Cómo usar Kadence Hooked Elements para la personalización de WordPress.
Publicado: 2021-07-18¿Desea personalizar su sitio web al siguiente nivel usando el tema Kadence, entonces debería saber cómo usar la función de elementos enganchados de este tema?
En este tutorial de elementos enganchados de kadence , cubriré cómo configurar esto, configurar ajustes importantes y usar esta función como un profesional.
¿Qué son los elementos enganchados?
Los elementos enganchados nos permiten enganchar cualquier tipo de elementos personalizados como botones, formularios, texto, etc. a cualquier parte del sitio web. Puede colocar los elementos usando diferentes condiciones como se muestra a continuación en el artículo.
Estos elementos enlazados se pueden establecer en todo el sitio web o enlazar a un sitio web en particular. También puede orientar el tipo de dispositivo, usuarios específicos como un autor, colaborador, usuarios de inicio de sesión, etc.
La mejor parte de Kadence Element Hook es que puede establecer un tiempo de caducidad para su elemento enganchado que discutiremos a continuación.
Entonces, comencemos con cómo puede usar el gancho del elemento kadence en su sitio web de wordpress para una personalización infinita.
Si es un aprendiz visual, puede ver el video detallado sobre cómo configurar Kadence Element Hook y agregar un botón de llamada a la acción en el sitio web. ↯
1. Configuración de los ganchos del elemento Kadence
Para configurar el elemento Kadence Hooked en su sitio web de Wordpress, debe haber instalado un complemento de Kadence Pro Theme.
Esto se debe a que esta característica solo viene con el tema pro kadence y debe tener una licencia de tema pro válida.
Después de instalar el complemento de tema profesional y activarlo, vaya a la sección Apariencia → Kadence .
Ahora complete la clave de licencia y el correo electrónico de licencia en el cuadro superior derecho y haga clic en activar.
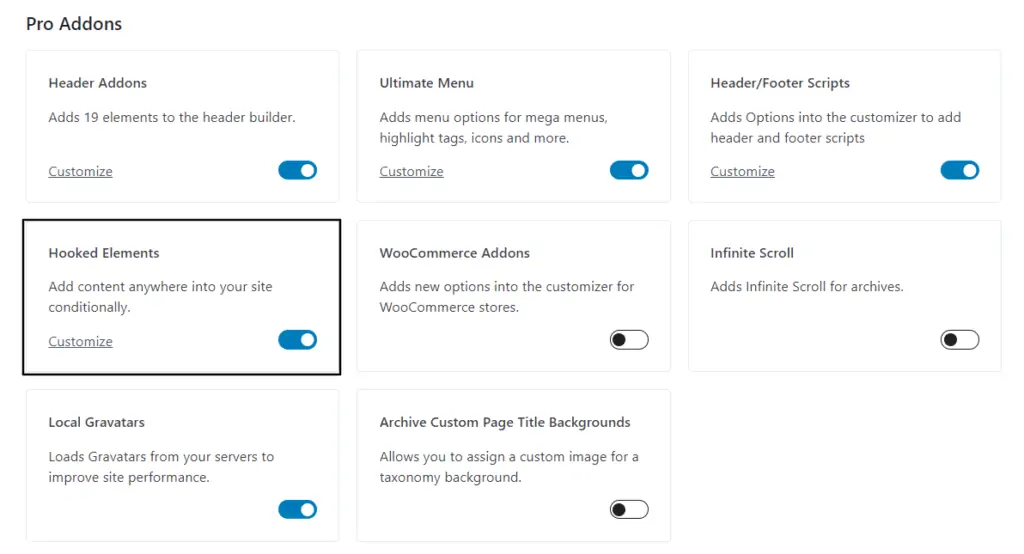
Ahora verá los complementos profesionales que obtiene con el tema Kadence Pro. Aquí tienes que activar la opción Elementos Enganchados .

Después de activar el módulo de elementos enlazados, verá una nueva opción en Apariencia → Kadence ↳ Elementos .
Ahora está listo para continuar con el paso 2 .
2.Crear un Elemento Enganchado
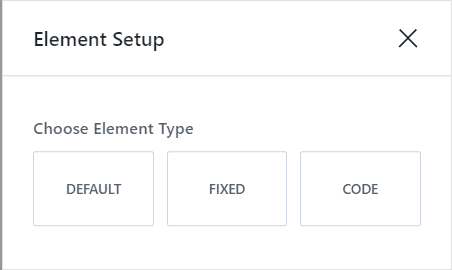
Ahora, en la página Elemento, verá una opción para agregar un nuevo elemento. Haz clic en él y te pedirá que elijas entre las tres opciones.
- Defecto
- fijado
- código
Entonces, comprendamos cada uno de los tipos de elementos uno por uno.

Elemento enganchado predeterminado
En el elemento enganchado predeterminado, puede agregar cualquier tipo de bloques como bloques de Gutenberg, bloques de kadence o incluso bloques de creación de páginas.
Por lo tanto, puede conectar fácilmente elementos como la divulgación de afiliados, el cuadro de autor, las ofertas de descuento personalizadas y otras secciones de llamada a la acción en su sitio web.
Entonces, para crear el elemento, simplemente seleccione el bloque de Wordpress que desea vincular y agregue el contenido.
Entonces, por ejemplo, si quiero agregar una divulgación de afiliado a cada publicación de blog, seleccionaré el bloque de párrafo y escribiré el texto y lo vincularé a la página de divulgación de afiliado.

Ahora ha creado el elemento enganchado y ahora puede pasar al paso 3. Pero antes de eso, comprendamos los dos tipos de elementos restantes: Fijo y Código .
Elemento de cadencia fija
El elemento enganchado fijo es igual que el elemento predeterminado, pero aquí la opción de ubicación es diferente. (cubierto en el paso 3 )
Aquí también puede enlazar cualquier tipo de elementos como sus bloques de Gutenberg, bloques de kadence o bloques de creación de páginas, pero este elemento se fija en la pantalla mientras el usuario se desplaza por la página.
En la opción predeterminada, el elemento enganchado se coloca en un lugar determinado y no se puede pegar en la pantalla mientras se desplaza, pero en fijo se puede pegar cualquier elemento en la pantalla.
en el elemento kadence fijo obtendrá las siguientes opciones de ubicación.
- fijo en la parte superior
- Fijo encima del encabezado transparente
- Parte superior fija después del desplazamiento
- Parte inferior fija después del desplazamiento (sin espacio debajo del pie de página)
- Parte inferior fija después del desplazamiento
- Fijo en la parte inferior
- Parte inferior fija (sin espacio debajo del pie de página)
Puede obtener más información sobre la ubicación de estos elementos en detalle en el paso 3 .
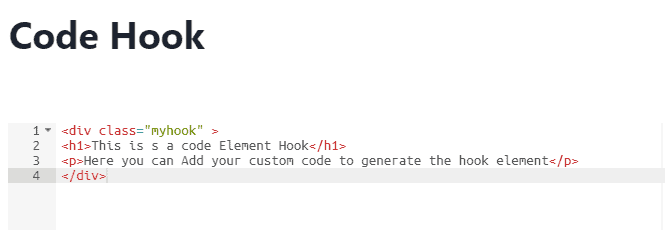
Código Kadence Elemento
En la opción de código, podrá agregar su elemento y diseñarlo a través del código. entonces, en lugar de usar los bloques gráficos predeterminados, puede diseñar el elemento a través del código.


Ahora es compatible con HTML, CSS y se espera que admita códigos PHP en el futuro. Esta opción es beneficiosa para desarrolladores y programadores.
3. Colocación de ganchos de elementos
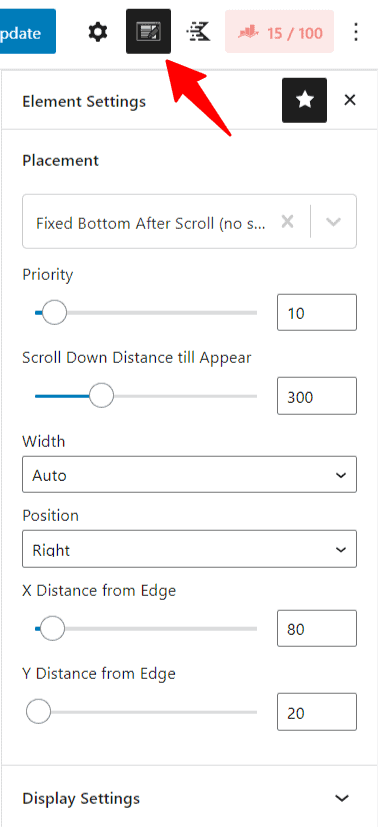
Una vez que haya terminado de crear el elemento, es hora de conectar el elemento a su sitio web. Por lo tanto, para obtener la configuración del gancho Elemento, haga clic en el icono como se muestra aquí.

Aquí, la primera configuración es la ubicación del gancho donde aparece el elemento del gancho en su sitio web. Entonces, cuando haga clic en él, verá una gran cantidad de ubicaciones enganchadas predefinidas donde coloca el elemento con un solo clic.
Aquí, también puede agregar su área de gancho personalizada seleccionando los ejes X e Y en esa página.
La mejor parte del gancho de Kadence que obtienes con el tema de Kadence Pro es que puedes enganchar elementos incluso en el menú fuera del lienzo. Da una ventaja competitiva sobre otros temas en WordPress.
Aquí puede reemplazar el contenido regular con el elemento de enlace y tiene la opción de reemplazar el encabezado, la barra lateral, el pie de página, el contenido de 404 páginas y el modo de inicio de sesión para una página específica.
4. Configure los ajustes de pantalla
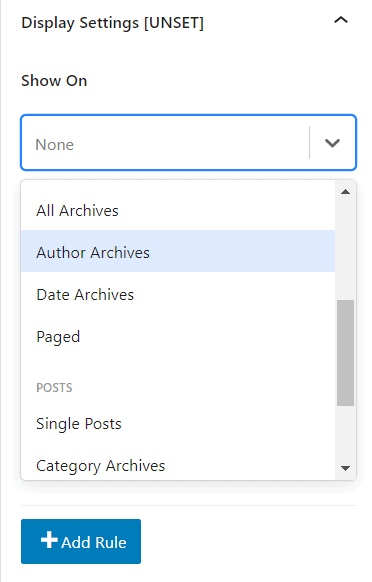
Después de crear el elemento y establecer una ubicación de enlace, es hora de elegir en qué página se mostrará el elemento.
Aquí, en la configuración de visualización, tiene la opción de colocar condicionalmente su sección en las páginas que elija.
Esto le da a Kadence Element Hooks más poder, ya que brinda la opción de colocar dinámicamente un elemento en las páginas y le permite realizar todo tipo de personalizaciones.
La mejor parte es que aquí puede dirigirse a una categoría o etiqueta específica o incluso a un autor específico en el sitio web.

Si desea elegir el elemento que se muestra en todo el sitio, puede elegir " Sitio completo " y desea mostrarlo en todas las publicaciones del blog, luego puede seleccionar Publicaciones individuales y, para las páginas, seleccione Páginas individuales .
Si está utilizando Woo Commerce o cualquier complemento de LMS como Learn Dash, puede ver más opciones como la página del producto, la página del curso o la página de lecciones , etc.
Aquí, para enganchar el elemento de divulgación de afiliados, seleccionaremos las publicaciones individuales en " Mostrar en ". Ahora puede orientar las publicaciones que tienen enlaces de afiliados. Aquí puede apuntar a una categoría o etiqueta específica en su sitio web de Wordpress.
5. Configure los ajustes del usuario
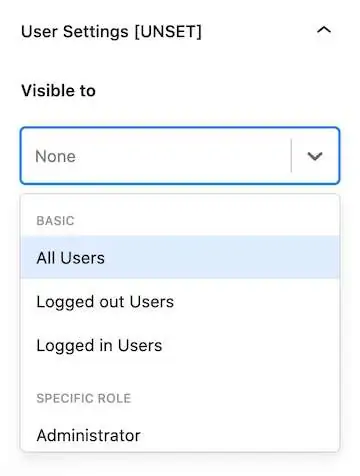
Ahora puede elegir a qué usuarios mostrar el elemento de gancho. Puede ver una lista de opciones en el menú desplegable visible.
- Básico
- Todos los usuarios
- Usuarios desconectados
- Usuarios Conectados
- Rol específico
- Administrador
- Editor
- Autor
- Contribuyente
- Abonado
Esta configuración es útil cuando desea mostrar un banner promocional u ofertas para cerrar la sesión de los usuarios y ocultarlo a los usuarios que inician sesión.

Nota: debe elegir cualquiera de las configuraciones de usuario; de lo contrario, el elemento de enlace no funcionará. Si nada se configura, mostrará una etiqueta de [UNSET] .
También puede elegir si el elemento se mostrará a varios roles en sus sitios web, como administrador, editor, autor, colaborador y suscriptor . Esto es muy útil para los sitios web de membresía.
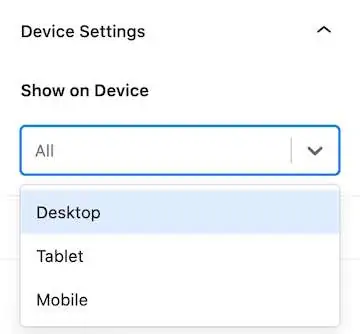
6. Configure los ajustes del dispositivo
Aquí, en la configuración del dispositivo, verá tres opciones. Puede activarlo y desactivarlo en tipos de dispositivos como escritorio, tableta y móvil.

Nota : la configuración del dispositivo es opcional y, si no selecciona una opción, tomará automáticamente la opción predeterminada que muestra el elemento en todos los dispositivos.
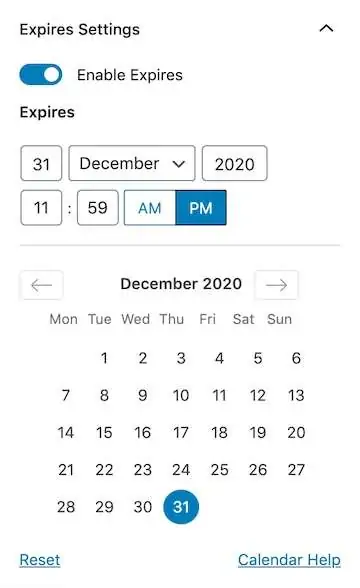
7. Establecer la configuración de caducidad
Esta es la opción única que obtienes en el elemento de gancho kadence. Aquí puede establecer un tiempo de caducidad para sus elementos de enlace y, una vez que finalice el tiempo, ocultará el elemento.
Le permitirá automatizar su proceso y ayuda a mostrar ofertas y ofertas por tiempo limitado a los usuarios.

Esta configuración es opcional y puede habilitar la opción haciendo clic en el botón de alternar. Después de eso, te pedirá que elijas la fecha y la hora de caducidad del elemento.
Después de configurar todos los ajustes, es hora de publicar el elemento de enlace. Ahora el elemento gancho está activo en su sitio web.
Kadence Element hook es una poderosa herramienta que lo ayuda a personalizar su sitio web de Wordpress como un profesional. Esta característica viene solo con el tema kadence pro.
Si desea personalizar el tema de kadence, puede consultar mi tutorial detallado de personalización de kadence aquí.
Otros temas populares como Generatepress y Astra brindan características similares, pero kadence lo llevó al siguiente nivel.
Puede agregar fácilmente bloques de Gutenberg, bloques de kadence y cualquier otro bloque de creación de páginas en su elemento de gancho. Y se puede acceder fácilmente a todas las configuraciones de Kadence Element a través del editor normal de Gutenberg.
¿Qué opinas del Kadence Element Hook? Házmelo saber en la sección de comentarios. Además, comparta sus pensamientos sobre el tema de Kadence a continuación.
No olvide suscribirse a nuestro canal de YouTube para obtener tutoriales de Wordpress y guías de SEO.