Como usar o Kadence Hooked Elements para personalização do WordPress.
Publicados: 2021-07-18Você deseja personalizar seu site para o próximo nível usando o tema Kadence, então você deve saber como usar o recurso de elemento enganchado deste tema?
Neste tutorial do elemento Hooked do kadence , abordarei como configurar isso, definir configurações importantes e usar esse recurso como um profissional.
O que são elementos em gancho?
Elementos em gancho nos permitem conectar qualquer tipo de elemento personalizado, como botões, formulário, texto, etc., em qualquer lugar do site. Você pode colocar os elementos usando condições diferentes, conforme mostrado abaixo no artigo.
Esses elementos vinculados podem ser definidos para todo o site ou vinculados a um site específico. Você também pode segmentar o tipo de dispositivo, usuários específicos como autor, colaborador, usuários de login etc.
A melhor parte do Gancho do Elemento kadence é que você pode definir um tempo de expiração para o seu elemento viciado que discutiremos abaixo.
Então, vamos começar com como você pode usar o gancho do elemento kadence em seu site wordpress para personalização infinita.
Se você é um aprendiz visual, pode conferir o vídeo detalhado sobre como configurar o Kadence Element Hook e adicionar um botão de chamada para ação no site. ↯
1. Configurar Ganchos do Elemento Kadence
Para configurar o elemento Kadence Hooked em seu site Wordpress, você deve ter instalado um plugin Kadence Pro Theme.
Isso ocorre porque esse recurso vem apenas com o tema pro kadence e deve ter uma licença válida do tema pro.
Depois de instalar o plugin do tema pro e ativá-lo, vá para a seção Aparência → Kadence .
Agora preencha a chave de licença e o email de licença na caixa superior direita e clique em ativar.
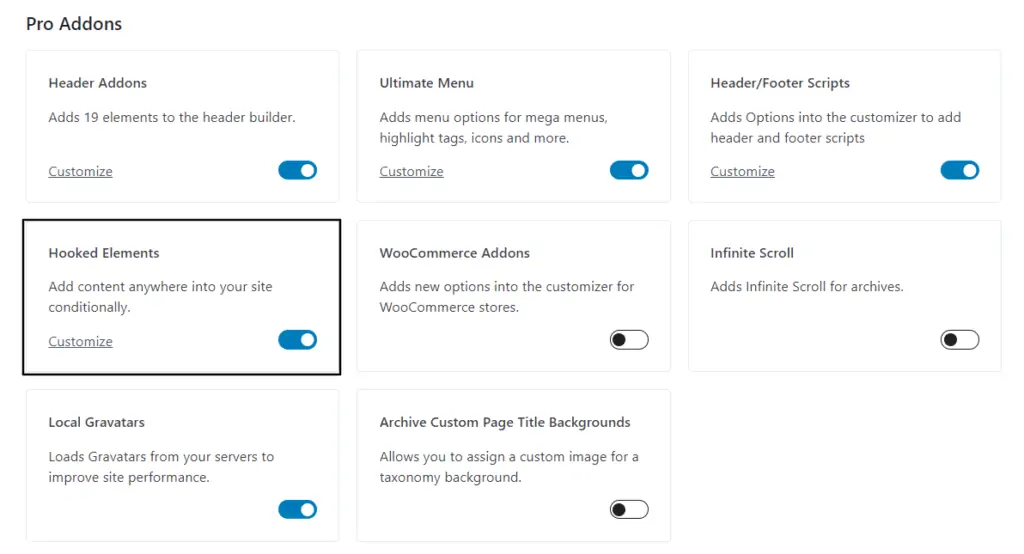
Agora você verá os complementos profissionais que você obtém com o tema Kadence Pro. Aqui você deve ativar a opção Hooked Elements .

Depois de ativar o módulo de elemento enganchado, você verá uma nova opção em Aparência → Kadence ↳ Elementos .
Agora você está pronto para passar para a Etapa 2 .
2.Crie um elemento em gancho
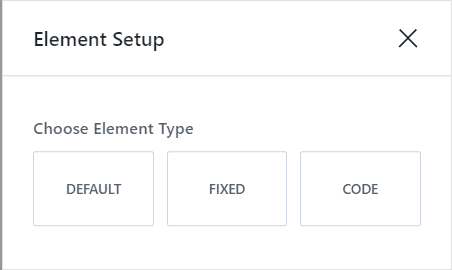
Agora na página Elemento, você verá uma opção para adicionar um novo elemento. Clique nele e você pedirá para escolher entre as três opções.
- Predefinição
- fixo
- código
Então, vamos entender cada um dos tipos de elementos um por um.

Elemento de gancho padrão
No elemento de gancho padrão, você pode adicionar qualquer tipo de bloco, como blocos Gutenberg, blocos kadence ou até mesmo blocos de construtor de páginas.
Assim, você pode facilmente vincular elementos como divulgação de afiliados, caixa de autor, ofertas de desconto personalizadas e outras seções de chamada para ação em seu site.
Assim, para criar o elemento basta selecionar o bloco Wordpress que você deseja conectar e adicionar o conteúdo.
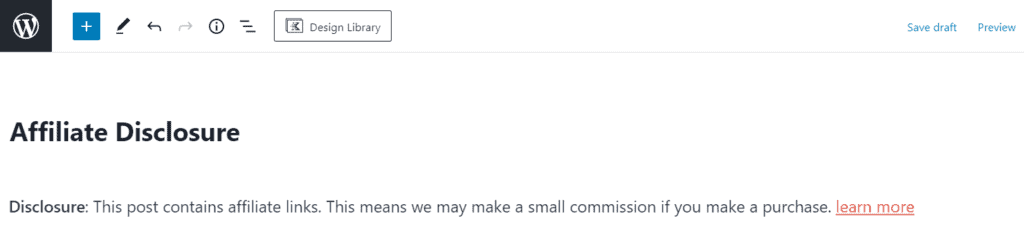
Então, por exemplo, se eu quiser adicionar uma divulgação de afiliado a cada postagem do blog, selecionarei o bloco de parágrafo e escreverei o texto e o vincularei à página de divulgação de afiliado.

Agora você criou o elemento hooked e agora pode ir para a etapa 3. Mas antes disso vamos entender os dois tipos de elemento restantes – Fixed e Code .
Elemento Kadence Fixo
O elemento Hooked fixo é exatamente o mesmo que o elemento padrão, mas aqui a opção de posicionamento é diferente. (abordado no passo 3 )
Aqui também você pode conectar qualquer tipo de elemento, como seus blocos Gutenberg, blocos kadence ou blocos construtores de páginas, mas esse elemento é fixado na tela enquanto o usuário rola a página.
Na opção padrão, o elemento enganchado é colocado em um determinado local e não pode ficar na tela durante a rolagem, mas no fixo você pode colar qualquer elemento na tela.
no Elemento kadence fixo você terá as seguintes opções de posicionamento.
- Fixo no topo
- Corrigido acima do cabeçalho transparente
- Parte superior fixa após a rolagem
- Parte inferior fixa após rolagem (sem espaço abaixo do rodapé)
- Parte inferior fixa após a rolagem
- Fixo na parte inferior
- Parte inferior fixa (sem espaço abaixo do rodapé)
Você pode aprender mais sobre o posicionamento desses elementos em detalhes na etapa 3 .
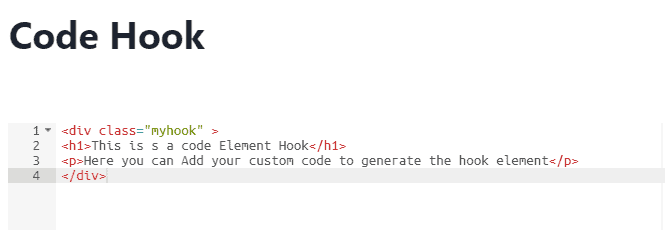
Elemento de código Kadence
Na opção de código, você poderá adicionar seu elemento e projetá-lo através do código. portanto, em vez de usar os blocos gráficos padrão, você pode projetar o elemento por meio do código.


Agora ele suporta HTML, CSS e espera-se que suporte códigos PHP no futuro. Esta opção é benéfica para desenvolvedores e codificadores.
3. Colocação dos Ganchos do Elemento
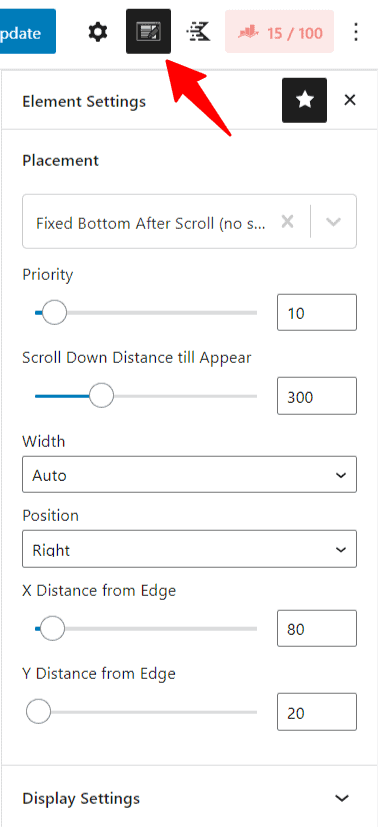
Depois de terminar de criar o elemento, é hora de conectar o elemento ao seu site. Então, para obter a configuração do gancho do elemento, clique no ícone como mostrado aqui.

Aqui, a primeira configuração é o posicionamento do gancho onde o elemento gancho aparece em seu site. Portanto, quando você clicar nele, verá muitos posicionamentos de gancho predefinidos, onde você coloca o elemento com um único clique.
Aqui, você também pode adicionar sua área de gancho personalizada selecionando os eixos x e Y nessa página.
A melhor parte do gancho Kadence que você obtém com o tema Kadence Pro é que você pode conectar elementos mesmo no menu fora da tela. Dá uma vantagem competitiva sobre outros temas no WordPress.
Aqui você pode substituir o conteúdo regular pelo elemento gancho e tem a opção de substituir o cabeçalho, a barra lateral, o rodapé, o conteúdo de 404 páginas e o modal de login para uma página específica.
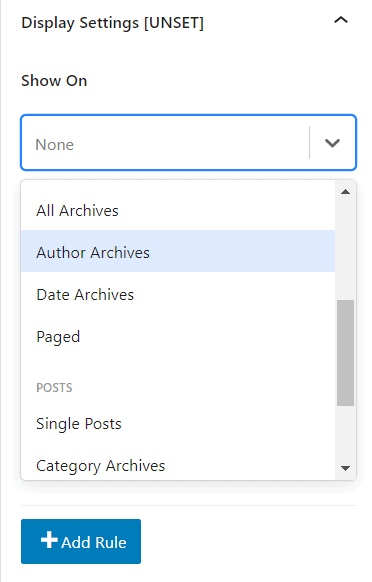
4. Defina as configurações de exibição
Depois de criar o elemento e definir um posicionamento de gancho, é hora de escolher em qual página o elemento será exibido.
Aqui na configuração de exibição, você tem a opção de colocar condicionalmente sua seção nas páginas que escolher.
Isso dá mais poder ao Kadence Element Hooks, pois oferece a opção de colocar dinamicamente um elemento em páginas e permite que você faça todos os tipos de personalizações.
A melhor parte é que aqui você pode segmentar uma categoria ou tag específica ou até mesmo um autor específico no site.

Se você quiser escolher o elemento a ser exibido em todo o site, poderá escolher “ Site inteiro ” e quiser mostrar em todas as postagens do blog, selecione Postagens únicas e, para páginas, selecione Páginas únicas .
Se você estiver usando o Woo Commerce ou qualquer plugin LMS como o Learn Dash, poderá ver mais opções, como página do produto, página do curso ou página de lições , etc.
Aqui, para conectar o elemento de divulgação do afiliado, selecionaremos as postagens únicas no “ show On ”. Agora você pode segmentar posts que tenham links de afiliados neles. Aqui você pode segmentar uma categoria ou tag específica em seu site Wordpress.
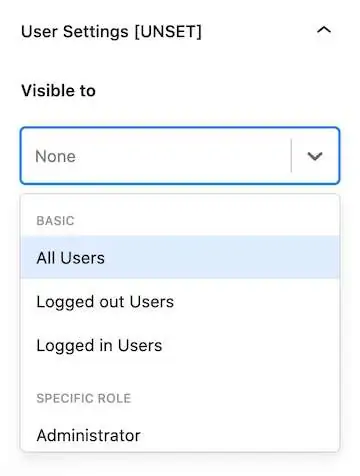
5. Defina as configurações do usuário
Agora você pode escolher quais usuários mostrar o elemento gancho. Você pode ver uma lista de opções no menu suspenso visível.
- Básico
- Todos os usuários
- Usuários desconectados
- Usuários logados
- Função Específica
- Administrador
- editor
- Autor
- Contribuinte
- Assinante
Essa configuração é útil quando você deseja mostrar um banner promocional ou ofertas para sair de usuários e ocultá-lo dos usuários de login.

Nota: Você precisa escolher qualquer uma das configurações do usuário, caso contrário, o elemento gancho não funcionará. Se nada for definido, ele mostrará um rótulo de [UNSET] .
Você também pode escolher se o elemento será exibido para várias funções em seus sites, como administrador, editor, autor, colaborador e assinante . Isso é muito útil para sites de associação.
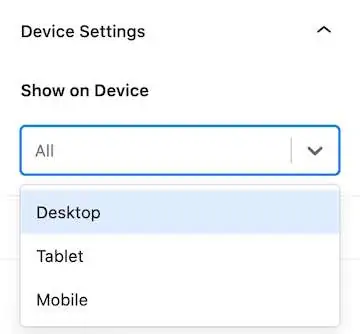
6. Defina as configurações do dispositivo
Aqui na configuração do dispositivo, você verá três opções. Você pode ativá-lo e desativá-lo em tipos de dispositivos como Desktop, Tablet e Celular.

Nota : A configuração do dispositivo é opcional e, se você não selecionar uma opção, ela assumirá automaticamente a opção padrão que mostra o elemento em todos os dispositivos.
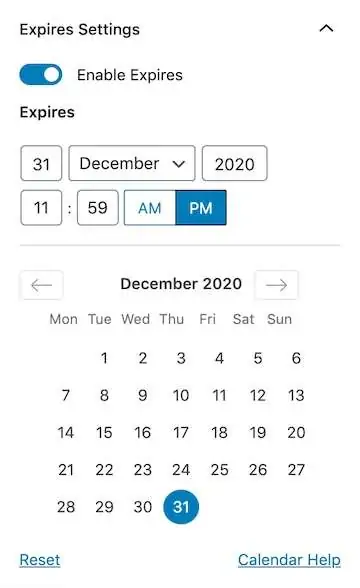
7. Defina as configurações de expiração
Esta é a opção única que você obtém no elemento gancho kadence. Aqui você pode definir um tempo de expiração para seus elementos de gancho e, quando o tempo acabar, ele ocultará o elemento.
Ele permitirá que você automatize seu processo e ajude a mostrar ofertas e ofertas por tempo limitado aos usuários.

Essa configuração é opcional e você pode ativar a opção clicando no botão de alternância. Depois disso, ele solicitará que você escolha a data e a hora para o elemento expirar.
Depois de definir todas as configurações, é hora de publicar o elemento gancho. Agora o elemento gancho está ativo em seu site.
O gancho Kadence Element é uma ferramenta poderosa que ajuda você a personalizar seu site Wordpress como um profissional. Esse recurso vem apenas com o tema kadence pro.
Se você quiser personalizar o tema do kadence, confira meu tutorial detalhado de personalização do kadence aqui.
Outros temas populares, como Generatepress e Astra, fornecem recursos semelhantes, mas o kadence o levou para o próximo nível.
Você pode facilmente adicionar blocos Gutenberg, blocos kadence e quaisquer outros blocos construtores de páginas em seu elemento de gancho. E todas as configurações do Kadence Element são facilmente acessíveis através do editor regular do Gutenberg.
O que você acha do Gancho do Elemento Kadence? Deixe-me saber na seção de comentários. Além disso, compartilhe seus pensamentos sobre o tema Kadence abaixo.
Não se esqueça de se inscrever no nosso canal do YouTube para tutoriais do Wordpress e guias de SEO.