WordPress 사용자 정의를 위해 Kadence Hooked Elements를 사용하는 방법.
게시 됨: 2021-07-18Kadence 테마를 사용하여 웹사이트를 다음 단계로 사용자 정의하고 싶으십니까? 그러면 이 테마의 후크 요소 기능을 사용하는 방법을 알아야 합니까?
이 kadence Hooked 요소 튜토리얼에서 저는 이것을 설정하고 중요한 설정을 구성하고 이 기능을 전문가처럼 사용하는 방법을 다룰 것입니다.
후크 요소란 무엇입니까?
후크 요소를 사용하면 버튼, 양식, 텍스트 등과 같은 모든 유형의 사용자 정의 요소를 웹사이트의 어느 곳에나 연결할 수 있습니다. 아래 기사에서와 같이 다양한 조건을 사용하여 요소를 배치할 수 있습니다.
이러한 후크 요소는 전체 웹사이트로 설정되거나 특정 웹사이트에 후크될 수 있습니다. 장치 유형, 작성자, 기고자, 로그인 사용자 등과 같은 특정 사용자를 대상으로 지정할 수도 있습니다.
kadence Element Hook의 가장 좋은 점은 아래에서 논의할 hooked 요소에 만료 시간을 설정할 수 있다는 것입니다.
끝없는 사용자 정의를 위해 WordPress 웹 사이트에서 kadence 요소 후크를 사용하는 방법부터 시작하겠습니다.
시각적 학습자인 경우 웹사이트에서 Kadence Element Hook을 설정하고 행동 유도 버튼을 추가하는 방법에 대한 자세한 비디오를 확인할 수 있습니다. ↯
1. Kadence 요소 후크 설정
Wordpress 웹사이트에서 Kadence Hooked 요소를 설정하려면 Kadence Pro Theme 플러그인을 설치해야 합니다.
이 기능은 pro kadence 테마에만 제공되며 유효한 pro 테마 라이선스가 있어야 하기 때문입니다.
프로 테마 플러그인을 설치하고 활성화한 후 모양 → Kadence 섹션으로 이동합니다.
이제 오른쪽 상단 상자에 라이선스 키 와 라이선스 이메일 을 입력하고 활성화를 클릭합니다.
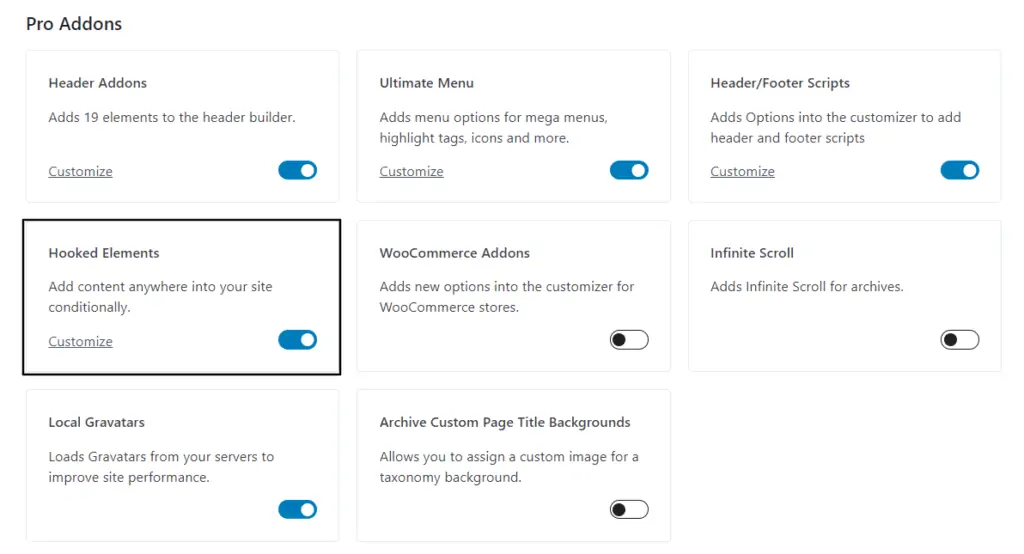
이제 Kadence Pro 테마와 함께 제공되는 프로 애드온을 볼 수 있습니다. 여기에서 Hooked Elements 옵션을 활성화해야 합니다.

후크 요소 모듈을 활성화하면 Appearance → Kadence ↳ Elements 아래에 새 옵션이 표시됩니다.
이제 2단계 로 이동할 준비가 되었습니다.
2. 후크 요소 만들기
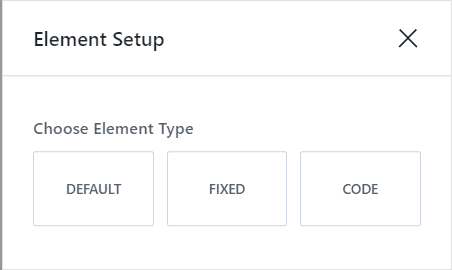
이제 요소 페이지에 새 요소를 추가하는 옵션이 표시됩니다. 그것을 클릭하면 세 가지 옵션 중에서 선택하라는 메시지가 표시됩니다.
- 기본
- 결정된
- 암호
그럼, 각각의 요소 유형을 하나씩 이해해 봅시다.

기본 후크 요소
기본 후크 요소에서 구텐베르크 블록, 케이던스 블록 또는 페이지 빌더 블록과 같은 모든 유형의 블록을 추가할 수 있습니다.
따라서 제휴사 공개, 작성자 상자, 사용자 정의 할인 제안 및 기타 클릭 유도문안 섹션과 같은 요소를 웹 사이트에 쉽게 연결할 수 있습니다.
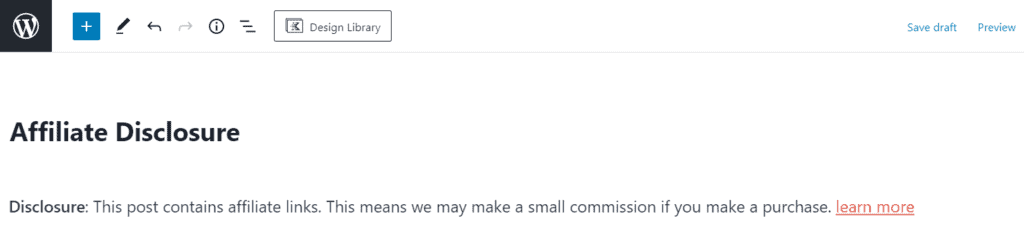
따라서 요소를 만들려면 연결하려는 Wordpress 블록을 선택하고 콘텐츠를 추가하기만 하면 됩니다.
예를 들어, 모든 블로그 게시물에 제휴사 공개를 추가하려면 단락 블록을 선택하고 텍스트를 작성하고 제휴사 공개 페이지에 링크합니다.

이제 hooked 요소를 만들었고 이제 3단계로 이동할 수 있습니다. 하지만 그 전에 나머지 두 요소 유형인 Fixed 및 Code 를 이해하겠습니다.
고정 케이던스 요소
Fixed Hooked 요소는 기본 요소와 동일하지만 여기서 배치 옵션이 다릅니다. ( 3단계 에서 다룹니다)
여기에서도 구텐베르크 블록, 케이던스 블록 또는 페이지 빌더 블록과 같은 모든 유형의 요소를 연결할 수 있지만 이 요소는 사용자가 페이지를 스크롤하는 동안 화면에 고정됩니다.
기본 옵션에서는 후크 요소가 특정 위치에 배치되어 스크롤하는 동안 화면에 고정될 수 없지만 고정 옵션에서는 화면의 모든 요소를 고정할 수 있습니다.
고정 케이던스 요소에서 다음 배치 옵션을 얻을 수 있습니다.

- 상단에 고정
- 투명 헤더 위에 고정
- 스크롤 후 고정 상단
- 스크롤 후 고정 하단(바닥글 아래 공백 없음)
- 스크롤 후 고정 하단
- 바닥에 고정
- 고정 하단(바닥글 아래 공백 없음)
3단계 에서 이러한 요소의 배치에 대해 자세히 알아볼 수 있습니다.
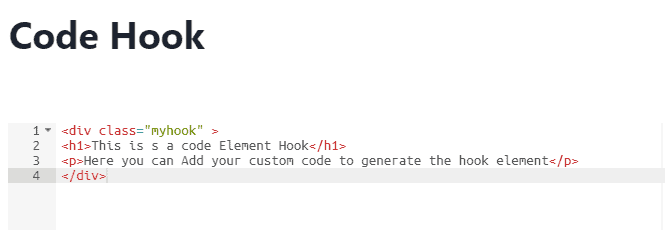
코드 케이던스 요소
코드 옵션에서 요소를 추가하고 코드를 통해 디자인할 수 있습니다. 따라서 기본 그래픽 블록을 사용하는 대신 코드를 통해 요소를 디자인할 수 있습니다.

이제 HTML, CSS를 지원하며 향후 PHP 코드도 지원할 예정입니다. 이 옵션은 개발자와 코더에게 유용합니다.
3. 요소 후크 배치
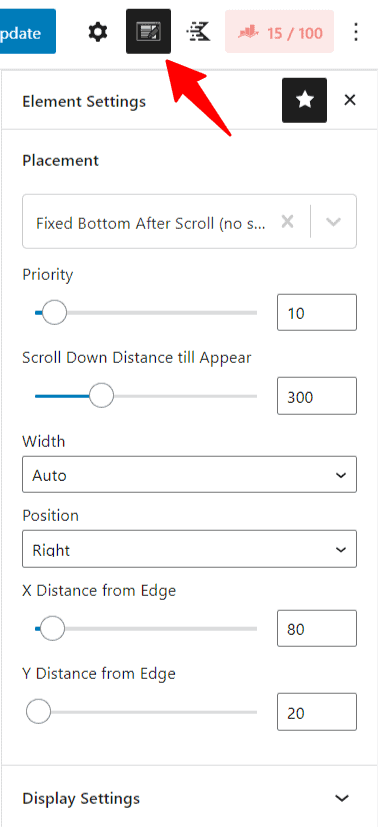
요소 생성이 끝나면 요소를 웹사이트에 연결할 차례입니다. 따라서 요소 후크 설정을 가져오려면 여기에 표시된 대로 아이콘을 클릭합니다.

여기에서 첫 번째 설정은 후크 요소가 웹사이트에 표시되는 후크 배치 입니다. 따라서 클릭하면 한 번의 클릭으로 요소를 배치하는 미리 정의된 후크 배치가 많이 표시됩니다.
여기에서 해당 페이지에서 x 및 Y축을 선택하여 사용자 정의 후크 영역을 추가할 수도 있습니다.
Kadence Pro 테마로 얻을 수 있는 Kadence 후크의 가장 좋은 점은 캔버스 외 메뉴 에서도 요소를 후크할 수 있다는 것입니다. WordPress의 다른 테마에 비해 경쟁력을 제공합니다.
여기에서 일반 콘텐츠를 후크 요소로 교체할 수 있으며 특정 페이지의 헤더, 사이드바, 바닥글, 404페이지 콘텐츠 및 로그인 모달 을 교체할 수 있는 옵션이 있습니다.
4. 디스플레이 설정 구성
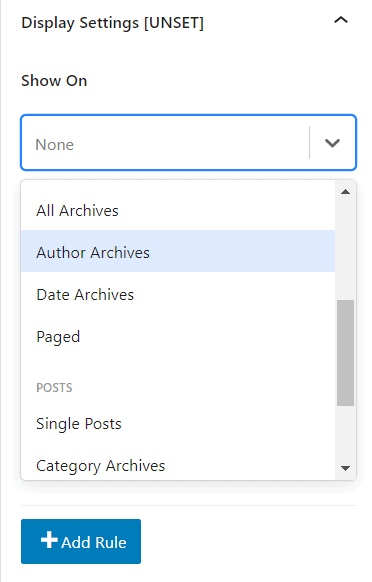
요소를 만들고 후크 배치를 설정했으면 요소를 표시할 페이지를 선택할 차례입니다.
여기 표시 설정에서 선택하는 페이지에 조건부로 섹션을 배치할 수 있는 옵션이 있습니다.
이를 통해 Kadence Element Hooks는 요소를 페이지에 동적으로 배치할 수 있는 옵션을 제공하고 모든 종류의 사용자 정의를 수행할 수 있으므로 더 많은 기능을 제공합니다.
가장 좋은 점은 여기 에서 특정 카테고리나 태그 또는 웹사이트의 특정 작성자를 타겟팅 할 수 있다는 것입니다.

전체 사이트에 표시할 요소를 선택하려면 " 전체 사이트 "를 선택하고 모든 블로그 게시물에 표시하려면 단일 게시물 을 선택하고 페이지의 경우 단일 페이지 를 선택할 수 있습니다.
Woo Commerce 또는 Learn Dash와 같은 LMS 플러그인을 사용하는 경우 제품 페이지, 코스 페이지 또는 레슨 페이지 등과 같은 더 많은 옵션을 볼 수 있습니다.
여기에서 제휴 공개 요소를 후크하기 위해 " 쇼 온 "에서 단일 게시물 을 선택합니다. 이제 제휴 링크가 있는 게시물을 타겟팅할 수 있습니다. 여기에서 Wordpress 웹사이트의 특정 카테고리나 태그를 타겟팅할 수 있습니다.
5. 사용자 설정 구성
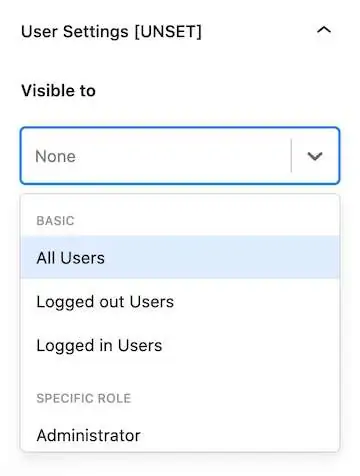
이제 후크 요소를 표시할 사용자를 선택할 수 있습니다. 보이는 드롭다운 메뉴에서 옵션 목록을 볼 수 있습니다.
- 기초적인
- 모든 사용자들
- 로그아웃한 사용자
- 로그인한 사용자
- 특정 역할
- 관리자
- 편집자
- 작가
- 기부자
- 구독자
이 설정은 로그아웃 사용자에게 프로모션 배너 또는 제안을 표시하고 로그인 사용자에게 숨기려는 경우에 유용합니다.

참고: 사용자 설정 중 하나를 선택해야 합니다. 그렇지 않으면 후크 요소가 작동하지 않습니다. 아무것도 설정하지 않으면 [UNSET] 레이블이 표시됩니다.
또한 요소가 관리자, 편집자, 작성자, 기고자 및 구독자 와 같은 웹사이트의 다양한 역할에 표시되는지 여부를 선택할 수 있습니다. 이것은 회원 웹사이트에 매우 유용합니다.
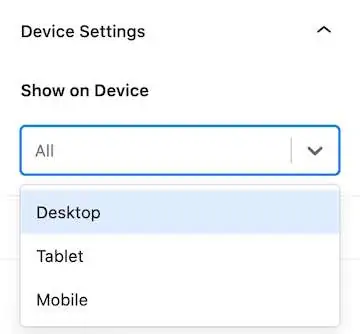
6. 장치 설정 구성
여기 장치 설정에 세 가지 옵션이 표시됩니다. 데스크톱, 태블릿 및 모바일과 같은 장치 유형에서 켜고 끌 수 있습니다.

참고 : 장치 설정은 선택 사항이며 옵션을 선택하지 않으면 자동으로 모든 장치의 요소를 표시하는 기본 옵션이 사용됩니다.
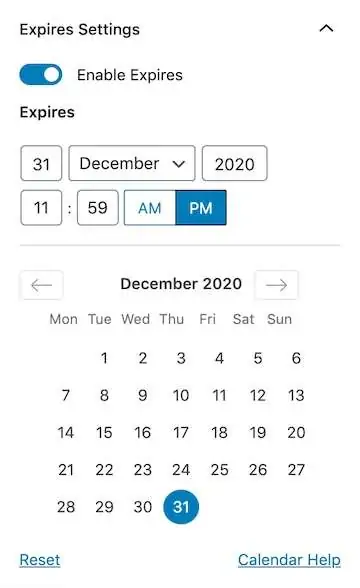
7. 만료 설정 지정
이것은 kadence hook 요소에서 얻을 수 있는 고유한 옵션입니다. 여기에서 후크 요소에 만료 시간을 설정할 수 있으며 시간이 지나면 요소가 숨겨집니다.
프로세스를 자동화할 수 있으며 사용자에게 제한된 시간 거래 및 제안을 표시하는 데 도움이 됩니다.

이 설정은 선택 사항이며 토글 버튼을 클릭하여 옵션을 활성화할 수 있습니다. 그런 다음 요소가 만료되는 날짜와 시간을 선택하라는 메시지가 표시됩니다.
모든 설정을 완료했으면 후크 요소를 게시할 차례입니다. 이제 후크 요소가 웹사이트에 활성화되었습니다.
Kadence Element hook은 전문가처럼 Wordpress 웹사이트를 사용자 정의하는 데 도움이 되는 강력한 도구입니다. 이 기능은 kadence pro 테마에서만 제공됩니다.
kadence 테마를 사용자 지정하려면 여기에서 내 자세한 kadence 사용자 지정 자습서를 확인할 수 있습니다.
Generatepress 및 Astra와 같은 다른 인기 있는 테마는 유사한 기능을 제공하지만 kadence는 이를 다음 단계로 끌어 올렸습니다.
후크 요소에 구텐베르크 블록, 케이던스 블록 및 기타 페이지 빌더 블록을 쉽게 추가할 수 있습니다. 그리고 모든 Kadence Element 설정은 일반 Gutenberg 편집기를 통해 쉽게 액세스할 수 있습니다.
Kadence Element Hook에 대해 어떻게 생각하십니까? 댓글 섹션에서 알려주십시오. 또한 아래의 Kadence 테마에 대한 생각을 공유해 주세요.
Wordpress 자습서 및 SEO 가이드를 보려면 YouTube 채널을 구독하는 것을 잊지 마십시오.