Videoschema-Markup: Wie kann man dies für eine bessere Sichtbarkeit in der Suche verwenden?
Veröffentlicht: 2021-07-16Wussten Sie, dass Sie bei Google zweimal ranken können: Einmal durch Ihr YouTube-Video und einmal durch einen Blog-Beitrag. Und hier hilft Ihnen das Videoschema dabei, dies ganz einfach zu erreichen.
In diesem Artikel werde ich Sie durch ein Videoschema führen, warum Sie es auf Ihrer Website verwenden sollten, wie Sie den Schemacode generieren und auf der Website implementieren und vieles mehr.
Lesen Sie also weiter den Artikel, um Video SEO zu meistern.
Wussten Sie, dass das Schema Markup seit fast 6 Jahren von fast allen gängigen Suchmaschinen wie Google, Bing und Yahoo verwendet wird? Trotzdem verwenden es die meisten Blogger und Websitebesitzer nicht.
Lassen Sie uns also verstehen, was Videoschema-Markup ist und welche Vorteile seine Verwendung bietet.
Was ist Videoschema-Markup?
Videoschema-Markup sind strukturierte Daten, die Suchmaschinen dabei unterstützen, den Videoinhalt in einem Artikel besser zu verstehen.
Das Videoschema enthält alle wichtigen Informationen zu einem in eine Website eingebetteten Video wie Videotitel, Videobeschreibung, Dauer des Videos, Upload-Datum, Publisher-Name und mehr.
Wir werden später in diesem Artikel jedes der im Videoschema verwendeten VideoObjects besprechen.
Vorteile von Videoschema-Markup
Das Videoschema hilft Suchmaschinen, schnell zu indizieren, und gibt Ihren Videos in den SERPs die richtige Sichtbarkeit. (Ergebnisseiten von Suchmaschinen)
Google versucht ständig, seine KI weiterzuentwickeln, um den Videoinhalt zu verstehen, und das Videoschema hilft dabei, da Sie Videodetails wie Videotitel, Beschreibung, Videolänge, Upload-Datum, Miniaturbild-URL usw. explizit angeben, indem Sie Ihr Video mit VideoObject markieren.
Damit Ihre Videos in den Google-Suchergebnissen , Google Bilder , Video-Suchergebnissen und Google Discover erscheinen können. Dies kann einfach mit Hilfe des Videoschemas durchgeführt werden.

Hier sind also die wichtigsten Vorteile.
- Google versteht Videos viel besser als reinen Text.
- Videos werden in SERPs angezeigt, wenn Sie ein Video auf der Website einbetten.
- Sie werden in Google One im Videokarussell und im Blog-Beitrag zweimal rangieren.
- Höhere Klickrate (CTR) mit zwei Ergebnissen.
Viele von Ihnen fragen: Soll ich meinen Videos schema.org-Markup hinzufügen, selbst wenn sie auf YouTube sind?
ja du solltest. Sie können sich das folgende Video von der Google-Suchzentrale ansehen, in dem er die Frage beantwortet hat.
Was muss in das Videoschema-Markup aufgenommen werden?
Wie wir bereits besprochen haben, muss ein Videoschema einige erforderliche Eigenschaften zur Validierung enthalten, aber Sie können ihm auch einige zusätzliche Eigenschaften hinzufügen.
| Erforderliche Eigenschaften | Empfohlene Eigenschaften |
|---|---|
| Videotitel | Verleger |
| Beschreibung | Publisher-Logo-URL |
| Datum des Hochladens | Regionen erlaubt |
| Miniaturbild-URL | Läuft ab |
| URL einbetten | Abschrift |
| Videodauer | Interaktionsstatistiken |
Videotitel : Hier können Sie den Youtube-Videotitel hinzufügen und das Ziel-Keyword für SEO-Zwecke immer in den Titel aufnehmen.
Videobeschreibung : Hier in diesem Feld können Sie die ersten beiden Zeilen Ihres YouTube-Videos hinzufügen oder eine kurze Beschreibung hinzufügen, wenn es auf anderen Plattformen gehostet wird.
Upload-Datum : Du findest das Upload-Datum in deinem YouTube-Dashboard.
Miniaturbild-URL : Wenn Sie ein YouTube-Video einbetten, können Sie eine Miniaturbild-URL im folgenden Format hinzufügen.
https://img.youtube.com/vi/<insert-youtube-video-id-here>/maxresdefault.jpgHier müssen Sie die Video-ID Ihres Youtube-Videos ersetzen.
Inhalts-URL : Hier im Feld Inhalts-URL müssen Sie den Videolink hinzufügen, über den der Benutzer öffentlich auf das Video zugreifen kann. Sie können den Videolink von privaten oder nicht gelisteten Videos nicht verwenden.
Eingebettete URL : Hier im Feld Einbettungs-URL müssen Sie die URL des Blogbeitrags hinzufügen, in den das Video eingebettet ist.
Dauer : Die Dauer ist ein wichtiger Aspekt eines Videos, da sich das Publikum für ein kürzeres Video entscheidet. Es ist also eine wichtige Metrik für Suchmaschinen und Sie sollten dies in Ihr Videoschema aufnehmen.
Transkript: Da wir begrenzte Zeichen in der Videobeschreibung zugelassen haben, ermöglicht Ihnen das Transkript, das Video besser zu beschreiben. Das Hinzufügen dieses Abschnitts hilft Suchmaschinen, das Video zu verstehen, und die Chancen auf ein Ranking steigen.

Läuft ab: Dieses Tag ist optional und nützlich für Videos, die nach einer bestimmten Zeit nicht mehr verfügbar oder relevant sind.
Es gibt viele andere Tags, die Sie in Ihrem Videoschema verwenden können, aber dies sind einige der wichtigen Tags, die Sie für Ihre Video-SEO verwenden sollten.
Wie generiert man Video-Schema-Code für Websites?
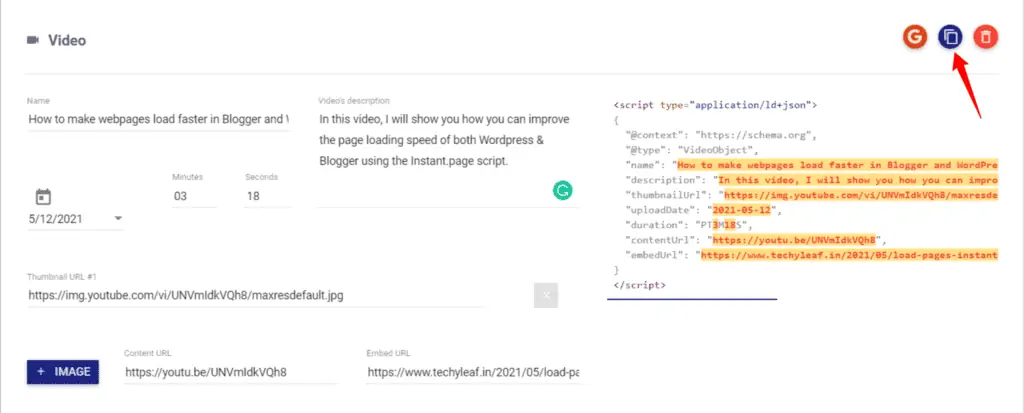
Um ein Videoschema zu generieren, können Sie ein Online-Tool namens Schema Markup Generator von TechnicalSEO verwenden.
Hier im Dropdown-Menü müssen Sie die Option Video auswählen und die erforderlichen Videodetails in das Formular eintragen.

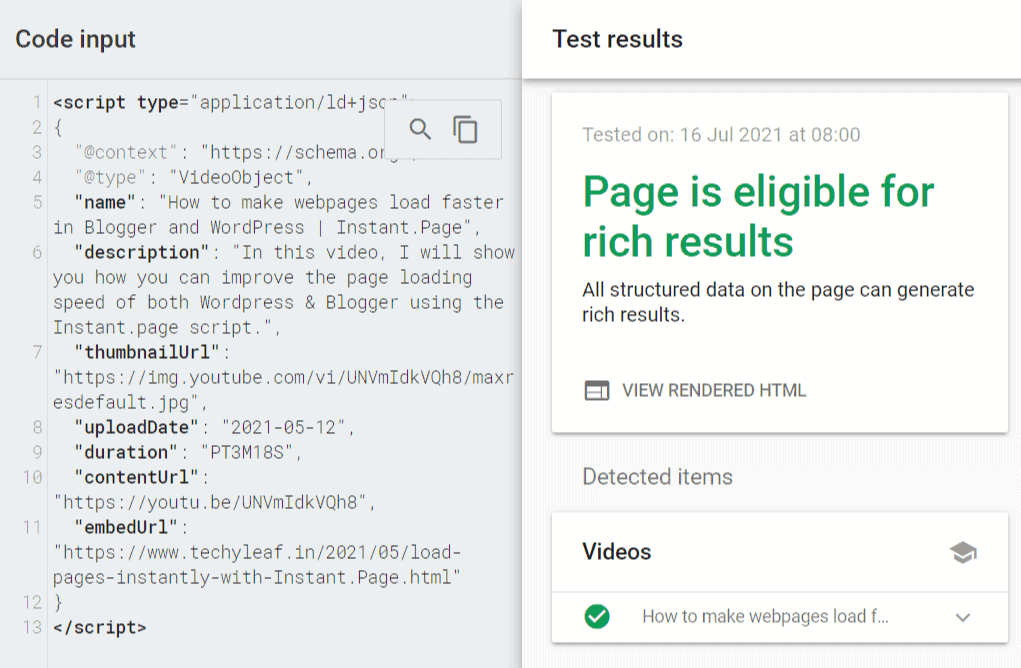
Danach werden die Schemadaten für Sie generiert, die Sie im Rich Result Test Tool von Google validieren können.
Klicken Sie hier auf Validieren und es wird Ihnen das Ergebnis nach der Analyse des Codes angezeigt. Jetzt können Sie den Schemacode in Ihren Blogbeitrag einfügen.

Videoanleitung
Hier im folgenden Video habe ich erklärt, wie man ein Videoschema generiert und zur Website hinzufügt.
Wenn Sie das Videoschema zu Ihrer Blogger-Website hinzufügen möchten, fügen Sie einfach den Code in den HTML-Abschnitt Ihres Blog-Beitrags ein.
Wenn Sie den Schemacode zu Ihrer WordPress-Website hinzufügen möchten, können Sie dies manuell tun oder indem Sie ein Plugin hinzufügen, mit dem Sie den Schemacode einfügen können.
Sie können auch das Rank Math-Plugin verwenden, um das Videoschema zu generieren und es Ihrer Website hinzuzufügen.
Wie füge ich Schemadaten in WordPress ohne Plugin hinzu?
Sie können das Videoschema auch zu Ihrer WordPress-Website hinzufügen, indem Sie dieser Methode folgen. Hier müssen Sie dafür kein zusätzliches Plugin hinzufügen.
Schritt-1 : Gehen Sie zu WordPress Dashboard > Aussehen > Theme-Editor.
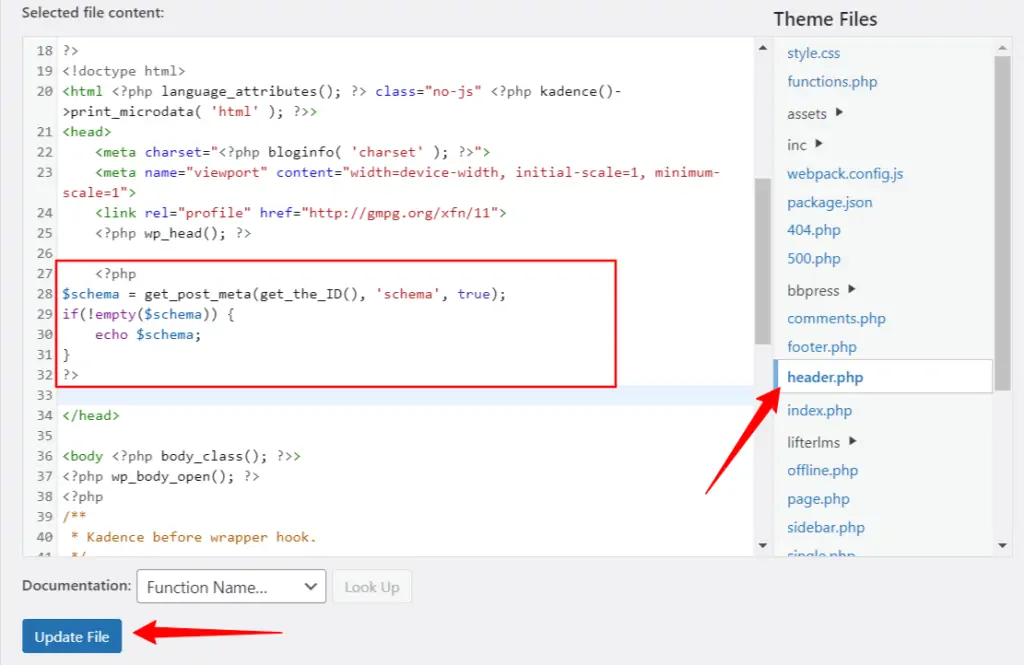
Schritt-2 : Öffnen Sie hier im Theme-Editor die header.php Datei und suchen Sie nach dem </head>-Tag.

Schritt-3 : Jetzt müssen Sie einen PHP-Code direkt über dem Code einfügen. und aktualisieren Sie die Datei.
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Schritt-4 : Klicken Sie nun im Blogbeitrag auf das Dreipunktmenü in der oberen rechten Ecke und öffnen Sie die Option Einstellungen .
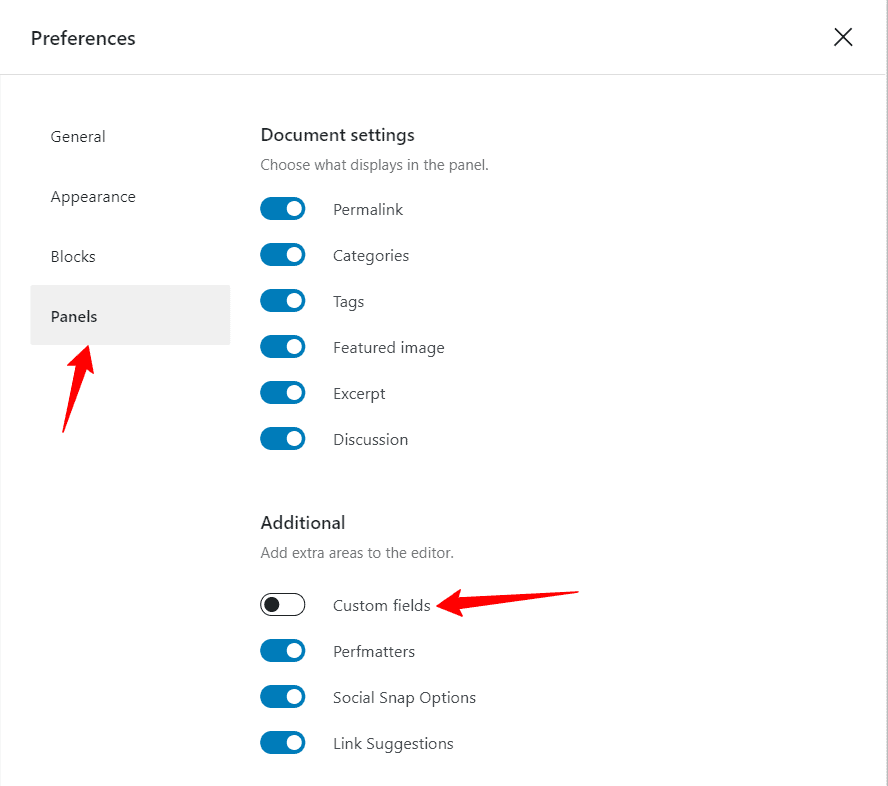
Schritt-5 : Wählen Sie nun die Option Panels und aktivieren Sie benutzerdefinierte Felder und laden Sie die Seite neu.

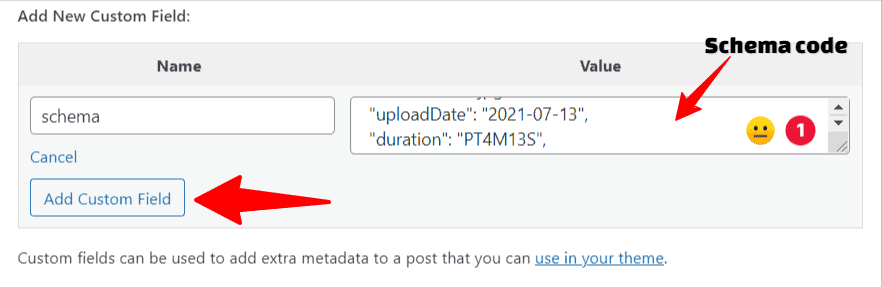
Schritt-6 : Klicken Sie nun im benutzerdefinierten Feld auf Enter New und geben Sie im Namensfeld Schema ein und fügen Sie im Wertfeld den Schemacode ein.

Schritt-7 : Klicken Sie nun auf die Schaltfläche „Benutzerdefiniertes Feld hinzufügen“ und aktualisieren Sie den Blogbeitrag.
Jetzt wird der Schemacode ohne Plugin zu Ihrer Wordpress-Website hinzugefügt.
Wie überprüfe ich, ob Videoschema-Markup implementiert wurde?
Sie können auf zwei Arten überprüfen, ob das Videoschema richtig implementiert ist oder nicht. Zum einen fügen Sie die Blog-Post-URL in das Testtool für Rich-Suchergebnisse ein, wie im obigen Video gezeigt.
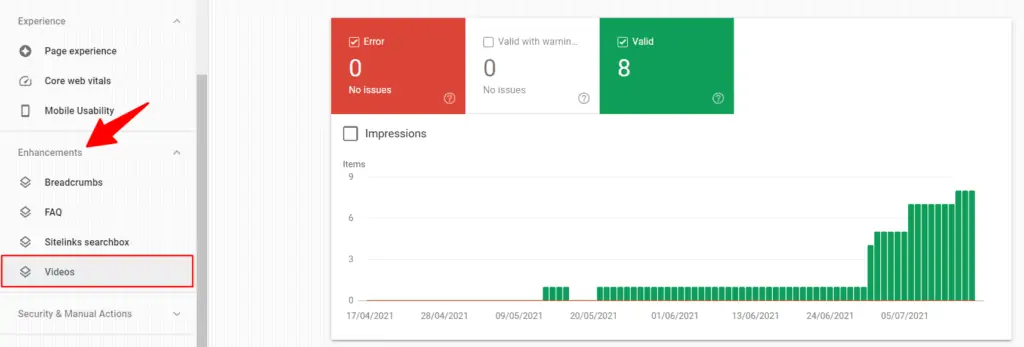
Oder Sie können Ihr Suchkonsolen-Dashboard überprüfen. Gehen Sie zur Registerkarte „Verbesserung “ und hier im Videobereich sehen Sie die Liste der Posts, in denen das Videoschema implementiert ist.
Hier sehen Sie, ob ein Fehler im Schemacode vorliegt oder nicht.
Notiz: Es dauert einige Tage, bis der Schemacode in der Suchkonsole angezeigt wird, nachdem er in Blogbeiträgen implementiert wurde.

Zählt YouTube Aufrufe von eingebetteten Videos auf einer Website?
Ja, YouTube zählt Aufrufe eines Youtube-Videos, das unter bestimmten Bedingungen in eine Website eingebettet ist.
- Nutzer müssen das Video mindestens 30 Sekunden lang auf der Website abspielen.
- Das Video sollte nicht mit Autostart eingebettet werden, wenn eine Seite neu geladen oder aktualisiert wird.
Haben Sie bereits ein Videoschema auf Ihrer Website implementiert? Lass es mich in den Kommentaren unten wissen.
Wenn Sie mehr über Blogging-Tutorials erfahren möchten, abonnieren Sie unseren YouTube-Kanal und abonnieren Sie unseren E-Mail-Newsletter für Updates.