WordPress Özelleştirme için Kadence Hooked Elements nasıl kullanılır?
Yayınlanan: 2021-07-18Kadence temasını kullanarak web sitenizi bir sonraki seviyeye özelleştirmek istiyor musunuz, o zaman bu temanın çengelli öğe özelliğini nasıl kullanacağınızı bilmelisiniz?
Bu kadence Hooked element eğitiminde, bunun nasıl kurulacağını, önemli ayarların nasıl yapılandırılacağını ve bir profesyonel gibi bu özelliğin nasıl kullanılacağını ele alacağım.
Kancalı Elemanlar Nelerdir?
Kancalı öğeler, düğmeler, formlar, metinler vb. gibi her türlü özel öğeyi web sitesinde herhangi bir yere bağlamamıza olanak tanır. Öğeleri, aşağıda makalede gösterildiği gibi farklı koşullar kullanarak yerleştirebilirsiniz.
Bu kancalı öğeler tüm web sitesine ayarlanabilir veya belirli bir web sitesine bağlanabilir. Ayrıca cihaz türünü, yazar, katkıda bulunan, oturum açan kullanıcılar gibi belirli kullanıcıları da hedefleyebilirsiniz.
Kadence Element Hook'un en iyi yanı, aşağıda tartışacağımız kancalı elementinize bir Expire time ayarlayabilmenizdir.
Öyleyse, sonsuz kişiselleştirme için wordpress web sitenizdeki kadance element kancasını nasıl kullanabileceğinizle başlayalım.
Görsel öğrenen biriyseniz, Kadence Element Hook'u nasıl kuracağınıza ve web sitesinde bir harekete geçirici mesaj düğmesi eklemeye ilişkin ayrıntılı videoyu izleyebilirsiniz. ↯
1. Kadence Elemanı Kancalarını Ayarlayın
Wordpress web sitenizde Kadence Hooked öğesini kurmak için bir Kadence Pro Theme eklentisi yüklemiş olmanız gerekir.
Bunun nedeni, bu özelliğin yalnızca pro kadence temasıyla birlikte gelmesi ve geçerli bir pro tema lisansına sahip olması gerektiğidir.
Pro tema eklentisini kurup etkinleştirdikten sonra Görünüm → Kadence bölümüne gidin.
Şimdi sağ üst kutudaki Lisans Anahtarını ve Lisans E- postasını doldurun ve etkinleştir'e tıklayın.
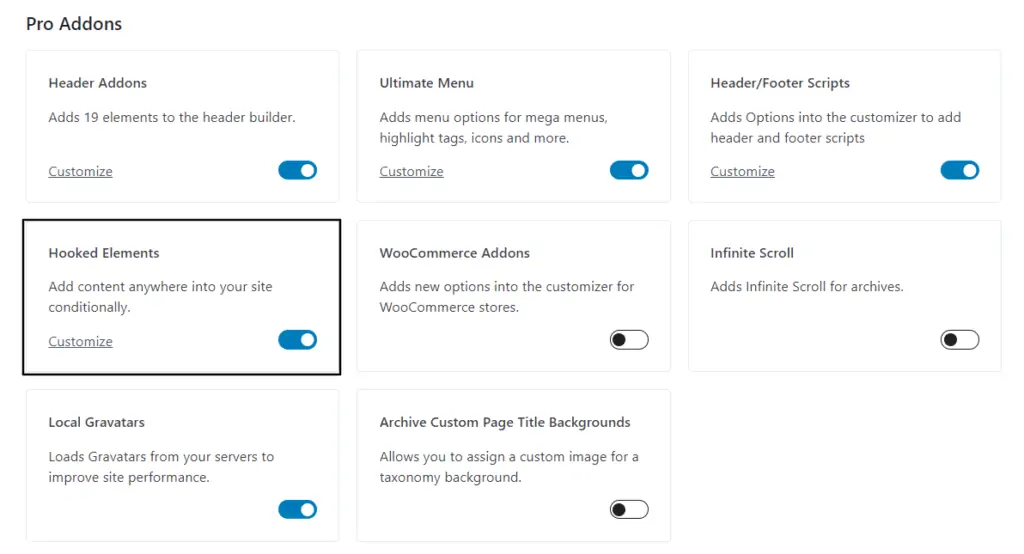
Artık Kadence Pro temasıyla elde ettiğiniz profesyonel eklentileri göreceksiniz. Burada Kancalı Öğeler seçeneğini etkinleştirmeniz gerekir.

Kancalı öğe modülünü etkinleştirdikten sonra Görünüm → Kadence ↳ Öğeler altında yeni bir seçenek göreceksiniz.
Şimdi Adım-2'ye geçmeye hazırsınız.
2. Kancalı Bir Öğe Yaratın
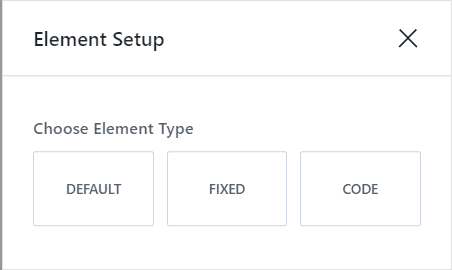
Şimdi Öğe sayfasında, yeni bir öğe ekleme seçeneği göreceksiniz. Üzerine tıklayın ve üç seçenek arasından seçim yapmanızı isteyeceksiniz.
- Varsayılan
- sabit
- kod
Öyleyse, eleman türlerinin her birini tek tek anlayalım.

Varsayılan Kancalı Eleman
Varsayılan kancalı öğede, Gutenberg blokları, kadans blokları ve hatta sayfa oluşturucu blokları gibi herhangi bir blok türü ekleyebilirsiniz.
Böylece, Ortak açıklama, Yazar kutusu, özel indirim teklifleri ve diğer Harekete Geçirici Mesaj bölümleri gibi öğeleri web sitenize kolayca bağlayabilirsiniz.
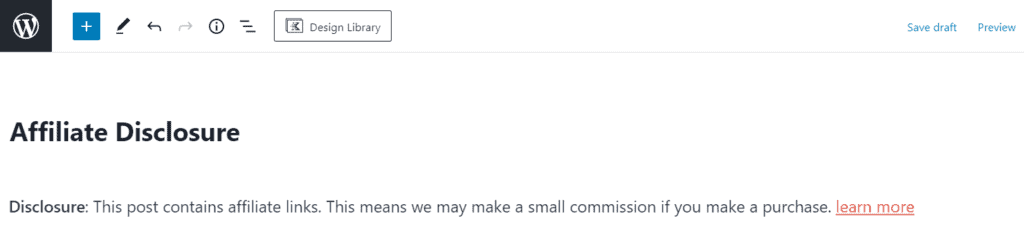
Bu nedenle, öğeyi oluşturmak için bağlamak istediğiniz Wordpress bloğunu seçin ve içeriği ekleyin.
Bu nedenle, örneğin, her blog gönderisine bir bağlı kuruluş açıklaması eklemek istersem, paragraf bloğunu seçip metni yazacağım ve onu bağlı kuruluş açıklama sayfasına bağlayacağım.

Şimdi çengelli öğeyi oluşturdunuz ve şimdi 3. adıma geçebilirsiniz. Ancak ondan önce kalan iki öğe türünü anlayalım – Sabit ve Kod .
Sabit Kadence Elemanı
Sabit Kancalı öğe, varsayılan öğeyle aynıdır ancak burada yerleştirme seçeneği farklıdır. ( 3. adımda ele alınmıştır)
Burada ayrıca Gutenberg bloklarınız, kadans bloklarınız veya sayfa oluşturucu bloklarınız gibi her türlü öğeyi bağlayabilirsiniz, ancak bu öğe, kullanıcı sayfayı kaydırırken ekranda sabitlenir.
Varsayılan seçenekte, kancalı öğe belirli bir yere yerleştirilir ve kaydırma sırasında ekrana yapışamaz, ancak sabitte herhangi bir öğeyi ekrana yapıştırabilirsiniz.
sabit kadans Elementinde aşağıdaki yerleştirme seçeneklerini alacaksınız.
- Üstte Sabit
- Şeffaf Başlık Üstü Sabit
- Kaydırmadan Sonra Sabit Üst
- Kaydırmadan Sonra Sabit Alt (altbilginin altında boşluk yok)
- Kaydırmadan Sonra Sabit Alt
- Altta Sabit
- Sabit Alt (altbilginin altında boşluk yok)
Adım-3'te bu öğelerin yerleşimi hakkında daha fazla bilgi edinebilirsiniz.

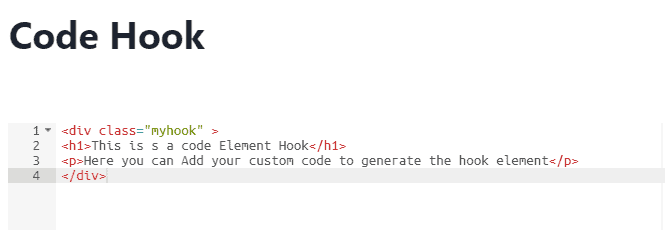
Kod Kadence Elemanı
Kod seçeneğinde, elementinizi ekleyip kod aracılığıyla tasarlayabileceksiniz. bu nedenle, varsayılan grafik bloklarını kullanmak yerine, öğeyi kod aracılığıyla tasarlayabilirsiniz.

Artık HTML, CSS'yi destekliyor ve gelecekte PHP kodlarını desteklemesi bekleniyor. Bu seçenek, geliştiriciler ve kodlayıcılar için faydalıdır.
3. Eleman Kancalarının Yerleştirilmesi
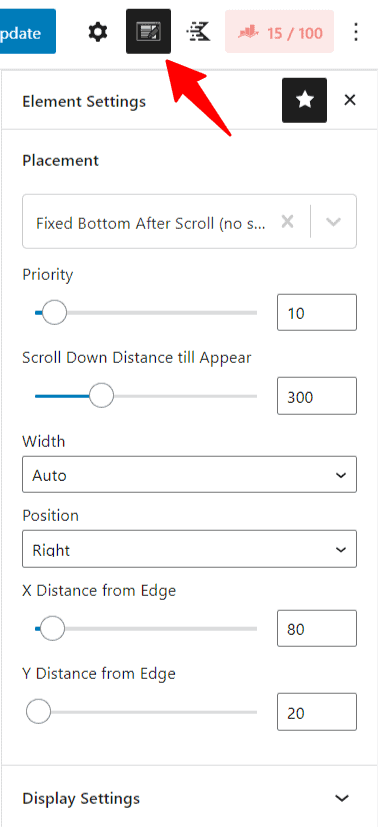
Öğeyi oluşturmayı bitirdikten sonra, öğeyi web sitenize bağlamanın zamanı geldi. Bu nedenle, Eleman kancası ayarını almak için burada gösterildiği gibi simgeye tıklayın.

Burada ilk ayar, kanca öğesinin web sitenizde göründüğü kanca yerleşimidir . Bu nedenle, üzerine tıkladığınızda, öğeyi tek bir tıklamayla yerleştirdiğiniz çok sayıda önceden tanımlanmış kancalı yerleşim göreceksiniz.
Burada, o sayfada x ve Y eksenini seçerek özel kanca alanınızı da ekleyebilirsiniz.
Kadence Pro temasıyla elde ettiğiniz Kadence kancasının en iyi yanı, tuval dışı menüde bile öğeleri bağlayabilmenizdir. WordPress'teki diğer temalara göre rekabet avantajı sağlar.
Burada, normal içeriği kanca öğesiyle değiştirebilirsiniz ve belirli bir sayfa için üstbilgi, kenar çubuğu, altbilgi, 404 sayfalık içerik ve oturum açma modunu değiştirme seçeneğiniz vardır.
4. Görüntü Ayarlarını Yapılandırın
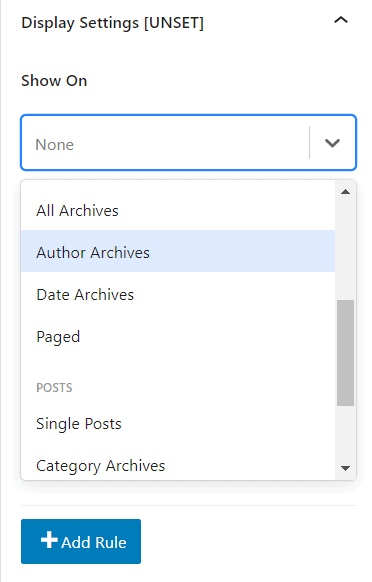
Öğeyi oluşturup bir kanca yerleşimi ayarladıktan sonra, sıra öğenin hangi sayfada gösterileceğini seçmeye gelir.
Burada görüntü ayarında, bölümünüzü seçtiğiniz sayfalara koşullu olarak yerleştirme seçeneğiniz vardır.
Bu, bir öğeyi sayfalara dinamik olarak yerleştirme seçeneği sunduğundan ve her türlü özelleştirmeyi yapmanıza olanak tanıdığından Kadence Element Hooks'a daha fazla güç verir.
En iyi yanı, web sitesinde belirli bir kategoriyi veya etiketi veya hatta belirli bir yazarı hedefleyebilmenizdir .

Tüm siteyi gösterecek öğeyi seçmek istiyorsanız, “ Bütün site ”yi seçebilir ve tüm blog gönderilerinde görünmesini istiyorsanız, Tekli Gönderiler'i ve sayfalar için Tek sayfalar'ı seçebilirsiniz.
Woo Commerce veya Learn Dash gibi herhangi bir LMS eklentisi kullanıyorsanız , ürün sayfası, kurs sayfası veya dersler sayfası vb. gibi daha fazla seçenek görebilirsiniz.
Burada, bağlı kuruluş ifşa öğesini Kancalamak için, “ Göster Açık ” bölümündeki tek gönderileri seçeceğiz. Artık bağlı kuruluş bağlantıları olan gönderileri hedefleyebilirsiniz. Burada, Wordpress web sitenizdeki belirli bir kategoriyi veya etiketi hedefleyebilirsiniz.
5. Kullanıcı Ayarlarını Yapılandırın
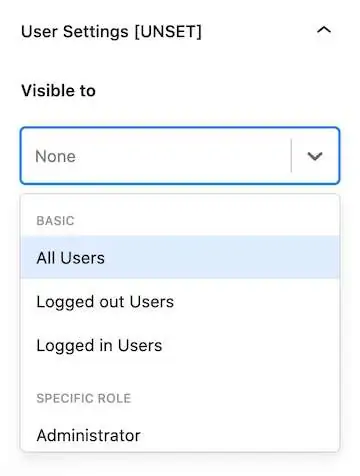
Artık hangi kullanıcıların kanca öğesini göstereceğini seçebilirsiniz. Görünür açılır menüde seçeneklerin bir listesini görebilirsiniz.
- Temel
- Tüm kullanıcılar
- Oturumu Kapatılan Kullanıcılar
- Oturum Açmış Kullanıcılar
- Özel Rol
- yönetici
- Editör
- Yazar
- Katkıda Bulunan
- Abone
Bu ayar, kullanıcılara çıkış yapmak için bir promosyon başlığı veya teklifler göstermek ve giriş yapan kullanıcılardan gizlemek istediğinizde kullanışlıdır.

Not: Kullanıcı ayarlarından herhangi birini seçmeniz gerekir, aksi takdirde kanca elemanı çalışmayacaktır. Hiçbir şey ayarlanmazsa, [UNSET] etiketini gösterecektir.
Öğenin web sitelerinizde yönetici, editör, yazar, katkıda bulunan ve abone gibi çeşitli rollere gösterilip gösterilmeyeceğini de seçebilirsiniz. Bu, üyelik web siteleri için çok yararlıdır.
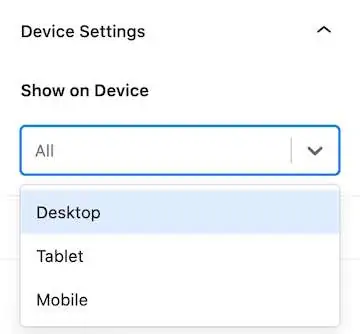
6. Cihaz Ayarlarını Yapılandırın
Burada cihaz ayarında üç seçenek göreceksiniz. Masaüstü, Tablet ve Mobil gibi cihaz türlerinde açıp kapatabilirsiniz.

Not : Cihaz ayarı isteğe bağlıdır ve bir seçenek seçmezseniz, öğeyi tüm cihazlarda gösteren varsayılan seçeneği otomatik olarak alır.
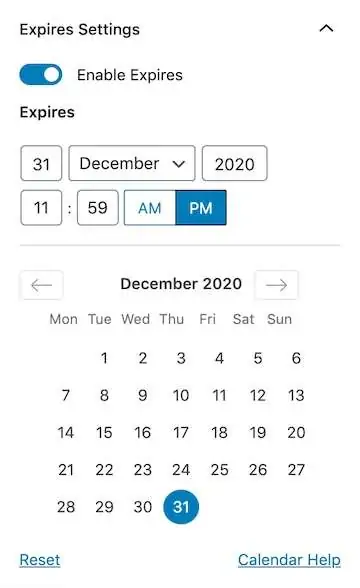
7. Sona Erme Ayarlarını Ayarlayın
Bu, kadans kancası öğesinde elde ettiğiniz benzersiz seçenektir. Burada, kanca öğelerinize bir son kullanma süresi ayarlayabilirsiniz ve süre bittiğinde öğeyi gizleyecektir.
Sürecinizi otomatikleştirmenize olanak tanır ve kullanıcılara sınırlı süreli fırsatlar ve teklifler göstermenize yardımcı olur.

Bu ayar isteğe bağlıdır ve geçiş düğmesine tıklayarak seçeneği etkinleştirebilirsiniz. Bundan sonra, öğenin süresinin dolması için tarih ve saati seçmenizi isteyecektir.
Tüm ayarları yaptıktan sonra, kanca elemanını yayınlamanın zamanı geldi. Artık kanca öğesi web sitenizde yayında.
Kadence Element hook, Wordpress web sitenizi bir profesyonel gibi özelleştirmenize yardımcı olan güçlü bir araçtır. Bu özellik yalnızca kadence pro temasıyla birlikte gelir.
Kadans temasını özelleştirmek istiyorsanız, ayrıntılı kadans özelleştirme Eğitimime buradan göz atabilirsiniz.
Generatepress ve Astra gibi diğer popüler temalar benzer özellikler sağlar, ancak kadans onu bir sonraki seviyeye taşıdı.
Hook elementinize Gutenberg bloklarını, kadans bloklarını ve diğer sayfa oluşturucu bloklarını kolayca ekleyebilirsiniz. Ve tüm Kadence Element ayarlarına normal Gutenberg editörü aracılığıyla kolayca erişilebilir.
Kadence Element Hook hakkında ne düşünüyorsunuz? Yorum bölümünde bana bildirin. Ayrıca, aşağıdaki Kadence teması hakkındaki düşüncelerinizi paylaşın.
Wordpress eğitimleri ve SEO rehberleri için YouTube kanalımıza abone olmayı unutmayın.