Come utilizzare Kadence Hooked Elements per la personalizzazione di WordPress.
Pubblicato: 2021-07-18Vuoi personalizzare il tuo sito Web al livello successivo utilizzando il tema Kadence, quindi dovresti sapere come utilizzare la funzione di elemento agganciato di questo tema?
In questo tutorial sull'elemento Hooked di kadence , tratterò come configurarlo, configurare impostazioni importanti e utilizzare questa funzione come un professionista.
Cosa sono gli elementi agganciati?
Gli elementi agganciati ci consentono di agganciare qualsiasi tipo di elemento personalizzato come pulsanti, moduli, testo, ecc. in qualsiasi punto del sito Web. Puoi posizionare gli elementi utilizzando condizioni diverse come mostrato di seguito nell'articolo.
Questi elementi agganciati possono essere impostati sull'intero sito Web o agganciati a un determinato sito Web. Puoi anche scegliere come target il tipo di dispositivo, utenti specifici come un autore, un collaboratore, utenti di accesso, ecc.
La parte migliore di kadence Element Hook è che puoi impostare un Expire time per il tuo elemento hook di cui parleremo di seguito.
Quindi, iniziamo con come puoi utilizzare l'elemento kadence hook nel tuo sito Web wordpress per una personalizzazione infinita.
Se sei uno studente visivo, puoi dare un'occhiata al video dettagliato su come configurare Kadence Element Hook e aggiungere un pulsante di invito all'azione sul sito web. ↯
1. Imposta i ganci degli elementi Kadence
Per impostare l'elemento Kadence Hooked nel tuo sito Web Wordpress devi aver installato un plug-in Kadence Pro Theme.
Questo perché questa funzione viene fornita solo con il tema pro kadence e deve avere una licenza del tema pro valida.
Dopo aver installato il plugin del tema pro e averlo attivato, vai alla sezione Aspetto → Kadence .
Ora compila la chiave di licenza e l'e-mail di licenza nella casella in alto a destra e fai clic su attiva.
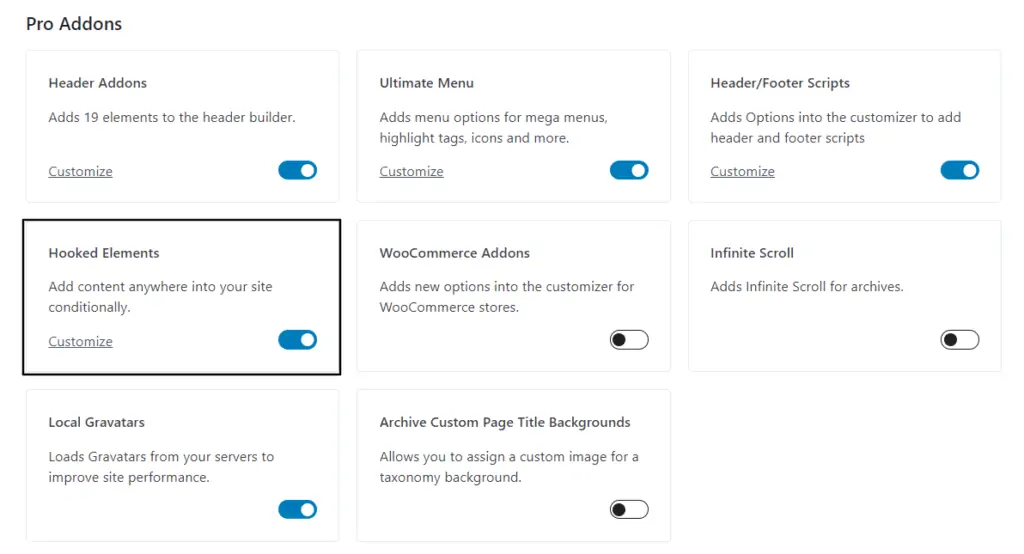
Ora vedrai i componenti aggiuntivi per i professionisti che ottieni con il tema Kadence Pro. Qui devi attivare l'opzione Elementi agganciati .

Dopo aver attivato il modulo dell'elemento agganciato, vedrai una nuova opzione in Aspetto → Kadence ↳ Elementi .
Ora sei pronto per passare al passaggio 2 .
2.Crea un elemento agganciato
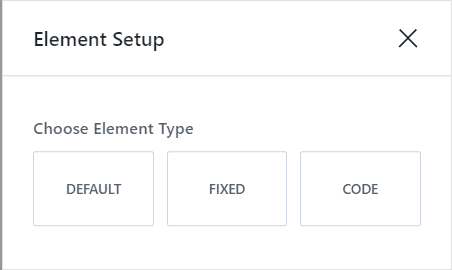
Ora nella pagina Elemento, vedrai un'opzione per aggiungere un nuovo elemento. Cliccaci sopra e ti verrà chiesto di scegliere tra le tre opzioni.
- Predefinito
- fisso
- codice
Quindi, capiamo ciascuno dei tipi di elemento uno per uno.

Elemento agganciato predefinito
Nell'elemento hooked predefinito, puoi aggiungere qualsiasi tipo di blocco come i blocchi Gutenberg, i blocchi kadence o persino i blocchi di creazione pagine.
Quindi, puoi facilmente agganciare elementi come la divulgazione di affiliazione, la casella dell'autore, le offerte di sconto personalizzate e altre sezioni di invito all'azione al tuo sito web.
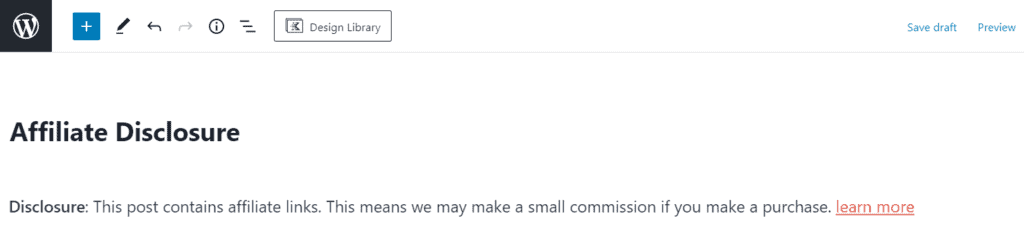
Quindi, per creare l'elemento basta selezionare il blocco di Wordpress che si vuole agganciare e aggiungere il contenuto.
Quindi, ad esempio, se voglio aggiungere un'informativa di affiliazione a ogni post del blog, selezionerò il blocco di paragrafo e scriverò il testo e lo collegherò alla pagina di divulgazione dell'affiliato.

Ora hai creato l'elemento agganciato e ora puoi passare al passaggio 3. Ma prima comprendiamo i restanti due tipi di elemento: Fisso e Codice .
Risolto il problema con l'elemento Kadence
L'elemento agganciato fisso è lo stesso dell'elemento predefinito, ma qui l'opzione di posizionamento è diversa. (trattato nel passaggio 3 )
Anche qui puoi agganciare qualsiasi tipo di elemento come i tuoi blocchi Gutenberg, blocchi kadence o blocchi di creazione pagine, ma questo elemento è fisso sullo schermo mentre l'utente scorre la pagina.
Nell'opzione predefinita, l'elemento agganciato è posizionato in un determinato punto e non può rimanere nello schermo durante lo scorrimento, ma in fisso puoi attaccare qualsiasi elemento nello schermo.
nell'elemento fisso kadence otterrai le seguenti opzioni di posizionamento.
- Riparato in cima
- Risolto il problema con l'intestazione trasparente
- Risolto il problema con lo scorrimento in alto
- Fondo fisso dopo lo scorrimento (nessuno spazio sotto il piè di pagina)
- Fondo fisso dopo lo scorrimento
- Fissato sul fondo
- Fondo fisso (nessuno spazio sotto il piè di pagina)
Puoi saperne di più sul posizionamento di questi elementi in dettaglio nel passaggio 3 .
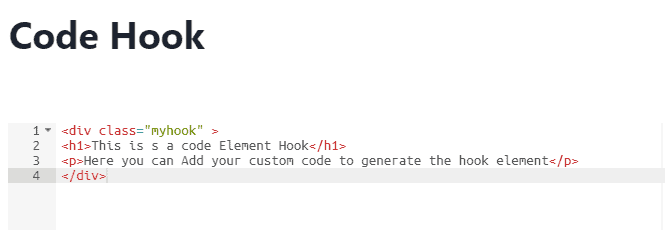
Elemento di codice Kadence
Nell'opzione codice, sarai in grado di aggiungere il tuo elemento e progettarlo tramite codice. quindi, invece di utilizzare i blocchi grafici predefiniti, puoi progettare l'elemento tramite codice.


Ora supporta HTML, CSS e dovrebbe supportare i codici PHP in futuro. Questa opzione è vantaggiosa per sviluppatori e programmatori.
3. Posizionamento dei ganci degli elementi
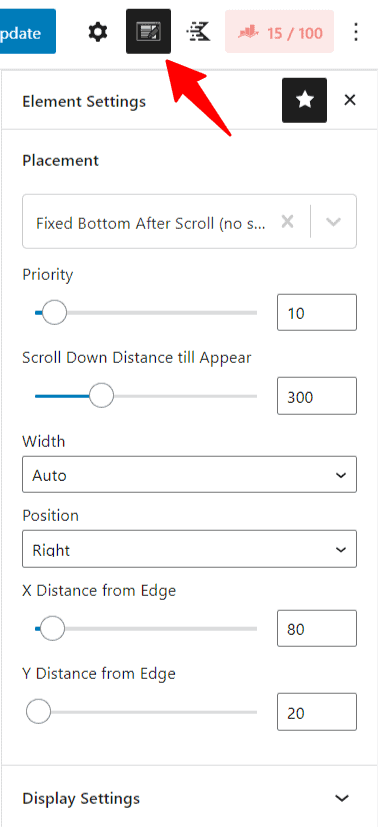
Dopo aver finito di creare l'elemento, è il momento di agganciare l'elemento al tuo sito web. Quindi, per ottenere l'impostazione del gancio dell'elemento, fai clic sull'icona come mostrato qui.

Qui la prima impostazione è il posizionamento dell'hook in cui appare l'elemento hook sul tuo sito web. Quindi, quando fai clic su di esso vedrai molti posizionamenti agganciati predefiniti in cui posizioni l'elemento con un solo clic.
Qui puoi anche aggiungere la tua area hook personalizzata selezionando l'asse x e Y su quella pagina.
La parte migliore del gancio Kadence che ottieni con il tema Kadence Pro è che puoi agganciare elementi anche nel menu fuori tela. Dà un vantaggio competitivo rispetto ad altri temi in WordPress.
Qui puoi sostituire il contenuto normale con l'elemento hook e hai la possibilità di sostituire l' intestazione, la barra laterale, il piè di pagina, il contenuto di 404 pagine e la modalità di accesso per una pagina specifica.
4. Configura le impostazioni dello schermo
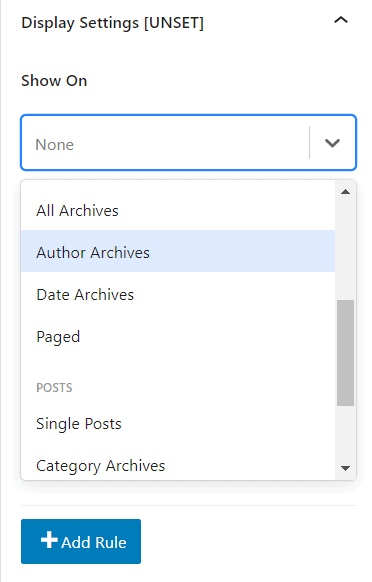
Dopo aver creato l'elemento e impostato un posizionamento del gancio, è il momento di scegliere su quale pagina mostrare l'elemento.
Qui nelle impostazioni di visualizzazione, hai la possibilità di posizionare condizionalmente la tua sezione su qualsiasi pagina tu scelga.
Ciò conferisce a Kadence Element Hooks più potenza in quanto offre la possibilità di posizionare dinamicamente un elemento nelle pagine e consente di effettuare tutti i tipi di personalizzazioni.
La parte migliore è che qui puoi scegliere come target una categoria o un tag specifico o anche un autore specifico sul sito web.

Se vuoi scegliere l'elemento da mostrare all'intero sito allora puoi scegliere “ Tutto il sito ” e vuoi mostrare su tutti i post del blog puoi selezionare Post singoli e per le pagine selezionare Pagine singole .
Se stai utilizzando Woo Commerce o qualsiasi plug-in LMS come Learn Dash, puoi vedere più opzioni come la pagina del prodotto, la pagina del corso o la pagina delle lezioni , ecc.
Qui per agganciare l'elemento di divulgazione dell'affiliato, selezioneremo i singoli post nella sezione " show On ". Ora puoi scegliere come target i post che contengono link di affiliazione. Qui puoi scegliere come target una categoria o un tag specifico nel tuo sito Web Wordpress.
5. Configura le impostazioni utente
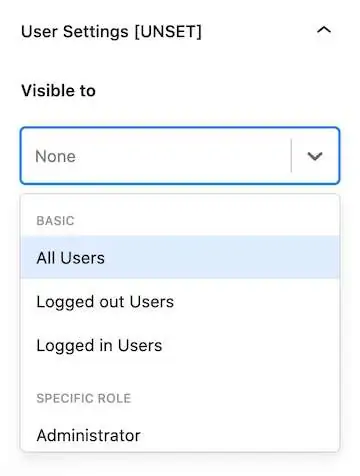
Ora puoi scegliere a quali utenti mostrare l'elemento hook. È possibile visualizzare un elenco di opzioni nel menu a discesa visibile.
- Di base
- Tutti gli utenti
- Utenti disconnessi
- Utenti registrati
- Ruolo specifico
- Amministratore
- Editore
- Autore
- Collaboratore
- Abbonato
Questa impostazione è utile quando vuoi mostrare un banner promozionale o offerte agli utenti di logout e nasconderlo agli utenti che effettuano il login.

Nota: è necessario scegliere una qualsiasi delle impostazioni utente, altrimenti l'elemento hook non funzionerà. Se non viene impostato nulla, verrà visualizzata un'etichetta di [UNSET] .
Puoi anche scegliere se l'elemento verrà visualizzato in vari ruoli sui tuoi siti Web come amministratore, editore, autore, collaboratore e abbonato . Questo è molto utile per i siti Web di appartenenza.
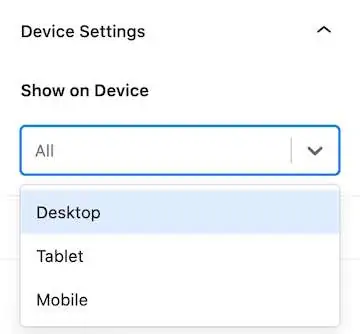
6. Configura le impostazioni del dispositivo
Qui nelle impostazioni del dispositivo, vedrai tre opzioni. Puoi attivarlo e disattivarlo in tipi di dispositivi come Desktop, Tablet e Mobile.

Nota : l'impostazione del dispositivo è facoltativa e se non si seleziona un'opzione verrà automaticamente utilizzata l'opzione predefinita che mostra l'elemento in tutti i dispositivi.
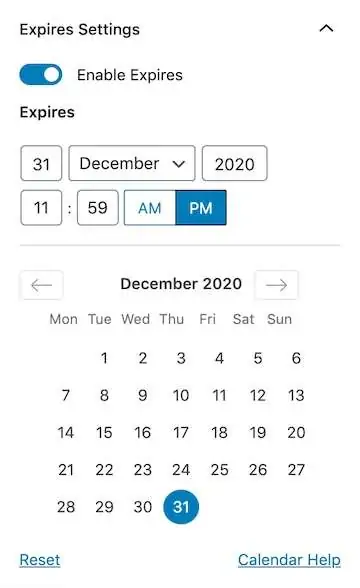
7. Impostare le impostazioni di scadenza
Questa è l'opzione unica che ottieni nell'elemento hook kadence. Qui puoi impostare un tempo di scadenza per i tuoi elementi hook e una volta trascorso il tempo nasconderà l'elemento.
Ti consentirà di automatizzare il tuo processo e ti aiuterà a mostrare offerte e offerte a tempo limitato agli utenti.

Questa impostazione è facoltativa e puoi abilitare l'opzione facendo clic sul pulsante di attivazione/disattivazione. Successivamente, ti chiederà di scegliere la data e l'ora di scadenza dell'elemento.
Dopo aver impostato tutte le impostazioni, è il momento di pubblicare l'elemento hook. Ora l'elemento hook è attivo sul tuo sito web.
Kadence Element hook è un potente strumento che ti aiuta a personalizzare il tuo sito Web Wordpress come un professionista. Questa funzione è disponibile solo con il tema kadence pro.
Se vuoi personalizzare il tema kadence, puoi dare un'occhiata al mio tutorial dettagliato sulla personalizzazione di kadence qui.
Altri temi popolari come Generatepress e Astra forniscono funzionalità simili, ma kadence lo ha portato al livello successivo.
Puoi facilmente aggiungere blocchi Gutenberg, blocchi kadence e qualsiasi altro blocco di creazione di pagine nel tuo elemento hook. E tutte le impostazioni di Kadence Element sono facilmente accessibili tramite il normale editor Gutenberg.
Cosa ne pensi del Kadence Element Hook? Fammi sapere nella sezione commenti. Inoltre, condividi i tuoi pensieri sul tema Kadence di seguito.
Non dimenticare di iscriverti al nostro canale YouTube per tutorial su Wordpress e guide SEO.