Как использовать Kadence Hooked Elements для настройки WordPress.
Опубликовано: 2021-07-18Вы хотите настроить свой веб-сайт на новый уровень с помощью темы Kadence, тогда вам следует знать, как использовать функцию крючкового элемента этой темы?
В этом руководстве по элементу kadence Hooked я расскажу, как его настроить, настроить важные параметры и использовать эту функцию как профессионал.
Что такое зацепленные элементы?
Подключенные элементы позволяют нам подключать любые типы пользовательских элементов, таких как кнопки, формы, текст и т. д., к любому месту на веб-сайте. Вы можете разместить элементы, используя различные условия, как показано ниже в статье.
Эти связанные элементы могут быть установлены для всего веб-сайта или привязаны к определенному веб-сайту. Вы также можете настроить таргетинг на тип устройства, конкретных пользователей, таких как автор, участник, пользователи входа в систему и т. д.
Лучшая часть хука элемента kadence заключается в том, что вы можете установить время истечения срока действия для вашего крючка, что мы собираемся обсудить ниже.
Итак, давайте начнем с того, как вы можете использовать хук элемента kadence на своем веб-сайте WordPress для бесконечной настройки.
Если вы визуальный ученик, вы можете посмотреть подробное видео о том, как настроить Kadence Element Hook и добавить кнопку призыва к действию на веб-сайте. ↯
1. Настройте хуки элементов Kadence
Чтобы настроить элемент Kadence Hooked на своем веб-сайте Wordpress, вы должны установить плагин Kadence Pro Theme.
Это связано с тем, что эта функция поставляется только с темой pro kadence и должна иметь действующую лицензию на тему pro.
После того, как вы установите плагин темы pro и активируете его, перейдите в раздел Внешний вид → Kadence .
Теперь заполните Лицензионный ключ и Лицензионный адрес электронной почты в правом верхнем поле и нажмите Активировать.
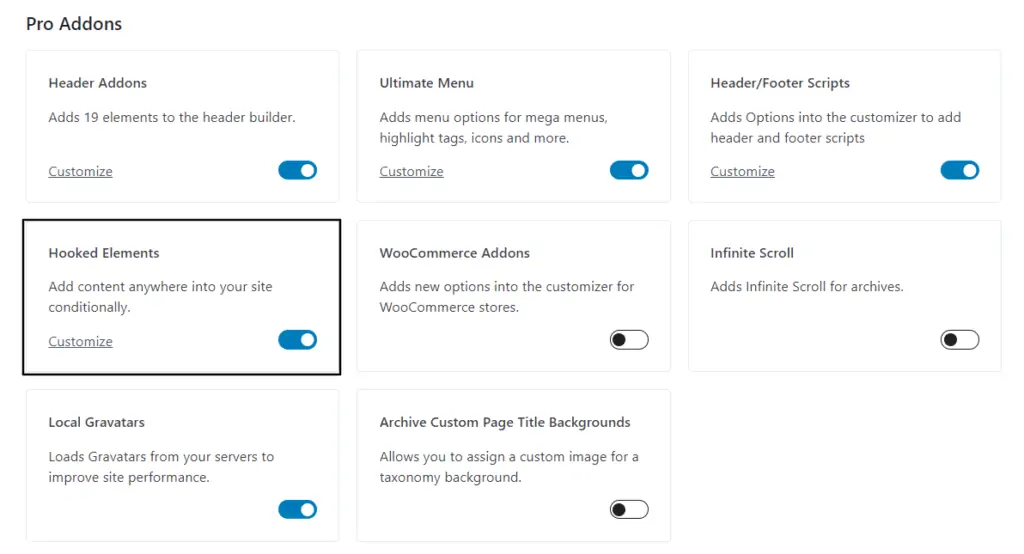
Теперь вы увидите дополнительные дополнения, которые вы получаете с темой Kadence Pro. Здесь вы должны активировать опцию Hooked Elements .

После того, как вы активируете модуль подключенных элементов, вы увидите новую опцию в разделе «Внешний вид» → «Каденс» ↳ «Элементы» .
Теперь вы готовы перейти к шагу 2 .
2. Создайте зацепленный элемент
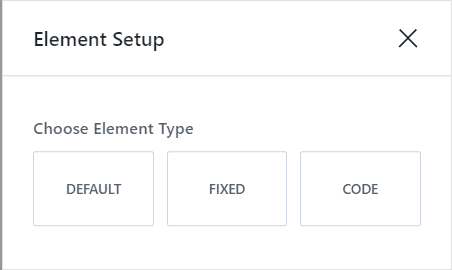
Теперь на странице «Элемент» вы увидите возможность добавить новый элемент. Нажмите на нее, и вам будет предложено выбрать один из трех вариантов.
- По умолчанию
- исправлено
- код
Итак, давайте разберемся с каждым из типов элементов один за другим.

Подключенный элемент по умолчанию
В зацепленный элемент по умолчанию вы можете добавлять любые типы блоков, такие как блоки Гутенберга, блоки kadence или даже блоки компоновщика страниц.
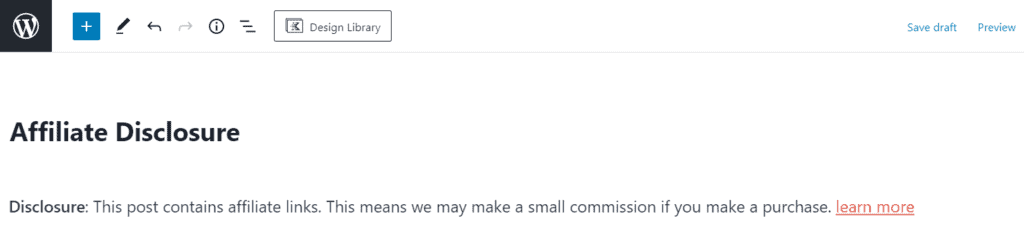
Таким образом, вы можете легко подключить к своему веб-сайту такие элементы, как раскрытие информации о партнерах, окно автора, настраиваемые предложения скидок и другие разделы с призывом к действию.
Итак, чтобы создать элемент, просто выберите блок Wordpress, который вы хотите подключить, и добавьте содержимое.
Так, например, если я хочу добавить раскрытие партнерской информации к каждому сообщению в блоге, я выберу блок абзаца, напишу текст и свяжу его со страницей раскрытия партнерской информации.

Теперь вы создали перехваченный элемент и теперь можете перейти к шагу 3. Но перед этим давайте разберемся с оставшимися двумя типами элементов — Fixed и Code .
Фиксированный элемент Каденс
Элемент Fixed Hooked точно такой же, как элемент по умолчанию, но здесь вариант размещения отличается. (описано в шаге 3 )
Здесь также вы можете подключить любые типы элементов, такие как блоки Гутенберга, блоки kadence или блоки компоновщика страниц, но этот элемент фиксируется на экране, пока пользователь прокручивает страницу.
В варианте по умолчанию зацепленный элемент размещается в определенном месте и не может прилипать к экрану при прокрутке, но при фиксированном вы можете прикрепить любой элемент на экране.
в фиксированном элементе kadence вы получите следующие варианты размещения.
- Фиксированный сверху
- Исправлено над прозрачным заголовком
- Фиксированная верхняя часть после прокрутки
- Фиксированная нижняя часть после прокрутки (без пробела под нижним колонтитулом)
- Фиксированное дно после прокрутки
- Фиксированный внизу
- Фиксированная нижняя часть (нет места под нижним колонтитулом)
Вы можете узнать больше о размещении этих элементов в шаге 3 .
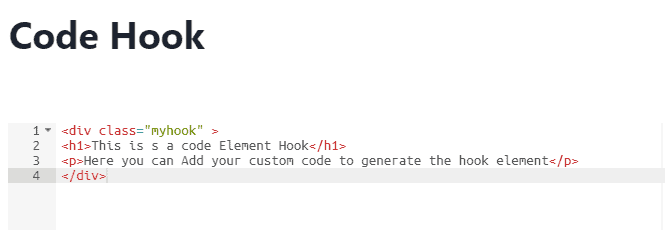
Код Каденс Элемент
В опции кода вы сможете добавить свой элемент и создать его с помощью кода. таким образом, вместо использования графических блоков по умолчанию вы можете спроектировать элемент с помощью кода.


Теперь он поддерживает HTML, CSS и ожидается, что в будущем он будет поддерживать коды PHP. Этот вариант удобен для разработчиков и кодеров.
3. Размещение хуков элементов
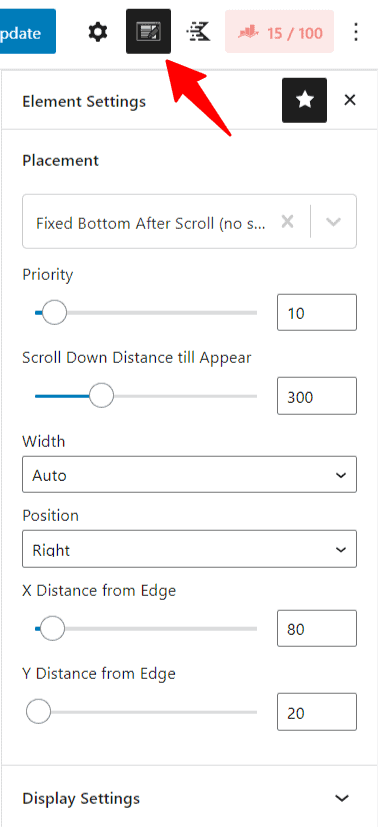
После того, как вы закончили создание элемента, пришло время подключить его к вашему веб-сайту. Итак, чтобы получить настройку хука элемента, щелкните значок, как показано здесь.

Здесь первая настройка — это размещение крючка , где элемент крючка появляется на вашем веб-сайте. Таким образом, когда вы щелкнете по нему, вы увидите множество предопределенных мест размещения, где вы размещаете элемент одним щелчком мыши.
Здесь вы также можете добавить свою пользовательскую область крючка, выбрав оси X и Y на этой странице.
Лучшая часть хука Kadence, который вы получаете с темой Kadence Pro, заключается в том, что вы можете цеплять элементы даже в меню вне холста. Это дает конкурентное преимущество перед другими темами в WordPress.
Здесь вы можете заменить обычное содержимое элементом крючка, и у вас есть возможность заменить заголовок, боковую панель, нижний колонтитул, содержимое страницы 404 и модальное окно входа для определенной страницы.
4. Настройте параметры дисплея
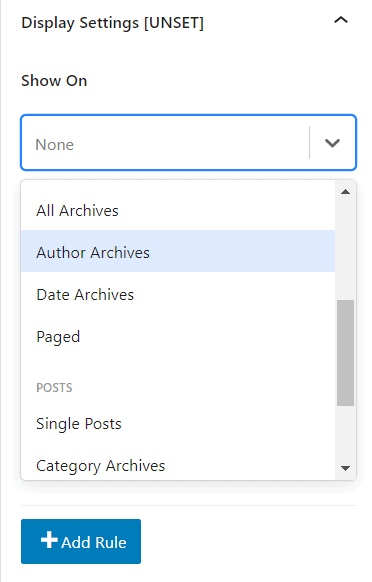
После того, как вы создали элемент и установили место для крючка, пришло время выбрать, на какой странице этот элемент будет отображаться.
Здесь, в настройках отображения, у вас есть возможность условно разместить свой раздел на любой странице, которую вы выберете.
Это дает Kadence Element Hooks больше возможностей, поскольку дает возможность динамически размещать элемент на страницах и позволяет выполнять всевозможные настройки.
Самое приятное то, что здесь вы можете настроить таргетинг на определенную категорию или тег или даже на конкретного автора на веб-сайте.

Если вы хотите, чтобы элемент отображался на всем сайте, вы можете выбрать « Весь сайт » и хотите, чтобы он отображался во всех сообщениях блога, тогда вы можете выбрать « Отдельные сообщения », а для страниц — « Отдельные страницы ».
Если вы используете Woo Commerce или любые плагины LMS, такие как Learn Dash, вы можете увидеть больше параметров, таких как страница продукта, страница курса или страница уроков и т. д.
Здесь, чтобы подключить элемент раскрытия информации о партнерских программах, мы выберем отдельные сообщения в разделе « Показать ». Теперь вы можете настроить таргетинг на публикации, на которых есть партнерские ссылки. Здесь вы можете настроить таргетинг на определенную категорию или тег на своем веб-сайте Wordpress.
5. Настройте параметры пользователя
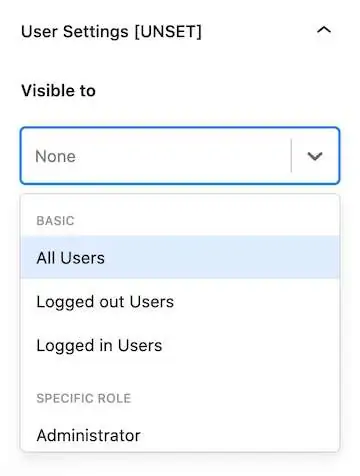
Теперь вы можете выбрать, каким пользователям показывать элемент хука. Вы можете увидеть список опций в видимом раскрывающемся меню.
- Базовый
- Все пользователи
- Вышедшие пользователи
- Вошедшие пользователи
- Конкретная роль
- Администратор
- редактор
- Автор
- Автор
- Подписчик
Этот параметр полезен, когда вы хотите показать рекламный баннер или предложения пользователям выйти из системы и скрыть их от пользователей, вошедших в систему.

Примечание: Вам нужно выбрать любую из пользовательских настроек, иначе элемент-крючок не будет работать. Если ничего не будет установлено, будет отображаться метка [UNSET] .
Вы также можете выбрать, будет ли элемент отображаться для различных ролей на ваших веб-сайтах, таких как администратор, редактор, автор, участник и подписчик . Это очень полезно для членских сайтов.
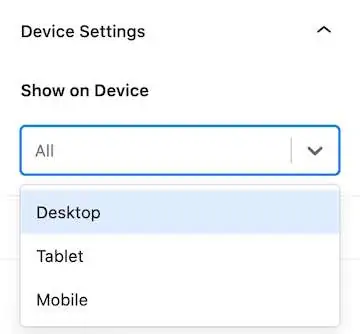
6. Настройте параметры устройства
Здесь в настройках устройства вы увидите три варианта. Вы можете включать и выключать его для таких типов устройств, как рабочий стол, планшет и мобильное устройство.

Примечание . Настройка устройства не является обязательной, и если вы не выберете параметр, автоматически будет выбран параметр по умолчанию, который показывает элемент на всех устройствах.
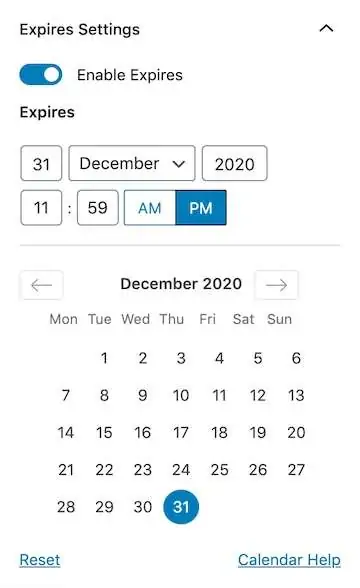
7. Установите параметры истечения срока действия
Это уникальная опция, которую вы получаете в элементе крючка kadence. Здесь вы можете установить время истечения срока действия для ваших элементов хука, и по истечении времени он скроет элемент.
Это позволит вам автоматизировать ваш процесс и поможет показывать ограниченные по времени сделки и предложения пользователям.

Этот параметр является необязательным, и вы можете включить его, нажав кнопку-переключатель. После этого он попросит вас выбрать дату и время истечения срока действия элемента.
После настройки всех параметров пришло время опубликовать элемент хука. Теперь элемент крючка доступен на вашем веб-сайте.
Крючок Kadence Element — это мощный инструмент, который поможет вам настроить ваш веб-сайт Wordpress как профессионал. Эта функция доступна только с темой kadence pro.
Если вы хотите настроить тему kadence, вы можете ознакомиться с моим подробным руководством по настройке kadence здесь.
Другие популярные темы, такие как Generatepress и Astra, предоставляют аналогичные функции, но kadence вывела их на новый уровень.
Вы можете легко добавлять блоки Гутенберга, блоки kadence и любые другие блоки компоновщика страниц в свой элемент крючка. А все настройки Kadence Element легко доступны через обычный редактор Gutenberg.
Что вы думаете о крючке Kadence Element? Дайте мне знать в разделе комментариев. Кроме того, поделитесь своими мыслями о теме Kadence ниже.
Не забудьте подписаться на наш канал YouTube, чтобы получать учебные пособия по Wordpress и руководства по SEO.