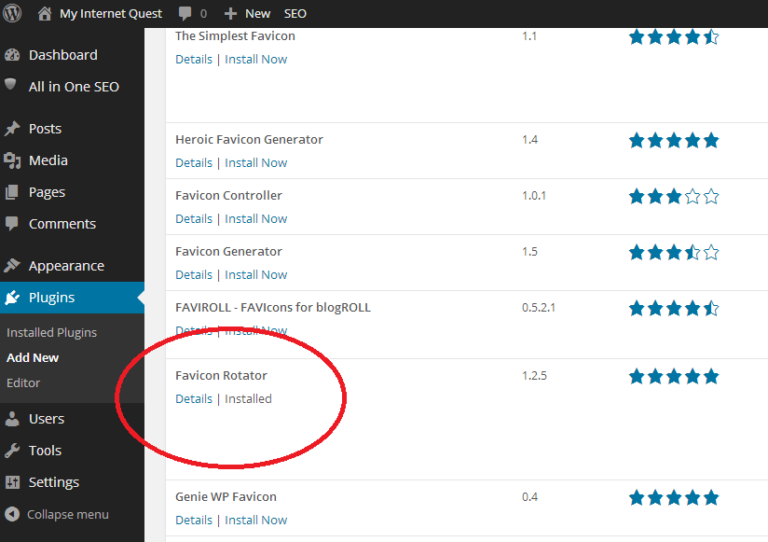
 Kredit: myinternetquest.com
Kredit: myinternetquest.comMenambahkan ikon ke tab situs web Anda adalah cara yang bagus untuk membuat situs Anda lebih dikenal dan membantu pengunjung mengidentifikasi situs Anda dengan cepat di daftar tab browser mereka. Untuk menambahkan ikon ke tab situs web Anda, Anda harus membuat favicon – gambar kecil berukuran 16x16 piksel yang mewakili situs Anda. Anda dapat membuat favicon menggunakan perangkat lunak pengedit gambar apa pun, atau Anda dapat menggunakan alat pembuat favicon untuk membuatnya dari awal. Setelah Anda memiliki gambar favicon, Anda harus mengunggahnya ke direktori root situs web Anda dan menambahkan beberapa baris kode ke HTML situs Anda untuk memberi tahu browser agar menampilkan favicon di tab.
Tambahkan URL ke bilah alamat situs web Anda di Tab Browser – Webtricks. Buka Penampilan -> sesuaikan untuk memulai. Dengan mengkliknya, Anda dapat mengakses area logo. Anda dapat memilih gambar yang akan digunakan sebagai logo Anda. Karena juga digunakan sebagai logo tombol iOS, WordPress merekomendasikan untuk menggunakan lebar 250px kali 250px. Hal ini diperlukan untuk membuat karya seni. Ini akan diperkecil menjadi kotak 16 x 16 piksel, sehingga tidak akan ada terlalu banyak detail.
Hasilnya, saya membuatnya sebagai gambar 32-bit dengan resolusi 32 x 32 piksel. Browser akan mengurangi jumlah konten sesuai kebutuhan. Pastikan kode kepala situs Anda ada di bagian 'kepala' situs Anda sehingga semua browser utama dapat diakses.
Cara Menambahkan Favicon ke Situs Web Anda
Menambahkan favicon ke situs Anda adalah cara sederhana untuk membuatnya lebih terlihat dan ramah pengguna. Direktori root server Anda adalah tempat Anda dapat menyimpan gambar favicon Anda; folder gambar di direktori root adalah tempat Anda dapat menyimpan gambar Anda. Gambar favicon biasanya disebut sebagai "pendamping".
Ikon Situs Tidak Menampilkan WordPress
Jika ikon situs tidak muncul di WordPress, ada beberapa kemungkinan penyebabnya. Bisa jadi ikon tersebut tidak dikonfigurasi dengan benar di pengaturan WordPress. Kemungkinan lain adalah tema yang Anda gunakan tidak kompatibel dengan ikon. Terakhir, ikon mungkin tidak muncul karena file WordPress tidak terpasang dengan benar di server Anda.
Favicon Tidak Muncul? Ajukan Tiket Dukungan!
Jika Anda tidak melihat favicon Anda setelah 24 jam, silakan hubungi kami dan jelaskan mengapa Anda tidak melihatnya di browser atau versi Anda.
Pembuat Ikon Situs WordPress
Ikon Situs WordPress adalah gambar kecil yang mewakili situs web Anda. Itu muncul di tab browser, bilah bookmark, dan digunakan oleh situs media sosial saat halaman Anda dibagikan.
Favicon Situs
Favicon adalah ikon persegi kecil berukuran 16x16 piksel yang dikaitkan dengan situs web. Favicon ditampilkan di bilah alamat browser di sebelah URL situs. Itu juga muncul di tab browser, bookmark, dan dalam riwayat situs web yang dikunjungi.
Gambar grafik (ikon) yang terkait dengan situs web atau halaman web tertentu. Banyak agen pengguna yang baru saja diluncurkan sekarang menampilkan label ini sebagai pengingat visual identitas situs web mereka. Menambahkan favicon ke situs Anda memerlukan gambar dan metode untuk menentukannya. Manajer lokasi mungkin mengalami kesulitan penskalaan karena konvensi konvensi tidak mewakili komunitas, dan pengurangan konvensi membatasi opsi yang dimilikinya. Dalam HTML 4.01 dan XHTML 1.0, atribut rel tidak memiliki kumpulan nilai yang telah ditentukan sebelumnya. Akibatnya, seorang penulis dapat memberikan nilai sesuai dengan kebutuhan, tetapi mereka perlu menjelaskannya dalam profil.
Cara Membuat Favicon
Tidak ada komentar lebih lanjut saat ini. Harap nantikan topik baru minggu depan.
Apa itu favicon? Bagaimana itu digunakan?
Favicon adalah gambar grafis yang muncul di halaman web tertentu atau di situs web lain. Beberapa agen pengguna yang baru-baru ini diperkenalkan (seperti browser grafis dan pembaca berita) menampilkannya sebagai pengingat visual identitas situs Web di bilah alamat atau tab.
Berapa ukuran font situs web? Agar favicon berfungsi dengan baik, ukuran maksimumnya harus 16×16 piksel. Mereka ditampilkan dalam bentuk biasa di tab browser, bilah alamat, dan daftar bookmark. Namun, Anda harus menggunakan beberapa ukuran untuk favicon Anda.
Apakah ada pembuat situs web yang membuat situs web dengan "F4V" atau "F4C"?
Fufics ditampilkan tepat di atas bilah alamat, terlepas dari apakah situs web telah di-bookmark atau tidak, seperti yang terlihat di Internet Explorer, Google Search, dan mesin pencari lainnya. Simbol browser generik akan muncul jika situs web tidak memiliki favicon, sehingga browser akan menampilkan simbol default jika tidak.
