如何使用 Kadence Hooked Elements 進行 WordPress 自定義。
已發表: 2021-07-18您想使用 Kadence 主題將您的網站自定義到一個新的水平,那麼您應該知道如何使用該主題的鉤子元素功能?
在這個kadence Hooked element教程中,我將介紹如何設置、配置重要設置以及像專業人士一樣使用此功能。
什麼是掛鉤元素?
掛鉤元素允許我們將任何類型的自定義元素(如按鈕、表單、文本等)掛鉤到網站上的任何位置。 您可以使用不同的條件放置元素,如下文所示。
這些掛鉤元素可以設置到整個網站或掛鉤到特定網站。 您還可以定位設備類型、特定用戶,如作者、貢獻者、登錄用戶等。
kadence Element Hook 最好的部分是你可以為你的鉤子元素設置一個過期時間,我們將在下面討論。
因此,讓我們從如何在您的 wordpress 網站中使用 kadence 元素掛鉤開始進行無限的自定義。
如果您是視覺學習者,那麼您可以查看有關如何設置 Kadence Element Hook 並在網站上添加號召性用語按鈕的詳細視頻。 ↯
1. 設置 Kadence Element Hooks
要在您的 Wordpress 網站中設置 Kadence Hooked 元素,您必須安裝 Kadence Pro Theme 插件。
這是因為此功能僅附帶 pro kadence 主題,並且必須具有有效的 pro 主題許可證。
安裝 pro 主題插件並激活後,轉到外觀 → Kadence部分。
現在在右上角的框中填寫許可證密鑰和許可證電子郵件,然後單擊激活。
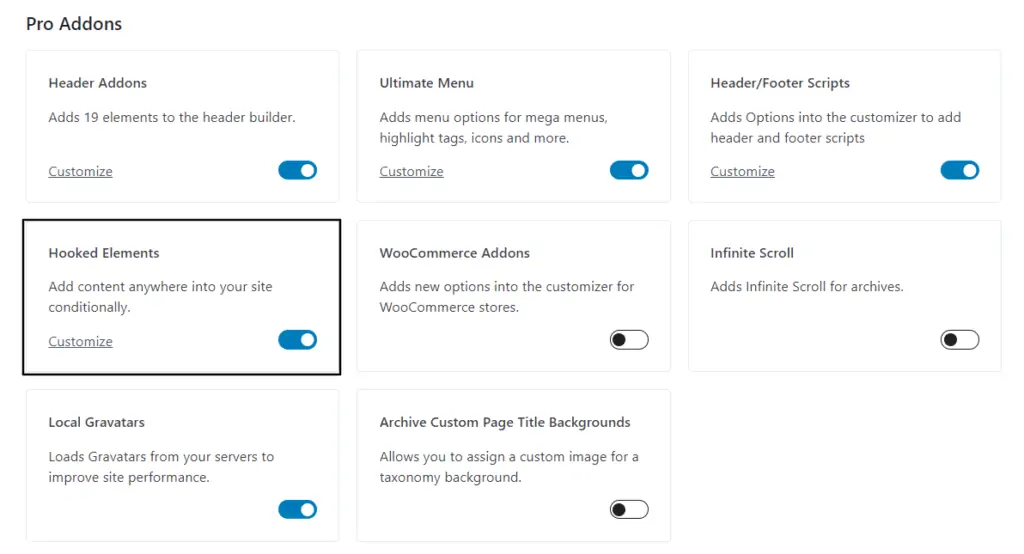
現在您將看到使用 Kadence Pro 主題獲得的專業附加組件。 在這裡,您必須激活Hooked Elements選項。

激活掛鉤元素模塊後,您將在Appearance → Kadence ↳ Elements下看到一個新選項。
現在您已準備好進入第 2 步。
2.創建一個掛鉤元素
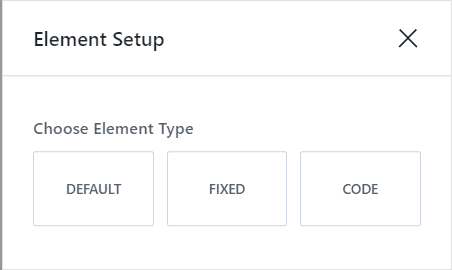
現在在元素頁面上,您將看到添加新元素的選項。 單擊它,您將要求從三個選項中進行選擇。
- 默認
- 固定的
- 代碼
因此,讓我們一一了解每種元素類型。

默認掛鉤元素
在默認的掛鉤元素中,您可以添加任何類型的塊,例如 Gutenberg 塊、kadence 塊,甚至是頁面構建器塊。
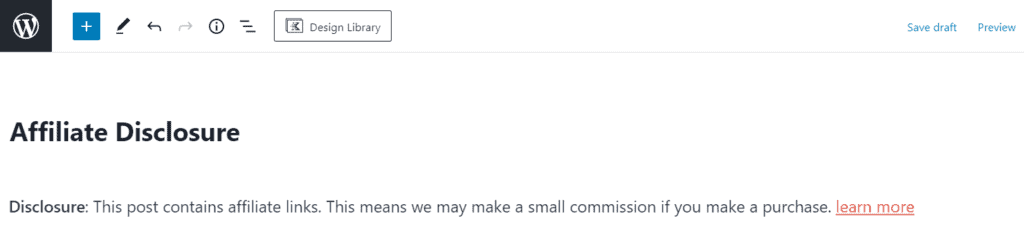
因此,您可以輕鬆地將會員披露、作者框、自定義折扣優惠和其他號召性用語部分等元素連接到您的網站。
因此,要創建元素,只需選擇要掛鉤的 Wordpress 塊並添加內容。
因此,例如,如果我想在每篇博客文章中添加附屬披露,那麼我將選擇段落塊並編寫文本並將其鏈接到附屬披露頁面。

現在您已經創建了掛鉤元素,現在可以轉到第 3 步。但在此之前,讓我們了解其餘兩種元素類型—— Fixed和Code 。
固定 Kadence 元素
Fixed Hooked 元素與默認元素相同,但此處放置選項不同。 (在第 3 步中介紹)
在這裡,您還可以掛鉤任何類型的元素,例如 Gutenberg 塊、kadence 塊或頁面構建器塊,但當用戶滾動頁面時,此元素固定在屏幕上。

在默認選項中,被鉤住的元素被放置在某個位置,並且在滾動時不能粘在屏幕上,但在固定的情況下,您可以將任何元素粘在屏幕上。
在固定的 kadence 元素中,您將獲得以下放置選項。
- 固定在頂部
- 固定在透明標題上方
- 滾動後固定頂部
- 滾動後固定底部(頁腳下方沒有空格)
- 滾動後固定底部
- 固定在底部
- 固定底部(頁腳下方沒有空格)
您可以在step-3中詳細了解這些元素的放置。
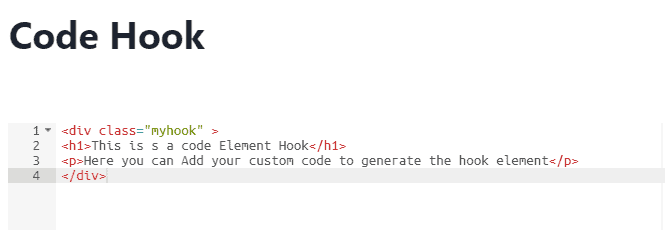
代碼 Kadence 元素
在代碼選項中,您將能夠添加元素並通過代碼進行設計。 因此,您可以通過代碼設計元素,而不是使用默認的圖形塊。

現在它支持HTML、CSS,預計將來會支持PHP代碼。 此選項有利於開發人員和編碼人員。
3. Element Hooks 放置
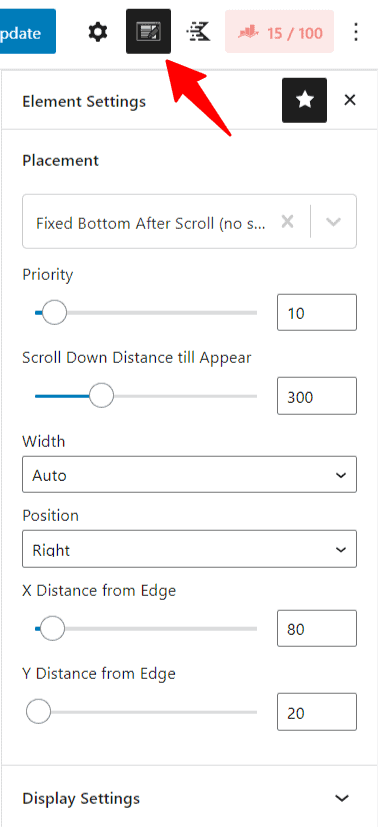
創建完元素後,是時候將元素掛接到您的網站了。 因此,要獲取元素掛鉤設置,請單擊此處所示的圖標。

這裡的第一個設置是鉤子元素出現在您的網站上的鉤子位置。 因此,當您單擊它時,您會看到許多預定義的掛鉤位置,您只需單擊一下即可放置元素。
在這裡,您還可以通過選擇該頁面上的 x 和 Y 軸來添加自定義掛鉤區域。
使用 Kadence Pro 主題獲得的 Kadence 掛鉤的最佳部分是您甚至可以在畫布外菜單中掛鉤元素。 與 WordPress 中的其他主題相比,它具有競爭優勢。
在這裡,您可以使用鉤子元素替換常規內容,並且您可以選擇替換特定頁面的頁眉、側邊欄、頁腳、404 頁面內容和登錄模式。
4.配置顯示設置
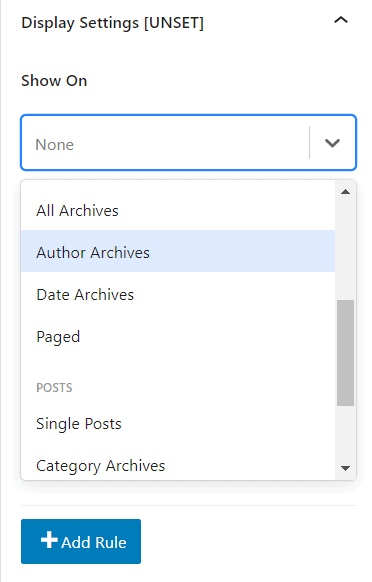
創建元素並設置掛鉤位置後,是時候選擇元素將在哪個頁面上展示了。
在顯示設置中,您可以選擇有條件地將您的部分放置在您選擇的任何頁面上。
這為 Kadence Element Hooks 提供了更多功能,因為它提供了將元素動態放置到頁面中的選項,並允許您進行各種自定義。
最好的部分是在這裡您可以定位特定類別或標籤,甚至是網站上的特定作者。

如果您想選擇要顯示到整個站點的元素,那麼您可以選擇“整個站點”並希望在所有博客文章上顯示,那麼您可以選擇單篇文章,對於頁面選擇單頁。
如果您使用 Woo Commerce 或任何 LMS 插件(如 Learn Dash),那麼您可以看到更多選項,如產品頁面、課程頁面或課程頁面等。
這里為了Hook附屬披露元素,我們將選擇“ show On ”中的單個帖子。 現在,您可以定位具有附屬鏈接的帖子。 在這裡,您可以定位您的 Wordpress 網站中的特定類別或標籤。
5.配置用戶設置
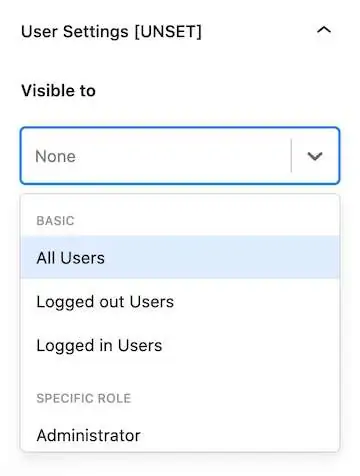
現在您可以選擇要顯示掛鉤元素的用戶。 您可以在可見的下拉菜單中看到選項列表。
- 基本的
- 所有用戶
- 註銷的用戶
- 登錄用戶
- 特定角色
- 行政人員
- 編輯
- 作者
- 貢獻者
- 訂戶
當您想向註銷用戶顯示促銷橫幅或優惠並將其對登錄用戶隱藏時,此設置很有用。

注意:您需要選擇任何一種用戶設置,否則鉤子元素將不起作用。 如果什麼都不會設置,它將顯示[UNSET]標籤。
您還可以選擇是否將元素顯示給您網站上的各種角色,例如管理員、編輯、作者、貢獻者和訂閱者。 這對於會員網站非常有用。
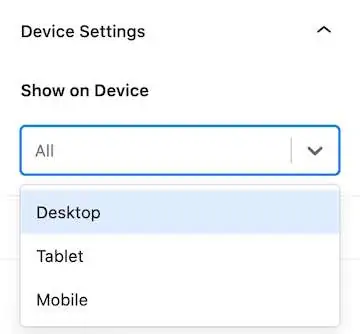
6. 配置設備設置
在設備設置中,您將看到三個選項。 您可以在台式機、平板電腦和移動設備等設備類型中打開和關閉它。

注意:設備設置是可選的,如果您不選擇一個選項,它將自動採用默認選項,該選項顯示所有設備中的元素。
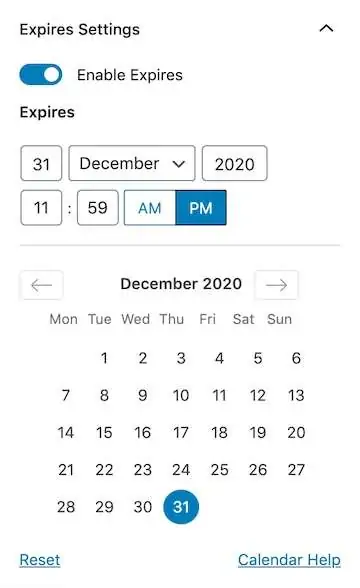
7.設置過期設置
這是您在 kadence 掛鉤元素中獲得的獨特選項。 在這裡,您可以為鉤子元素設置過期時間,一旦時間結束,它將隱藏元素。
它將允許您自動化您的流程,並有助於向用戶顯示限時交易和優惠。

此設置是可選的,您可以通過單擊切換按鈕啟用該選項。 之後,它會要求您選擇元素到期的日期和時間。
設置完所有設置後,是時候發布鉤子元素了。 現在,鉤子元素已在您的網站上運行。
Kadence Element hook 是一個強大的工具,可以幫助您像專業人士一樣自定義您的 Wordpress 網站。 此功能僅適用於 kadence pro 主題。
如果你想自定義 kadence 主題,可以在這裡查看我詳細的 kadence 自定義教程。
Generatepress 和 Astra 等其他流行主題提供了類似的功能,但 kadence 將其提升到了一個新的水平。
您可以輕鬆地在鉤子元素中添加 Gutenberg 塊、kadence 塊和任何其他頁面構建器塊。 所有 Kadence Element 設置都可以通過常規的 Gutenberg 編輯器輕鬆訪問。
您如何看待 Kadence Element Hook? 在評論部分讓我知道。 此外,請在下方分享您對 Kadence 主題的看法。
不要忘記訂閱我們的 YouTube 頻道以獲取 Wordpress 教程和 SEO 指南。