Cum să utilizați Kadence Hooked Elements pentru personalizarea WordPress.
Publicat: 2021-07-18Doriți să vă personalizați site-ul web la nivelul următor utilizând tema Kadence, atunci ar trebui să știți cum să utilizați caracteristica elementului agățat a acestei teme?
În acest tutorial kadence Hooked element , voi vorbi despre cum să configurați acest lucru, să configurați setările importante și să folosiți această funcție ca un profesionist.
Ce sunt Hooked Elements?
Elementele conectate ne permit să atașăm orice tip de elemente personalizate, cum ar fi butoane, formulare, text etc., oriunde pe site. Puteți plasa elementele folosind diferite condiții, așa cum se arată mai jos în articol.
Aceste elemente conectate pot fi setate la întregul site web sau pot fi conectate la un anumit site web. De asemenea, puteți viza tipul de dispozitiv, anumiți utilizatori, cum ar fi un autor, colaborator, utilizatori de conectare etc.
Cea mai bună parte a elementului kadence Element Hook este că puteți seta un timp de expirare pentru elementul dvs. conectat, despre care vom discuta mai jos.
Deci, să începem cu modul în care puteți utiliza cârligul elementului kadence pe site-ul dvs. wordpress pentru personalizare fără sfârșit.
Dacă sunteți un învățător vizual, puteți consulta videoclipul detaliat despre cum să configurați Kadence Element Hook și să adăugați un buton de îndemn la acțiune pe site. ↯
1. Configurați cârligele elementului Kadence
Pentru a configura elementul Kadence Hooked pe site-ul dvs. Wordpress, trebuie să aveți instalat un plugin Kadence Pro Theme.
Acest lucru se datorează faptului că această caracteristică vine doar cu tema pro kadence și trebuie să aibă o licență validă pentru tema pro.
După ce instalați pluginul pentru tema pro și îl activați, mergeți la secțiunea Aspect → Kadence .
Acum completați cheia de licență și e- mailul de licență în caseta din dreapta sus și faceți clic pe activare.
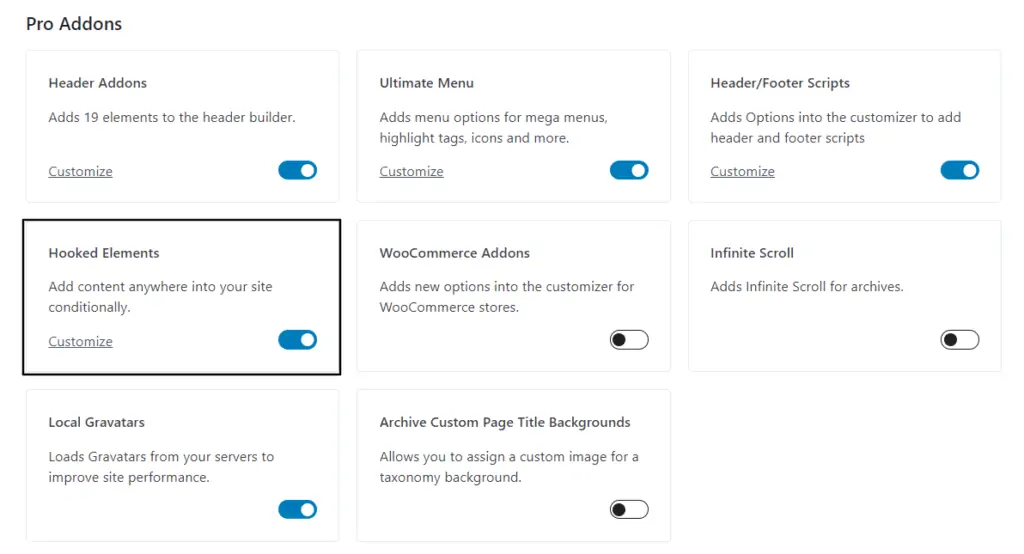
Acum veți vedea suplimentele pro pe care le obțineți cu tema Kadence Pro. Aici trebuie să activați opțiunea Hooked Elements .

După ce activați modulul de element agățat, veți vedea o nouă opțiune sub Aspect → Kadence ↳ Elemente .
Acum sunteți gata să treceți la Pasul 2 .
2.Creați un element Hooked
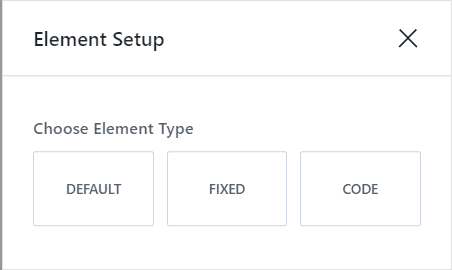
Acum, pe pagina Element, veți vedea o opțiune pentru a adăuga un nou element. Faceți clic pe el și veți cere să alegeți dintre cele trei opțiuni.
- Mod implicit
- fix
- cod
Deci, să înțelegem fiecare dintre tipurile de elemente unul câte unul.

Element Hooked implicit
În elementul hooked implicit, puteți adăuga orice tip de blocuri, cum ar fi blocuri Gutenberg, blocuri kadence sau chiar blocuri de generator de pagini.
Deci, puteți conecta cu ușurință elemente precum dezvăluirea afiliaților, caseta de autor, oferte personalizate de reduceri și alte secțiuni de apel la acțiune pe site-ul dvs.
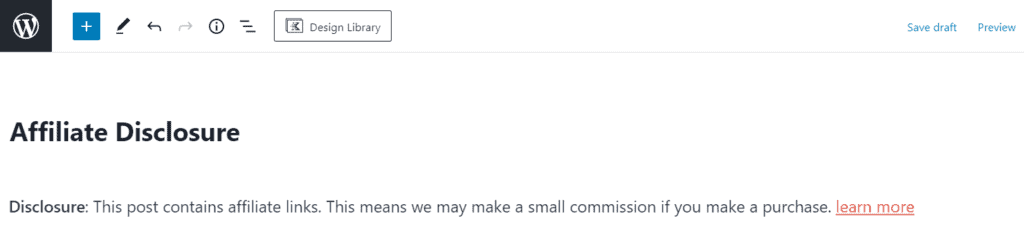
Deci, pentru a crea elementul, trebuie doar să selectați blocul Wordpress pe care doriți să îl conectați și să adăugați conținutul.
Deci, de exemplu, dacă vreau să adaug o dezvăluire a afiliaților la fiecare postare de blog, atunci voi selecta blocul de paragraf și voi scrie textul și îl voi face legătura cu pagina de dezvăluire a afiliaților.

Acum ați creat elementul hooked și acum puteți trece la pasul 3. Dar înainte de asta, să înțelegem celelalte două tipuri de elemente – Fixed și Code .
Element Kadence fix
Elementul fix Hooked este la fel ca elementul implicit, dar aici opțiunea de plasare este diferită. (acoperit la pasul 3 )
De asemenea, aici puteți agăța orice tip de elemente, cum ar fi blocurile dvs. Gutenberg, blocurile kadence sau blocurile de generator de pagini, dar acest element este fixat pe ecran în timp ce utilizatorul derulează pagina.
În opțiunea implicită, elementul agățat este plasat într-un anumit loc și nu se poate lipi în ecran în timp ce derulați, dar în fix puteți lipi orice element în ecran.
în elementul fix kadence veți obține următoarele opțiuni de plasare.
- Fixat în partea de sus
- Fixat deasupra antetului transparent
- S-a rezolvat partea de sus după defilare
- S-a rezolvat partea inferioară după defilare (fără spațiu sub subsol)
- Fund fix după defilare
- Fixat pe partea de jos
- Parte de jos fixă (fără spațiu sub subsol)
Puteți afla mai multe despre plasarea acestor elemente în detaliu în pasul-3 .

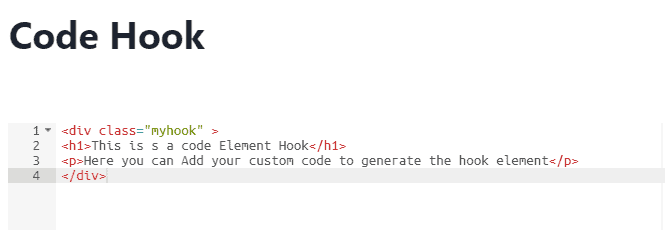
Cod Kadence Element
În opțiunea de cod, veți putea să adăugați elementul și să îl proiectați prin cod. deci, în loc să utilizați blocurile grafice implicite, puteți proiecta elementul prin cod.

Acum acceptă HTML, CSS și este de așteptat să accepte coduri PHP în viitor. Această opțiune este benefică pentru dezvoltatori și programatori.
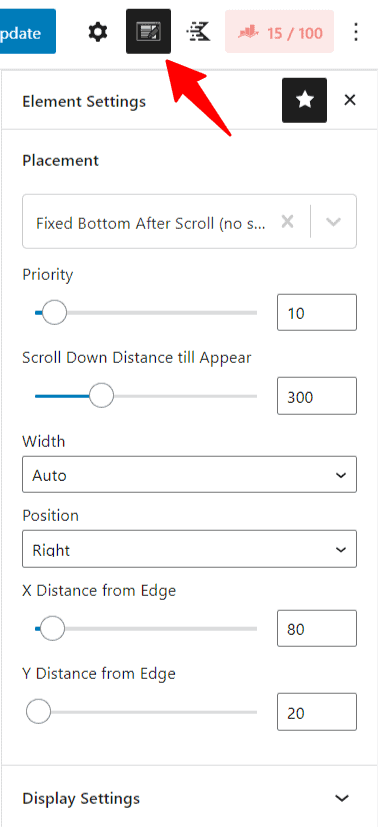
3. Amplasarea cârligelor pentru elemente
După ce ați terminat de creat elementul, este timpul să conectați elementul în site-ul dvs. web. Deci, pentru a obține setarea cârlig Element, faceți clic pe pictograma așa cum se arată aici.

Aici prima setare este plasarea cârligului unde apare elementul cârlig pe site-ul dvs. web. Deci, când faceți clic pe el, veți vedea o mulțime de poziții predefinite în care plasați elementul cu un singur clic.
Aici, puteți adăuga, de asemenea, zona de cârlig personalizată, selectând axa x și Y de pe pagina respectivă.
Cea mai bună parte a cârligului Kadence pe care îl obțineți cu tema Kadence Pro este că puteți conecta elemente chiar și în meniul off-canvas. Oferă un avantaj competitiv față de alte teme din WordPress.
Aici puteți înlocui conținutul obișnuit cu elementul cârlig și aveți opțiunea de a înlocui antetul, bara laterală, subsolul, conținutul de 404 pagini și modulul de conectare pentru o anumită pagină.
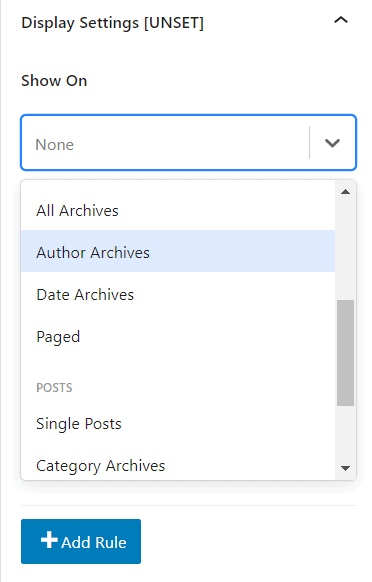
4. Configurați setările de afișare
După ce ați creat elementul și ați stabilit o plasare a cârligului, este timpul să alegeți pe ce pagină va afișa elementul.
Aici, în setarea de afișare, aveți opțiunea de a vă plasa condiționat secțiunea pe orice pagină alegeți.
Acest lucru oferă Kadence Element Hooks mai multă putere, deoarece oferă opțiunea de a plasa dinamic un element în pagini și vă permite să faceți tot felul de personalizări.
Cea mai bună parte este că aici puteți viza o anumită categorie sau etichetă sau chiar un anumit autor de pe site.

Dacă doriți să alegeți elementul care să apară pe întregul site, atunci puteți alege „ Întregul site ” și doriți să se afișeze pe toate postările de blog, atunci puteți selecta Postări unice și pentru pagini selectați Pagini unice .
Dacă utilizați Woo Commerce sau orice plugin LMS precum Learn Dash, atunci puteți vedea mai multe opțiuni, cum ar fi pagina de produs, pagina de curs sau pagina de lecții etc.
Aici, pentru a conecta elementul de dezvăluire a afiliaților, vom selecta postările unice din „ Show On ”. Acum puteți viza postările care au linkuri afiliate pe ele. Aici puteți viza o anumită categorie sau etichetă pe site-ul dvs. Wordpress.
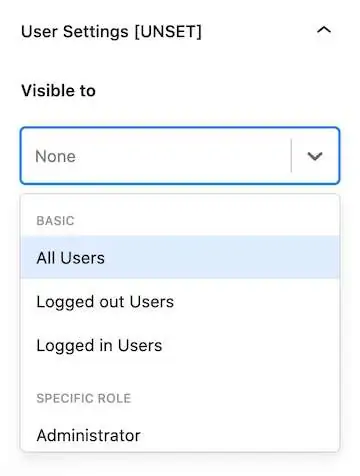
5. Configurați Setările utilizatorului
Acum puteți alege ce utilizatori să arate elementul cârlig. Puteți vedea o listă de opțiuni în meniul derulant vizibil.
- De bază
- Toți utilizatorii
- Utilizatori deconectați
- Utilizatori autentificati
- Rol specific
- Administrator
- Editor
- Autor
- Colaborator
- Abonat
Această setare este utilă atunci când doriți să afișați un banner promoțional sau oferte pentru utilizatorii deconectați și să le ascundeți de utilizatorii autentificați.

Notă: trebuie să alegeți oricare dintre setările utilizatorului, altfel elementul cârlig nu va funcționa. Dacă nimic nu va fi setat, va afișa o etichetă [UNSET] .
De asemenea, puteți alege dacă elementul se va afișa pentru diferite roluri de pe site-urile dvs. web, cum ar fi administrator, editor, autor, colaborator și abonat . Acest lucru este foarte util pentru site-urile web de membru.
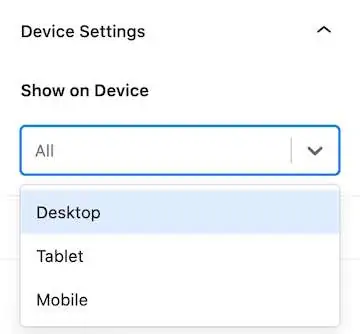
6. Configurați setările dispozitivului
Aici, în setarea dispozitivului, veți vedea trei opțiuni. Îl puteți activa și dezactiva pe tipuri de dispozitive precum desktop, tabletă și mobil.

Notă : Setarea dispozitivului este opțională și, dacă nu selectați o opțiune, va lua automat opțiunea implicită care arată elementul în toate dispozitivele.
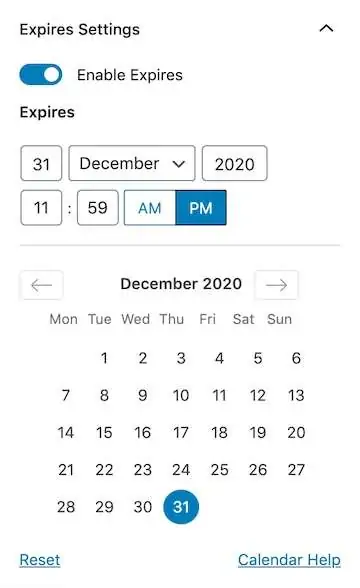
7. Setați setările de expirare
Aceasta este opțiunea unică pe care o obțineți în elementul cârlig kadence. Aici puteți seta un timp de expirare pentru elementele dvs. de cârlig și, odată ce timpul expiră, acesta va ascunde elementul.
Vă va permite să vă automatizați procesul și vă va ajuta să afișați oferte și oferte pe timp limitat pentru utilizatori.

Această setare este opțională și puteți activa opțiunea făcând clic pe butonul de comutare. După aceea, vă va cere să alegeți data și ora la care elementul să expire.
După configurarea tuturor setărilor, este timpul să publicați elementul cârlig. Acum elementul cârlig este activ pe site-ul dvs. web.
Hook Kadence Element este un instrument puternic care vă ajută să vă personalizați site-ul Wordpress ca un profesionist. Această caracteristică vine doar cu tema kadence pro.
Dacă doriți să personalizați tema kadence, puteți consulta tutorialul meu detaliat de personalizare kadence aici.
Alte teme populare precum Generatepress și Astra oferă caracteristici similare, dar kadence a dus-o la nivelul următor.
Puteți adăuga cu ușurință blocuri Gutenberg, blocuri kadence și orice alte blocuri de constructor de pagini în elementul dvs. de cârlig. Și toate setările Kadence Element sunt ușor accesibile prin editorul Gutenberg obișnuit.
Ce părere aveți despre Kadence Element Hook? Anunță-mă în secțiunea de comentarii. De asemenea, împărtășește-ți părerile despre tema Kadence de mai jos.
Nu uitați să vă abonați la canalul nostru YouTube pentru tutoriale Wordpress și ghiduri SEO.