Comment utiliser Kadence Hooked Elements pour la personnalisation WordPress.
Publié: 2021-07-18Voulez-vous personnaliser votre site Web au niveau supérieur en utilisant le thème Kadence, alors vous devez savoir comment utiliser la fonctionnalité d'élément accroché de ce thème ?
Dans ce didacticiel Kadence Hooked Element , je vais expliquer comment le configurer, configurer les paramètres importants et utiliser cette fonctionnalité comme un pro.
Que sont les éléments accrochés ?
Les éléments accrochés nous permettent d'accrocher n'importe quel type d'éléments personnalisés tels que des boutons, des formulaires, du texte, etc. à n'importe quel endroit du site Web. Vous pouvez placer les éléments en utilisant différentes conditions comme indiqué ci-dessous dans l'article.
Ces éléments accrochés peuvent être définis sur l'ensemble du site Web ou liés à un site Web particulier. Vous pouvez également cibler le type d'appareil, des utilisateurs spécifiques comme un auteur, un contributeur, des utilisateurs de connexion, etc.
La meilleure partie du crochet d'élément kadence est que vous pouvez définir une heure d'expiration pour votre élément accroché dont nous allons discuter ci-dessous.
Alors, commençons par la façon dont vous pouvez utiliser le crochet d'élément kadence dans votre site Web wordpress pour une personnalisation sans fin.
Si vous êtes un apprenant visuel, vous pouvez consulter la vidéo détaillée sur la configuration de Kadence Element Hook et ajouter un bouton d'appel à l'action sur le site Web. ↯
1. Configurer les crochets Kadence Element
Pour configurer l'élément Kadence Hooked dans votre site Web Wordpress, vous devez avoir installé un plugin Kadence Pro Theme.
En effet, cette fonctionnalité n'est fournie qu'avec le thème pro kadence et doit disposer d'une licence de thème pro valide.
Après avoir installé le plugin de thème pro et l'avoir activé, accédez à la section Apparence → Kadence .
Remplissez maintenant la clé de licence et l'e-mail de licence dans la case en haut à droite et cliquez sur activer.
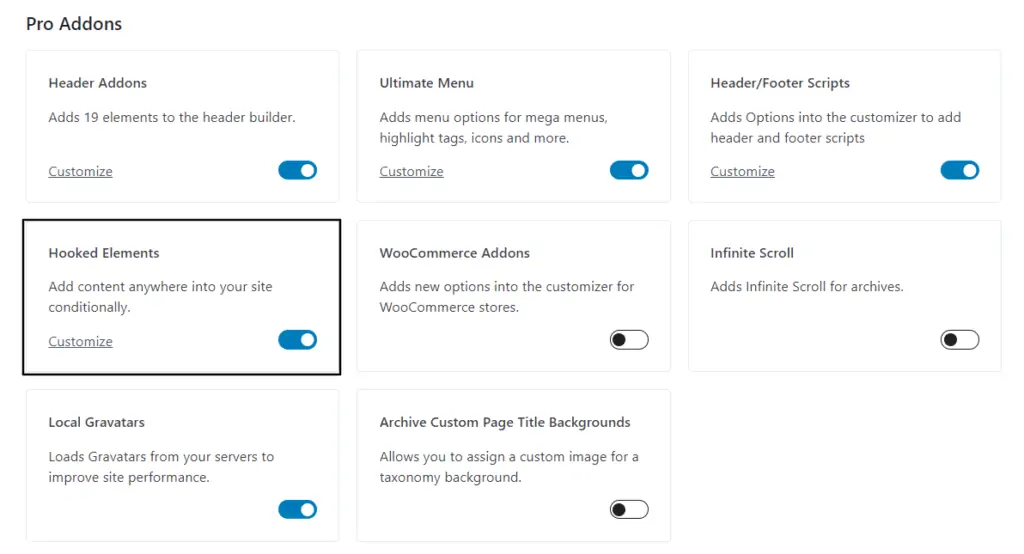
Vous verrez maintenant les modules complémentaires pros que vous obtenez avec le thème Kadence Pro. Ici, vous devez activer l'option Hooked Elements .

Après avoir activé le module d'élément accroché, vous verrez une nouvelle option sous Apparence → Kadence ↳ Éléments .
Vous êtes maintenant prêt à passer à l' étape 2 .
2.Créer un élément accroché
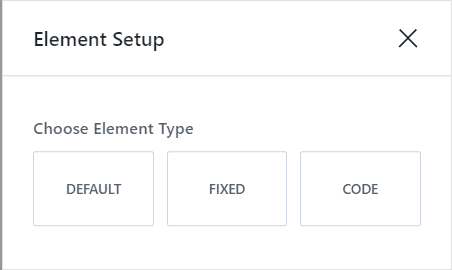
Maintenant, sur la page Élément, vous verrez une option pour ajouter un nouvel élément. Cliquez dessus et vous demanderez de choisir parmi les trois options.
- Défaut
- fixé
- code
Alors, comprenons chacun des types d'éléments un par un.

Élément accroché par défaut
Dans l'élément hooké par défaut, vous pouvez ajouter tous les types de blocs comme les blocs Gutenberg, les blocs kadence ou même les blocs de création de page.
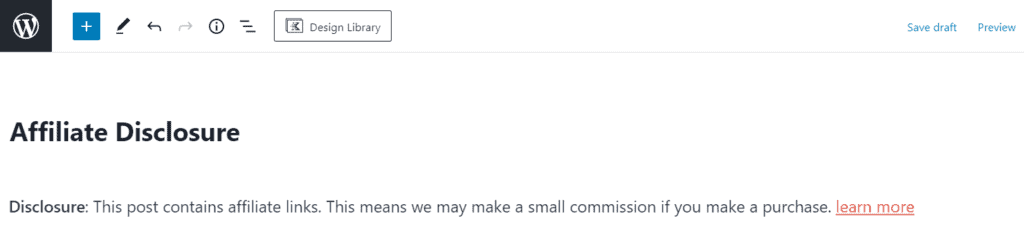
Ainsi, vous pouvez facilement accrocher des éléments tels que la divulgation d'affiliation, la boîte d'auteur, des offres de réduction personnalisées et d'autres sections d'appel à l'action à votre site Web.
Donc, pour créer l'élément, sélectionnez simplement le bloc Wordpress que vous souhaitez accrocher et ajoutez le contenu.
Ainsi, par exemple, si je souhaite ajouter une divulgation d'affiliation à chaque article de blog, je sélectionnerai le bloc de paragraphe, j'écrirai le texte et le lierai à la page de divulgation d'affiliation.

Vous avez maintenant créé l'élément hooké et vous pouvez maintenant passer à l'étape 3. Mais avant cela, comprenons les deux types d'éléments restants - Fixed et Code .
Élément Kadence fixe
L'élément Hooked fixe est identique à l'élément par défaut, mais ici l'option de placement est différente. (couvert à l'étape 3 )
Ici aussi, vous pouvez accrocher tous les types d'éléments comme vos blocs Gutenberg, vos blocs kadence ou vos blocs de création de page, mais cet élément est fixé à l'écran pendant que l'utilisateur fait défiler la page.
Dans l'option par défaut, l'élément accroché est placé à un certain endroit et ne peut pas coller à l'écran pendant le défilement, mais en fixe, vous pouvez coller n'importe quel élément à l'écran.
dans l'élément kadence fixe, vous obtiendrez les options de placement suivantes.
- Fixé sur le dessus
- Fixé au-dessus de l'en-tête transparent
- Haut fixe après défilement
- Fixe en bas après le défilement (pas d'espace sous le pied de page)
- Fond fixe après défilement
- Fixé en bas
- Bas fixe (pas d'espace sous le pied de page)
Vous pouvez en savoir plus sur le placement de ces éléments en détail à l'étape 3 .
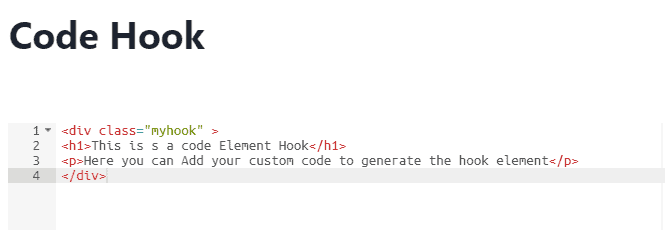
Code Kadence Élément
Dans l'option de code, vous pourrez ajouter votre élément et le concevoir via le code. Ainsi, au lieu d'utiliser les blocs graphiques par défaut, vous pouvez concevoir l'élément via le code.


Maintenant, il prend en charge HTML, CSS et devrait prendre en charge les codes PHP à l'avenir. Cette option est avantageuse pour les développeurs et les codeurs.
3. Placement des crochets d'élément
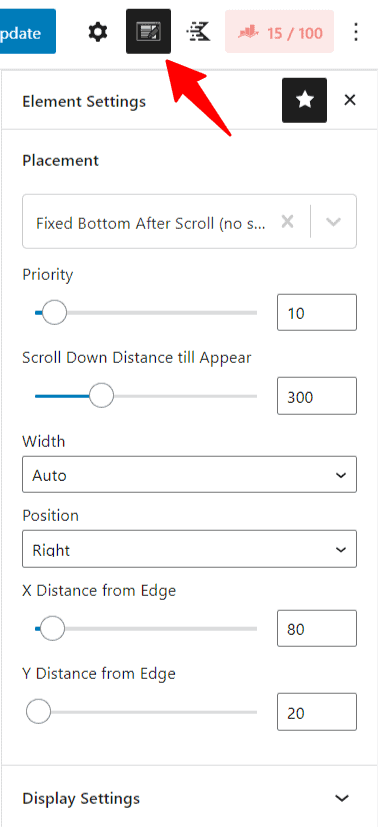
Une fois que vous avez fini de créer l'élément, il est temps de l'accrocher à votre site Web. Donc, pour obtenir le paramètre de crochet d'élément, cliquez sur l'icône comme indiqué ici.

Ici, le premier paramètre est le placement du crochet où l'élément crochet apparaît sur votre site Web. Ainsi, lorsque vous cliquez dessus, vous verrez de nombreux emplacements prédéfinis où vous placez l'élément en un seul clic.
Ici, vous pouvez également ajouter votre zone de crochet personnalisée en sélectionnant les axes x et y sur cette page.
La meilleure partie du crochet Kadence que vous obtenez avec le thème Kadence Pro est que vous pouvez accrocher des éléments même dans le menu hors toile. Cela donne un avantage concurrentiel sur les autres thèmes de WordPress.
Ici, vous pouvez remplacer le contenu normal par l'élément hook et vous avez la possibilité de remplacer l' en-tête, la barre latérale, le pied de page, le contenu de 404 pages et le mode de connexion pour une page spécifique.
4. Configurer les paramètres d'affichage
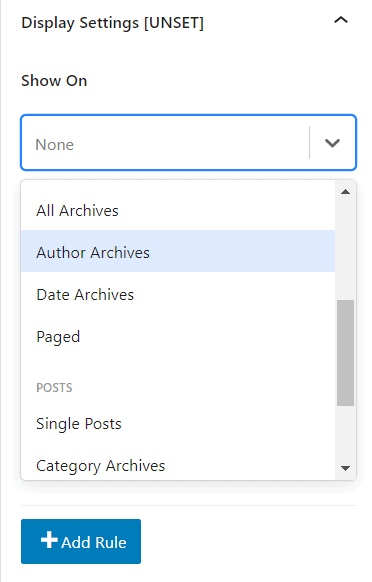
Après avoir créé l'élément et défini un placement de crochet, il est temps de choisir sur quelle page l'élément s'affichera.
Ici, dans le paramètre d'affichage, vous avez la possibilité de placer conditionnellement votre section sur les pages de votre choix.
Cela donne plus de puissance à Kadence Element Hooks car il donne la possibilité de placer dynamiquement un élément dans des pages et vous permet de faire toutes sortes de personnalisations.
La meilleure partie est ici, vous pouvez cibler une catégorie ou une balise spécifique ou même un auteur spécifique sur le site Web.

Si vous souhaitez choisir l'élément à afficher sur l'ensemble du site, vous pouvez choisir " Site entier " et souhaitez afficher sur tous les articles de blog, vous pouvez sélectionner Single Posts et pour les pages, sélectionner Single pages .
Si vous utilisez Woo Commerce ou des plugins LMS comme Learn Dash, vous pouvez voir plus d'options comme la page produit, la page de cours ou la page de leçons , etc.
Ici, pour accrocher l'élément de divulgation de l'affiliation, nous sélectionnerons les publications individuelles dans le « show On ». Vous pouvez désormais cibler les publications contenant des liens d'affiliation. Ici, vous pouvez cibler une catégorie ou une balise spécifique dans votre site Web Wordpress.
5. Configurer les paramètres utilisateur
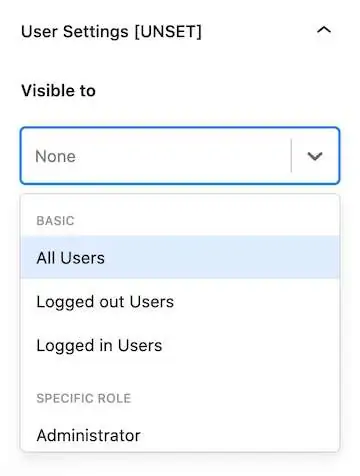
Vous pouvez maintenant choisir les utilisateurs pour afficher l'élément hook. Vous pouvez voir une liste d'options dans le menu déroulant visible.
- De base
- Tous les utilisateurs
- Utilisateurs déconnectés
- Utilisateurs connectés
- Rôle spécifique
- Administrateur
- Éditeur
- Auteur
- Donateur
- Abonné
Ce paramètre est utile lorsque vous souhaitez afficher une bannière promotionnelle ou des offres pour déconnecter les utilisateurs et les masquer aux utilisateurs connectés.

Remarque : Vous devez choisir l'un des paramètres utilisateur, sinon l'élément hook ne fonctionnera pas. Si rien n'est défini, l'étiquette [UNSET] s'affichera .
Vous pouvez également choisir si l'élément s'affichera pour différents rôles sur vos sites Web, tels que l' administrateur, l'éditeur, l'auteur, le contributeur et l'abonné . Ceci est très utile pour les sites Web d'adhésion.
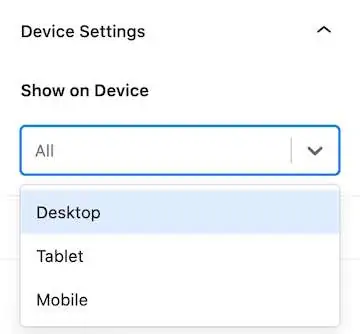
6. Configurer les paramètres de l'appareil
Ici, dans les paramètres de l'appareil, vous verrez trois options. Vous pouvez l'activer et le désactiver sur des types d'appareils tels que les ordinateurs de bureau, les tablettes et les mobiles.

Remarque : Le réglage de l'appareil est facultatif et si vous ne sélectionnez pas d'option, il prendra automatiquement l'option par défaut qui affiche l'élément dans tous les appareils.
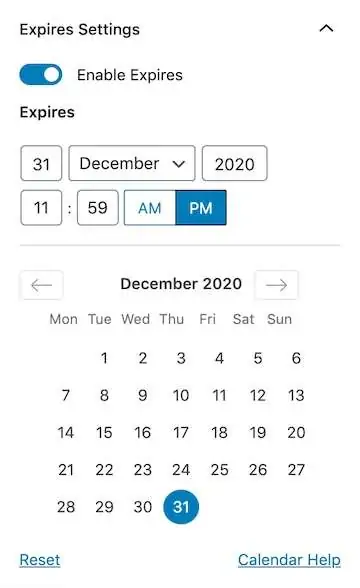
7. Définir les paramètres d'expiration
C'est l'unique option que vous obtenez dans l'élément crochet kadence. Ici, vous pouvez définir un délai d'expiration pour vos éléments de crochet et une fois le temps écoulé, il masquera l'élément.
Cela vous permettra d'automatiser votre processus et d'afficher des offres et des offres à durée limitée aux utilisateurs.

Ce paramètre est facultatif et vous pouvez activer l'option en cliquant sur le bouton bascule. Après cela, il vous demandera de choisir la date et l'heure d'expiration de l'élément.
Après avoir configuré tous les paramètres, il est temps de publier l'élément hook. Maintenant, l'élément hook est en ligne sur votre site Web.
Kadence Element hook est un outil puissant qui vous aide à personnaliser votre site Web Wordpress comme un pro. Cette fonctionnalité est fournie uniquement avec le thème kadence pro.
Si vous souhaitez personnaliser le thème kadence, vous pouvez consulter mon didacticiel détaillé de personnalisation kadence ici.
D'autres thèmes populaires comme Generatepress et Astra offrent des fonctionnalités similaires, mais kadence l'a fait passer au niveau supérieur.
Vous pouvez facilement ajouter des blocs Gutenberg, des blocs kadence et tout autre bloc de création de page dans votre élément hook. Et tous les paramètres de Kadence Element sont facilement accessibles via l'éditeur Gutenberg habituel.
Que pensez-vous du crochet Kadence Element ? Faites-le moi savoir dans la section des commentaires. Partagez également vos réflexions sur le thème Kadence ci-dessous.
N'oubliez pas de vous abonner à notre chaîne YouTube pour des tutoriels Wordpress et des guides SEO.