Jak używać Kadence Hooked Elements do dostosowywania WordPressa.
Opublikowany: 2021-07-18Czy chcesz dostosować swoją witrynę do następnego poziomu za pomocą motywu Kadence, to powinieneś wiedzieć, jak korzystać z funkcji elementu hooked tego motywu?
W tym samouczku kadence Hooked omówię , jak to ustawić, skonfigurować ważne ustawienia i korzystać z tej funkcji jak profesjonalista.
Czym są elementy zaczepione?
Zahaczone elementy pozwalają nam podpiąć dowolny rodzaj niestandardowych elementów, takich jak przyciski, formularz, tekst itp. do dowolnego miejsca na stronie. Możesz umieścić elementy przy użyciu różnych warunków, jak pokazano poniżej w artykule.
Te zaczepione elementy można ustawić na całej witrynie lub podłączyć do konkretnej witryny. Możesz także kierować reklamy na typ urządzenia, określonych użytkowników, takich jak autor, współtwórca, użytkownicy logujący się itp.
Najlepszą częścią haka elementu kadence jest to, że możesz ustawić czas wygaśnięcia zahaczonego elementu, który omówimy poniżej.
Zacznijmy więc od tego, jak możesz użyć haczyka elementu kadence w swojej witrynie Wordpress, aby uzyskać niekończące się dostosowywanie.
Jeśli jesteś wzrokowcem, możesz obejrzeć szczegółowy film o tym, jak skonfigurować zaczep elementu Kadence i dodać przycisk wezwania do działania na stronie internetowej.
1. Skonfiguruj haki elementów Kadence
Aby skonfigurować element Kadence Hooked na swojej stronie Wordpress, musisz mieć zainstalowaną wtyczkę Kadence Pro Theme.
Dzieje się tak, ponieważ ta funkcja jest dostarczana tylko z motywem pro kadence i musi mieć ważną licencję na motyw pro.
Po zainstalowaniu wtyczki motywu pro i aktywacji przejdź do sekcji Wygląd → Kadence .
Teraz wypełnij klucz licencyjny i adres e-mail licencji w prawym górnym polu i kliknij aktywuj.
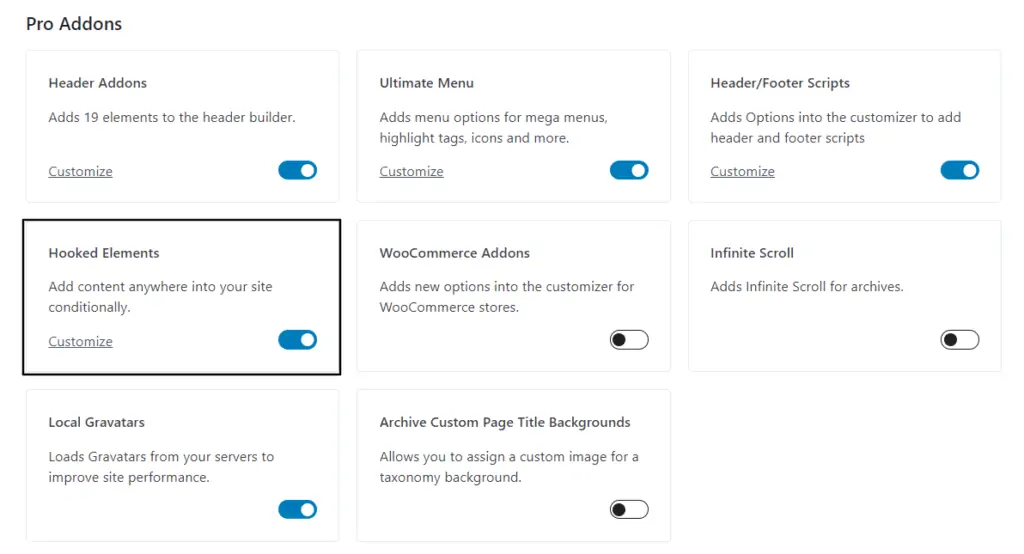
Teraz zobaczysz profesjonalne dodatki, które otrzymujesz z motywem Kadence Pro. Tutaj musisz aktywować opcję Hooked Elements .

Po aktywowaniu modułu zaczepionych elementów zobaczysz nową opcję w Wygląd → Kadence ↳ Elementy .
Teraz jesteś gotowy, aby przejść do kroku 2 .
2. Stwórz Zahaczony Element
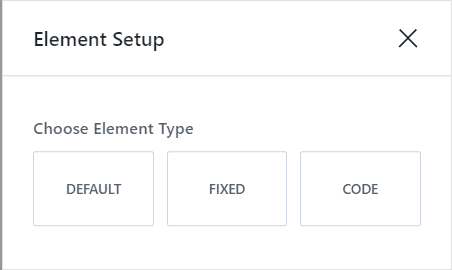
Teraz na stronie Element zobaczysz opcję dodania nowego elementu. Kliknij na nią, a poprosisz o wybranie jednej z trzech opcji.
- Domyślna
- naprawił
- kod
Zrozummy więc każdy z typów elementów jeden po drugim.

Domyślny zaczepiony element
W domyślnym elemencie zaczepionym możesz dodać dowolne typy bloków, takie jak bloki Gutenberga, bloki kadence, a nawet bloki kreatora stron.
Dzięki temu możesz łatwo podpiąć do swojej witryny elementy, takie jak informacje o partnerze, pole autora, niestandardowe oferty rabatowe i inne sekcje wezwania do działania.
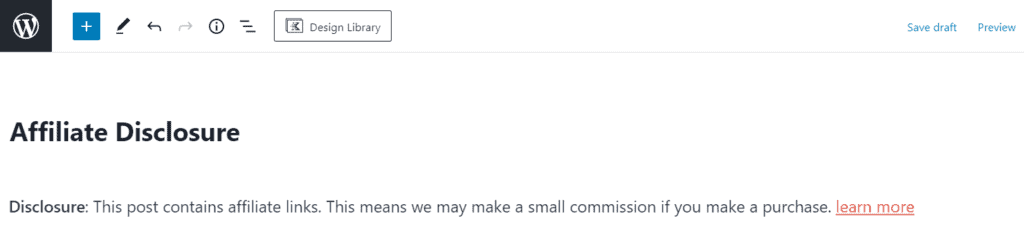
Tak więc, aby utworzyć element, po prostu wybierz blok Wordpress, który chcesz zaczepić i dodaj zawartość.
Tak więc, na przykład, jeśli chcę dodać ujawnienie partnera do każdego postu na blogu, wybiorę blok akapitu i napiszę tekst i połączę go ze stroną ujawnienia partnera.

Teraz utworzyłeś zaczepiony element i możesz przejść do kroku 3. Ale wcześniej przyjrzyjmy się pozostałym typom elementów — Fixed i Code .
Naprawiono element kadencji
Naprawiono element zaczepiony jest taki sam jak element domyślny, ale tutaj opcja umieszczenia jest inna. (omówione w kroku 3 )
Tutaj również możesz podpiąć dowolne typy elementów, takie jak bloki Gutenberga, bloki kadence lub bloki do tworzenia stron, ale ten element jest naprawiany na ekranie, gdy użytkownik przewija stronę.
W domyślnej opcji zaczepiony element jest umieszczony w określonym miejscu i nie może przyklejać się do ekranu podczas przewijania, ale w ustawieniu stałym możesz przykleić dowolny element na ekranie.
w stałym elemencie kadence otrzymasz następujące opcje umieszczenia.
- Naprawiono na górze
- Naprawiono nad przezroczystym nagłówkiem
- Naprawiono górną część po przewijaniu
- Naprawiono dół po przewinięciu (brak miejsca pod stopką)
- Naprawiono dno po przewijaniu
- Naprawiono na dole
- Stały dół (brak miejsca pod stopką)
Możesz dowiedzieć się więcej o rozmieszczeniu tych elementów w kroku 3 .
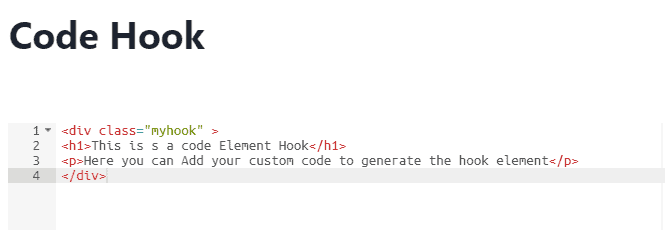
Kod Kadence Element
W opcji kodu będziesz mógł dodać swój element i zaprojektować go za pomocą kodu. więc zamiast używać domyślnych bloków graficznych, możesz zaprojektować element za pomocą kodu.


Teraz obsługuje HTML, CSS i oczekuje się, że w przyszłości będzie obsługiwał kody PHP. Ta opcja jest korzystna dla programistów i programistów.
3. Umieszczenie haczyków elementów
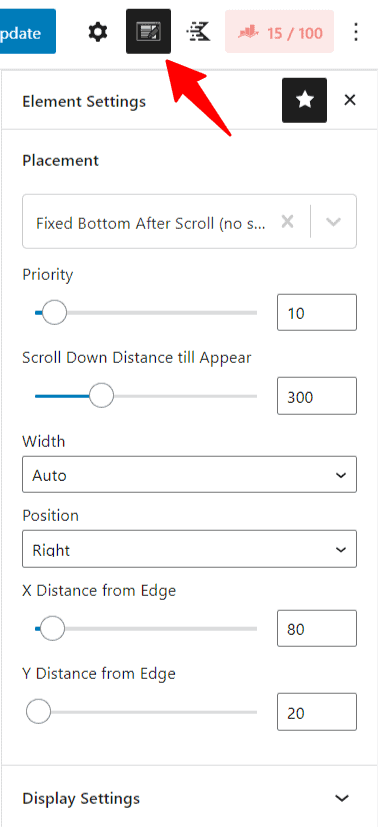
Po zakończeniu tworzenia elementu nadszedł czas, aby podłączyć element do swojej witryny. Tak więc, aby uzyskać ustawienie haka elementu, kliknij ikonę, jak pokazano tutaj.

Tutaj pierwszym ustawieniem jest umieszczenie haka , w którym element haka pojawia się w Twojej witrynie. Tak więc, kiedy na niego klikniesz, zobaczysz wiele predefiniowanych, zaczepionych miejsc, w których umieszczasz element jednym kliknięciem.
Tutaj możesz również dodać swój niestandardowy obszar zaczepienia, wybierając oś x i Y na tej stronie.
Najlepszą częścią haczyka Kadence, który otrzymujesz z motywem Kadence Pro, jest to, że możesz zaczepiać elementy nawet w menu poza kanwą . Daje przewagę konkurencyjną nad innymi motywami w WordPressie.
Tutaj możesz zastąpić zwykłą zawartość elementem hook i masz możliwość zastąpienia nagłówka, paska bocznego, stopki, zawartości 404 stron i modu logowania dla określonej strony.
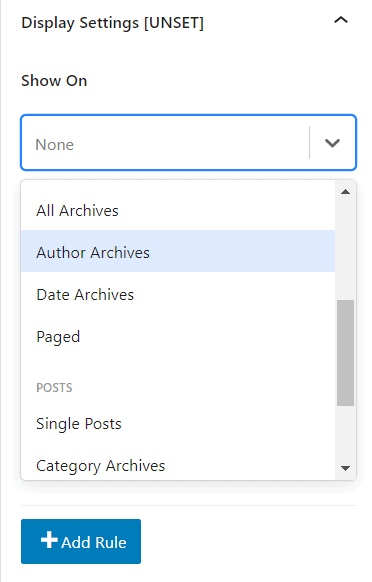
4. Skonfiguruj ustawienia wyświetlania
Po utworzeniu elementu i ustaleniu położenia haka nadszedł czas, aby wybrać, na której stronie element będzie się prezentował.
Tutaj, w ustawieniach wyświetlania, masz możliwość warunkowego umieszczenia swojej sekcji na dowolnych stronach, które wybierzesz.
Daje to Kadence element Hooks większą moc, ponieważ daje opcję dynamicznego umieszczania elementu na stronach i pozwala na dokonywanie wszelkiego rodzaju dostosowań.
Najlepsze jest to, że możesz wybrać konkretną kategorię lub tag , a nawet konkretnego autora w witrynie.

Jeśli chcesz wybrać element, który ma być pokazywany w całej witrynie, możesz wybrać „ Cała witryna ” i chcesz wyświetlać go we wszystkich postach na blogu, a następnie wybierz Pojedyncze posty , a dla stron wybierz Pojedyncze strony .
Jeśli używasz Woo Commerce lub jakichkolwiek wtyczek LMS, takich jak Learn Dash, możesz zobaczyć więcej opcji, takich jak strona produktu, strona kursu lub strona lekcji itp.
Tutaj, aby zaczepić element ujawniania partnera, wybierzemy pojedyncze posty w „ pokaż na ”. Teraz możesz kierować reklamy na posty, które zawierają linki afiliacyjne. Tutaj możesz kierować reklamy na konkretną kategorię lub tag w swojej witrynie Wordpress.
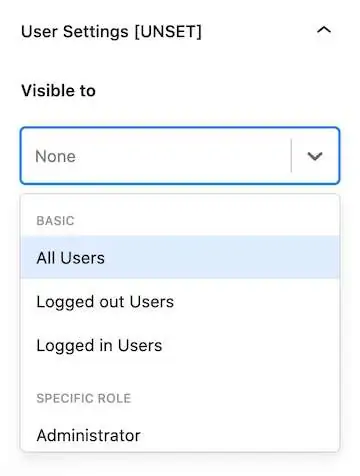
5. Skonfiguruj ustawienia użytkownika
Teraz możesz wybrać, którzy użytkownicy mają wyświetlać element haka. Możesz zobaczyć listę opcji w widocznym menu rozwijanym.
- Podstawowy
- Wszyscy użytkownicy
- Wylogowani użytkownicy
- Zalogowani użytkownicy
- Konkretna rola
- Administrator
- Redaktor
- Autor
- Współpracownik
- Abonent
To ustawienie jest przydatne, gdy chcesz pokazać baner promocyjny lub oferty wylogowania użytkowników i ukryć je przed zalogowanymi użytkownikami.

Uwaga: Musisz wybrać dowolne z ustawień użytkownika, w przeciwnym razie element hook nie będzie działał. Jeśli nic nie zostanie ustawione, wyświetli się etykieta [UNSET] .
Możesz także wybrać, czy element będzie wyświetlany różnym rolom w Twoich witrynach internetowych, takim jak administrator, redaktor, autor, współtwórca i subskrybent . Jest to bardzo przydatne w przypadku witryn członkowskich.
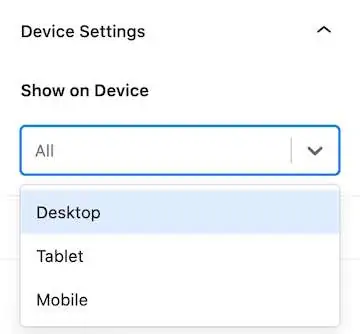
6. Skonfiguruj ustawienia urządzenia
Tutaj w ustawieniach urządzenia zobaczysz trzy opcje. Możesz go włączać i wyłączać na urządzeniach typu Komputer, Tablet i Komórka.

Uwaga : Ustawienie urządzenia jest opcjonalne i jeśli nie wybierzesz żadnej opcji, automatycznie przyjmie opcję domyślną, która pokazuje element na wszystkich urządzeniach.
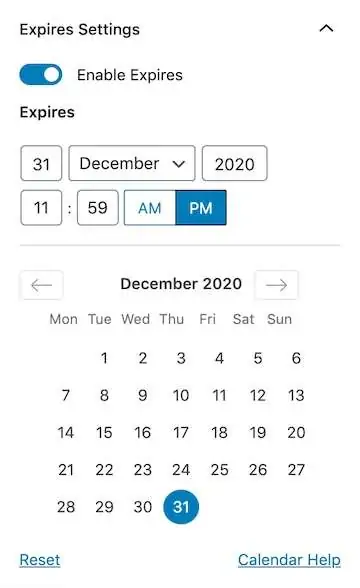
7. Ustaw ustawienia wygasania
Jest to unikalna opcja, którą otrzymujesz w elemencie haczyka kadence. Tutaj możesz ustawić czas wygaśnięcia elementów haka, a po upływie tego czasu element ukryje.
Umożliwi to zautomatyzowanie procesu i pomoże pokazać użytkownikom ograniczone czasowo oferty i oferty.

To ustawienie jest opcjonalne i można je włączyć, klikając przycisk przełączania. Następnie poprosi Cię o wybranie daty i godziny wygaśnięcia elementu.
Po skonfigurowaniu wszystkich ustawień nadszedł czas na opublikowanie elementu hook. Teraz element hooka jest aktywny w Twojej witrynie.
Hak Kadence Element to potężne narzędzie, które pomaga dostosować witrynę Wordpress jak profesjonalista. Ta funkcja jest dostępna tylko z motywem kadence pro.
Jeśli chcesz dostosować motyw kadence, możesz zapoznać się z moim szczegółowym samouczkiem dotyczącym dostosowywania kadence tutaj.
Inne popularne motywy, takie jak Generatepress i Astra, zapewniają podobne funkcje, ale kadence przeniósł je na wyższy poziom.
Możesz łatwo dodać bloki Gutenberga, bloki kadence i dowolne inne bloki programu budującego strony w elemencie hook. Wszystkie ustawienia elementu Kadence są łatwo dostępne za pośrednictwem zwykłego edytora Gutenberga.
Co sądzisz o haczyku Kadence Element Hook? Daj mi znać w komentarzu. Podziel się również swoimi przemyśleniami na temat tematu Kadence poniżej.
Nie zapomnij zasubskrybować naszego kanału YouTube dla samouczków Wordpress i poradników SEO.