如何使用 Kadence Hooked Elements 进行 WordPress 自定义。
已发表: 2021-07-18您想使用 Kadence 主题将您的网站自定义到一个新的水平,那么您应该知道如何使用该主题的钩子元素功能?
在这个kadence Hooked element教程中,我将介绍如何设置、配置重要设置以及像专业人士一样使用此功能。
什么是挂钩元素?
挂钩元素允许我们将任何类型的自定义元素(如按钮、表单、文本等)挂钩到网站上的任何位置。 您可以使用不同的条件放置元素,如下文所示。
这些挂钩元素可以设置到整个网站或挂钩到特定网站。 您还可以定位设备类型、特定用户,如作者、贡献者、登录用户等。
kadence Element Hook 最好的部分是你可以为你的钩子元素设置一个过期时间,我们将在下面讨论。
因此,让我们从如何在您的 wordpress 网站中使用 kadence 元素挂钩开始进行无限的自定义。
如果您是视觉学习者,那么您可以查看有关如何设置 Kadence Element Hook 并在网站上添加号召性用语按钮的详细视频。 ↯
1. 设置 Kadence Element Hooks
要在您的 Wordpress 网站中设置 Kadence Hooked 元素,您必须安装 Kadence Pro Theme 插件。
这是因为此功能仅附带 pro kadence 主题,并且必须具有有效的 pro 主题许可证。
安装 pro 主题插件并激活后,转到外观 → Kadence部分。
现在在右上角的框中填写许可证密钥和许可证电子邮件,然后单击激活。
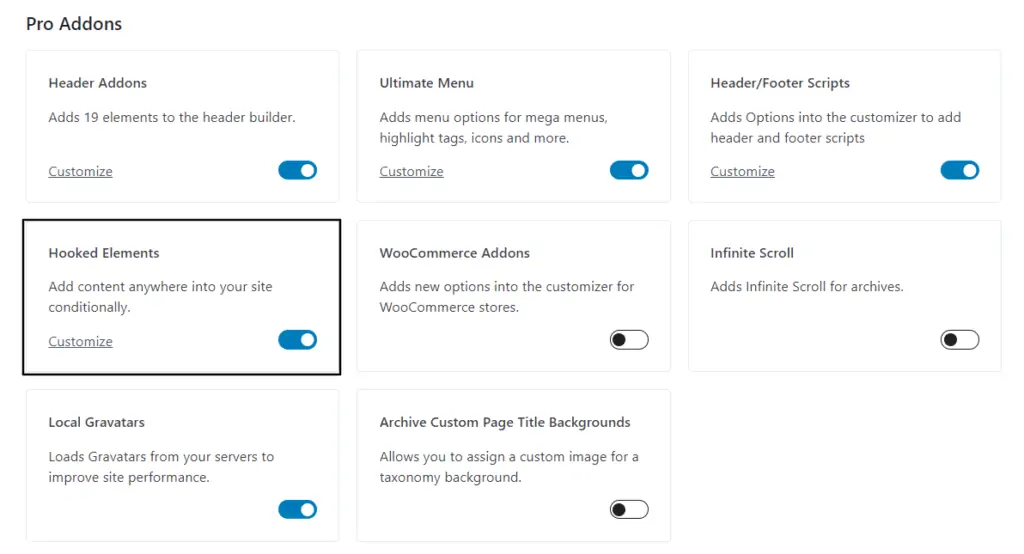
现在您将看到使用 Kadence Pro 主题获得的专业附加组件。 在这里,您必须激活Hooked Elements选项。

激活挂钩元素模块后,您将在Appearance → Kadence ↳ Elements下看到一个新选项。
现在您已准备好进入第 2 步。
2.创建一个挂钩元素
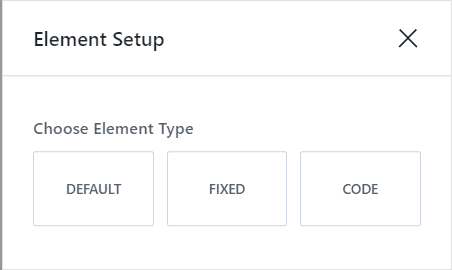
现在在元素页面上,您将看到添加新元素的选项。 单击它,您将要求从三个选项中进行选择。
- 默认
- 固定的
- 代码
因此,让我们一一了解每种元素类型。

默认挂钩元素
在默认的挂钩元素中,您可以添加任何类型的块,例如 Gutenberg 块、kadence 块,甚至是页面构建器块。
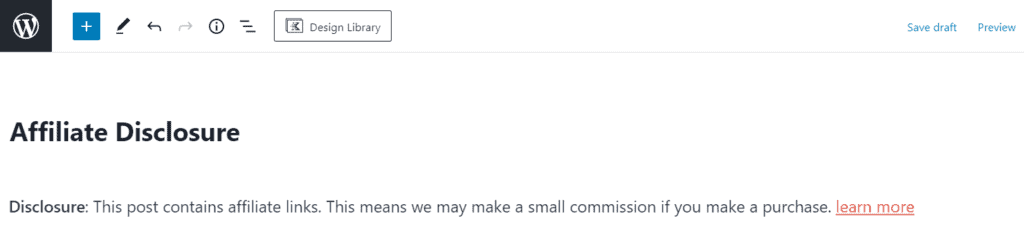
因此,您可以轻松地将会员披露、作者框、自定义折扣优惠和其他号召性用语部分等元素连接到您的网站。
因此,要创建元素,只需选择要挂钩的 Wordpress 块并添加内容。
因此,例如,如果我想在每篇博客文章中添加附属披露,那么我将选择段落块并编写文本并将其链接到附属披露页面。

现在您已经创建了挂钩元素,现在可以转到第 3 步。但在此之前,让我们了解其余两种元素类型—— Fixed和Code 。
固定 Kadence 元素
Fixed Hooked 元素与默认元素相同,但此处放置选项不同。 (在第 3 步中介绍)
在这里,您还可以挂钩任何类型的元素,例如 Gutenberg 块、kadence 块或页面构建器块,但当用户滚动页面时,此元素固定在屏幕上。

在默认选项中,被钩住的元素被放置在某个位置,并且在滚动时不能粘在屏幕上,但在固定的情况下,您可以将任何元素粘在屏幕上。
在固定的 kadence 元素中,您将获得以下放置选项。
- 固定在顶部
- 固定在透明标题上方
- 滚动后固定顶部
- 滚动后固定底部(页脚下方没有空格)
- 滚动后固定底部
- 固定在底部
- 固定底部(页脚下方没有空格)
您可以在step-3中详细了解这些元素的放置。
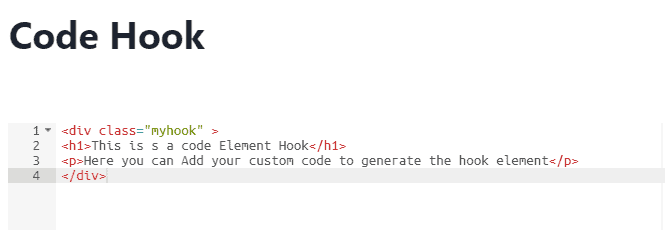
代码 Kadence 元素
在代码选项中,您将能够添加元素并通过代码进行设计。 因此,您可以通过代码设计元素,而不是使用默认的图形块。

现在它支持HTML、CSS,预计将来会支持PHP代码。 此选项有利于开发人员和编码人员。
3. Element Hooks 放置
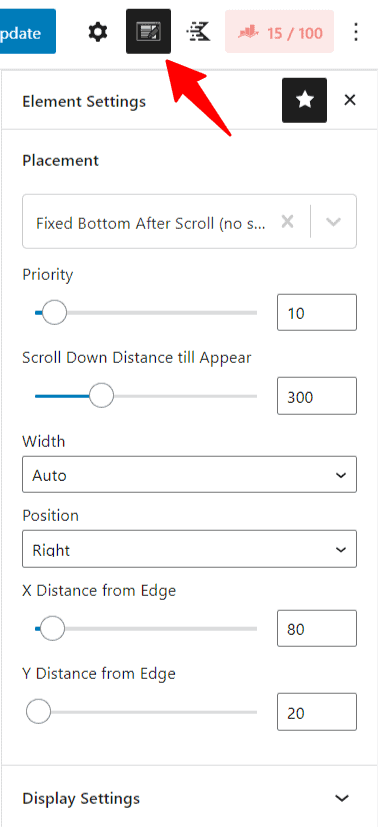
创建完元素后,是时候将元素挂接到您的网站了。 因此,要获取元素挂钩设置,请单击此处所示的图标。

这里的第一个设置是钩子元素出现在您的网站上的钩子位置。 因此,当您单击它时,您会看到许多预定义的挂钩位置,您只需单击一下即可放置元素。
在这里,您还可以通过选择该页面上的 x 和 Y 轴来添加自定义挂钩区域。
使用 Kadence Pro 主题获得的 Kadence 挂钩的最佳部分是您甚至可以在画布外菜单中挂钩元素。 与 WordPress 中的其他主题相比,它具有竞争优势。
在这里,您可以使用钩子元素替换常规内容,并且您可以选择替换特定页面的页眉、侧边栏、页脚、404 页面内容和登录模式。
4.配置显示设置
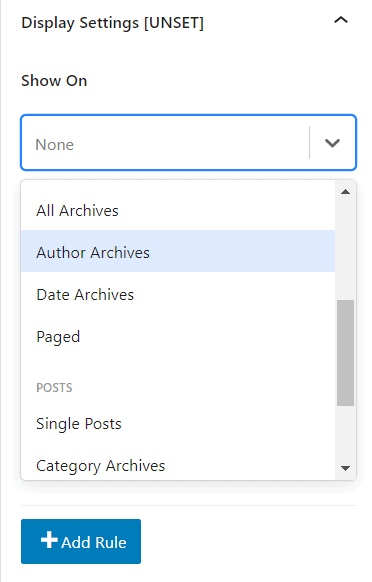
创建元素并设置挂钩位置后,是时候选择元素将在哪个页面上展示了。
在显示设置中,您可以选择有条件地将您的部分放置在您选择的任何页面上。
这为 Kadence Element Hooks 提供了更多功能,因为它提供了将元素动态放置到页面中的选项,并允许您进行各种自定义。
最好的部分是在这里您可以定位特定类别或标签,甚至是网站上的特定作者。

如果您想选择要显示到整个站点的元素,那么您可以选择“整个站点”并希望在所有博客文章上显示,那么您可以选择单篇文章,对于页面选择单页。
如果您使用 Woo Commerce 或任何 LMS 插件(如 Learn Dash),那么您可以看到更多选项,如产品页面、课程页面或课程页面等。
这里为了Hook附属披露元素,我们将选择“ show On ”中的单个帖子。 现在,您可以定位具有附属链接的帖子。 在这里,您可以定位您的 Wordpress 网站中的特定类别或标签。
5.配置用户设置
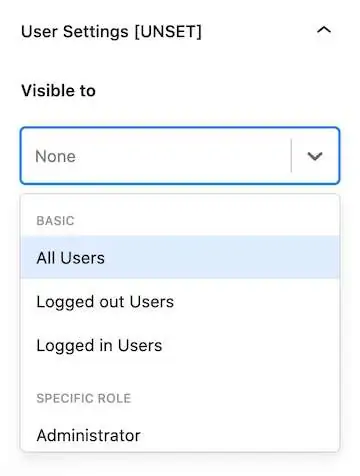
现在您可以选择要显示挂钩元素的用户。 您可以在可见的下拉菜单中看到选项列表。
- 基本的
- 所有用户
- 注销的用户
- 登录用户
- 特定角色
- 行政人员
- 编辑
- 作者
- 贡献者
- 订户
当您想向注销用户显示促销横幅或优惠并将其对登录用户隐藏时,此设置很有用。

注意:您需要选择任何一种用户设置,否则钩子元素将不起作用。 如果什么都不会设置,它将显示[UNSET]标签。
您还可以选择是否将元素显示给您网站上的各种角色,例如管理员、编辑、作者、贡献者和订阅者。 这对于会员网站非常有用。
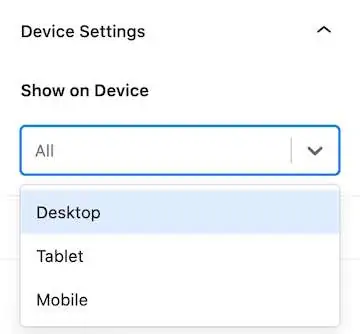
6. 配置设备设置
在设备设置中,您将看到三个选项。 您可以在台式机、平板电脑和移动设备等设备类型中打开和关闭它。

注意:设备设置是可选的,如果您不选择一个选项,它将自动采用默认选项,该选项显示所有设备中的元素。
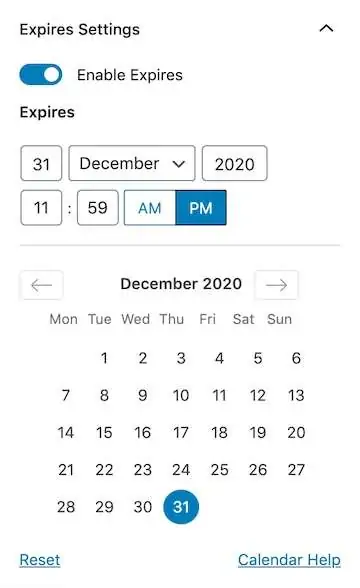
7.设置过期设置
这是您在 kadence 挂钩元素中获得的独特选项。 在这里,您可以为钩子元素设置过期时间,一旦时间结束,它将隐藏元素。
它将允许您自动化您的流程,并有助于向用户显示限时交易和优惠。

此设置是可选的,您可以通过单击切换按钮启用该选项。 之后,它会要求您选择元素到期的日期和时间。
设置完所有设置后,是时候发布钩子元素了。 现在,钩子元素已在您的网站上运行。
Kadence Element hook 是一个强大的工具,可以帮助您像专业人士一样自定义您的 Wordpress 网站。 此功能仅适用于 kadence pro 主题。
如果你想自定义 kadence 主题,可以在这里查看我详细的 kadence 自定义教程。
Generatepress 和 Astra 等其他流行主题提供了类似的功能,但 kadence 将其提升到了一个新的水平。
您可以轻松地在钩子元素中添加 Gutenberg 块、kadence 块和任何其他页面构建器块。 所有 Kadence Element 设置都可以通过常规的 Gutenberg 编辑器轻松访问。
您如何看待 Kadence Element Hook? 在评论部分让我知道。 此外,请在下方分享您对 Kadence 主题的看法。
不要忘记订阅我们的 YouTube 频道以获取 Wordpress 教程和 SEO 指南。