Cara menggunakan Kadence Hooked Elements untuk Kustomisasi WordPress.
Diterbitkan: 2021-07-18Apakah Anda ingin menyesuaikan situs web Anda ke tingkat berikutnya menggunakan tema Kadence maka Anda harus tahu cara menggunakan fitur elemen kait dari tema ini?
Dalam tutorial elemen Kadence Hooked ini, saya akan membahas cara mengaturnya, mengonfigurasi pengaturan penting, dan menggunakan fitur ini seperti seorang profesional.
Apa itu Elemen Terikat?
Elemen yang terhubung memungkinkan kita untuk menghubungkan semua jenis elemen khusus seperti tombol, formulir, teks, dll ke mana saja di situs web. Anda dapat menempatkan elemen menggunakan kondisi yang berbeda seperti yang ditunjukkan di bawah ini dalam artikel.
Elemen-elemen yang terhubung ini dapat diatur ke seluruh situs web atau terhubung ke situs web tertentu. Anda juga dapat menargetkan jenis perangkat, pengguna tertentu seperti penulis, kontributor, pengguna login, dll.
Bagian terbaik dari Kadence Element Hook adalah Anda dapat mengatur waktu Kedaluwarsa untuk elemen hook Anda yang akan kita bahas di bawah ini.
Jadi, mari kita mulai dengan bagaimana Anda dapat menggunakan kadence element hook di situs web wordpress Anda untuk kustomisasi tanpa akhir.
Jika Anda seorang pembelajar visual maka Anda dapat melihat video terperinci tentang cara mengatur Kadence Element Hook dan menambahkan tombol ajakan bertindak di situs web.
1. Siapkan Kait Elemen Kadence
Untuk mengatur elemen Kadence Hooked di situs web Wordpress Anda, Anda harus menginstal plugin Kadence Pro Theme.
Hal ini dikarenakan fitur ini hanya hadir dengan tema pro kadence dan harus memiliki lisensi pro theme yang valid.
Setelah Anda menginstal plugin tema pro dan mengaktifkannya, buka bagian Appearance → Kadence .
Sekarang isi Kunci Lisensi dan Email Lisensi di kotak kanan atas dan klik aktifkan.
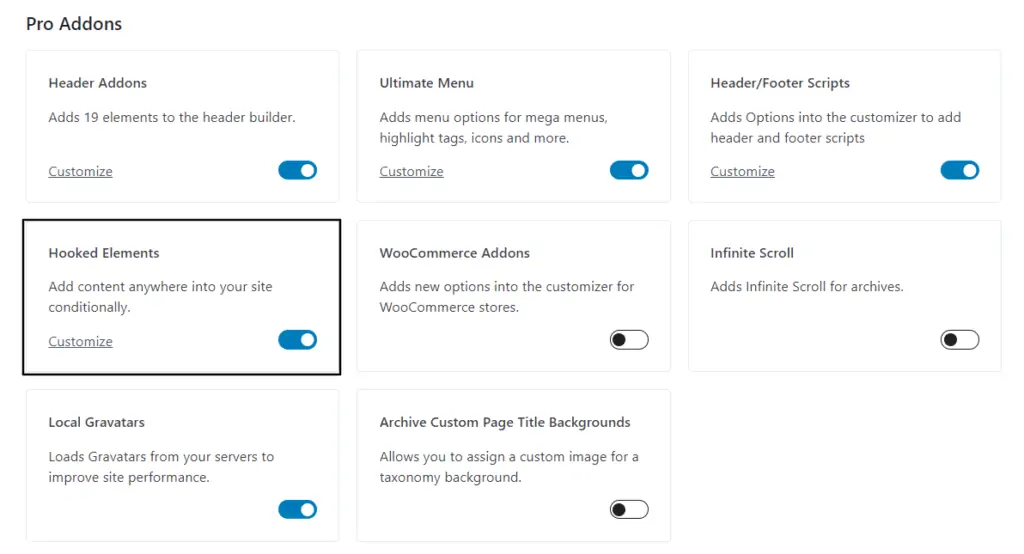
Sekarang Anda akan melihat add-on pro yang Anda dapatkan dengan tema Kadence Pro. Di sini Anda harus mengaktifkan opsi Elemen Kait .

Setelah Anda mengaktifkan modul elemen yang terkait, Anda akan melihat opsi baru di bawah Appearance → Kadence Elements .
Sekarang Anda siap untuk melanjutkan ke Langkah-2 .
2.Buat Elemen yang Dikaitkan
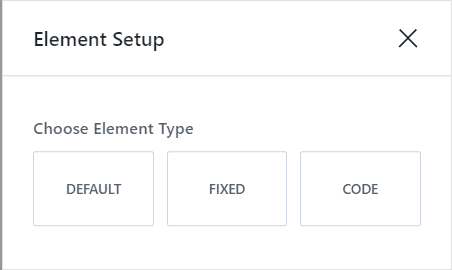
Sekarang di halaman Elemen, Anda akan melihat opsi untuk menambahkan elemen baru. Klik di atasnya dan Anda akan diminta untuk memilih dari tiga opsi.
- Bawaan
- tetap
- kode
Jadi, mari kita pahami masing-masing tipe elemen satu per satu.

Elemen Kait Default
Di elemen kait default, Anda dapat menambahkan semua jenis blok seperti blok Gutenberg, blok kadence, atau bahkan blok pembuat halaman.
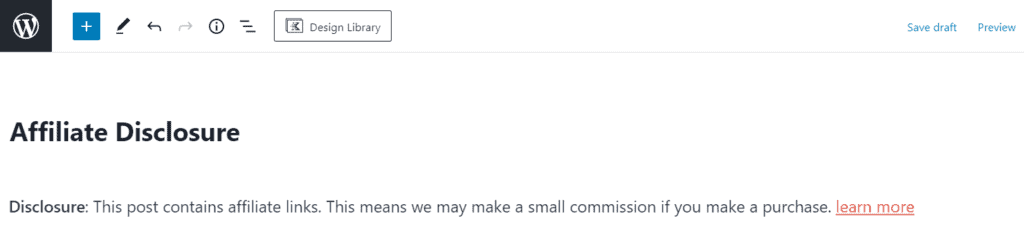
Jadi, Anda dapat dengan mudah mengaitkan elemen seperti pengungkapan Afiliasi, kotak Penulis, penawaran diskon khusus, dan bagian Ajakan Bertindak lainnya ke situs web Anda.
Jadi, untuk membuat elemen cukup pilih blok Wordpress yang ingin Anda kaitkan dan tambahkan kontennya.
Jadi, misalnya, jika saya ingin menambahkan pengungkapan afiliasi ke setiap posting blog, maka saya akan memilih blok paragraf dan menulis teks dan menautkannya ke halaman pengungkapan afiliasi.

Sekarang Anda telah membuat elemen yang terkait dan sekarang Anda dapat melanjutkan ke langkah 3. Tapi sebelum itu mari kita pahami dua jenis elemen yang tersisa – Tetap dan Kode .
Elemen Kadence Tetap
Elemen Fixed Hooked sama saja dengan elemen default tetapi di sini opsi penempatannya berbeda. (tercakup dalam langkah 3 )
Di sini Anda juga dapat mengaitkan semua jenis elemen seperti blok Gutenberg, blok kadence, atau blok pembuat halaman, tetapi elemen ini dipasang di layar saat pengguna menggulir halaman.
Dalam opsi default, elemen yang dikaitkan ditempatkan di tempat tertentu dan tidak dapat menempel di layar saat menggulir tetapi tetap Anda dapat menempelkan elemen apa pun di layar.
di Elemen kadence tetap Anda akan mendapatkan opsi penempatan berikut.
- Tetap Di Atas
- Tetap Di Atas Header Transparan
- Memperbaiki Top Setelah Gulir
- Memperbaiki Bawah Setelah Gulir (tidak ada spasi di bawah footer)
- Memperbaiki Bawah Setelah Gulir
- Tetap Di Bawah
- Fixed Bottom (tidak ada spasi di bawah footer)
Anda dapat mempelajari lebih lanjut tentang penempatan elemen-elemen ini secara rinci di langkah-3 .
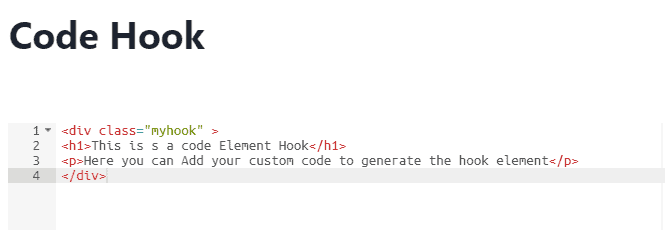
Elemen Kode Kadence
Dalam opsi kode, Anda akan dapat menambahkan elemen Anda dan mendesainnya melalui kode. jadi, alih-alih menggunakan blok grafis default, Anda dapat mendesain elemen melalui kode.


Sekarang mendukung HTML, CSS dan diharapkan untuk mendukung kode PHP di masa depan. Opsi ini bermanfaat bagi pengembang dan pembuat kode.
3. Penempatan Kait Elemen
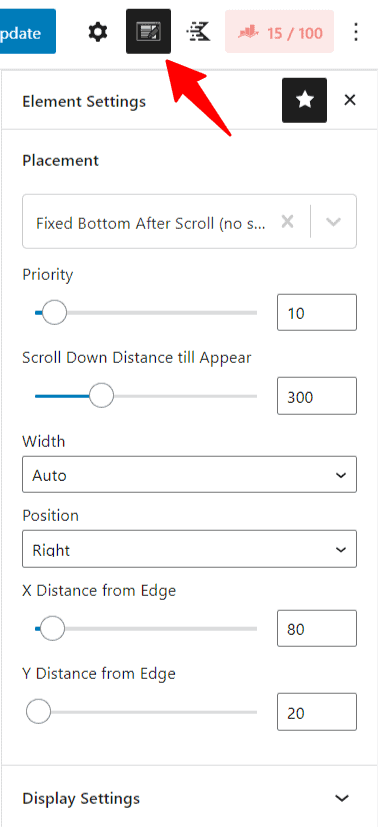
Setelah Anda selesai membuat elemen, sekarang saatnya untuk menghubungkan elemen ke situs web Anda. Jadi, untuk mendapatkan pengaturan Element hook klik ikon seperti yang ditunjukkan di sini.

Di sini pengaturan pertama adalah penempatan kait di mana elemen kait muncul di situs web Anda. Jadi, ketika Anda mengkliknya, Anda akan melihat banyak penempatan yang telah ditentukan sebelumnya di mana Anda menempatkan elemen dengan satu klik.
Di sini, Anda juga dapat menambahkan area kait khusus dengan memilih sumbu x dan Y pada halaman tersebut.
Bagian terbaik dari kait Kadence yang Anda dapatkan dengan tema Kadence Pro adalah Anda dapat mengaitkan elemen bahkan di menu di luar kanvas. Ini memberikan keunggulan kompetitif atas tema lain di WordPress.
Di sini Anda dapat mengganti konten biasa dengan elemen kait dan Anda memiliki opsi untuk mengganti header, sidebar, footer, konten 404 halaman , dan modal masuk untuk halaman tertentu.
4. Konfigurasikan Pengaturan Tampilan
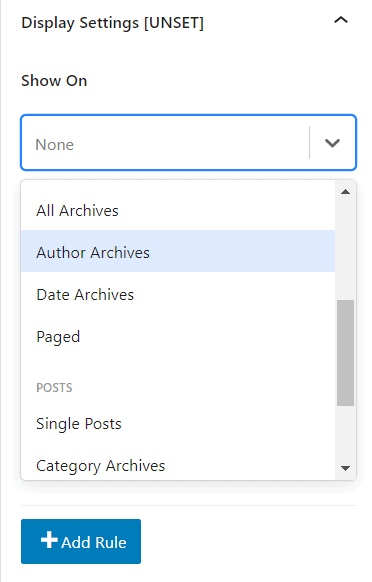
Setelah Anda membuat elemen dan mengatur penempatan kait, saatnya untuk memilih di halaman mana elemen akan ditampilkan.
Di sini, di pengaturan tampilan, Anda memiliki opsi untuk menempatkan bagian Anda secara kondisional di halaman mana pun yang Anda pilih.
Ini memberi Kadence Element Hooks lebih banyak kekuatan karena memberikan opsi untuk menempatkan elemen secara dinamis ke dalam halaman dan memungkinkan Anda membuat segala macam penyesuaian.
Bagian terbaiknya adalah di sini Anda dapat menargetkan kategori atau tag tertentu atau bahkan penulis tertentu di situs web.

Jika Anda ingin memilih elemen untuk ditampilkan ke seluruh situs maka Anda dapat memilih " Seluruh situs " dan ingin ditampilkan di semua posting blog maka Anda dapat memilih Single Posts dan untuk halaman pilih Single pages .
Jika Anda menggunakan Woo Commerce atau plugin LMS seperti Learn Dash maka Anda dapat melihat lebih banyak opsi seperti halaman produk, halaman kursus atau halaman pelajaran , dll.
Di sini untuk Menghubungkan elemen pengungkapan afiliasi, kami akan memilih satu posting di " show On ". Sekarang Anda dapat menargetkan posting yang memiliki tautan afiliasi. Di sini Anda dapat menargetkan kategori atau tag tertentu di situs web Wordpress Anda.
5. Konfigurasikan Pengaturan Pengguna
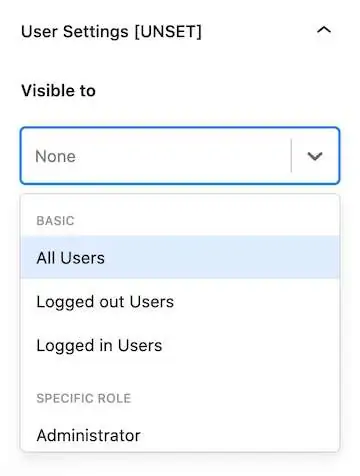
Sekarang Anda dapat memilih pengguna mana yang akan menampilkan elemen kait. Anda dapat melihat daftar opsi di menu tarik-turun yang terlihat.
- Dasar
- Semua pengguna
- Pengguna yang keluar
- Pengguna yang Masuk
- Peran Khusus
- Administrator
- Editor
- Pengarang
- Penyumbang
- pelanggan
Pengaturan ini berguna ketika Anda ingin menampilkan spanduk promosi atau penawaran kepada pengguna yang logout dan menyembunyikannya dari pengguna yang login.

Catatan: Anda harus memilih salah satu dari pengaturan pengguna, jika tidak, elemen pengait tidak akan berfungsi. Jika tidak ada yang disetel, label [UNSET] akan ditampilkan.
Anda juga dapat memilih apakah elemen tersebut akan ditampilkan ke berbagai peran di situs web Anda seperti administrator, editor, penulis, kontributor, dan pelanggan . Ini sangat berguna untuk situs web keanggotaan.
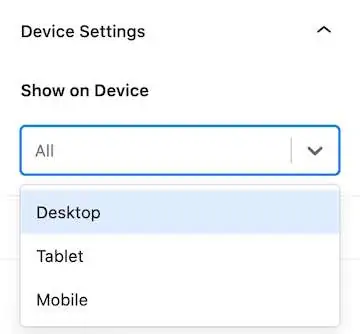
6. Konfigurasikan Pengaturan Perangkat
Di sini, di pengaturan perangkat, Anda akan melihat tiga opsi. Anda dapat mengaktifkan dan menonaktifkannya di jenis perangkat seperti Desktop, Tablet, dan Seluler.

Catatan : Pengaturan perangkat adalah opsional dan jika Anda tidak memilih opsi, itu akan secara otomatis mengambil opsi default yang menunjukkan elemen di semua perangkat.
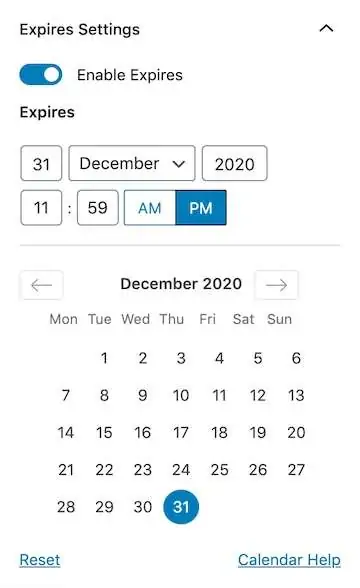
7. Atur Pengaturan Kedaluwarsa
Ini adalah opsi unik yang Anda dapatkan di elemen kadence hook. Di sini Anda dapat mengatur waktu kedaluwarsa untuk elemen kait Anda dan setelah waktu habis, elemen tersebut akan disembunyikan.
Ini akan memungkinkan Anda untuk mengotomatisasi proses Anda dan membantu menunjukkan penawaran dan penawaran waktu terbatas kepada pengguna.

Pengaturan ini opsional dan Anda dapat mengaktifkan opsi dengan mengklik tombol sakelar. Setelah itu, Anda akan diminta untuk memilih tanggal dan waktu untuk elemen tersebut kedaluwarsa.
Setelah mengatur semua pengaturan, saatnya untuk mempublikasikan elemen kait. Sekarang elemen pengait aktif di situs web Anda.
Kadence Element hook adalah alat yang ampuh yang membantu Anda menyesuaikan situs web Wordpress Anda seperti seorang profesional. Fitur ini hanya hadir dengan tema kadence pro.
Jika Anda ingin menyesuaikan tema kadence, Anda dapat melihat Tutorial kustomisasi kadence terperinci saya di sini.
Tema populer lainnya seperti Generatepress dan Astra menyediakan fitur serupa, tetapi kadence membawanya ke tingkat berikutnya.
Anda dapat dengan mudah menambahkan blok Gutenberg, blok kadence, dan blok pembuat halaman lainnya di elemen kait Anda. Dan semua pengaturan Elemen Kadence mudah diakses melalui editor Gutenberg biasa.
Apa pendapat Anda tentang Kadence Element Hook? Beri tahu saya di bagian komentar. Juga, bagikan pemikiran Anda tentang tema Kadence di bawah ini.
Jangan lupa untuk Berlangganan ke saluran YouTube kami untuk tutorial Wordpress dan panduan SEO.