So verwenden Sie Kadence Hooked Elements für die WordPress-Anpassung.
Veröffentlicht: 2021-07-18Möchten Sie Ihre Website mit dem Kadence-Theme auf die nächste Stufe anpassen, dann sollten Sie wissen, wie Sie die Hook-Element-Funktion dieses Themas verwenden?
In diesem Kadenz-Hooked-Element- Tutorial werde ich behandeln, wie Sie dies einrichten, wichtige Einstellungen konfigurieren und diese Funktion wie ein Profi verwenden.
Was sind Hakenelemente?
Mit Hook-Elementen können wir jede Art von benutzerdefinierten Elementen wie Schaltflächen, Formulare, Text usw. an einer beliebigen Stelle auf der Website einhängen. Sie können die Elemente unter verschiedenen Bedingungen platzieren, wie unten im Artikel gezeigt.
Diese Hook-Elemente können auf die gesamte Website gesetzt oder mit einer bestimmten Website verknüpft werden. Sie können auch den Gerätetyp, bestimmte Benutzer wie einen Autor, Mitwirkenden, Anmeldebenutzer usw. ansprechen.
Das Beste am Kadenz-Element-Hook ist, dass Sie eine Ablaufzeit für Ihr Hook-Element festlegen können, die wir weiter unten besprechen werden.
Beginnen wir also damit, wie Sie den kadence-Element-Hook in Ihrer WordPress-Website für endlose Anpassungen verwenden können.
Wenn Sie ein visueller Lerner sind, können Sie sich das detaillierte Video ansehen, wie Sie Kadence Element Hook einrichten und einen Call-to-Action-Button auf der Website hinzufügen. ↯
1. Richten Sie Kadence-Element-Hooks ein
Um das Kadence Hooked-Element auf Ihrer Wordpress-Website einzurichten, müssen Sie ein Kadence Pro Theme-Plugin installiert haben.
Dies liegt daran, dass diese Funktion nur mit dem Pro-Kadenz-Theme geliefert wird und eine gültige Pro-Theme-Lizenz haben muss.
Nachdem Sie das Pro-Theme-Plugin installiert und aktiviert haben, gehen Sie zum Abschnitt Aussehen → Kadence .
Füllen Sie nun den Lizenzschlüssel und die Lizenz-E-Mail im oberen rechten Feld aus und klicken Sie auf Aktivieren.
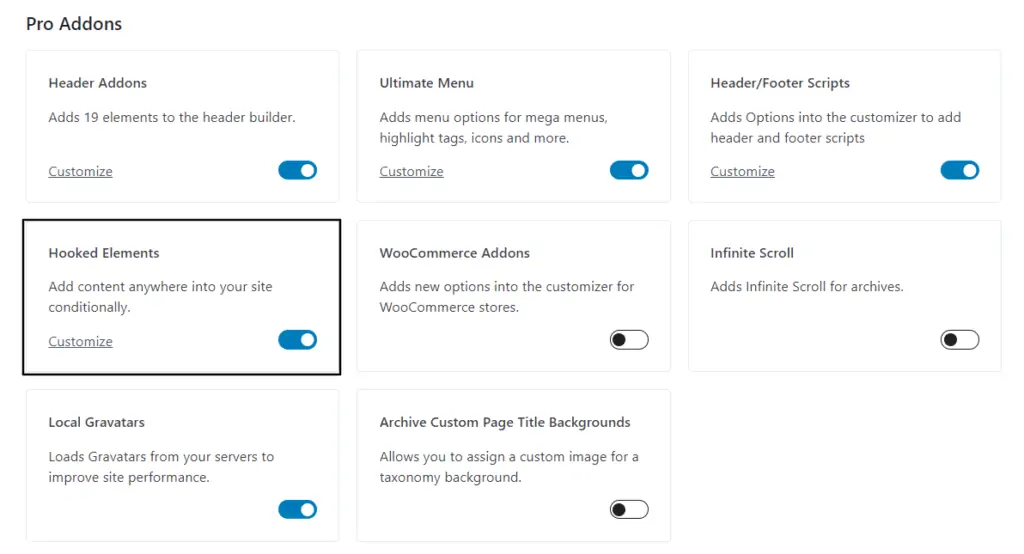
Jetzt sehen Sie die Profi-Add-Ons, die Sie mit dem Kadence Pro-Design erhalten. Hier müssen Sie die Option Hooked Elements aktivieren.

Nachdem Sie das Hooked-Element-Modul aktiviert haben, sehen Sie eine neue Option unter Appearance → Kadence ↳ Elements .
Jetzt können Sie mit Schritt-2 fortfahren .
2. Erstellen Sie ein Hakenelement
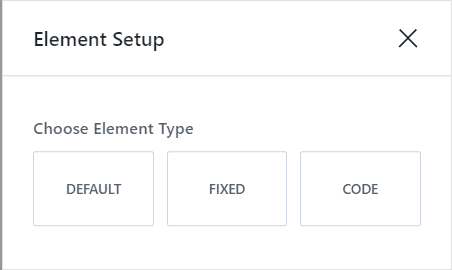
Auf der Elementseite sehen Sie nun eine Option zum Hinzufügen eines neuen Elements. Klicken Sie darauf und Sie werden aufgefordert, aus den drei Optionen auszuwählen.
- Standard
- Fest
- Code
Lassen Sie uns also jeden der Elementtypen einzeln verstehen.

Standard-Hooked-Element
Im Standard-Hook-Element können Sie alle Arten von Blöcken wie Gutenberg-Blöcke, Kadenz-Blöcke oder sogar Page-Builder-Blöcke hinzufügen.
So können Sie Elemente wie Affiliate-Offenlegung, Autorenbox, benutzerdefinierte Rabattangebote und andere Call-to-Action-Abschnitte ganz einfach in Ihre Website einbinden.
Um das Element zu erstellen, wählen Sie einfach den Wordpress-Block aus, den Sie verknüpfen möchten, und fügen Sie den Inhalt hinzu.
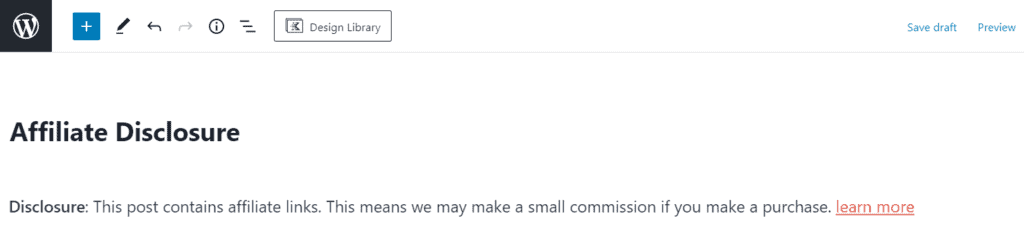
Wenn ich also beispielsweise jedem Blogbeitrag eine Affiliate-Offenlegung hinzufügen möchte, wähle ich den Absatzblock aus, schreibe den Text und verlinke ihn mit der Affiliate-Offenlegungsseite.

Jetzt haben Sie das Hook-Element erstellt und können jetzt mit Schritt 3 fortfahren. Aber lassen Sie uns vorher die verbleibenden zwei Elementtypen verstehen – Fixed und Code .
Kadenzelement behoben
Festes Hooked-Element ist genauso wie das Standardelement, aber hier ist die Platzierungsoption anders. (in Schritt 3 behandelt)
Auch hier können Sie alle Arten von Elementen wie Ihre Gutenberg-Blöcke, Kadenzblöcke oder Seitenerstellungsblöcke einhängen, aber dieses Element ist auf dem Bildschirm fixiert, während der Benutzer die Seite scrollt.
In der Standardoption wird das Hooked-Element an einer bestimmten Stelle platziert und kann beim Scrollen nicht im Bildschirm haften bleiben, aber in Fixed können Sie jedes Element im Bildschirm kleben.
im Element mit fester Kadenz erhalten Sie die folgenden Platzierungsoptionen.
- Oben fixiert
- Über dem transparenten Header behoben
- Oben nach dem Scrollen behoben
- Fixed Bottom After Scroll (kein Leerzeichen unter der Fußzeile)
- Unten nach dem Scrollen behoben
- Unten fixiert
- Fixed Bottom (kein Leerzeichen unter der Fußzeile)
Sie können mehr über die Platzierung dieser Elemente im Detail in Schritt-3 erfahren.
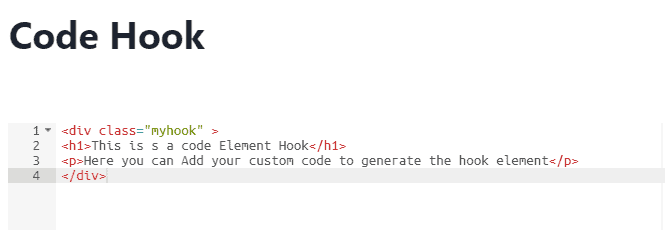
Code-Kadenz-Element
In der Code-Option können Sie Ihr Element hinzufügen und es durch Code entwerfen. Anstatt die standardmäßigen grafischen Blöcke zu verwenden, können Sie das Element also durch Code entwerfen.


Jetzt unterstützt es HTML, CSS und es wird erwartet, dass es in Zukunft PHP-Codes unterstützt. Diese Option ist für Entwickler und Programmierer von Vorteil.
3. Platzierung der Elementhaken
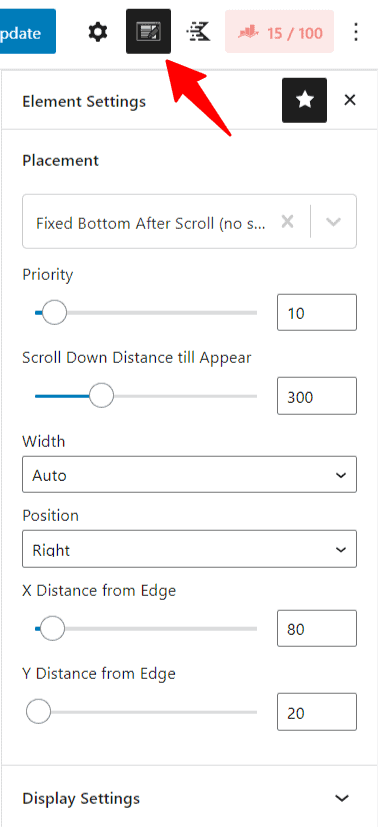
Nachdem Sie das Element erstellt haben, ist es an der Zeit, das Element in Ihre Website einzubinden. Um also die Element-Hook-Einstellung zu erhalten, klicken Sie auf das Symbol, wie hier gezeigt.

Hier ist die erste Einstellung die Hook-Platzierung, wo das Hook-Element auf Ihrer Website erscheint. Wenn Sie also darauf klicken, sehen Sie viele vordefinierte Hakenplatzierungen, bei denen Sie das Element mit einem einzigen Klick platzieren.
Hier können Sie auch Ihren benutzerdefinierten Hakenbereich hinzufügen, indem Sie auf dieser Seite die x- und y-Achse auswählen.
Das Beste am Kadence-Hook, das Sie mit dem Kadence Pro-Design erhalten, ist, dass Sie Elemente sogar im Off-Canvas- Menü einhängen können. Es gibt einen Wettbewerbsvorteil gegenüber anderen Themen in WordPress.
Hier können Sie den regulären Inhalt durch das Hook-Element ersetzen und Sie haben die Möglichkeit, die Kopfzeile, die Seitenleiste, die Fußzeile, den 404-Seiteninhalt und das Anmeldemodal für eine bestimmte Seite zu ersetzen.
4. Konfigurieren Sie die Anzeigeeinstellungen
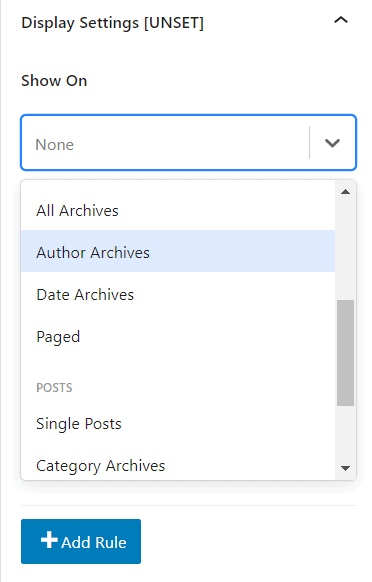
Nachdem Sie das Element erstellt und eine Hook-Platzierung festgelegt haben, ist es an der Zeit, auszuwählen, auf welcher Seite das Element angezeigt werden soll.
Hier in der Anzeigeeinstellung haben Sie die Möglichkeit, Ihren Abschnitt bedingt auf den von Ihnen gewählten Seiten zu platzieren.
Dies verleiht Kadence Element Hooks mehr Leistung, da es die Option bietet, ein Element dynamisch in Seiten zu platzieren, und es Ihnen ermöglicht, alle möglichen Anpassungen vorzunehmen.
Das Beste daran ist, dass Sie hier eine bestimmte Kategorie oder ein bestimmtes Tag oder sogar einen bestimmten Autor auf der Website ansprechen können.

Wenn Sie auswählen möchten, dass das Element auf der gesamten Website angezeigt wird, können Sie „ Gesamte Website “ auswählen und in allen Blog-Posts anzeigen möchten, dann können Sie Einzelne Posts und für Seiten Einzelne Seiten auswählen.
Wenn Sie Woo Commerce oder LMS-Plugins wie Learn Dash verwenden, können Sie weitere Optionen wie Produktseite, Kursseite oder Lektionsseite usw. sehen.
Um hier das Affiliate-Offenlegungselement einzuhaken, wählen wir die einzelnen Posts im „ Show On “ aus. Jetzt können Sie auf Posts abzielen, die Affiliate-Links enthalten. Hier können Sie auf eine bestimmte Kategorie oder ein bestimmtes Tag auf Ihrer Wordpress-Website abzielen.
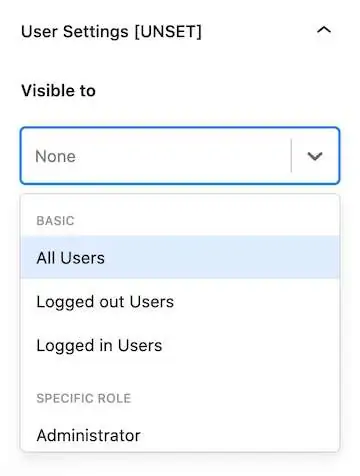
5. Benutzereinstellungen konfigurieren
Jetzt können Sie auswählen, welchen Benutzern das Hook-Element angezeigt werden soll. Sie können eine Liste mit Optionen im sichtbaren Dropdown-Menü sehen.
- Basic
- Alle Nutzer
- Abgemeldete Benutzer
- Angemeldete Benutzer
- Spezifische Rolle
- Administrator
- Editor
- Autor
- Mitwirkender
- Teilnehmer
Diese Einstellung ist nützlich, wenn Sie ein Werbebanner oder Angebote zum Abmelden von Benutzern anzeigen und es vor den angemeldeten Benutzern verbergen möchten.

Hinweis: Sie müssen eine der Benutzereinstellungen auswählen, sonst funktioniert das Hook-Element nicht. Wenn nichts eingestellt wird, wird ein Label von [UNSET] angezeigt .
Sie können auch auswählen, ob das Element für verschiedene Rollen auf Ihren Websites angezeigt wird, z. B. Administrator, Redakteur, Autor, Mitwirkender und Abonnent . Dies ist sehr nützlich für Mitglieder-Websites.
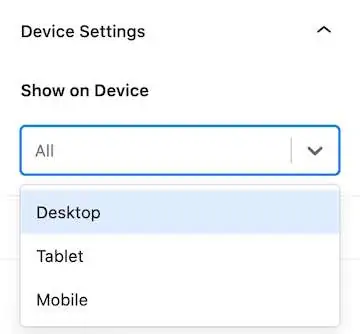
6. Geräteeinstellungen konfigurieren
Hier in der Geräteeinstellung sehen Sie drei Optionen. Sie können es in Gerätetypen wie Desktop, Tablet und Mobilgerät ein- und ausschalten.

Hinweis : Die Geräteeinstellung ist optional und wenn Sie keine Option auswählen, wird automatisch die Standardoption verwendet, die das Element auf allen Geräten anzeigt.
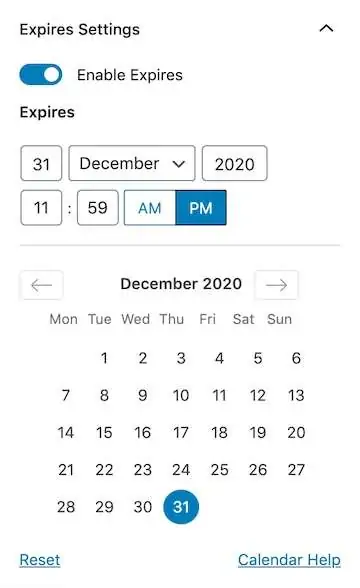
7. Legen Sie die Ablaufeinstellungen fest
Dies ist die einzigartige Option, die Sie im Kadenzhakenelement erhalten. Hier können Sie eine Ablaufzeit für Ihre Hook-Elemente festlegen und sobald die Zeit abgelaufen ist, wird das Element ausgeblendet.
Es ermöglicht Ihnen, Ihren Prozess zu automatisieren, und es hilft, den Benutzern zeitlich begrenzte Angebote und Angebote anzuzeigen.

Diese Einstellung ist optional und Sie können die Option aktivieren, indem Sie auf die Umschaltfläche klicken. Danach werden Sie aufgefordert, das Datum und die Uhrzeit für das Ablaufen des Elements auszuwählen.
Nachdem Sie alle Einstellungen vorgenommen haben, ist es an der Zeit, das Hook-Element zu veröffentlichen. Jetzt ist das Hook-Element auf Ihrer Website live.
Kadence Element Hook ist ein leistungsstarkes Tool, mit dem Sie Ihre Wordpress-Website wie ein Profi anpassen können. Diese Funktion ist nur mit dem kadence pro-Theme verfügbar.
Wenn Sie das Kadenz-Thema anpassen möchten, können Sie sich hier mein ausführliches Kadenz-Anpassungs-Tutorial ansehen.
Andere beliebte Themen wie Generatepress und Astra bieten ähnliche Funktionen, aber Kadenz hat es auf die nächste Stufe gebracht.
Sie können Ihrem Hook-Element ganz einfach Gutenberg-Blöcke, Kadenzblöcke und andere Seitenerstellungsblöcke hinzufügen. Und alle Kadence-Element-Einstellungen sind über den regulären Gutenberg-Editor leicht zugänglich.
Was denkst du über den Kadence Element Hook? Lass es mich im Kommentarbereich wissen. Teilen Sie auch unten Ihre Gedanken zum Kadence-Thema mit.
Vergessen Sie nicht, unseren YouTube-Kanal für Wordpress-Tutorials und SEO-Leitfäden zu abonnieren.