WordPress のカスタマイズに Kadence Hooked Elements を使用する方法。
公開: 2021-07-18Kadence テーマを使用して Web サイトを次のレベルにカスタマイズしたい場合は、このテーマのフック要素機能の使用方法を知っておく必要がありますか?
このkadenceフック要素チュートリアルでは、これをセットアップし、重要な設定を構成し、この機能をプロのように使用する方法について説明します.
フック要素とは?
フック要素を使用すると、ボタン、フォーム、テキストなどの任意のタイプのカスタム要素を Web サイトの任意の場所にフックできます。 以下の記事に示すように、さまざまな条件を使用して要素を配置できます。
これらのフックされた要素は、Web サイト全体に設定することも、特定の Web サイトにフックすることもできます。 また、デバイス タイプ、作成者、寄稿者、ログイン ユーザーなどの特定のユーザーをターゲットにすることもできます。
kadence Element Hook の最良の部分は、フックされた要素に有効期限を設定できることです。これについては、以下で説明します。
それでは、ワードプレス Web サイトで kadence 要素フックを使用して無限のカスタマイズを行う方法から始めましょう。
あなたが視覚学習者である場合は、Kadence Element Hook をセットアップし、Web サイトにコール トゥ アクション ボタンを追加する方法に関する詳細なビデオを確認できます。 ↯
1. Kadence Element フックのセットアップ
WordPress Web サイトで Kadence Hooked 要素を設定するには、Kadence Pro テーマ プラグインをインストールしておく必要があります。
これは、この機能には pro kadence テーマのみが付属しており、有効な pro テーマ ライセンスが必要なためです。
プロ テーマ プラグインをインストールして有効化したら、[外観] → [Kadence]セクションに移動します。
右上のボックスにライセンス キーとライセンス メールを入力し、[アクティブ化] をクリックします。
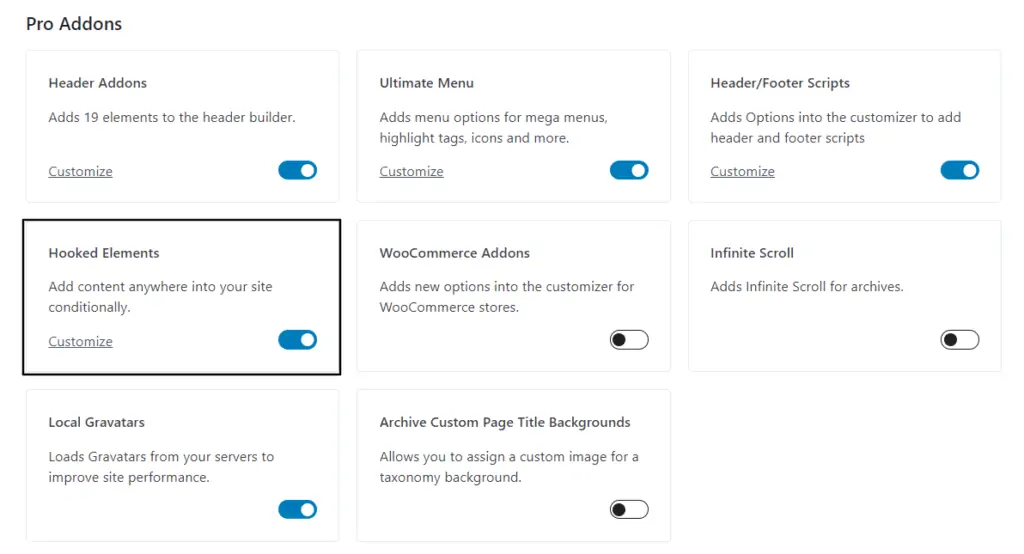
これで、Kadence Pro テーマで入手できるプロ アドオンが表示されます。 ここで、 Hooked Elementsオプションを有効にする必要があります。

hooked element モジュールを有効にすると、 Appearance → Kadence ↳ Elementsの下に新しいオプションが表示されます。
これで、ステップ 2に進む準備が整いました。
2.フック要素を作成する
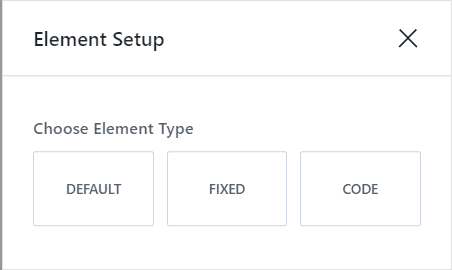
要素ページに、新しい要素を追加するオプションが表示されます。 それをクリックすると、3 つのオプションから選択するよう求められます。
- デフォルト
- 修繕
- コード
それでは、各要素の種類を 1 つずつ理解していきましょう。

デフォルトのフック要素
デフォルトのフック要素では、Gutenberg ブロック、kadence ブロック、さらにはページ ビルダー ブロックなど、任意のタイプのブロックを追加できます。
したがって、アフィリエイトの開示、作成者ボックス、カスタム割引オファー、その他の行動喚起セクションなどの要素を Web サイトに簡単にフックできます。
したがって、要素を作成するには、フックしてコンテンツを追加する Wordpress ブロックを選択するだけです。
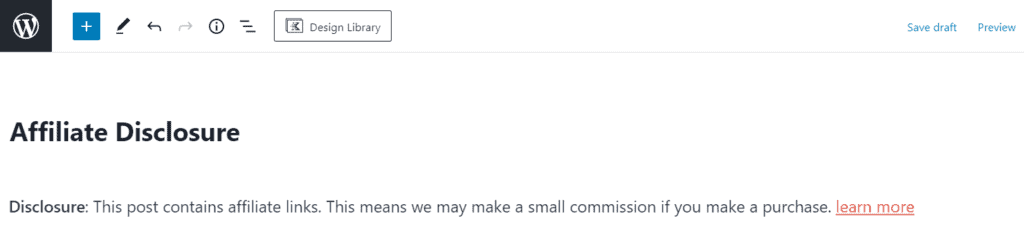
たとえば、すべてのブログ投稿にアフィリエイトの開示を追加したい場合は、段落ブロックを選択してテキストを書き、それをアフィリエイトの開示ページにリンクします。

これでフックされた要素が作成され、ステップ 3 に進むことができます。しかしその前に、残りの 2 つの要素タイプであるFixedとCodeを理解しましょう。
Kadence要素を修正
Fixed Hooked 要素はデフォルト要素とまったく同じですが、ここでは配置オプションが異なります。 (手順 3で説明)
ここでも、Gutenberg ブロック、kadence ブロック、またはページ ビルダー ブロックなどの任意のタイプの要素をフックできますが、ユーザーがページをスクロールしている間、この要素は画面に固定されます。
デフォルトのオプションでは、フックされた要素は特定の場所に配置され、スクロール中に画面に貼り付くことはできませんが、固定では画面内の任意の要素を貼り付けることができます。

固定された kadence 要素では、次の配置オプションが得られます。
- 上に固定
- 透明ヘッダーの上に固定
- スクロール後に上部を固定
- スクロール後に下を固定 (フッターの下にスペースなし)
- スクロール後固定下
- 下に固定
- 固定下 (フッターの下にスペースなし)
これらの要素の配置については、ステップ 3で詳しく学習できます。
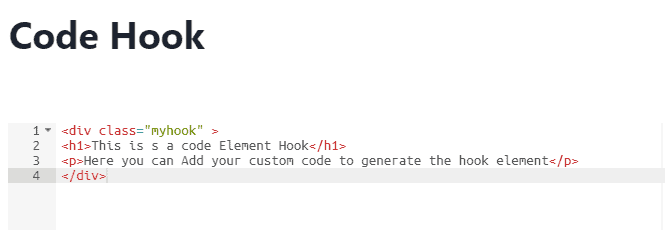
コード Kadence 要素
コード オプションでは、要素を追加し、コードを使用して設計できます。 したがって、デフォルトのグラフィカル ブロックを使用する代わりに、コードを使用して要素を設計できます。

現在、HTML、CSS をサポートしており、将来的には PHP コードをサポートする予定です。 このオプションは、開発者とコーダーにとって有益です。
3. 要素フックの配置
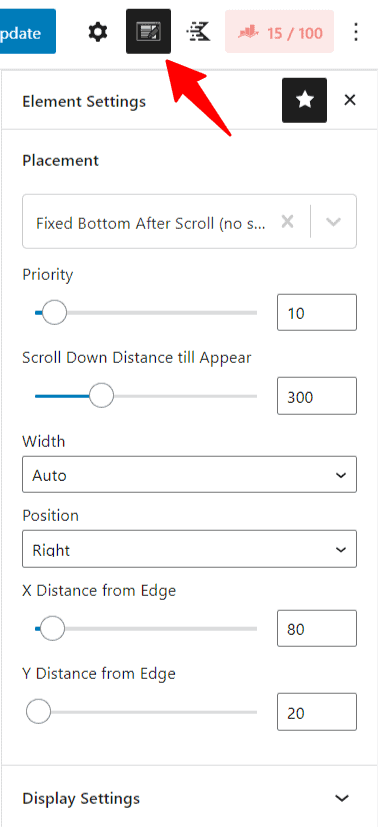
要素の作成が完了したら、要素を Web サイトにフックします。 したがって、要素フック設定を取得するには、ここに示すようにアイコンをクリックします。

ここで最初の設定は、フック要素が Web サイトに表示されるフックの配置です。 そのため、クリックすると、要素を 1 回クリックするだけで配置できる、定義済みのフック付き配置が多数表示されます。
ここで、そのページの x 軸と Y 軸を選択して、カスタム フック領域を追加することもできます。
Kadence Pro テーマで得られる Kadence フックの最も優れた点は、キャンバス外のメニューでも要素をフックできることです。 WordPress の他のテーマよりも競争力があります。
ここでは、通常のコンテンツをフック要素に置き換えることができ、特定のページのヘッダー、サイドバー、フッター、404 ページ コンテンツ、およびログイン モーダルを置き換えるオプションがあります。
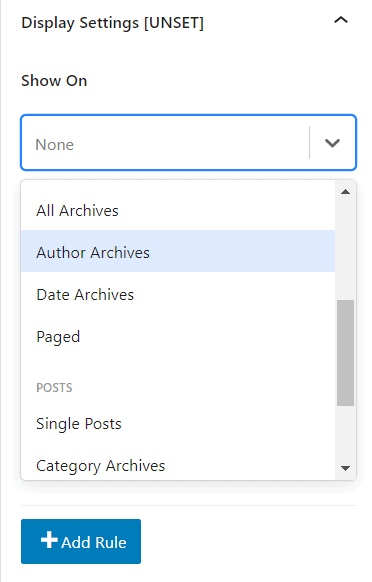
4.表示設定を構成する
要素を作成してフックの配置を設定したら、要素を表示するページを選択します。
ここの表示設定では、選択したページに条件付きでセクションを配置するオプションがあります。
これにより、要素をページに動的に配置するオプションが提供され、あらゆる種類のカスタマイズが可能になるため、Kadence Element Hooks がさらに強力になります。
最良の部分は、特定のカテゴリやタグ、または Web サイトの特定の作成者をターゲットにできることです。

サイト全体に表示する要素を選択する場合は、[サイト全体] を選択し、すべてのブログ投稿に表示する場合は、[単一の投稿] を選択し、ページに対して [単一のページ] を選択します。
Woo Commerce や Learn Dash などの LMS プラグインを使用している場合は、製品ページ、コース ページ、レッスン ページなどのオプションが表示されます。
ここでは、アフィリエイト開示要素をフックするために、「 show On 」で単一の投稿を選択します。 アフィリエイト リンクを含む投稿をターゲットにできるようになりました。 ここでは、Wordpress Web サイトの特定のカテゴリまたはタグをターゲットにすることができます。
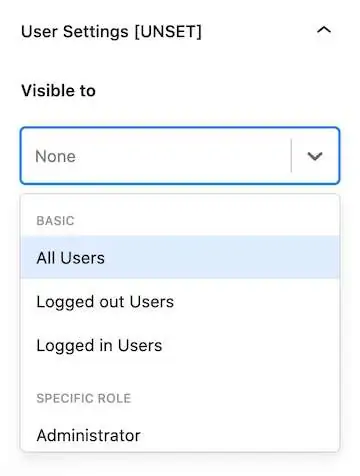
5. ユーザー設定の構成
フック要素を表示するユーザーを選択できるようになりました。 表示されるドロップダウン メニューにオプションのリストが表示されます。
- 基本
- 全てのユーザー
- ログアウトしたユーザー
- ログインユーザー
- 特定の役割
- 管理者
- 編集者
- 著者
- 寄稿者
- 加入者
この設定は、プロモーション バナーやオファーをログアウト ユーザーに表示し、ログイン ユーザーには非表示にする場合に便利です。

注: ユーザー設定のいずれかを選択する必要があります。そうしないと、フック要素が機能しません。 何も設定されない場合は、 [UNSET]のラベルが表示されます。
管理者、編集者、作成者、寄稿者、購読者など、Web サイトのさまざまな役割に対して要素を表示するかどうかを選択することもできます。 これは、会員制ウェブサイトに非常に便利です。
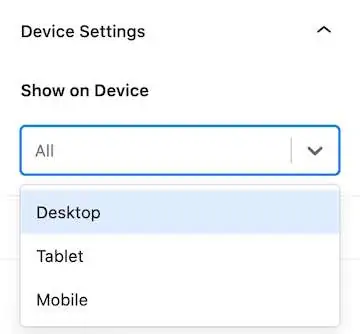
6. デバイス設定の構成
ここのデバイス設定には、3 つのオプションが表示されます。 デスクトップ、タブレット、モバイルなどのデバイス タイプでオンとオフを切り替えることができます。

注: デバイス設定はオプションです。オプションを選択しない場合、すべてのデバイスで要素を表示するデフォルト オプションが自動的に使用されます。
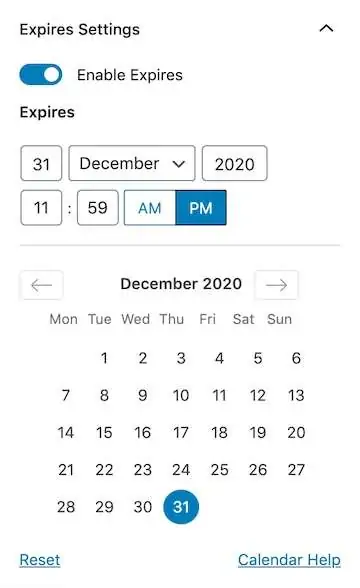
7. 有効期限設定の設定
これは、kadence フック要素で得られる固有のオプションです。 ここで、フック要素に有効期限を設定できます。時間が経過すると要素が非表示になります。
プロセスを自動化できるようになり、期間限定の取引やオファーをユーザーに表示するのに役立ちます.

この設定はオプションであり、トグル ボタンをクリックしてオプションを有効にすることができます。 その後、要素の有効期限が切れる日時を選択するよう求められます。
すべての設定が完了したら、フック要素を公開します。 これで、フック要素が Web サイトでライブになります。
Kadence Element hook は、Wordpress Web サイトをプロのようにカスタマイズするのに役立つ強力なツールです。 この機能は、kadence pro テーマにのみ付属しています。
kadence テーマをカスタマイズしたい場合は、こちらの詳細な kadence カスタマイズ チュートリアルをご覧ください。
Generatepress や Astra などの他の人気のあるテーマは同様の機能を提供しますが、kadence はそれを次のレベルに引き上げました.
フック要素に Gutenberg ブロック、kadence ブロック、およびその他のページ ビルダー ブロックを簡単に追加できます。 Kadence Element のすべての設定は、通常の Gutenberg エディターから簡単にアクセスできます。
Kadence Element Hook についてどう思いますか? コメント欄で教えてください。 また、以下の Kadence テーマについての考えを共有してください。
WordPress のチュートリアルと SEO ガイドについては、YouTube チャンネルに登録することを忘れないでください。